빠른 시작: SPA(단일 페이지 앱)에서 사용자를 로그인하고 React를 사용하여 Microsoft Graph API를 호출합니다.
이 빠른 시작 가이드는 샘플 React SPA(단일 페이지 앱)을 사용하여 PKCE(Proof Key for Code Exchange)와 함께 인증 코드 흐름을 사용해 사용자를 로그인시키는 방법을 보여 줍니다. 이 샘플에서는 JavaScript용 Microsoft 인증 라이브러리 사용하여 인증을 처리합니다.
필수 구성 요소
- 활성 구독이 있는 Azure 계정입니다. 아직 계정이 없으신 경우 무료 계정을 만드세요.
- Node.js
- Visual Studio 2022 또는 Visual Studio Code
애플리케이션 및 레코드 식별자 등록
등록을 완료하려면 애플리케이션에 이름을 제공하고, 지원되는 계정 유형을 지정하고, 리디렉션 URI를 추가합니다. 등록되면 애플리케이션 개요 창에 애플리케이션 소스 코드에 필요한 식별자가 표시됩니다.
Microsoft Entra 관리 센터에 로그인합니다.
여러 테넌트에 액세스할 수 있는 경우 위쪽 메뉴의 설정 아이콘
 사용하여 디렉터리 + 구독 메뉴에서 애플리케이션을 등록하려는 테넌트로 전환합니다.
사용하여 디렉터리 + 구독 메뉴에서 애플리케이션을 등록하려는 테넌트로 전환합니다.ID>애플리케이션>앱 등록으로 이동하여, 새 등록을 선택합니다.
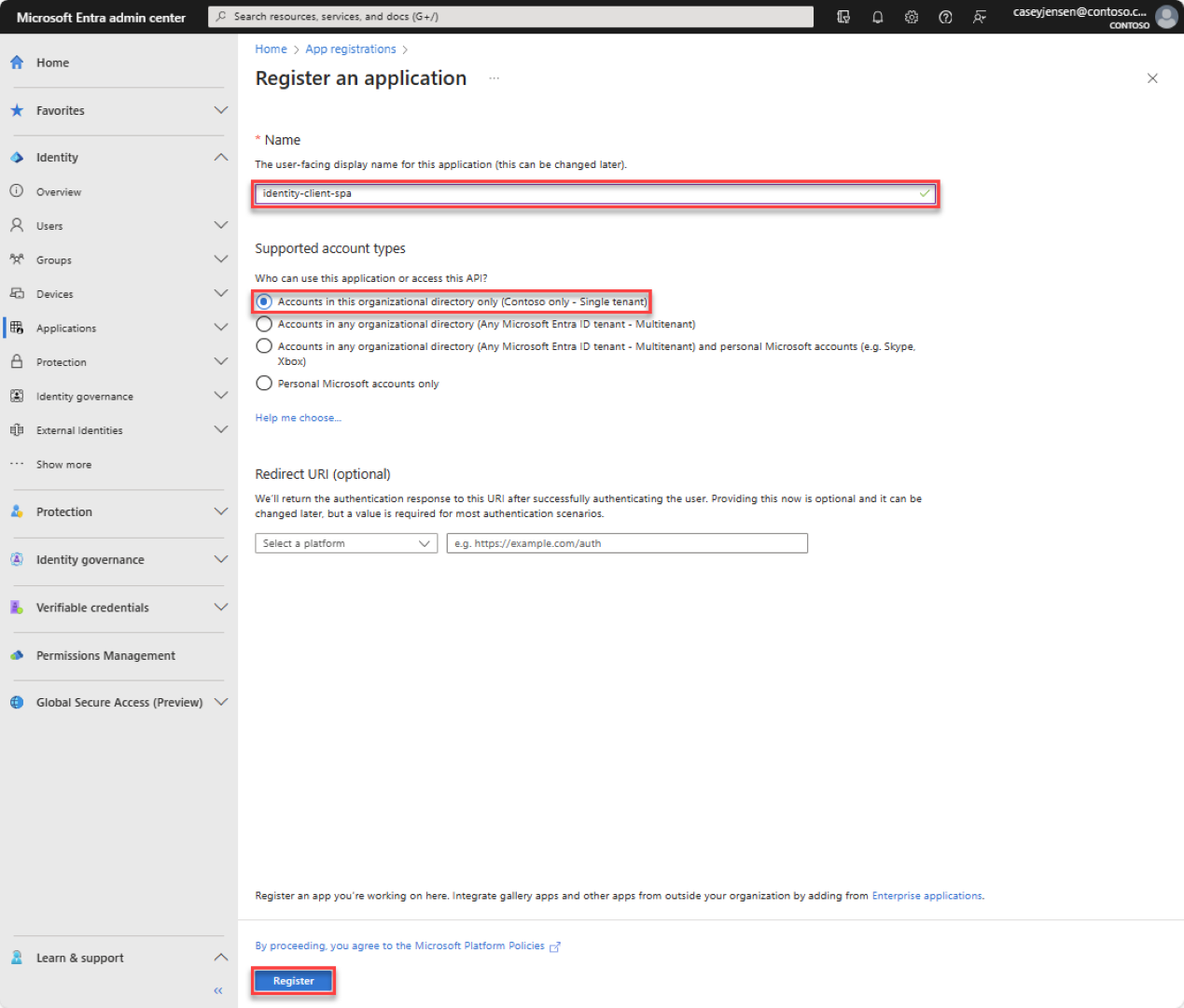
애플리케이션에 사용할 이름 을 입력하세요. 예를 들어, identity-client-spa를 사용할 수 있습니다.
지원되는 계정 유형의 경우 이 조직 디렉터리에서 계정만선택합니다. 다양한 계정 유형에 대한 정보를 얻으려면 선택을 도와주세요 옵션을 선택하세요.
등록선택합니다.
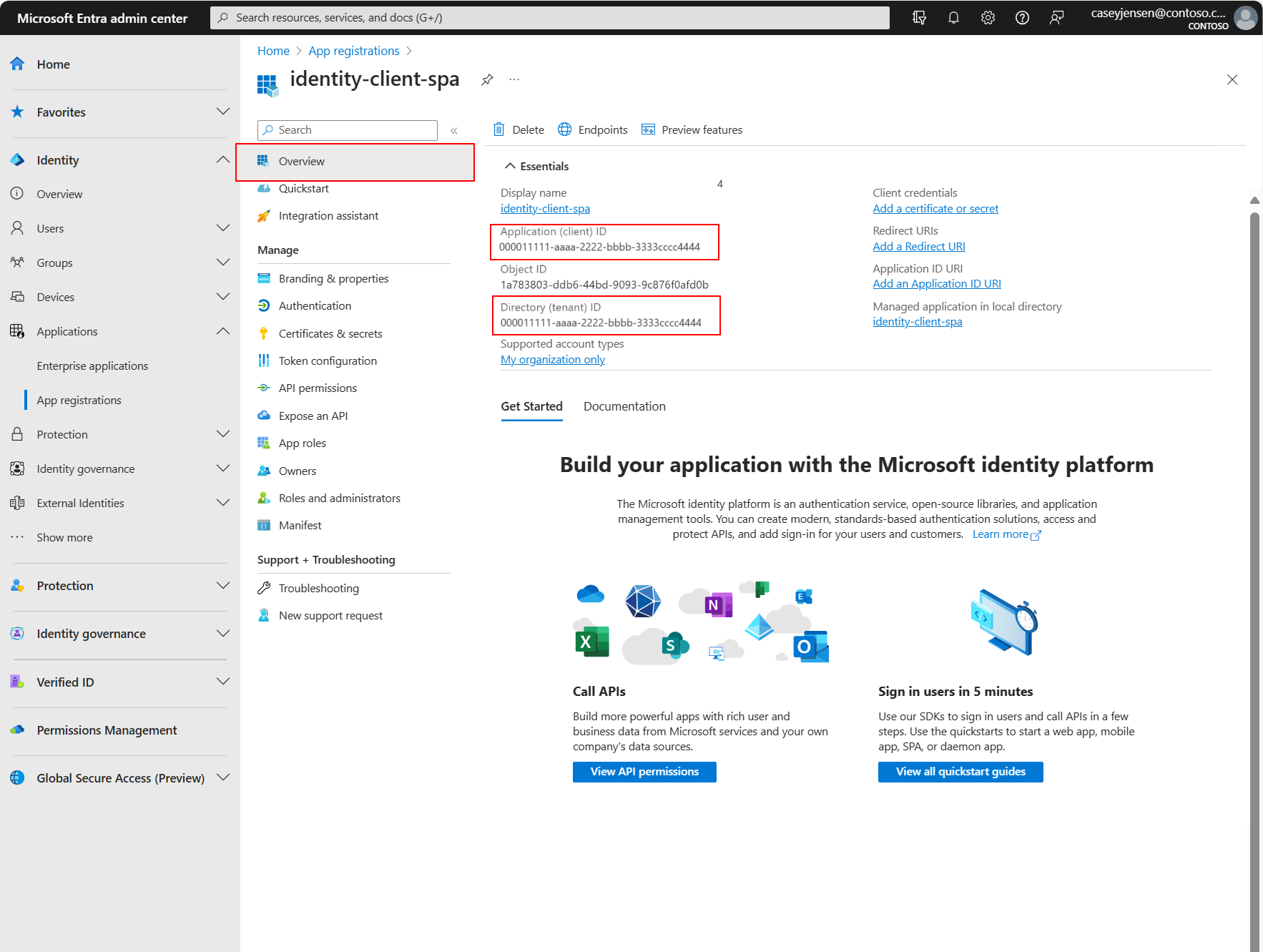
등록이 완료되면 애플리케이션의 개요 창이 표시됩니다. 애플리케이션 소스 코드에서 사용할 디렉터리(테넌트) ID 및 애플리케이션(클라이언트) ID 기록합니다.
메모
지원되는
계정 유형은 애플리케이션지원하는 계정 수정 참조하여 변경할 수 있습니다.
플랫폼 리디렉션 URI 추가
앱 등록에 앱 유형을 지정하려면 다음 단계를 수행합니다.
- 관리아래에서 인증을 선택합니다.
- 플랫폼 구성 페이지에서 플랫폼추가를 선택한 다음, SPA 옵션을 선택합니다.
- 리디렉션 URI 에는
http://localhost:3000를 입력하십시오. - 구성을 선택하여 변경 내용을 저장합니다.
샘플 애플리케이션 복제 또는 다운로드
샘플 애플리케이션을 가져오려면 GitHub에서 복제하거나 .zip 파일로 다운로드할 수 있습니다.
샘플을 복제하려면 명령 프롬프트를 열고 프로젝트를 만들 위치로 이동하고 다음 명령을 입력합니다.
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.git.zip 파일다운로드합니다. 이름 길이가 260자 미만인 파일 경로로 추출합니다.
프로젝트 구성
IDE에서 샘플이 포함된 ms-identity-docs-code-javascript/react-spa
프로젝트 폴더를 엽니다. src/authConfig.js 열고 관리 센터에서 이전에 기록된 정보로 다음 값을 업데이트합니다.
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };-
clientId- 클라이언트라고도 하는 애플리케이션의 식별자입니다. 따옴표의 텍스트를 이전에 기록된 애플리케이션(클라이언트) ID 값으로 바꿉니다. -
authority- 권한 URL은 MSAL이 토큰을 요청할 수 있는 디렉터리를 나타냅니다. Enter_the_Tenant_Info_Here을 이전에 기록된 디렉터리(테넌트) ID 값으로 바꾸세요. -
redirectUri- 애플리케이션의 리디렉션 URI. 필요한 경우 따옴표로 된 텍스트를 이전에 기록된 리디렉션 URI로 바꿉니다.
-
애플리케이션 실행 및 로그인
Node.js사용하여 웹 서버에서 프로젝트를 실행합니다.
서버를 시작하려면 프로젝트 디렉터리 내에서 다음 명령을 실행합니다.
npm install npm start터미널에 표시되는
httpsURL(예:https://localhost:3000)을 복사하여 브라우저에 붙여넣습니다. 프라이빗 또는 시크릿 브라우저 세션을 사용하는 것이 좋습니다.단계를 수행하고 필요한 세부 정보를 입력하여 Microsoft 계정으로 로그인합니다. 한 번 암호를 보낼 수 있도록 전자 메일 주소를 요청합니다. 메시지가 표시되면 코드를 입력합니다.
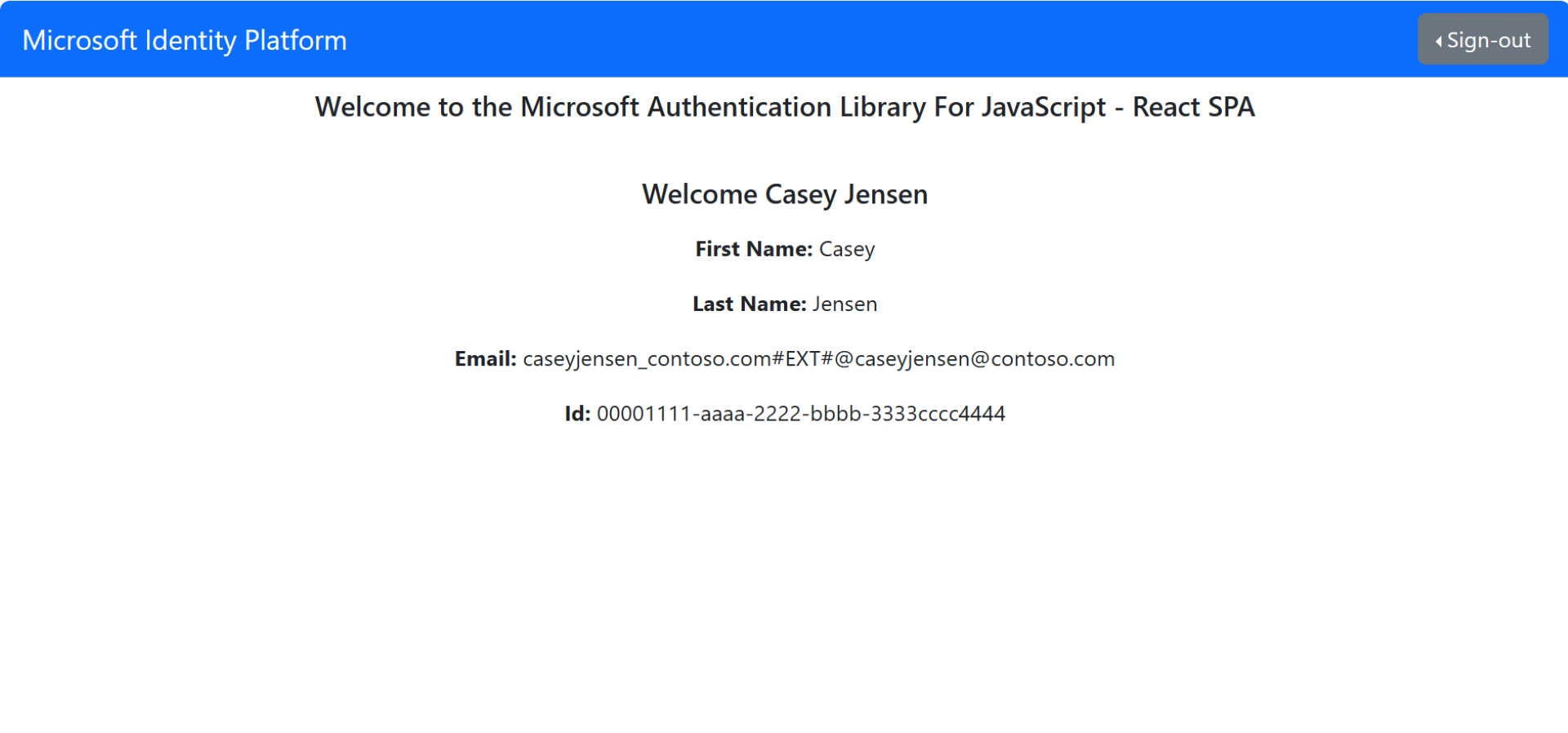
애플리케이션은 액세스 권한을 부여한 데이터에 대한 액세스를 유지하고 로그인하여 프로필을 읽을 수 있는 권한을 요청합니다. 수락을 선택합니다. 애플리케이션에 로그인하고 Microsoft Graph API에서 프로필 세부 정보에 액세스했음을 나타내는 다음 스크린샷이 나타납니다.
애플리케이션에서 로그아웃
- 페이지의 오른쪽 위 모서리에서 로그아웃 단추를 찾아 선택합니다.
- 로그아웃할 계정을 선택하라는 메시지가 표시됩니다. 로그인하는 데 사용한 계정을 선택합니다.
로그아웃했음을 나타내는 메시지가 나타납니다. 이제 브라우저 창을 닫을 수 있습니다.
관련 콘텐츠
다음 시리즈인 자습서: 사용자 로그인 및 Microsoft Graph 호출하여 이 React SPA를 처음부터 빌드하여 자세히 알아보세요.