패브릭 모니터링 허브 설정
Microsoft Fabric 워크로드 개발 키트의 모니터링 허브는 중앙 집중식 모니터링 센터입니다. 모니터링 허브는 패브릭 사용자가 항목 백그라운드 작업을 추적할 수 있도록 설계되었습니다. 자세한 내용은 모니터링 허브 사용을 참조하세요.
백엔드
이 섹션에서는 모니터링 허브에 대한 백 엔드 구현을 설정하는 방법을 설명합니다.
JobScheduler 항목 매니페스트에서 속성 정의
작업 지원을 사용하려면 항목에서 지원하는 작업 유형을 지정해야 합니다. JobScheduler 항목 매니페스트 파일에 속성을 추가합니다. 이 속성은 JobScheduler 항목에 대해 패브릭 관리 작업을 사용하도록 설정합니다.
다음 표에서는 지원되는 JobScheduler 정의 속성에 대한 개요를 제공합니다.
| 속성 | 설명 | 사용 가능한 값: |
|---|---|---|
OnDemandJobDeduplicateOptions |
요청 시 항목 작업에 대한 중복 제거 옵션을 설정합니다. | - None: 작업을 중복 제거하지 마세요. - PerArtifact: 동일한 항목 및 작업 유형에 대해 하나의 활성 작업 실행만 있는지 확인합니다. - PerUser: 동일한 사용자 및 항목에 대해 하나의 활성 작업 실행만 있는지 확인합니다. |
ScheduledJobDeduplicateOptions |
요청 시 항목 작업에 대한 중복 제거 옵션을 설정합니다. | - None: 작업을 중복 제거하지 마세요. - PerArtifact: 동일한 항목 및 작업 유형에 대해 하나의 활성 작업 실행만 있는지 확인합니다. - PerUser: 동일한 사용자 및 항목에 대해 하나의 활성 작업 실행만 있는지 확인합니다. |
ItemJobTypes |
지정된 속성이 있는 작업 유형 목록. | - Name: ISV(독립 소프트웨어 공급업체)에서 완전히 사용자 지정할 수 있는 작업 유형의 이름입니다. |
작업 워크로드 API 구현
작업과 통합하려면 워크로드가 Swagger 사양에 정의된 대로 작업 API를 구현해야 합니다.
세 가지 패브릭 API는 작업과 관련이 있습니다.
작업 인스턴스 시작
엔드포인트: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
이 API는 작업 실행을 시작하기 위해 호출됩니다.
- 응답: API는 시스템에서 작업이 성공적으로 예약되었음을 나타내는 상태를 반환
202 Accepted해야 합니다.
작업 인스턴스 상태 가져오기
끝점: GET /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
패브릭은 폴링 메커니즘을 사용하여 작업 인스턴스 상태를 추적합니다. 이 API는 작업 인스턴스가 진행 중인 동안 1분마다 호출되어 상태를 확인합니다. 작업이 성공적으로 또는 실패로 인해 완료되면 폴링이 중지됩니다.
응답: API는 현재 작업 인스턴스 상태와 함께 상태를 반환
200 OK해야 합니다. 응답에는 작업 상태, 시작 시간 및 종료 시간 및 작업이 실패한 경우 오류 세부 정보가 포함되어야 합니다.지원되는 작업 상태:
NotStartedInProgressCompletedFailedCancelled
중요: 작업이 실패하더라도 이 API는
200 OK상태와Failed작업 상태를 반환해야 합니다.
작업 인스턴스 취소
끝점: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}/cancel
이 API를 호출하여 진행 중인 작업 인스턴스를 취소합니다.
- 응답: API는 현재 작업 인스턴스 상태와 함께 상태를 반환
200 OK해야 합니다. 응답에는 작업 상태, 시작 및 종료 시간 및 작업이 실패한 경우 오류 세부 정보가 포함되어야 합니다.
자세한 정보
작업 데드렛 수:
작업이 2시간 이내에 시작되지 않는 경우 패브릭 플랫폼에서 "배달 못 한 편지"로 표시됩니다.
구현 예제
이러한 API의 예제 구현은 샘플 리포지토리의 JobsControllerImpl.cs 참조하세요.
프론트엔드
이 섹션에서는 모니터링 허브에 대한 프런트 엔드 구현을 설정하는 방법을 설명합니다.
Fabric UI에서 작업 실행
백 엔드의 항목에 작업을 통합하면 사용자가 작업 실행을 시작할 수 있습니다.
사용자에게는 Fabric에서 작업을 실행하는 두 가지 옵션이 있습니다.
- 무인 예약 작업입니다. 이 옵션은 공유 패브릭 스케줄러 환경을 통해 일정한 간격으로 실행하도록 사용자가 정의합니다.
- 워크로드 UI 및 확장 클라이언트 SDK를 사용하여 주문형.
UI의 Fabric 스케줄러 환경
진입점 옵션:
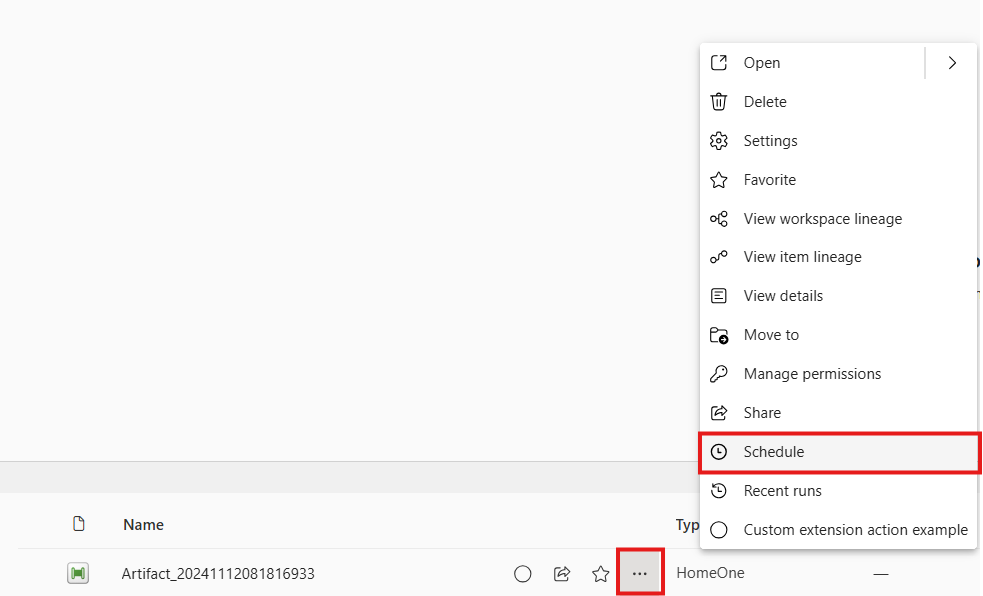
상황에 맞는 메뉴 일정을 사용합니다.

선택한 설정 ID
Schedule가 있는 위치를 사용합니다workloadClient.itemSettings.open.
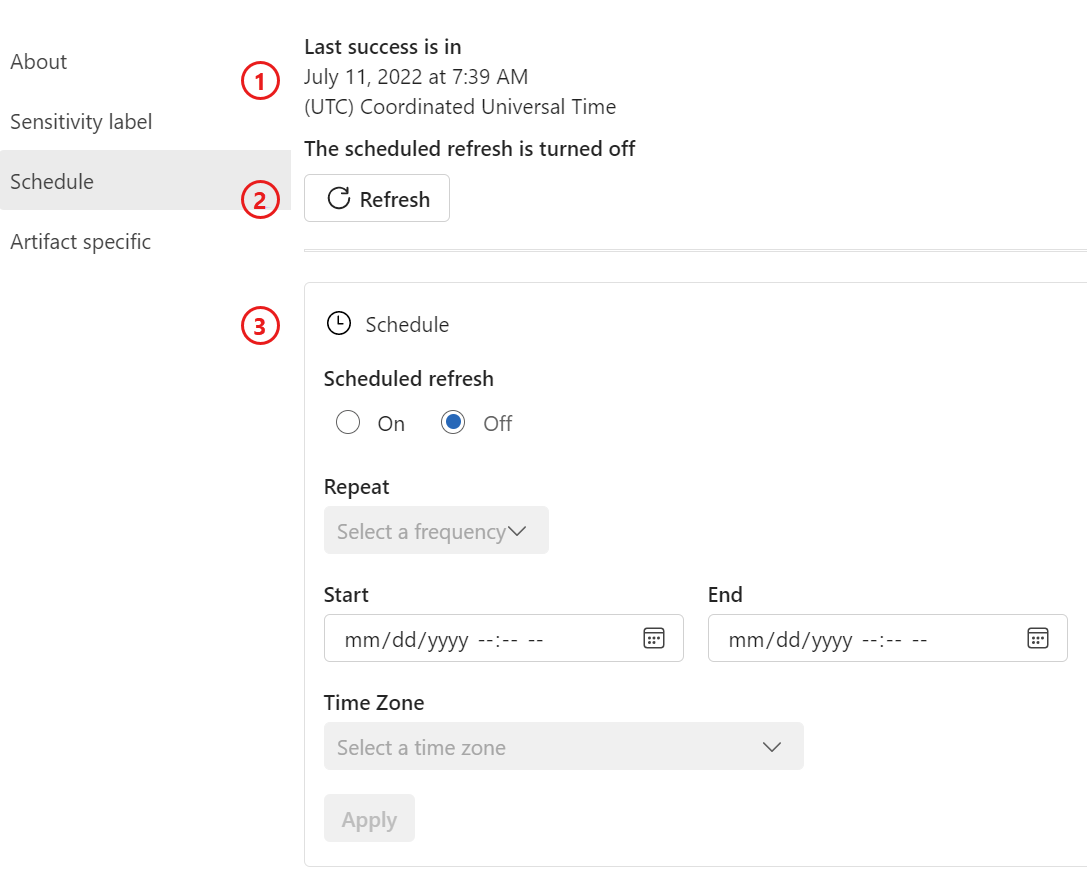
레이아웃

- 마지막으로 성공한 새로 고침 시간과 다음 새로 고침 시간입니다.
- 새로 고침 단추입니다.
- 항목 일정 설정입니다.
온보딩
1단계: 일정 상황에 맞는 메뉴 항목 추가
항목 상황에 맞는 메뉴에 일정 단추를 표시하려면 항목 프런트 엔드 매니페스트의 contextMenuItems 속성에 새 항목을 추가합니다.
{
"name": "schedule"
}
2단계: 항목 일정 설정 추가
프런트 엔드 매니페스트의 항목 설정 속성에 새 schedule 항목을 추가합니다.
"schedule": {
"itemJobType": "ScheduledJob",
"refreshType": "Refresh"
}
itemJobType: 항목 작업 정의 XML 파일에 정의된 항목 작업 유형입니다.refreshType: 새로 고침 단추의 표시를 지정합니다. 새로 고침 단추와Run표시 이름을 사용하고Refresh사용하도록 설정하거나 새로 고침 단추를 사용하지 않도록 설정하는None세 가지 옵션 중에서 선택합니다.
작업 JavaScript API
자동 예약된 작업 외에도 워크로드는 요청 시 작업을 실행하거나 요청 시 예약된 작업을 시작할 수 있습니다. 확장 클라이언트의 일부로 API 세트를 제공합니다.
예약된 작업 API:
getItemScheduledJobs(objectId: string): Promise<ItemSchedule>createItemScheduledJobs(createItemScheduledJobs: CreateItemScheduleParams): Promise<ItemSchedule>updateItemScheduledJobs(updateItemScheduleParams: UpdateItemScheduleParams): Promise<ItemSchedule>
특정 작업 인스턴스 API:
runItemJob(jobParams: RunItemJobParams): Promise<ItemJobInstance>cancelItemJob(jobParams: CancelItemJobParams): Promise<CancelItemJobResult>getItemJobHistory(getHistoryParams: GetItemJobHistoryParams): Promise<ItemJobHistory>
참고 항목
getItemJobHistory 는 현재 Fabric에 저장된 상태의 작업을 반환합니다. 패브릭은 현재 폴링에만 의존하므로 상태가 최신 상태가 아닐 수 있습니다. 가능한 한 빨리 가장 정확한 상태를 반영하도록 UI가 필요한 경우 백 엔드에서 직접 상태를 가져오는 것이 좋습니다.
모니터링 허브와 통합
데이터가 준비되면 항목 작업이 모니터링 허브에 자동으로 표시됩니다. 다음 단계는 필터 창에 항목 종류를 추가하고 사용자가 작업에 대해 수행할 수 있는 사용 가능한 작업을 구성 및 구현하는 것입니다.
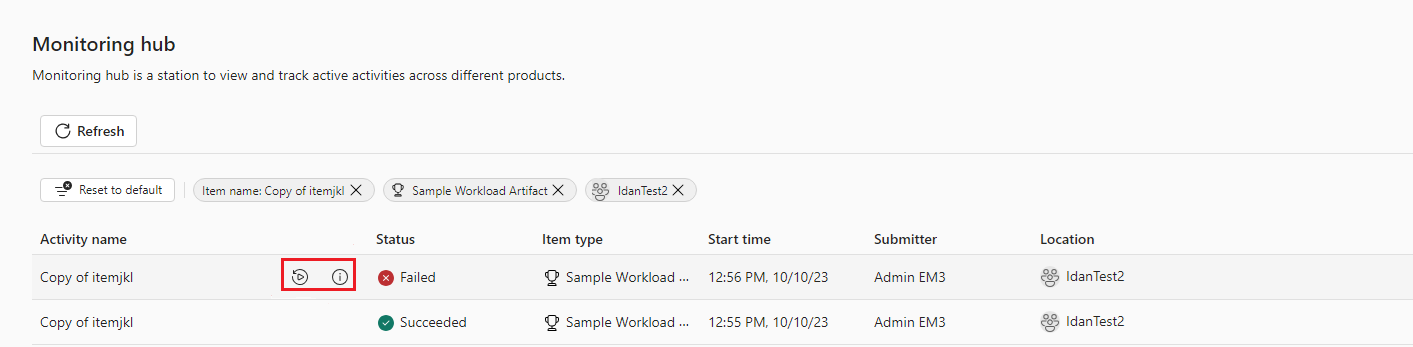
모니터링 허브 필터 창에서 항목 사용
필터 창에 항목을 추가하려면 항목 프런트 엔드 매니페스트에서 새 속성을 정의하고 로 설정합니다 supportedInMonitoringHub true.
작업의 빠른 작업과 통합

사용자는 취소, 다시 시도 및 세부 정보를 포함하여 작업에 대해 작업 집합을 실행할 수 있습니다.
워크로드 팀은 항목 프런트 엔드 매니페스트에서 속성을 설정 itemJobConfig 하여 사용하도록 설정할 항목을 결정합니다. 설정되지 않은 경우 아이콘이 표시되지 않습니다.
예를 들어 모든 작업 작업을 지원하는 샘플 항목에 추가한 구성은 이 섹션의 뒷부분에 나타납니다.
사용자가 샘플 항목 작업의 취소 아이콘을 선택하면 제공된 작업을 item.job.cancel호출합니다. 확장 Fabric.WorkloadSample 에 대한 작업 관련 컨텍스트는 실제로 작업을 취소하기 위해 워크로드에 의해 구현됩니다.
또한 Fabric 플랫폼은 이 작업의 응답을 통해 사용자에게 결과를 알립니다.
"itemJobActionConfig": {
"registeredActions": {
"detail": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.detail"
},
"cancel": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.cancel"
},
"retry": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.retry"
}
}
}
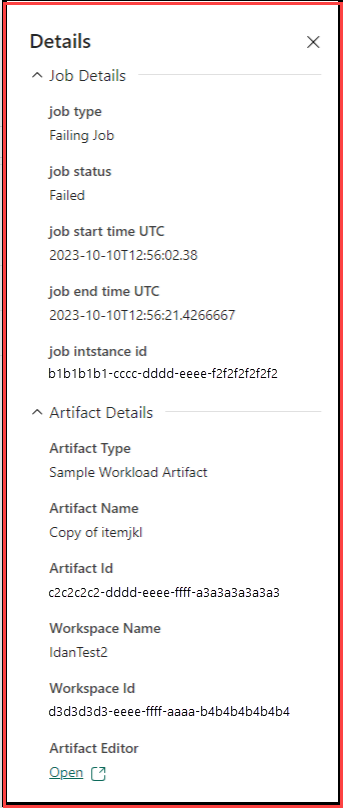
작업 세부 정보 창

워크로드 팀이 자세한 정보에 대한 작업을 등록하는 경우 Fabric은 패브릭이 해당 정보를 사이드 패널에 표시할 수 있도록 워크로드 작업이 특정 형식으로 데이터를 반환할 것으로 예상합니다.
현재 일반 텍스트 또는 하이퍼링크의 키/값 쌍이 지원됩니다.
- 작업 작업을 처리하는 예제는 샘플 리포지토리의 index.worker.ts 참조하세요. 파일에서 .로 시작하는 작업을 검색합니다
item.job.
최근 실행
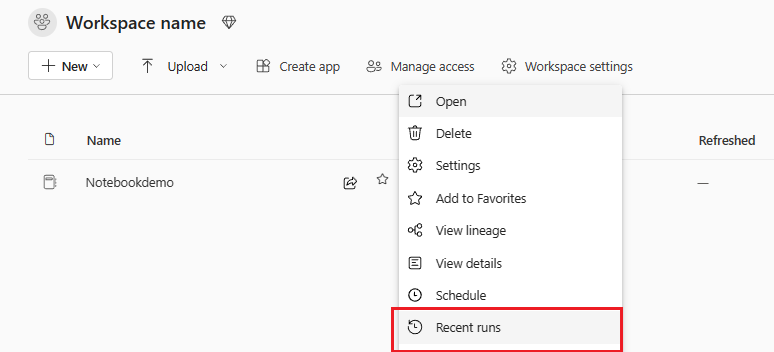
패브릭은 모니터링 허브에 작업 상태를 표시하는 것 외에도 특정 항목의 최근 실행을 표시하는 공유 사용자 환경을 제공합니다.
진입점:
컨텍스트 메뉴>최근 실행

workloadClient.itemRecentRuns.open을 사용합니다.
온보딩
1단계: 상황에 맞는 메뉴 항목 추가 recentRuns
항목 메뉴에 최근 실행 단추를 표시하려면 항목 프런트 엔드 매니페스트의 contextMenuItems 속성에 새 항목을 추가합니다.
예시:
{
"name": "recentruns"
}
2단계: 항목 recentRun 설정 추가
프런트 엔드 매니페스트의 항목 설정 속성에 새 recentRun 항목을 추가합니다.
예시:
"recentRun": {
"useRecentRunsComponent": true,
}
샘플 항목 리본에서 작업 통합
UI 워크로드 샘플의 일부로 항목 리본에 작업 전용 섹션을 추가했습니다.

이 리본이 구현된 방법의 예제는 샘플 리포지토리의 ItemTabToolbar.tsx를 참조하세요.