아케이드 버튼
아케이드 버튼 사용하면 아케이드 캐비닛 스타일로 호에 배치된 6개 또는 8개의 버튼 컬렉션을 사용할 수 있습니다. 전투 게임에 가장 일반적으로 사용됩니다.
속성
type - "arcadeButtons"
lightKick
-
개체. 소형 킥 버튼입니다.
mediumKick
-
개체. 중간 킥 버튼입니다.
heavyKick
-
개체. 대형 킥 버튼입니다.
specialKick
-
개체, 선택적. 스페셜 킥 버튼입니다.
lightPunch
-
개체. 소형 펀치 버튼입니다.
mediumPunch
-
개체. 중간 펀치 버튼입니다.
heavyPunch
-
개체. 대형 펀치 버튼입니다.
specialPunch
-
개체, 선택적. 스페셜 펀치 버튼입니다.
위의 각 개체는 다음 속성이 있는 단추를 설명합니다.
action
-
문자열. 플레이어가 버튼을 터치할 때 호출될 작업입니다.
enabled
-
부울, 선택적. 기본값은 true입니다. 컨트롤의 시각적 상태를 사용/사용 안 함으로 설정합니다. 비활성화된 컨트롤은 여전히 플레이어로부터 입력을 받지만, 입력을 기반으로 시각적 스타일을 변경하지는 않습니다.
toggle
-
부울, 선택적. 기본값은 false입니다.
-
false인 경우 버튼에 대한 입력은 눌렀을 때 전송되고, 눌리지 않을 때는 전송되지 않습니다. -
true인 경우 버튼을 누를 때마다 해당 작업에 대한 입력이 전송되는지 여부가 전환됩니다.
visible
-
부울, 선택적. 기본값은 true입니다. 플레이어가 상호 작용할 수 있도록 컨트롤을 표시할지 여부를 결정합니다. 게임 플레이 중에 변경하려면 [게임 상태를 사용하여 터치 레이아웃 변경(game-streaming-touch-change-layouts-game-state.md#change_state)을 참조하세요.
styles
-
개체, 선택적. 컨트롤의 시각적 표현 사용자 지정. 스타일은 스타일을 지정할 수 있는 상태별 개체로 표시됩니다.
버튼 컨트롤의 스타일은 다음과 같을 수 있습니다.
-
default- 기본 스타일입니다. -
disabled- 컨트롤이 비활성화되었을 때의 스타일입니다. 지정하지 않으면 컨트롤이 비활성화될 때 기본 스타일에 변형이 적용되어 비활성화된 것처럼 보입니다. -
idle- 플레이어가 컨트롤과 상호작용하지 않을 때 적용됩니다. -
activated- 플레이어가 버튼을 터치할 때 적용됩니다.
상태별 스타일링 속성
opacity
-
숫자, 선택적. 컨트롤에 적용할 불투명도입니다.
disabled을(를) 제외한 모든 상태에 대해 기본값은 1.0입니다.
faceImage
-
개체, 선택적.
아이콘 또는 이미지 자산일 수 있습니다.
background
-
개체, 선택적.
색상 또는 이미지 자산일 수 있습니다. 유휴 상태와 비활성화된 상태에서는 표시되지 않습니다.
자산 차원
이미지 자산을 허용하는 각 스타일 개체에 대해 지정된 자산은 @1.0x, @1.5x, @2.0x, @3.0x 및 @4.0x의 5가지 DPI 수준으로 제공되어야 합니다. 주어진 dpi 수준에서 이미지의 해상도는 다음 최대 해상도보다 작거나 같아야 합니다.
| Object | @1.0x | @1.5x | @2.0x | @3.0x | @4.0x |
|---|---|---|---|---|---|
| faceImage | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
| background | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
비고
arcadebuttons을 사용하면 아케이드 캐비닛과 유사한 6개 또는 8개의 그룹으로 버튼 세트를 배열할 수 있습니다. 이 기능은 격투 게임에 최적화되어 있습니다.
또한 함께 누르는 모든 펀치 또는 킥 버튼에 매핑되는 플레이어가 누를 수 있는 표시기가 있습니다.
arcadebuttons은(는) 더 많은 공간을 차지하므로 주변에 배치되는 다른 컨트롤에 주의해야 합니다.
스타일링 비고
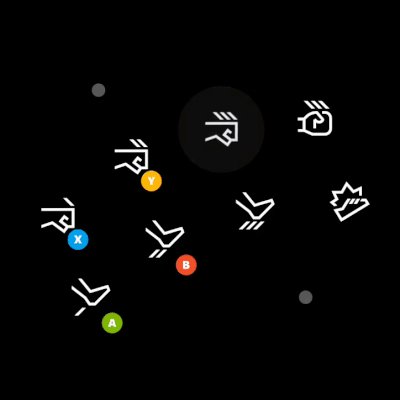
activated 상태일 때 faceImage은(는) 25% 작게 표시됩니다.
사용자 지정 자산을 사용하지 않고 gamepadX, gamepadY, gamepadA 또는 gamepadB의 단일 작업이 있는 버튼의 배경색에 대한 레이블과 기본 스타일이 있습니다.
샘플
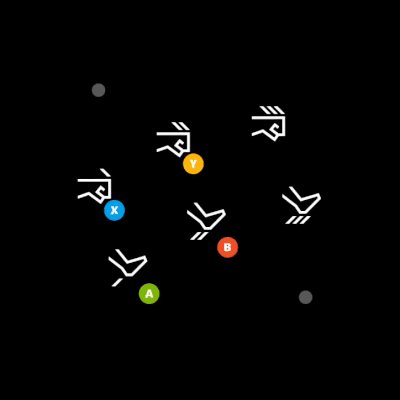
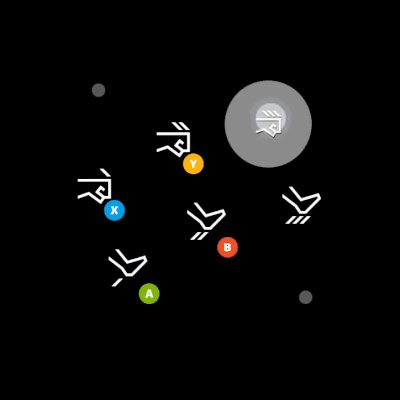
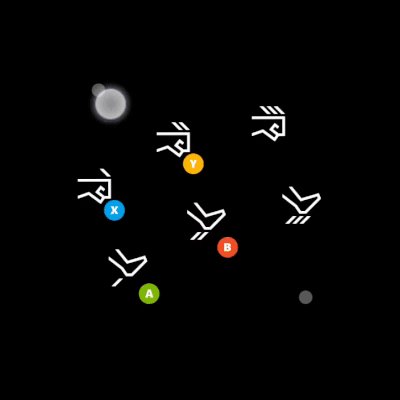
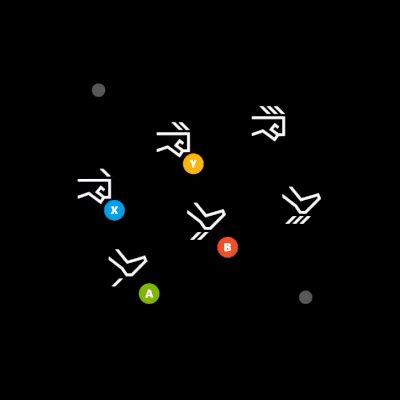
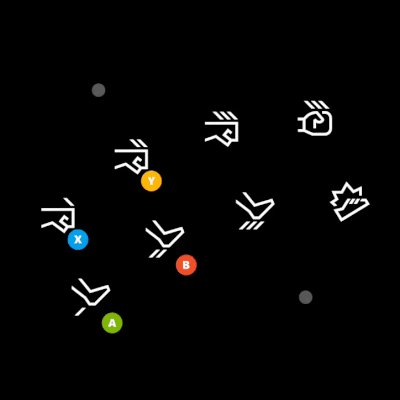
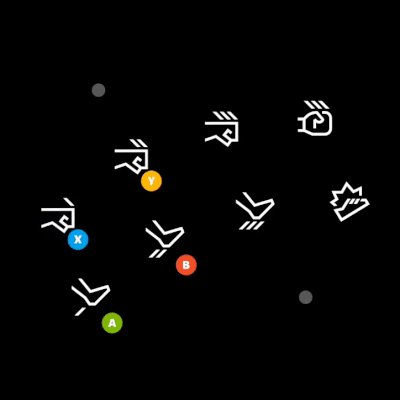
예제 1: 아케이드 버튼 - 6개의 버튼
그림 1. 아케이드 버튼

{
"type": "arcadeButtons",
"lightPunch": {
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "lightPunch"
}
}
}
},
"mediumPunch": {
"action": "gamepadY",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "mediumPunch"
}
}
}
},
"heavyPunch": {
"action": "rightBumper",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "heavyPunch"
}
}
}
},
"lightKick": {
"action": "gamepadA",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "lightKick"
}
}
}
},
"mediumKick": {
"action": "gamepadB",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "mediumKick"
}
}
}
},
"heavyKick": {
"action": "leftBumper",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "heavyKick"
}
}
}
}
}
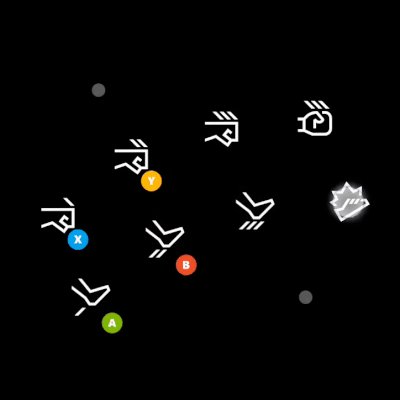
예제 2: 아케이드 버튼 - 8개의 버튼
그림 1. 8개의 아이템 아케이드 버튼

{
"type": "arcadeButtons",
"lightPunch": {
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "lightPunch"
}
}
}
},
"mediumPunch": {
"action": "gamepadY",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "mediumPunch"
}
}
}
},
"heavyPunch": {
"action": "rightBumper",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "heavyPunch"
}
}
}
},
"specialPunch": {
"action": "rightTrigger",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "heavyPunch2"
}
}
}
},
"lightKick": {
"action": "gamepadA",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "lightKick"
}
}
}
},
"mediumKick": {
"action": "gamepadB",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "mediumKick"
}
}
}
},
"heavyKick": {
"action": "rightTrigger",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "heavyKick"
}
}
}
},
"specialKick": {
"action": "leftBumper",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "heavyKick2"
}
}
}
}
}
요구 사항
레이아웃 버전: 1.0 이상(레이아웃 버전 3.0 이상에서 스타일 지정 가능)