스로틀
Y축 전용 조이스틱의 특수 버전입니다. 운전 게임을 위해 설계되었습니다.
속성
type - "제한"
axisUp
-
문자열. 컨트롤이 매핑하는 위쪽 부분을 트리거합니다.
"leftTrigger" 또는 "rightTrigger"여야 합니다.
axisDown
-
문자열. 컨트롤이 매핑하는 아래쪽 부분을 트리거합니다.
"leftTrigger" 또는 "rightTrigger"여야 합니다.
relative
-
부울, 선택적. 스로틀이 값을 계산하는 방법을 제어합니다.
true인 경우 값은 사용자의 초기 터치 위치를 기준으로 합니다.
false인 경우 값은 컨트롤의 중심점을 기준으로 합니다. 기본값은 true입니다.
sticky
-
부울, 선택적. 사용자가 컨트롤을 더 이상 터치하지 않을 때 발생하는 동작을 제어합니다.
true인 경우 스로틀은 마지막 값을 유지됩니다.
false인 경우 0으로 다시 설정됩니다. 기본값은 false입니다.
enabled
-
부울, 선택적. 기본값은 true입니다. 컨트롤의 시각적 상태를 사용/사용 안 함으로 설정합니다. 비활성화된 컨트롤은 여전히 플레이어로부터 입력을 받지만, 입력을 기반으로 시각적 스타일을 변경하지는 않습니다.
visible
-
부울, 선택적. 기본값은 true입니다. 플레이어가 상호 작용할 수 있도록 컨트롤을 표시할지 여부를 결정합니다. 게임 플레이 중 변경하려면 게임 상태를 사용하여 터치 레이아웃 변경을 참조하세요.
styles
-
개체, 선택적. 컨트롤의 시각적 표현 사용자 지정. 스타일은 스타일을 지정할 수 있는 상태별 개체로 표시됩니다.
스로틀 컨트롤의 상태 스타일은 다음과 같이 지정될 수 있습니다.
-
default- 기본 스타일입니다. -
activated- 플레이어가 노브를 터치하고 정확히 축의 0 값에 있을 때 적용됩니다. -
activatedDown- 플레이어가 노브를 터치하고 스로틀 축의 음수(아래쪽) 섹션에 오도록 노브를 이동했을 때 적용됩니다. -
activatedUp- 플레이어가 노브를 터치하고 스로틀 축의 양수(위쪽) 섹션에 오도록 노브를 이동했을 때 적용됩니다. -
idle- 플레이어가 컨트롤과 상호 작용하지 않고 노브가 축의 위쪽 섹션에 있지 않을 때sticky적용됩니다. -
idleUp- 플레이어가 컨트롤과 상호 작용하지 않고 노브가 위쪽 섹션으로 옮겨지고sticky이(가)true(으)로 설정되었을 때 적용됩니다.
상태별 스타일링 속성
opacity
-
숫자, 선택적. 컨트롤에 적용할 불투명도입니다.
disabled을(를) 제외한 모든 상태에 대해 기본값은 1.0입니다.
axisUp
-
개체, 선택적. 스로틀의 양수(위쪽) 부분에 대한 스타일을 지정하는 axis 개체입니다.
axisDown
-
개체, 선택적. 스로틀의 음수(아래쪽) 부분에 대한 스타일을 지정하는 axis 개체입니다.
knob
-
object, optional.
노브 개체는 스로틀의 노브 부분 스타일을 지정합니다.
indicator
-
개체, 선택적. 노브를 축의 현재 위치에 연결하는 구성 요소에 적용할 스타일을 지정하는 스트로크입니다.
자산 차원
이미지 자산을 허용하는 각 스타일 개체에 대해 지정된 자산은 기본 해상도와 해당 기본 해상도의 1.5x, 2.0x, 3.0x 및 4.0x 배율로 제공됩니다. 지정된 이미지의 해상도는 다음 최대 해상도보다 작거나 같아야 합니다.
| Object | @1.0x | @1.5x | @2.0x | @3.0x | @4.0x |
|---|---|---|---|---|---|
| knob.faceImage | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
| knob.background | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
비고
throttle 컨트롤을 사용하여 플레이어는 터치 컨트롤을 사용하여 트리거의 가변 압력을 제공할 수 있습니다.
throttle 컨트롤은 휠의 중심 지점에 배치되고 해당 지점과 화면 측면 사이의 유일한 컨트롤이 되도록 설계되었습니다.
플레이어가 트리거에 일정한 압력을 적용하여 값을 설정한 다음 다른 작업에 손가락을 사용하려는 경우 sticky을(를) true로 설정합니다.
스타일링 설명
Warning
콘텐츠 테스트 애플리케이션의 Windows 버전을 통해 스트리밍할 때 모든 스타일이 올바르게 표시되지는 않습니다.
샘플
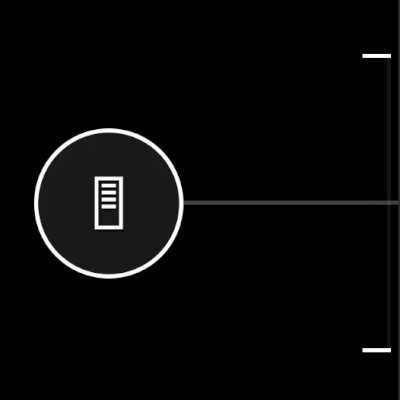
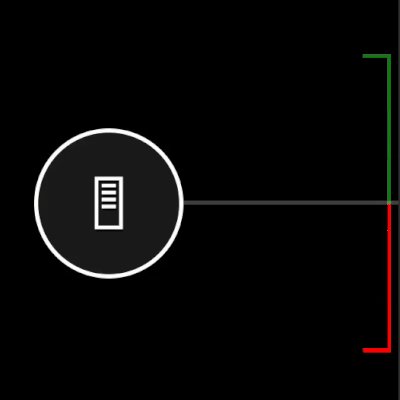
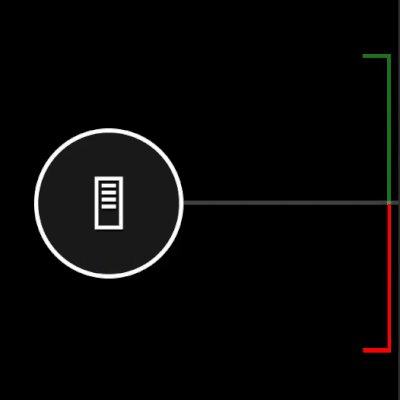
예제 1: 기본 스로틀
그림 1. 제한 컨트롤

기본 스타일을 사용합니다.
{
"type": "throttle",
"axisUp": "rightTrigger",
"axisDown": "leftTrigger",
"sticky": true
}
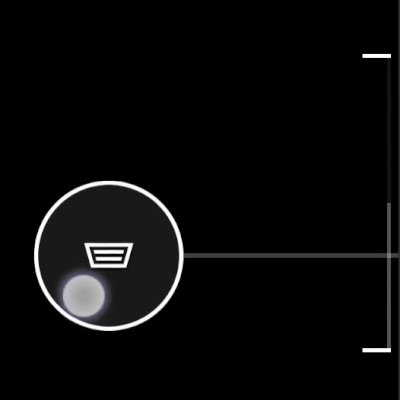
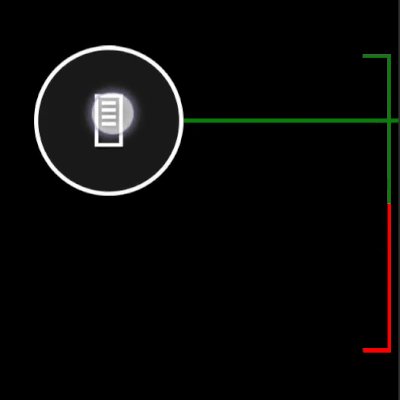
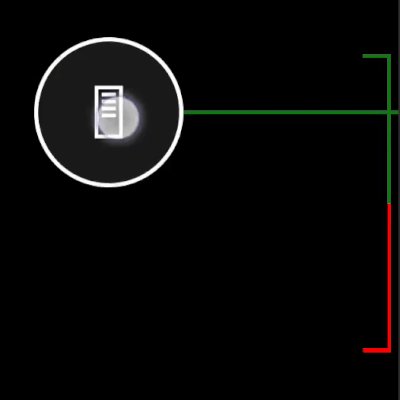
예제 2: 스타일이 지정된 윤곽선 및 명시적으로 정의된 아이콘이 있는 스로틀
그림 1. 사용자 지정된 제한 컨트롤

{
"type": "throttle",
"axisUp": "rightTrigger",
"axisDown": "leftTrigger",
"sticky": true,
"styles": {
"default": {
"knob" : {
"faceImage" : {
"type": "icon",
"value": "gasPedal"
}
},
"axisUp": {
"stroke" : {
"type": "solid",
"color": "#107C10"
},
"cap" : {
"type": "color",
"value": "#107C10"
}
},
"axisDown": {
"stroke" : {
"type": "solid",
"color": "#ff0000"
},
"cap" : {
"type": "color",
"value": "#ff0000"
}
}
},
"idleUp" : {
"knob" : {
"stroke" : {
"type": "solid",
"color": "#107C10"
}
},
"indicator" : {
"type": "solid",
"color": "#107C10"
}
},
"activatedUp" : {
"indicator" : {
"type": "solid",
"color": "#107C10"
}
},
"activatedDown": {
"knob" : {
"faceImage" : {
"type": "icon",
"value": "brakePedal"
}
},
"indicator" : {
"type": "solid",
"color": "#ff0000"
}
}
}
}
요구 사항
레이아웃 버전: 1.0 이상(레이아웃 버전 3.2 이상에서 스타일 지정 가능)