자습서: API 호출 및 결과 표시
이전 자습서 에서 애플리케이션에 로그인 및 로그아웃 환경을 추가했습니다. 이제 웹 API를 호출하도록 애플리케이션을 구성할 수 있습니다. 이 자습서에서는 로그인한 사용자의 프로필 정보를 표시하기 위해 Microsoft Graph API가 호출됩니다.
이 자습서에서는 다음을 수행합니다.
- API를 호출하고 결과를 표시합니다.
- 애플리케이션 테스트
필수 구성 요소
API를 호출하고 결과를 표시합니다.
Pages에서 Index.cshtml.cs 파일을 열고 파일의 전체 내용을 다음 코드 스니펫으로 바꾸십시오. 프로젝트
namespace가 귀하의 프로젝트 이름과 일치하는지 확인하세요.using System.Text.Json; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.Identity.Web; using Microsoft.Identity.Abstractions; namespace sign_in_webapp.Pages; [AuthorizeForScopes(ScopeKeySection = "DownstreamApi:Scopes")] public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; private readonly IDownstreamApi _downstreamWebApi; public IndexModel(ILogger<IndexModel> logger, IDownstreamApi downstreamWebApi) { _logger = logger; _downstreamWebApi = downstreamWebApi; } public async Task OnGet() { using var response = await _downstreamWebApi.CallApiForUserAsync("DownstreamApi").ConfigureAwait(false); if (response.StatusCode == System.Net.HttpStatusCode.OK) { var apiResult = await response.Content.ReadFromJsonAsync<JsonDocument>().ConfigureAwait(false); ViewData["ApiResult"] = JsonSerializer.Serialize(apiResult, new JsonSerializerOptions { WriteIndented = true }); } else { var error = await response.Content.ReadAsStringAsync().ConfigureAwait(false); throw new HttpRequestException($"Invalid status code in the HttpResponseMessage: {response.StatusCode}: {error}"); } } }Index.cshtml 열고 파일 맨 아래에 다음 코드를 추가합니다. API에서 받은 정보가 표시되는 방식을 처리합니다.
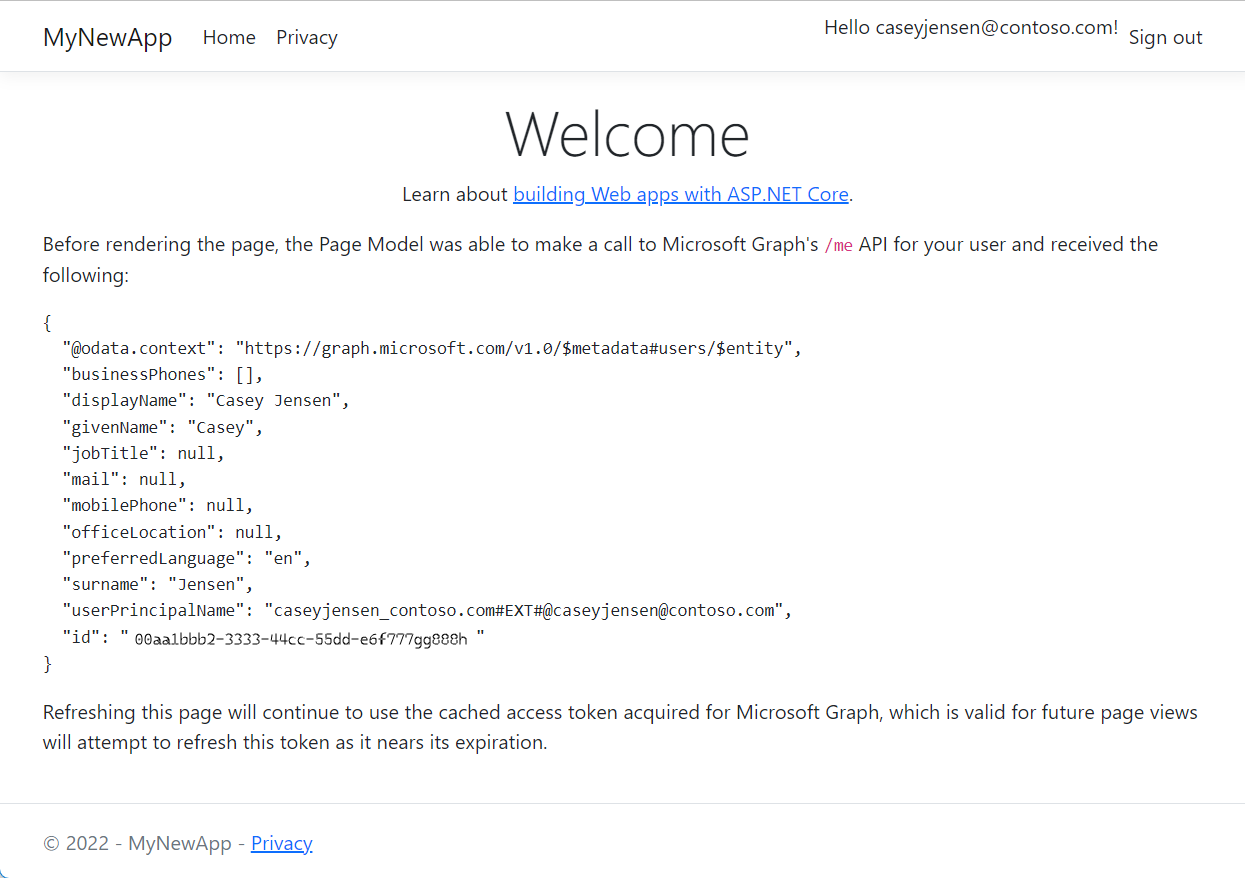
<p>Before rendering the page, the Page Model was able to make a call to Microsoft Graph's <code>/me</code> API for your user and received the following:</p> <p><pre><code class="language-js">@ViewData["ApiResult"]</code></pre></p> <p>Refreshing this page will continue to use the cached access token acquired for Microsoft Graph, which is valid for future page views will attempt to refresh this token as it nears its expiration.</p>
애플리케이션 테스트
- Visual Studio
-
Visual Studio Code
디버깅하지 않고
IDE에 따라 브라우저에 애플리케이션 URI(예:
https://localhost:7100)를 입력해야 할 수 있습니다. 로그인 창이 나타나면 로그인할 계정을 선택합니다. 계정이 앱 등록 조건과 일치하는지 확인합니다.
계정을 선택하면 코드가 전자 메일 주소로 전송됨을 나타내는 두 번째 창이 나타납니다. 코드보내기를 선택한 후, 이메일 받은 편지함을 확인하십시오.

보낸 사람 Microsoft 계정 팀전자 메일을 열고 7자리 일회용 코드입력합니다. 입력한 후 '로그인'을 선택합니다.

로그인 상태를 유지하려면, 아니오 또는 예를 선택할 수 있습니다.

애플리케이션은 액세스 권한을 부여한 데이터에 대한 액세스를 유지하고 로그인하여 프로필을 읽을 수 있는 권한을 요청합니다.
수락을 선택합니다. 
애플리케이션에 로그인하고 Microsoft Graph API에서 프로필 세부 정보에 액세스했음을 나타내는 다음 스크린샷이 나타납니다.
애플리케이션에서 로그아웃
- 페이지의 오른쪽 위 모서리에서 로그아웃 링크를 찾아 클릭하세요.
- 로그아웃할 계정을 선택하라는 메시지가 표시됩니다. 로그인하는 데 사용한 계정을 선택합니다.
- 로그아웃했음을 나타내는 메시지가 나타납니다. 이제 브라우저 창을 닫을 수 있습니다.
다음 단계
다음 자습서 시리즈를 사용하여 웹 API를 빌드하여 Microsoft ID 플랫폼을 사용하는 방법을 알아봅니다.