Google 및 HTML5를 사용한 PlayFab 인증 설정
이 자습서는 Google 및 HTML5를 사용한 PlayFab 인증의 프로세스를 안내합니다.
요구 사항
다음이 필요합니다.
- 테스트용 Google 계정
- 등록된
[PlayFab](https://playfab.com/)타이틀 - 로그인 기본 사항 및 모범 사례에 대한 지식
- 최소한, 정적인 HTML 파일로 작동하는 유효한 도메인 이름을 가진 서버. 설정하는 방법에 대한 정보는 테스트용 HTTP 서버 실행 자습서를 참조하세요.
서버 및 도메인
이 가이드를 따라가려면 유효한 도메인이 있는 서버가 필요합니다. 등록된 도메인과 원격 웹 서버가 아직 없는 경우 유효한 도메인 이름을 가진 로컬 웹 서버를 실행하기 위해 서버를 설정하는 방법에 대한 테스트용 HTTP 서버 실행자습서를 따르세요.
이 가이드 전체에서 도메인이 [http://playfab.example](http://playfab.example)이라고 가정합니다.
Google API 프로젝트 등록
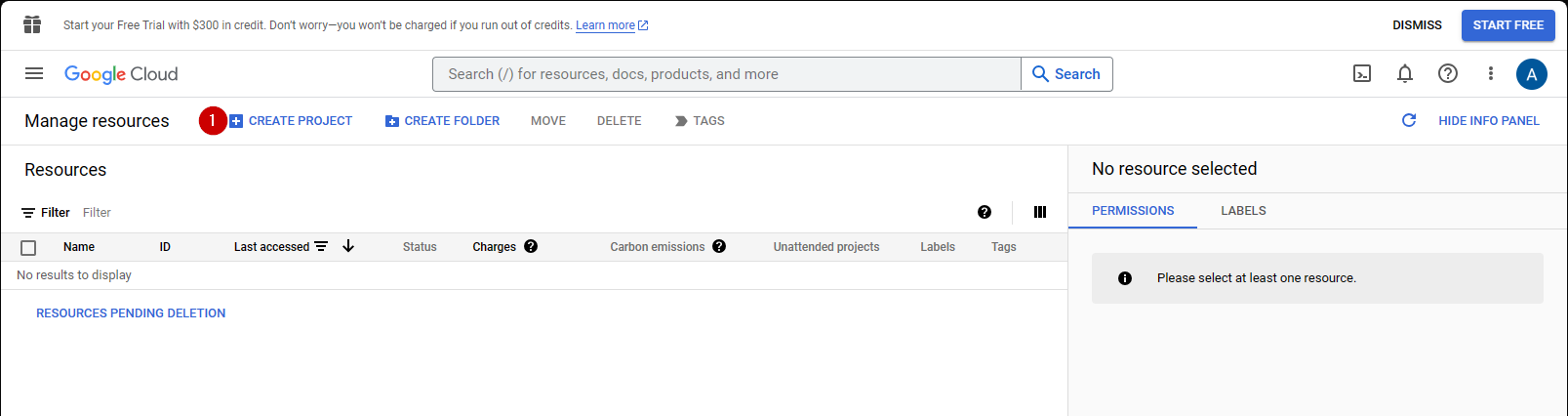
Google API 콘솔로 이동하여 시작하세요.
- 프로젝트 만들기로 이동하여 선택합니다.

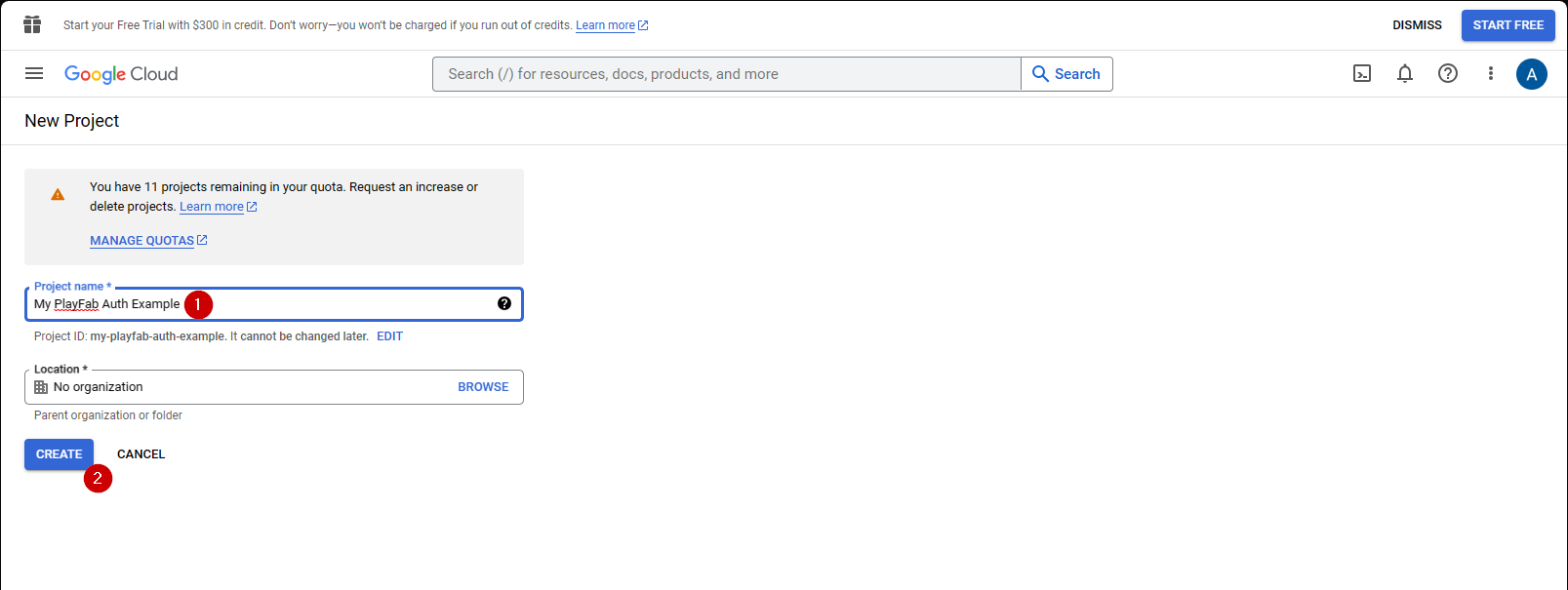
- 프로젝트 이름 아래의 필드를 채웁니다.
- 만들기 단추를 선택합니다.

참고 항목
API 관리자에서 프로젝트를 생성하는 데 10~20초가 걸리는 것은 정상입니다.
프로젝트가 만들어지면:
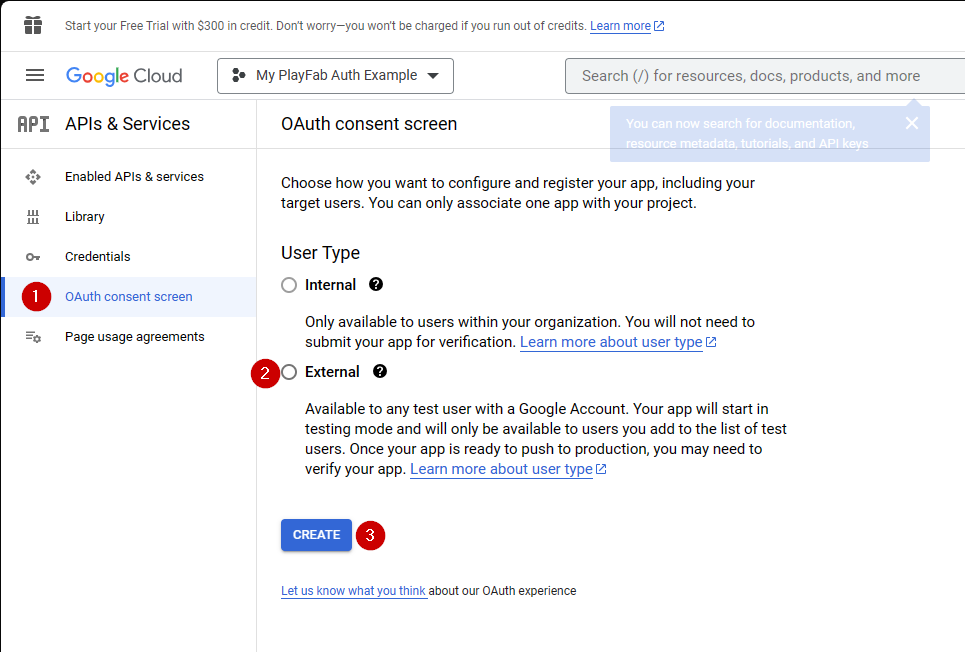
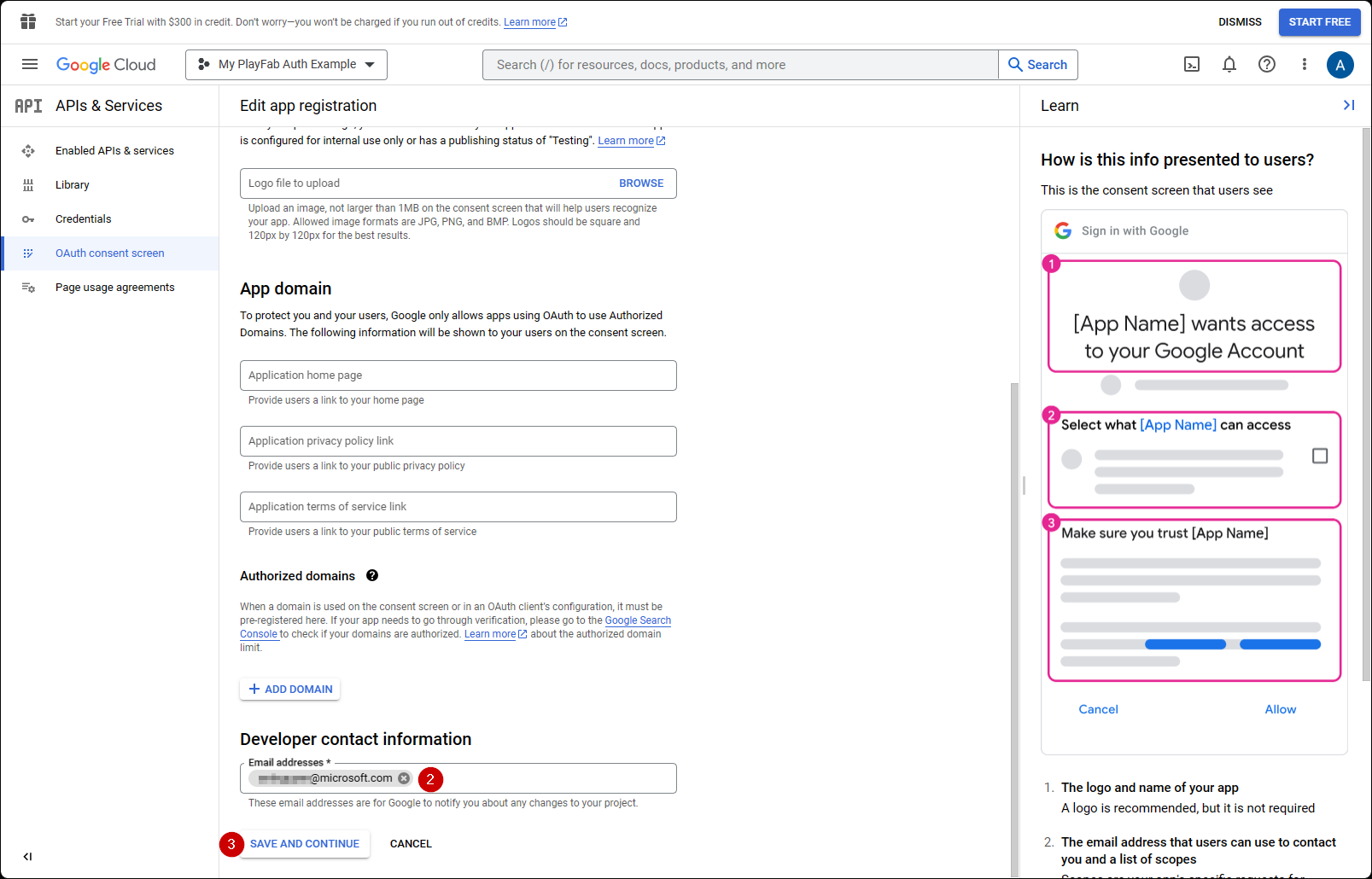
- OAuth 동의 화면으로 이동합니다.
- 사용자 유형에서 외부를 선택합니다.
- 다음으로 만들기를 선택합니다.

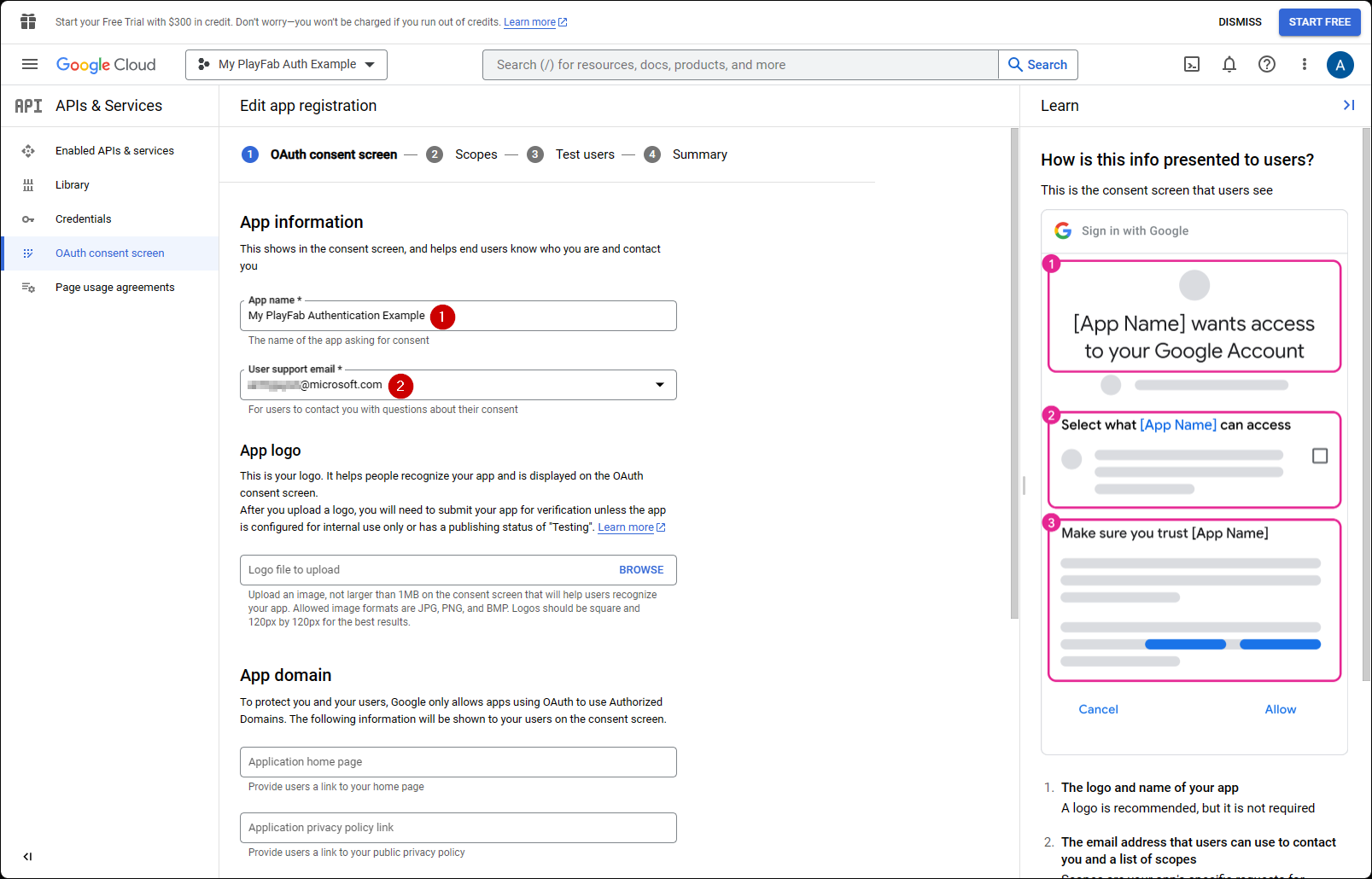
- 앱 이름을 입력합니다.
- 사용자 지원 이메일 및 개발 담당자 이메일에 대한 이메일이 있는지 확인합니다.
- 그런 다음 저장 후 계속을 선택합니다.


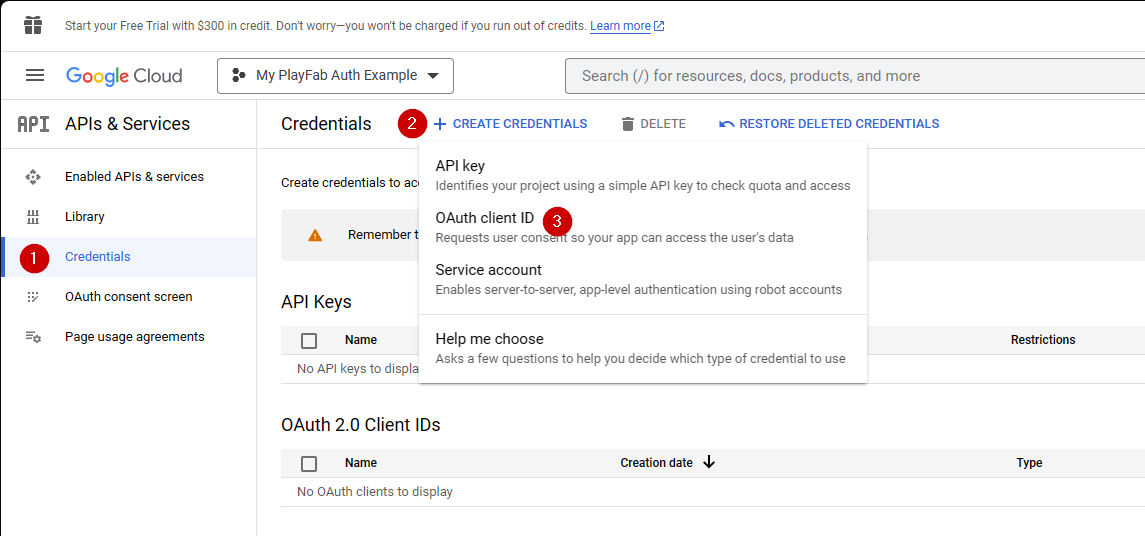
- 다음으로, 자격 증명으로 이동합니다.
- 자격 증명 만들기를 선택합니다.
- 그런 다음 OAuth 클라이언트 ID를 선택합니다.

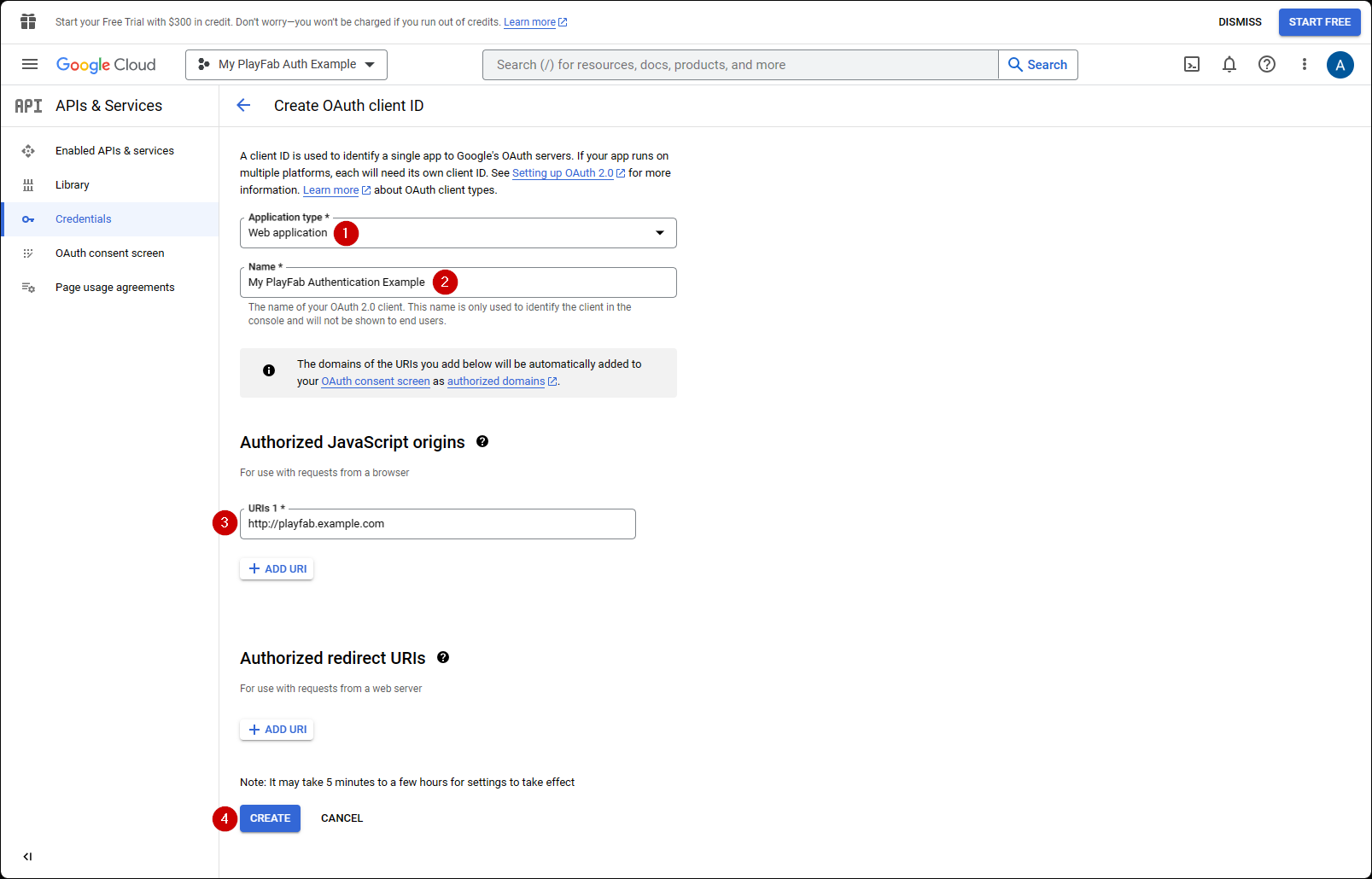
- 웹 애플리케이션을 애플리케이션 유형으로 선택합니다.
- 애플리케이션의 이름을 지정합니다.
-
Authorized JavaScript origins - (승인된 JavaScript 원본)에 도메인을 추가합니다(여기서는
[PlayFab](http://playfab.example.com)). - 마지막으로, 만들기 단추를 선택하여 변경 내용을 적용합니다.

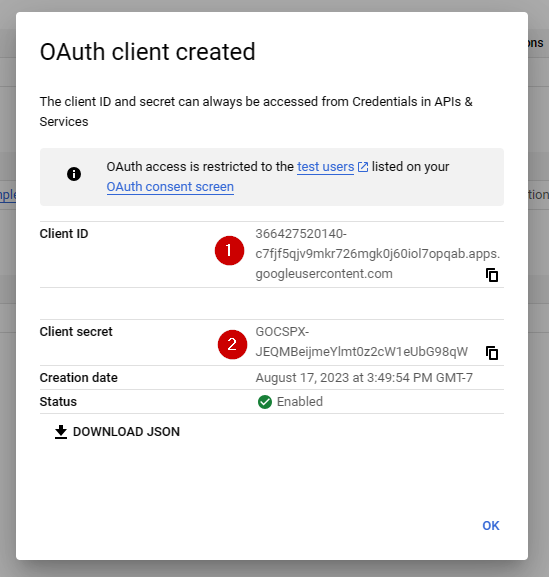
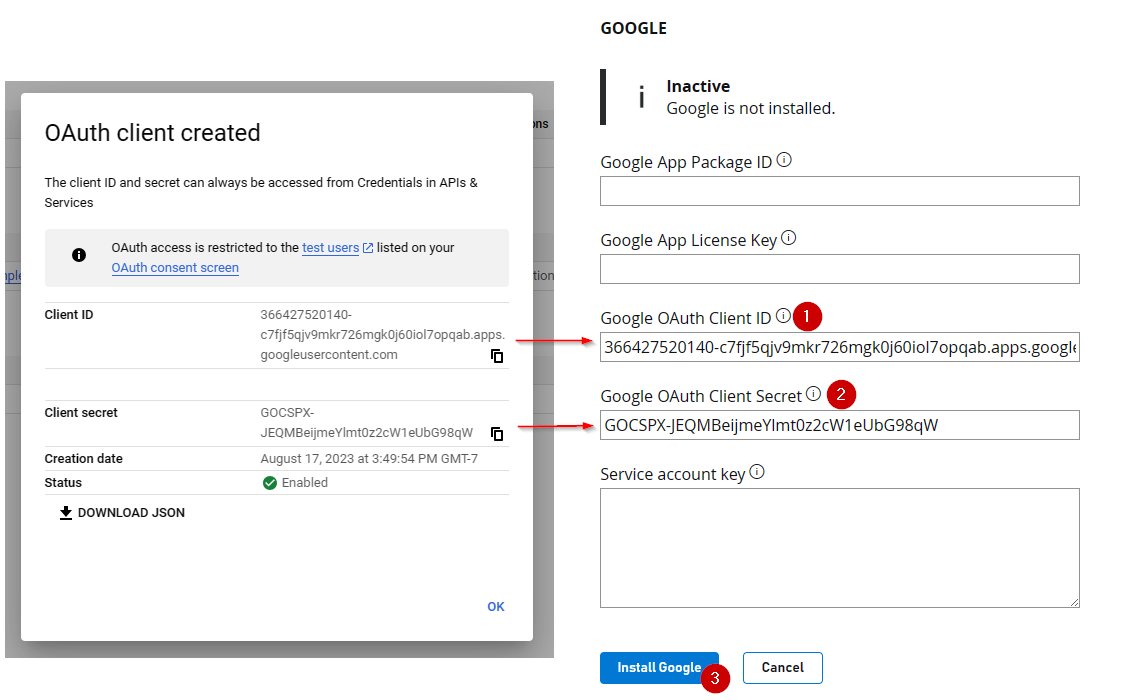
아래에 표시된 OAuth 클라이언트 화면에서 Google API 관리자는 두 가지 중요한 정보를 보여 줍니다.
- 클라이언트 ID
- 클라이언트 암호
참고 항목
이 값은 이 자습서의 뒷부분에 나오는 인증 프로세스에서 사용되므로 복사하여 쉽게 액세스할 수 있는 안전한 장소에 저장하세요.

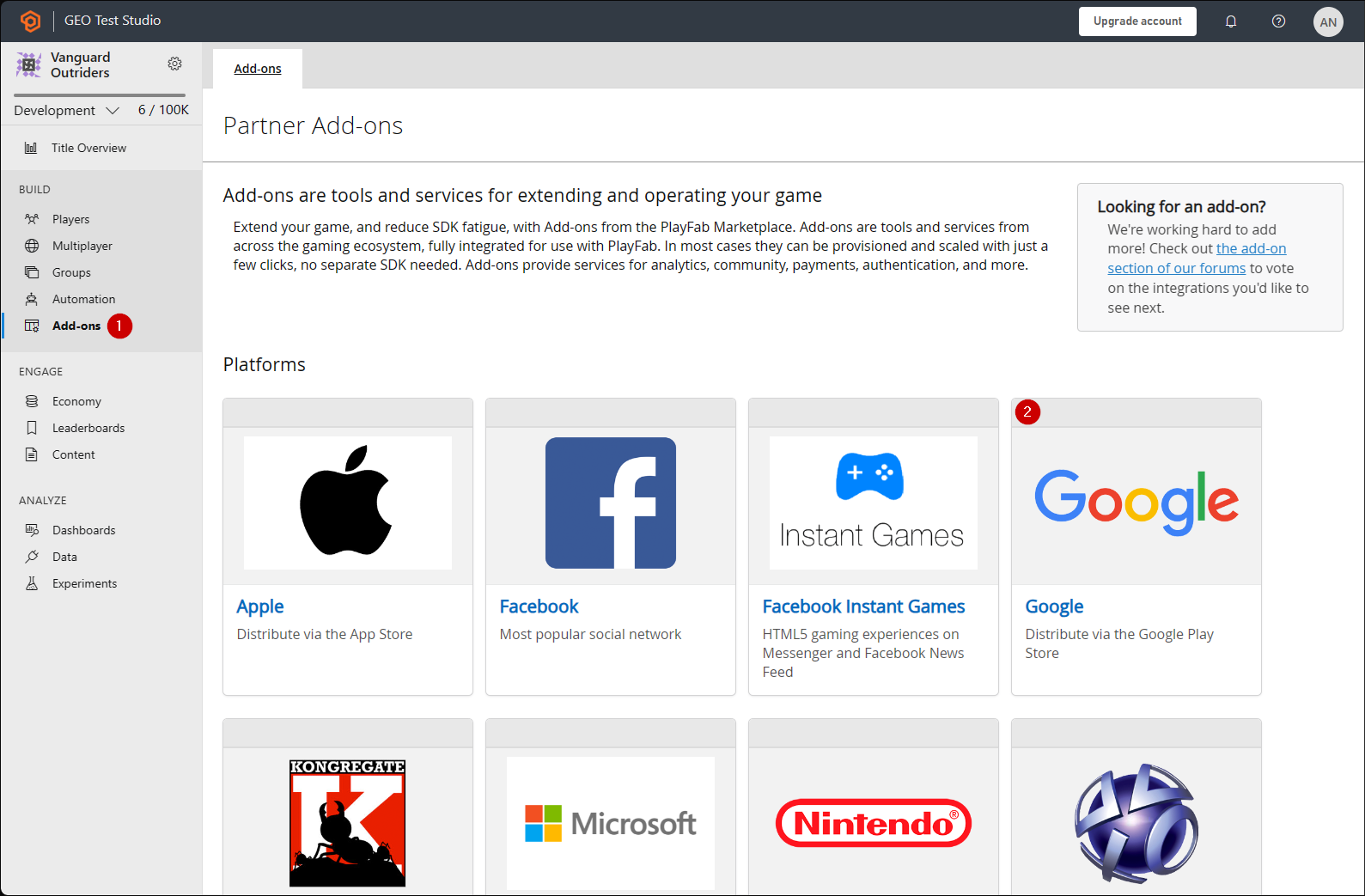
타이틀의 PlayFab 게임 관리자 페이지로 이동합니다.
- 메뉴에서 추가 기능으로 이동합니다.
- Google 추가 기능 아이콘/링크를 찾아서 엽니다.

- 클라이언트 ID를 입력합니다.
- 클라이언트 암호를 입력합니다.
- 그런 다음 Google 설치 단추를 선택합니다.

참고 항목
2017년 7월 현재 Google API 관리자는 허용된 JS 원본 도메인을 제대로 연결하지 ‘못하는’ 부적절한 경우가 많습니다. 다음과 같은 오류 메시지가 나타나는 경우:
“idpiframe_initialization_failed”, 세부 정보: “클라이언트의 원본이 유효하지 않음: somedomain.com...”
자격 증명을 제거하고 다시 만드세요.
전체 프로젝트를 삭제할 필요는 없습니다. 자격 증명만 삭제하세요.
액세스 토큰을 사용한 테스트
이 예제에서는 기존 액세스 토큰 방식을 사용하여 LoginWithGoogleAccount API를 테스트하는 방법을 표시합니다. 테스트에 아래에서 제공된 HTML 코드를 사용합니다.
참고 항목
YOUR_PLAYFAB_TITLE 및 YOUR_CLIENT_ID를 사용자의 고유의 값으로 ‘반드시’ 바꿔야 합니다.
참고 항목
TypeScript 입력 파일의 LoginWithGoogleAccountRequest 개체에 AccessToken 매개 변수가 없습니다. Node SDK에서 TypeScript를 사용하는 경우 사용자 지정 형식을 만들 수 있습니다.
interface LoginRequest extends PlayFabClientModels.LoginWithGoogleAccountRequest { AccessToken: string; }
그리고 API를 사용할 때 해당 형식을 캐스팅합니다.
PlayFabClient.LoginWithGoogleAccount( { AccessToken: accessToken, CreateAccount: true, } as LoginRequest, onPlayFabResponse);
<!DOCTYPE html>
<html>
<head>
<script src="https://accounts.google.com/gsi/client" onload="initClient()" async defer></script>
<script src="https://download.playfab.com/PlayFabClientApi.js"></script>
</head>
<body>
<script>
var client;
function initClient() {
console.log("Initializing Google token client on page load");
client = google.accounts.oauth2.initTokenClient({
client_id: "YOUR_CLIENT_ID", // TODO: PUT YOUR GOOGLE CLIENT_ID HERE!
callback: "onTokenResponse",
scope: "https://www.googleapis.com/auth/userinfo.profile",
callback: (tokenResponse) => {
access_token = tokenResponse.access_token;
onSignIn();
}
});
}
function getToken() {
client.requestAccessToken();
}
// Invoked after user has signed in with Google
function onSignIn() {
// Execute LoginWithGoogleAccount API call using the Google access token. Please replace TitleId.
logLine("Attempting PlayFab Sign-in using LoginWithGoogleAccount");
PlayFabClientSDK.LoginWithGoogleAccount({
AccessToken: access_token, // This access token is generated after a user has signed into Google
CreateAccount: true,
TitleId: "YOUR_PLAYFAB_TITLE", // TODO: PUT YOUR TITLE ID HERE!
}, onPlayFabResponse);
}
// Handles response from PlayFab
function onPlayFabResponse(response, error) {
if (response)
logLine("Response: " + JSON.stringify(response));
if (error)
logLine("Error: " + JSON.stringify(error));
}
function logLine(message) {
var textnode = document.createTextNode(message);
document.body.appendChild(textnode);
var br = document.createElement("br");
document.body.appendChild(br);
}
</script>
<h1>Google Access Token Auth Example</h1>
<!-- Clicking this button will prompt the user to sign into Google. Once they have signed into Google, LoginWithGoogleAccount is automatically called. -->
<button onclick="getToken();">Sign into Google</button><br><br>
</body>
</html>
(사용되지 않은) Google 로그인 플랫폼 라이브러리를 사용하여 테스트
참고 항목
아래 샘플에서는 Google 로그인 플랫폼 라이브러리를 사용합니다. Google Identity 공개 설명서 사이트에 따르면, 웹용 Google 로그인 JavaScript 플랫폼 라이브러리는 2023년 3월 31일부터 더 이상 사용되지 않습니다. 이 샘플은 앞으로 새로 만든 Google 클라이언트에서는 작동하지 않습니다. 최신 Google Identity 서비스 라이브러리를 사용하는 이전 코드 샘플을 참고하세요.
<!DOCTYPE html>
<html>
<head>
<!-- Special meta tag allows you to pass Google Client ID. Replace the content attribute value with your own Client Id -->
<meta name="google-signin-client_id" content="YOUR_CLIENT_ID"><!-- // TODO: PUT YOUR GOOGLE CLIENT_ID HERE! -->
<!-- Load Google platform SDK-->
<script src="https://apis.google.com/js/platform.js" async defer></script>
<!-- Load PlayFab Client JavaScript SDK -->
<script src="https://download.playfab.com/PlayFabClientApi.js"></script>
</head>
<body>
<p>Google Access Token Auth Example</p>
<!-- Neat Google button gets styled automatically when Google platform SDK is loaded -->
<div class="g-signin2" data-onsuccess="onSignIn"></div>
<script>
// Invoked when user has signed in with Google
function onSignIn() {
// Retrieve access token
var accessToken = gapi.auth2.getAuthInstance().currentUser.get().getAuthResponse(true).access_token;
// Execute LoginWithGoogleAccount API call using the access token. Please replace TitleID with your own.
logLine("Attempting PlayFab Sign-in using LoginWithGoogleAccount");
PlayFabClientSDK.LoginWithGoogleAccount({
ServerAuthCode: accessToken,
CreateAccount : true,
TitleId: "YOUR_PLAYFAB_TITLE", // TODO: PUT YOUR TITLE ID HERE!
}, onPlayFabResponse);
}
// Handles response from PlayFab
function onPlayFabResponse(response, error) {
if (response)
logLine("Response: " + JSON.stringify(response));
if (error)
logLine("Error: " + JSON.stringify(error));
}
function logLine(message) {
var textnode = document.createTextNode(message);
document.body.appendChild(textnode);
var br = document.createElement("br");
document.body.appendChild(br);
}
</script>
</body>
</html>
웹 서버를 사용하여 이 페이지를 열고 Google 프로젝트(여기서는 [PlayFab](http://playfab.example))를 구성하는 동안 지정한 URL을 사용하여 이 페이지에 액세스해야 합니다.
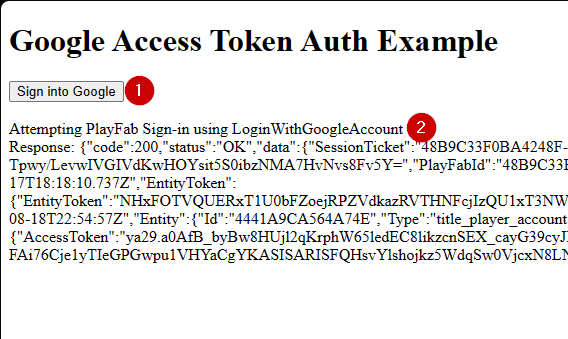
- 페이지가 열리면 G Signed In(G 로그인됨)을 선택하고 일반적인 Google 인증 흐름을 따릅니다.
- 이 작업이 끝나면 스크립트는 PlayFab 측에서 인증을 시도하고 결과를 출력합니다.

참고 항목
‘이미’ Google 인증 세션을 실행 중인 경우 G Signed In(G 로그인됨)을 선택하지 않아도 됩니다. 모든 것이 자동으로 실행됩니다.