Facebook 및 HTML5를 사용한 PlayFab 인증 설정
이 자습서는 Facebook 및 HTML5를 사용한 PlayFab 인증의 프로세스를 안내합니다.
요구 사항
- 테스트용 Facebook 계정
- 등록된 PlayFab 타이틀
- 로그인 기본 사항 및 모범 사례에 대해 잘 알고 있습니다.
- 최소한 정적인 HTML 파일에 사용될 유효한 도메인 이름을 가진 서버
참고 항목
이 활동에 필요한 요건을 보유하고 있는지 잘 모르겠는 경우 테스트용 HTTP 서버 실행 자습서를 참조하세요.
서버 및 도메인
PlayFab 인증을 설정하기 위한 요구 사항의 일부로, 따를 유효한 도메인이 있는 서버가 있어야 합니다. 등록된 도메인과 원격 웹 서버가 아직 없는 경우 유효한 도메인 이름을 가진 로컬 웹 서버를 실행하려면 테스트용 HTTP 서버 실행 자습서를 따르세요.
이 가이드 전체에서 도메인이 ['http://playfab.example'](http://playfab.example)이라고 가정합니다.
Facebook 애플리케이션 등록
Facebook 개발자 포털로 이동하여 시작합니다.
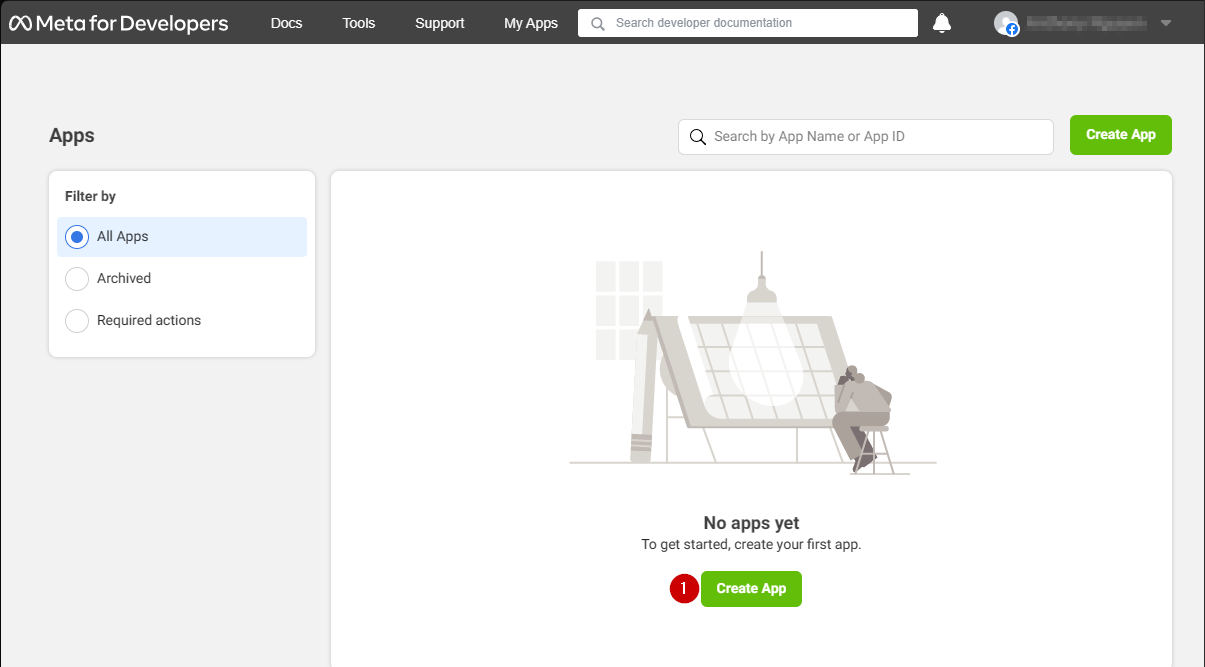
- 내 앱 단추를 선택합니다.

- 새 앱을 만들려면 앱 만들기를 선택합니다.

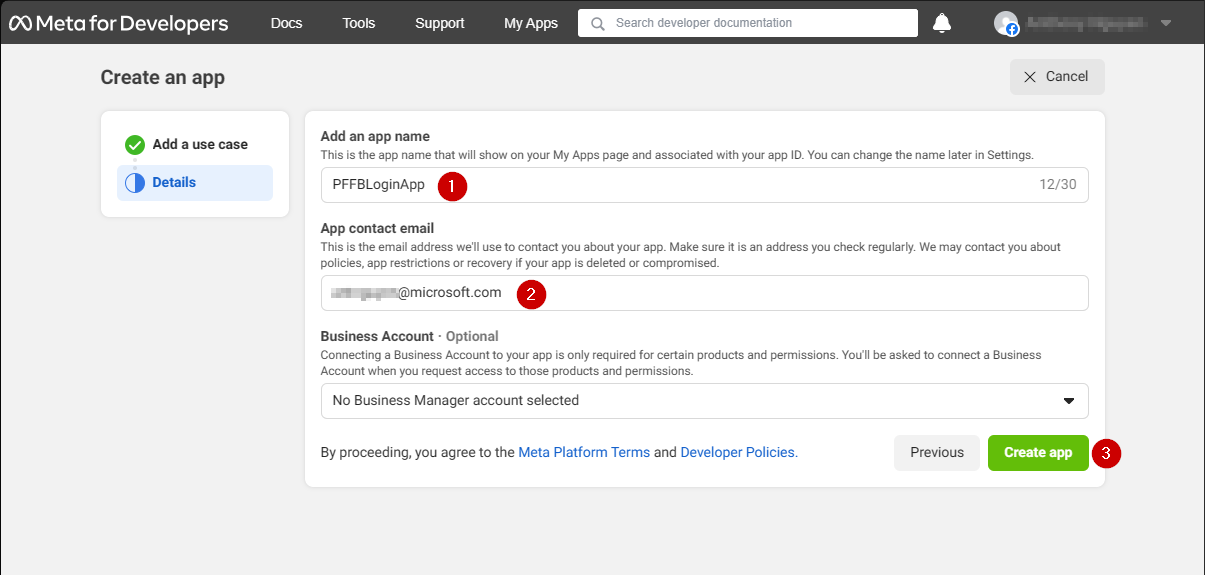
새 애플리케이션 팝업이 열립니다.
- 애플리케이션 이름을 앱 이름 추가 아래 필드에 입력합니다.
- 연락을 받을 메일 주소를 앱 연락처 메일 아래 필드에 입력합니다.
- 저장하려면 앱 만들기 단추를 선택합니다.
참고 항목
아래 예시와 같이 고유한 앱 이름 및 메일을 입력했는지 확인합니다.

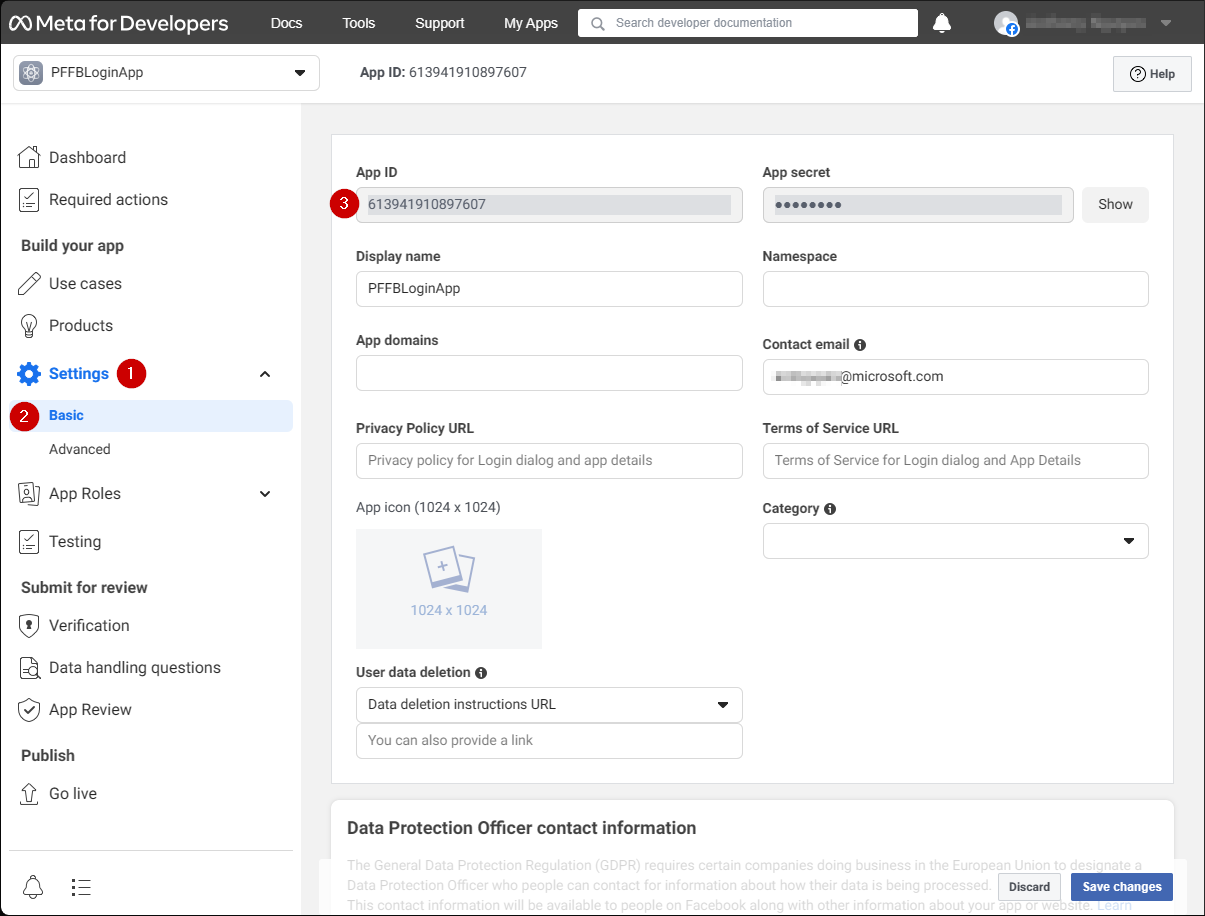
- 설정 탭으로 이동합니다.
- 기본 하위 탭을 선택합니다.
- 앱 ID를 찾으세요.
참고 항목
앱 ID를 안전한 장소에 복사해 둡니다. 나중에 Facebook SDK 설정에 사용합니다.

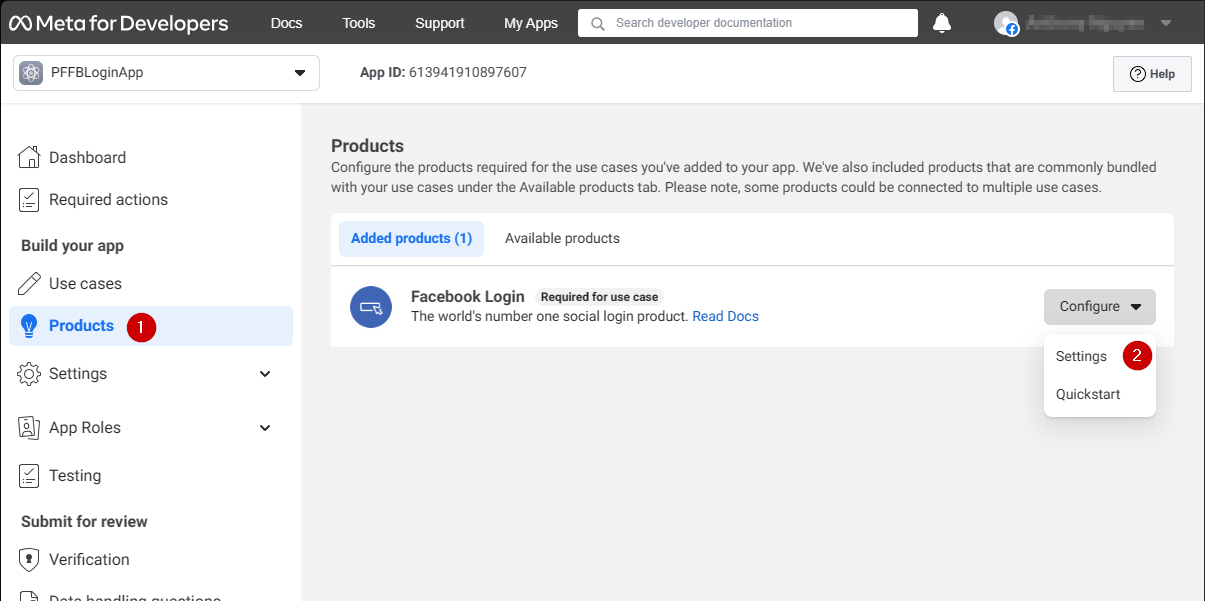
- 화면 왼쪽 메뉴로 이동하여 제품 항목을 선택합니다.
- Facebook 로그인 영역에서 구성을 찾아 드롭다운 메뉴에서 설정을 선택합니다.

페이지가 열리면서 아래 예시가 보입니다.
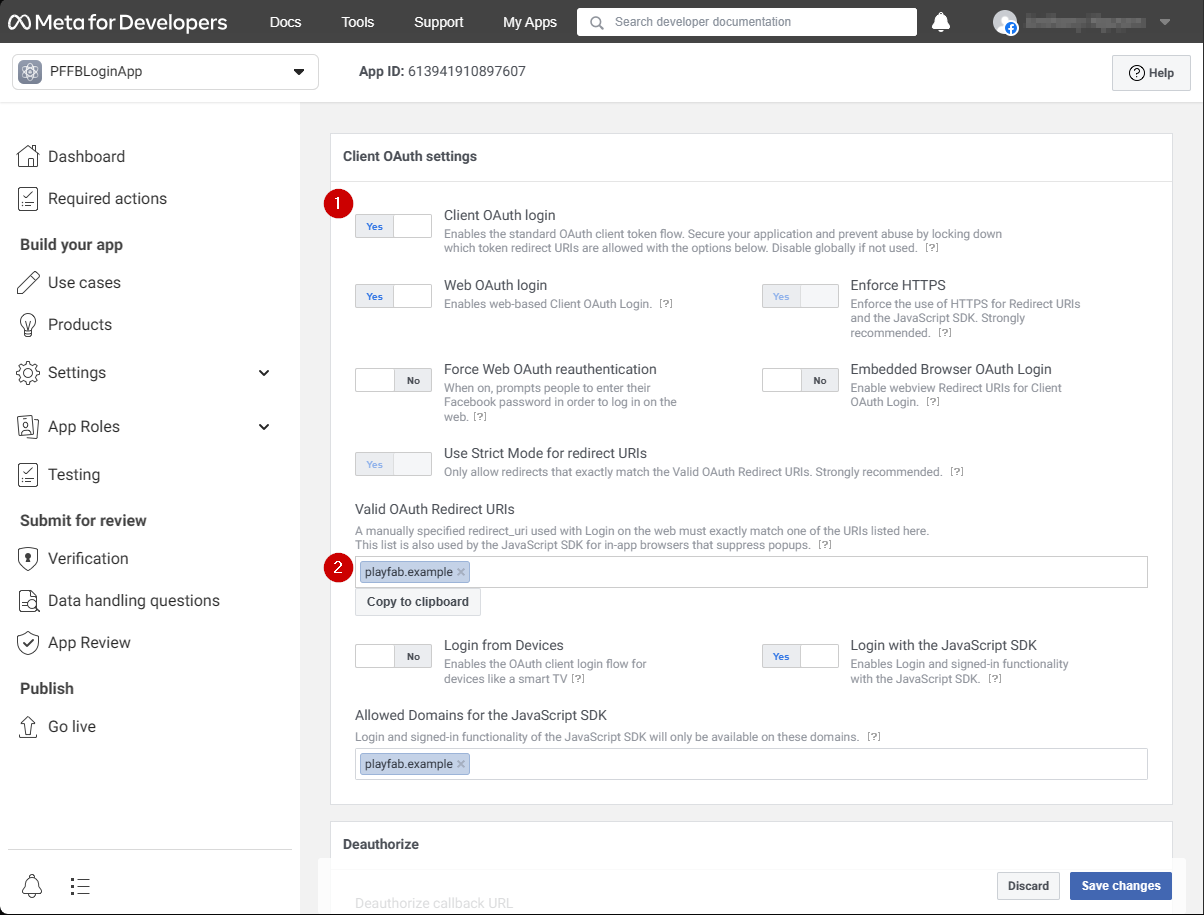
- 클라이언트 OAuth 및 웹 OAuth 모두 켜져 있는지(예라고 표시) 확인합니다.
- Valid OAuth redirect URIs(유효한 OAuth 리디렉션 URI)를 자신의 인증 페이지 URI로 설정합니다.
참고 항목
이 경우 playfab.example입니다.

Client OAuth Settings(클라이언트 OAuth 설정) 화면:
- JavaScript SDK 로그인이 켜져 있는지 확인합니다(예 표시됨).
- Valid OAuth redirect URIs(유효한 OAuth 리디렉션 URI)를 자신의 인증 페이지 URI로 설정합니다.
참고 항목
이 경우 playfab.example입니다.
3. 변경 내용 저장을 선택하여 커밋합니다.

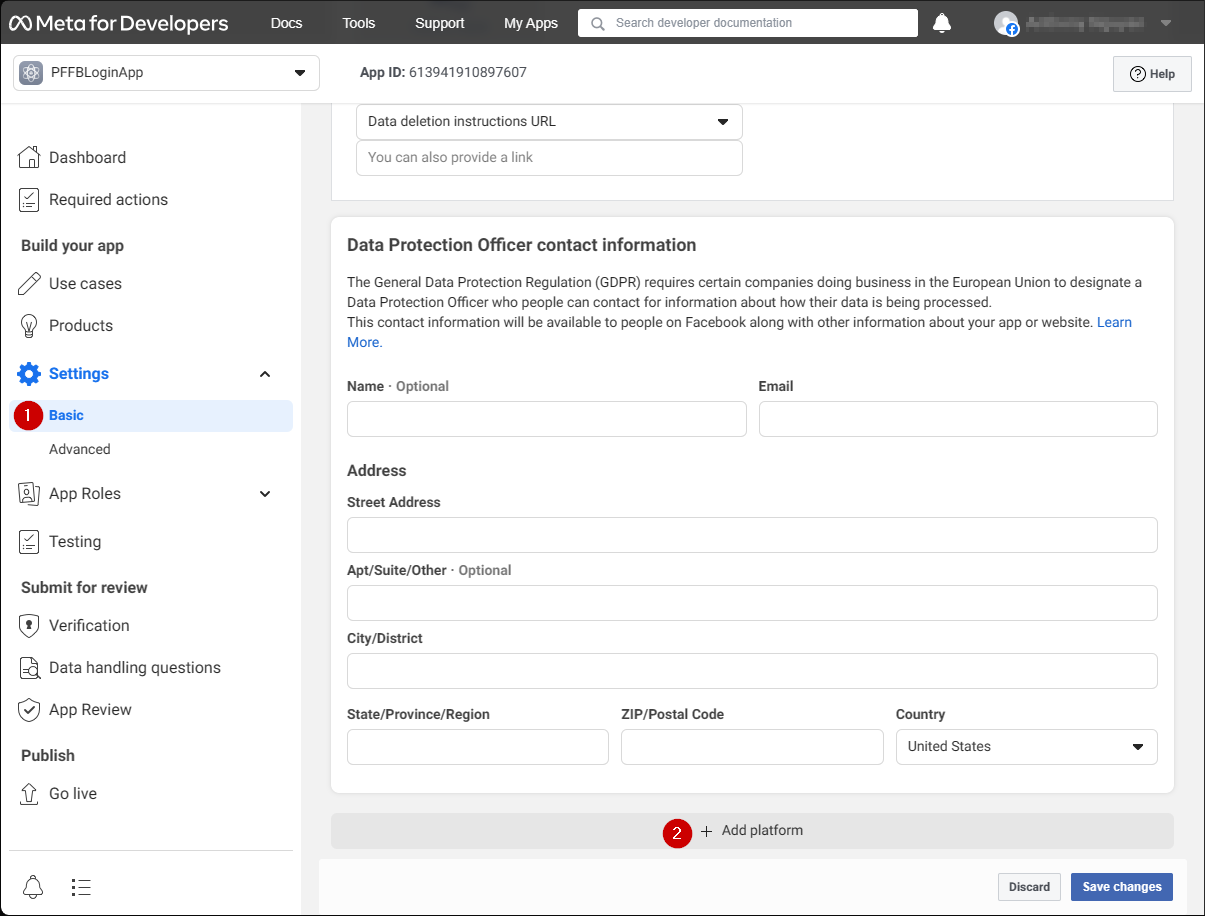
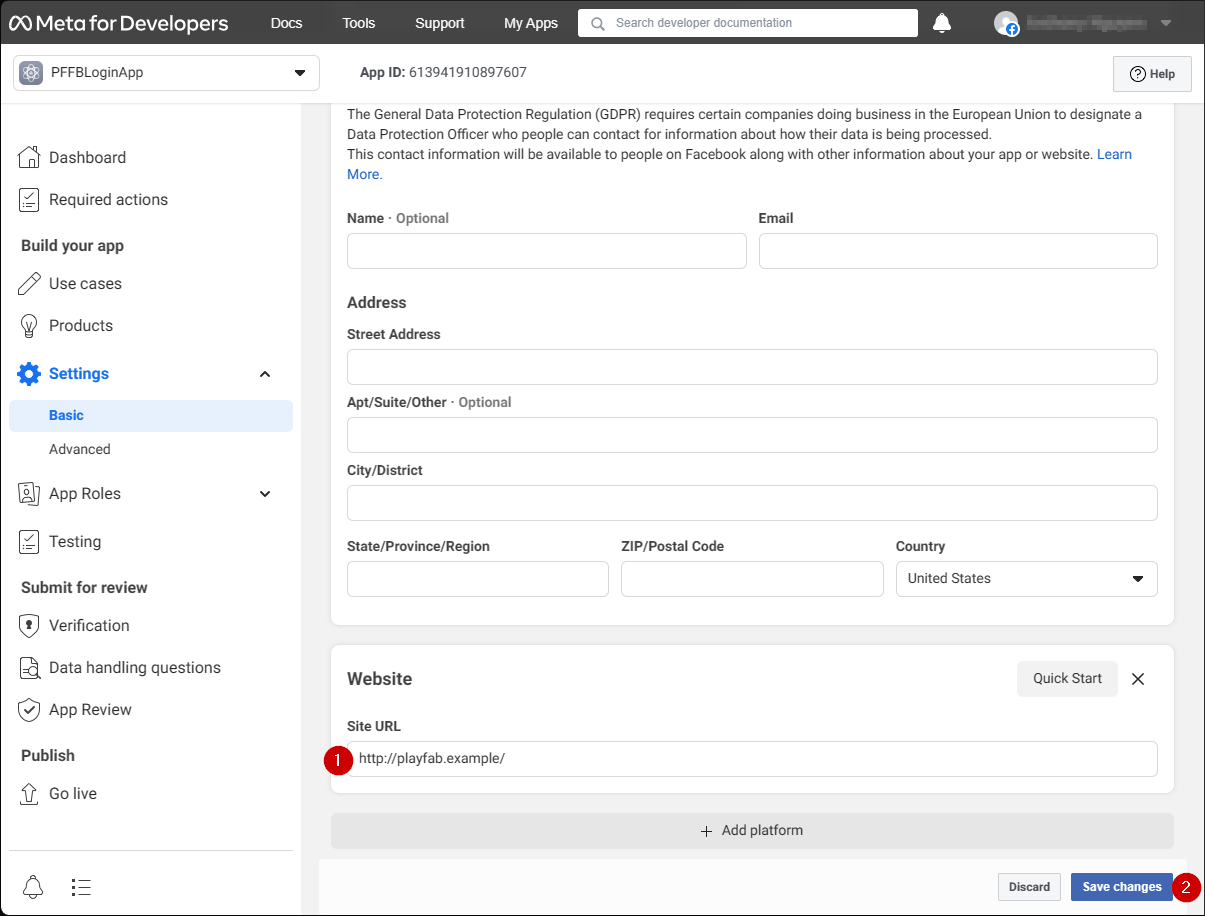
Application Manager(애플리케이션 관리자) 페이지:
- 메뉴에서 설정/기본(1)을 엽니다.
- 플랫폼 추가(2) 단추를 선택합니다.

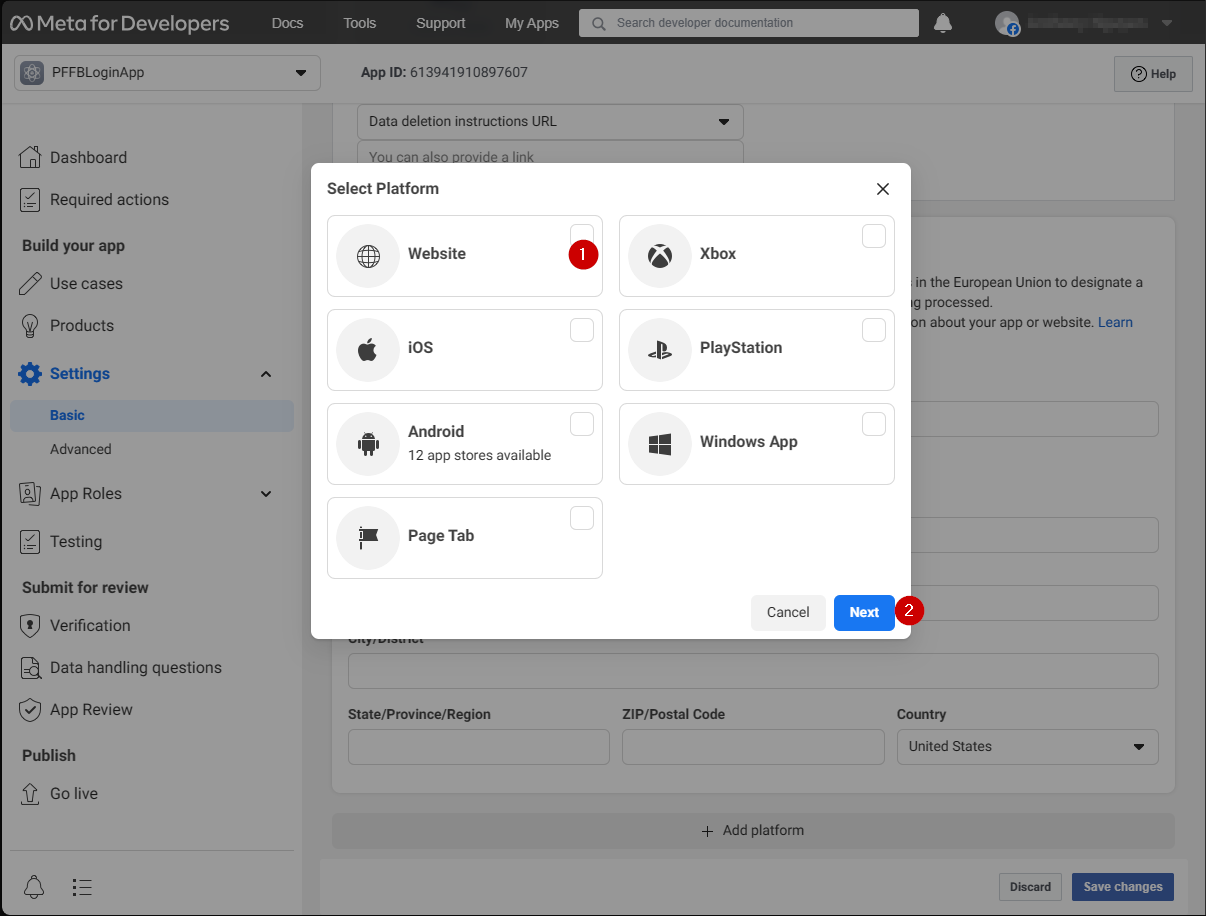
화면에 팝업이 나타납니다.
- 웹 사이트 아이콘을 선택합니다.
- 그런 후 다음을 선택합니다.

웹 사이트 구성 패널이 나타납니다.
-
사이트 URL 필드에 인증 페이지 URL을 입력합니다(이 경우
playfab.example). - 변경 내용 저장을 선택하여 커밋합니다.

테스트
다음 HTML 파일을 사용하여 Facebook을 사용한 PlayFab 인증을 테스트합니다.
참고 항목
YOUR-APPLICATION-ID 및 YOUR-PLAYFAB-TITLE을 고유한 값으로 바꿉니다.
<!DOCTYPE html>
<html>
<head>
<script>
// This function will be called when Facebook SDK is loaded
window.fbAsyncInit = function() {
// Make sure to use your own App ID for the configuration
FB.init({
appId : 'YOUR-APPLICATION-ID',
xfbml : true,
version : 'v2.9'
});
// Record PageView event for analytics
FB.AppEvents.logPageView();
};
// Facebook SDK loader. Creates a script entry to load the SDK
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<script src="https://download.playfab.com/PlayFabClientApi.js"></script>
</head>
<body>
<p>Facebook Auth Example</p>
<button onclick="loginWithFacebook()">Log In with Facebook</button>
<script>
// This method is invoked when you press the button
function loginWithFacebook() {
logLine("Logging in via Facebook...");
// Standard practice: make call to FB.login.
// This will show Facebook popup window. To prevent browsers from locking it,
// always make sure to call it from Button click event
FB.login(function(response){
if(!response.authResponse){
logLine("Problem authenticating via Facebook!");
} else {
loginWithPlayfab(response.authResponse.accessToken);
}
});
}
function loginWithPlayfab(accessToken){
logLine("Logging in via PlayFab...");
// When given accessToken, make call to LoginWithFacebook API Call
// Make sure to use your own PlayFab Title ID
PlayFabClientSDK.LoginWithFacebook({
AccessToken: accessToken,
TitleId: "YOUR-PLAYFAB-TITLE",
CreateAccount: true
}, onPlayFabResponse);
}
// Handles response from playfab.
function onPlayFabResponse(response, error) {
if (response)
logLine("Response: " + JSON.stringify(response));
if (error)
logLine("Error: " + JSON.stringify(error));
}
function logLine(message) {
var textnode = document.createTextNode(message);
document.body.appendChild(textnode);
var br = document.createElement("br");
document.body.appendChild(br);
}
</script>
</body>
</html>
Facebook 애플리케이션 구성 도중에 설정한 도메인(이 경우 playfab.example)을 이용하여 서버에서 다음 파일을 요청합니다.
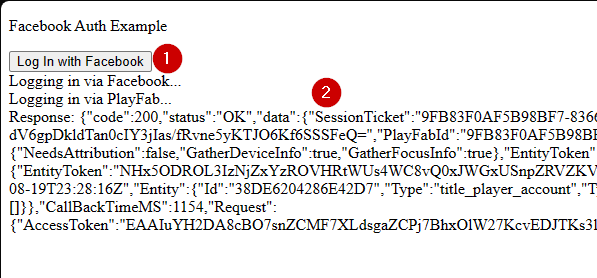
- Facebook 인증 예제 페이지가 열리면 Facebook으로 로그인 단추를 선택합니다.
- 팝업 창의 Facebook 지침을 따릅니다.
출력을 봅니다.

PlayFab 세션 티켓을 받게 됩니다. HTML5 및 JavaScript를 사용한 PlayFab 및 Facebook 인증을 성공적으로 구성했습니다.