빠른 시작: Visual Studio Code용 Microsoft Entra 외부 ID 확장 시작
적용 대상:  직원 테넌트
직원 테넌트  외부 테넌트(자세한 정보)
외부 테넌트(자세한 정보)
인증을 소비자 및 비즈니스 고객 애플리케이션에 통합하는 것은 리소스 및 고객 데이터를 보호하는 데 필수적입니다. Visual Studio Code에 대한 Microsoft Entra 외부 ID 익스텐션을 사용하면 신속하게 외부 테넌트를 만들고, 외부 사용자에 대한 로그인 환경을 구성하고, Visual Studio Code 내에서 직접 외부 ID 샘플을 설정할 수 있습니다. 익스텐션 연습을 사용하여 애플리케이션의 외부 사용자에 대해 사용자 지정된 브랜드 로그인 환경을 설정하고 미리 구성된 응용 프로그램 예제를 사용하여 프로젝트를 부트스트랩하는 방법을 알아볼 수 있습니다.

이 확장은 애플리케이션에 대한 테넌트를 자동으로 만들고 사용자를 위해 준비하는 기본 설정을 제공합니다. 또한 더 원활한 설정 프로세스를 위해 애플리케이션 ID와 같은 값을 구성 파일에 자동으로 채워 워크플로를 간소화합니다.
외부 ID는 Azure 구독에 추가할 수 있는 서비스입니다. 이미 보유하고 있다면 외부 ID를 쉽게 포함할 수 있습니다. 보유하고 있지 않은 경우 Visual Studio Code 내에서 Microsoft Entra 외부 ID의 평가판을 설정하고 샘플 앱을 구성하여 시작하세요.
확장 설치
Microsoft Entra 외부 ID 확장은 Visual Studio Code Marketplace에서 제공됩니다.
- Visual Studio Code가 아직 설치되어 있지 않은 경우 Visual Studio Code를 다운로드하고 설치 단계를 완료합니다.
- https://aka.ms/vscodequickstart/marketplace에서 Visual Studio Code용 Microsoft Entra 외부 ID 확장을 설치합니다.
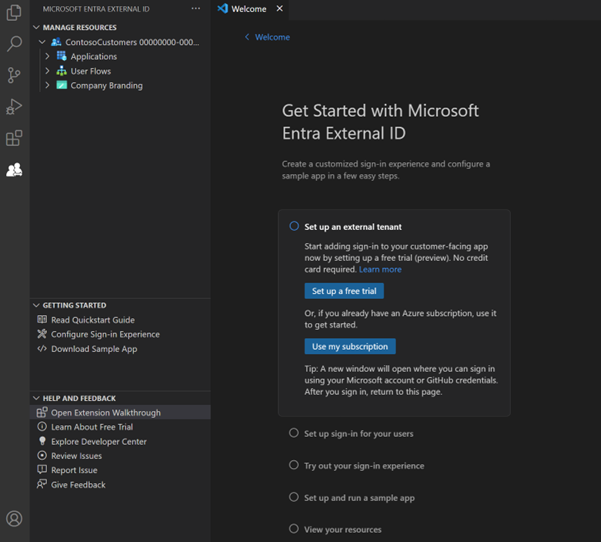
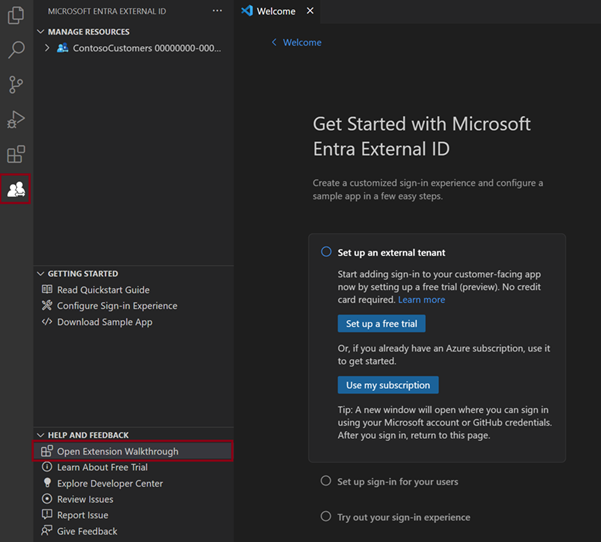
익스텐션이 설치되면 활동 바의 아이콘을 사용하여 액세스할 수 있습니다.

Visual Studio Code 시작 페이지에서 확장을 열 수도 있습니다. 도움말>시작을 선택하고 연습에서 Microsoft Entra 외부 ID 시작을 선택합니다. 더 보기...를 선택하여 확장 목록을 펼쳐야 할 수도 있습니다.
외부 ID 설정 시작
Microsoft Entra 외부 ID 확장은 외부 사용자의 앱과 디렉터리를 포함하는 외부 구성에서 테넌트를 생성합니다. 이 새 테넌트를 기존 Azure 구독에 추가할 수 있습니다. Azure 구독이 없는 경우 구독이 필요하지 않은 평가판 테넌트를 만듭니다(자세한 정보).
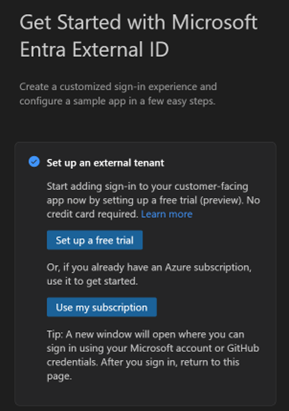
Microsoft Entra 외부 ID 시작 홈페이지에서 다음과 같이 옵션을 선택합니다.
- 아직 Azure 계정이 없는 경우 무료 평가판 설정을 선택합니다.
- 이미 Azure 계정이 있는 경우 내 구독 사용을 선택합니다.

평가판 설정(미리 보기)
무료 평가판 설정을 선택합니다.
로그인 확인 메시지에서 허용을 선택합니다.
새 브라우저 창이 열립니다. 개인 계정, MSA(Microsoft 계정) 또는 GitHub 계정을 사용하여 로그인합니다. 로그인이 되면 브라우저 창을 닫습니다.
Visual Studio Code로 돌아갑니다. 테넌트를 어디에 배치해야 하나요? 메뉴에서 테넌트 데이터의 위치를 선택합니다. 이 선택은 나중에 변경할 수 없습니다.
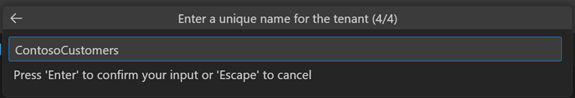
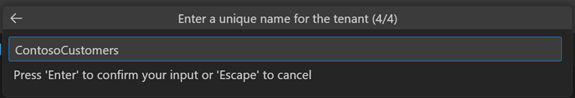
테넌트의 고유 이름을 입력합니다.

확장이 평가판 테넌트를 만듭니다. 보기>출력 창을 열어 진행률을 볼 수 있습니다. 프로세스가 완료되면 테넌트가 생성됨이라는 메시지가 표시됩니다.
구독 사용
내 구독 사용을 선택합니다.
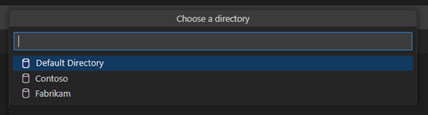
계정과 연결된 테넌트가 여럿 있는 경우 디렉터리 선택 메뉴가 나타납니다. 사용하려는 구독과 연결된 디렉터리(테넌트)를 선택합니다.

참고 항목
사용할 수 있는 구독이 없음 메시지가 표시되면 대신 평가판을 설정할 수 있습니다.
계정에 로그인할 수 있는 브라우저 페이지가 열립니다. 로그인한 후 Visual Studio Code로 돌아갑니다.
구독 추가 메뉴에서 구독을 선택합니다.
리소스 그룹 선택 메뉴에서 리소스 그룹을 선택합니다.
테넌트를 어디에 배치해야 하나요? 메뉴에서 테넌트 데이터의 위치를 선택합니다. 이 이름은 나중에 변경할 수 없습니다.
테넌트 이름을 입력한 다음 Enter 키를 선택하여 테넌트를 만듭니다.

참고 항목
이 테넌트 만들기 프로세스는 최대 30분이 걸릴 수 있습니다. 테넌트가 만들어지면 Microsoft Entra 관리 센터와 Azure Portal 모두에서 액세스할 수 있습니다.
사용자를 위한 로그인 설정
사용자가 이메일과 암호 또는 일회용 암호로 로그인할 수 있도록 앱을 구성할 수 있습니다. 회사 로고를 추가하거나 배경색을 변경하거나 로그인 레이아웃을 조정하여 사용자 환경의 외관을 디자인할 수도 있습니다. 이러한 변경 사항은 이 새 테넌트에 있는 모든 앱의 디자인에 적용됩니다.
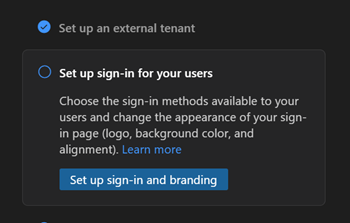
사용자를 위한 로그인 설정에서 로그인 및 브랜딩 설정을 선택합니다.

새 테넌트에 로그인하라는 메시지가 표시됩니다. 허용을 선택하고 열리는 브라우저 창에서 현재 사용 중인 계정을 선택하고 로그인합니다. Visual Studio Code로 돌아갑니다.
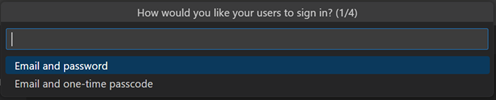
위쪽의 사용자가 어떻게 로그인하길 원하시나요? 메뉴에서 사용자에게 제공하려는 로그인 방법(이메일과 암호 또는 이메일과 일회용 암호)을 선택합니다.

확인을 선택합니다.
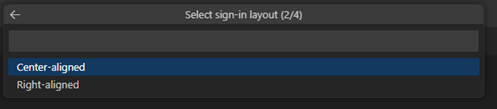
브라우저 창에 로그인 페이지를 표시할 위치(가운데 맞춤 또는 오른쪽 맞춤)를 선택합니다.

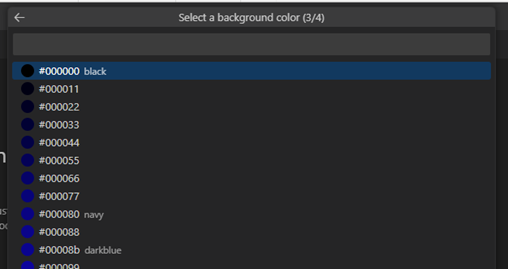
가입 페이지의 배경색을 선택합니다.

다음으로 회사 로고 추가를 위해 파일 탐색기 창이 열립니다. 회사 로고 파일을 찾은 다음 업로드를 선택합니다.
참고 항목
이미지 요구 사항은 다음과 같습니다.
- 이미지 크기 245 x 36px
- 최대 파일 크기 50KB
- 파일 형식: 투명한 PNG 또는 JPEG
로그인 흐름 구성 중 메시지가 나타납니다. 출력 창에서 진행률을 볼 수 있습니다. 구성이 완료되면 사용자 흐름 설정이 완료됨 메시지가 나타납니다.
로그인 환경 사용해 보기
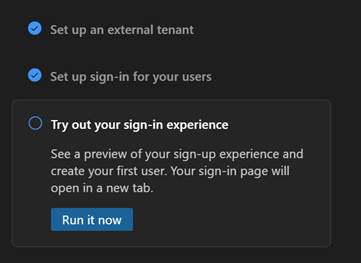
연습에서 로그인 환경 체험 단계를 사용하면 구성한 로그인 환경을 미리 볼 수 있습니다.

지금 실행 버튼을 선택합니다. 사용자를 만들고 로그인하는 데 사용할 수 있는 테넌트의 로그인 페이지가 포함된 새 브라우저 탭이 열립니다.
테넌트에 새 사용자를 만들려면 계정이 없나요? 하나를 만듭니다를 선택합니다.
새 사용자의 이메일 주소를 추가하고 다음을 선택합니다. 평가판을 만드는 데 사용한 것과 동일한 이메일을 사용하지 마세요.
화면에 나타나는 등록 단계를 완료합니다. 일반적으로 사용자가 로그인하면 앱으로 다시 리디렉션됩니다. 하지만 이 단계에서는 앱을 설정하지 않았으므로 대신 JWT.ms로 리디렉션되며, 여기에서 로그인 프로세스에서 발급된 토큰의 콘텐츠를 볼 수 있습니다.
이 단계 중에 만든 사용자를 찾으려면 Microsoft Entra 관리 센터로 이동하여 사용자 목록에서 사용자를 찾을 수 있습니다.
샘플 앱 설정 및 실행
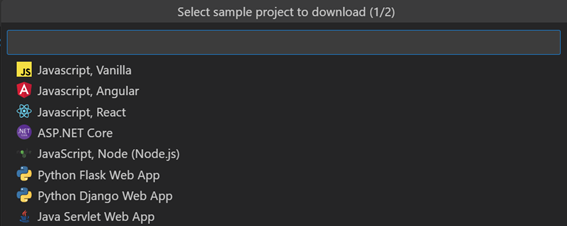
확장에는 다양한 애플리케이션 유형 및 개발 언어에서 인증이 구현되는 방식을 보여 주는 몇 가지 코드 샘플이 포함되어 있습니다. 단일 페이지 앱(JavaScript, React, Angular) 및 웹앱[Node.js (Express), ASP.NET Core, Python Django, Python Flask, Java Servlet]에 대한 샘플이 포함되어 있습니다. 익스텐션 내에서 샘플을 선택하면 확장이 로그인 환경에 맞게 애플리케이션을 자동으로 구성합니다.
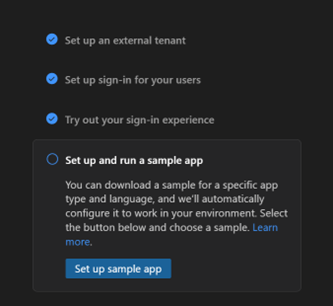
샘플 앱 설정 및 실행에서 샘플 앱 설정 버튼을 선택합니다.

메뉴에서 다운로드할 앱 유형을 선택합니다. 계정을 다시 선택하라는 메시지가 표시되면 사용하던 것과 동일한 계정을 선택합니다.

샘플 리포지토리를 저장할 위치를 선택할 수 있는 파일 탐색기 창이 열립니다. 폴더를 선택한 다음 여기에 리포지토리 다운로드를 선택합니다.
다운로드가 완료되면 새 Visual Studio Code 프로젝트 작업 영역이 열리고 다운로드한 앱 폴더가 탐색기에 표시됩니다.
Visual Studio Code 창에서 새 터미널을 엽니다.
위쪽 메뉴에서 실행>디버깅하지 않고 실행을 선택합니다. 디버그 콘솔에 시작 스크립트 진행률이 표시됩니다. 프로젝트가 설정되고 빌드 스크립트가 실행되는 동안 짧은 지연이 발생합니다.
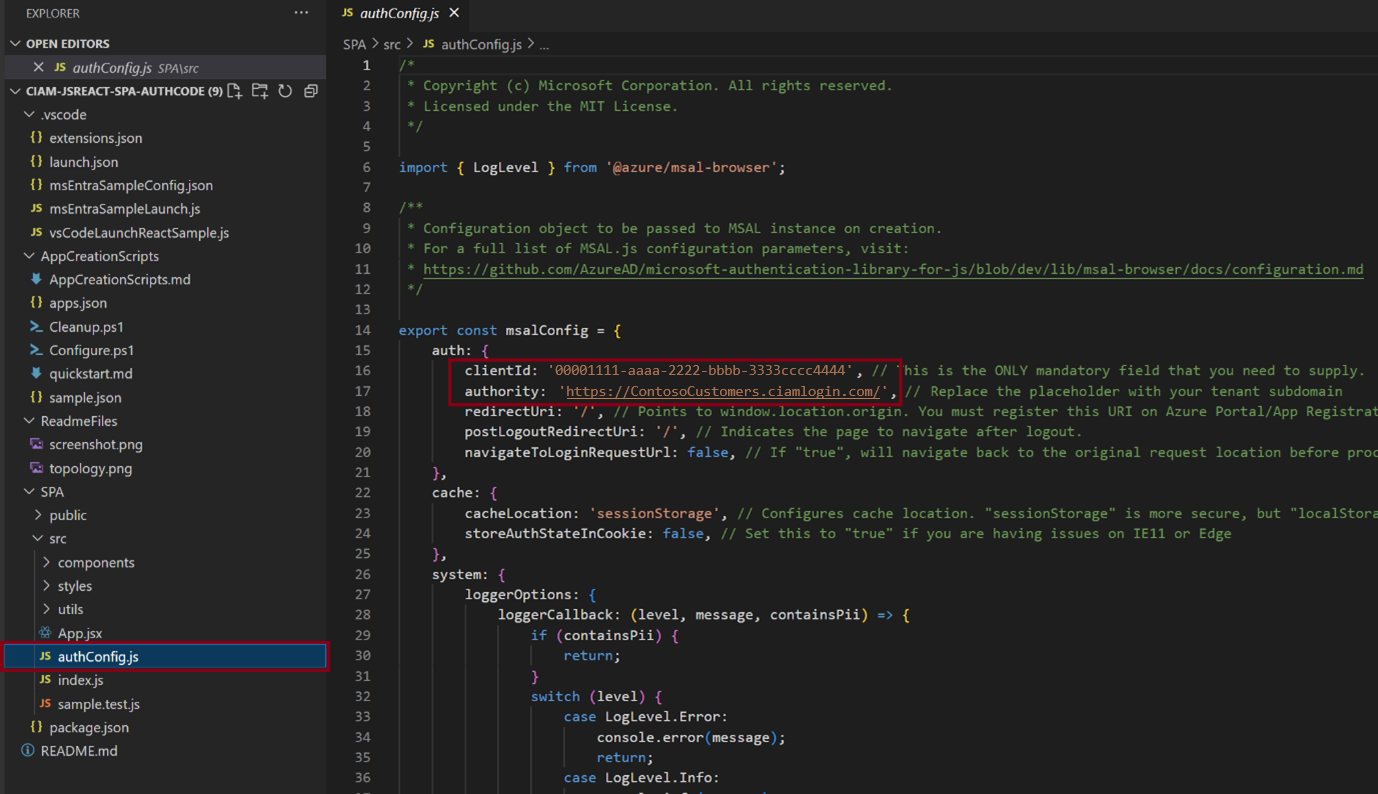
확장이 애플리케이션을 다운로드하면 새 테넌트에 연결하고 설정한 환경을 사용하기 위해 MSAL(Microsoft 인증 라이브러리) 구성이 자동으로 업데이트됩니다. 추가 구성이 필요하지 않습니다. 프로젝트가 빌드되는 즉시 애플리케이션을 실행할 수 있습니다. 예를 들어 authConfig 파일에서 clientId는 애플리케이션 ID로 설정되고 authority는 새 테넌트에 대한 하위 도메인으로 설정됩니다.

환경 실행
설정이 완료되면 브라우저에서 애플리케이션에 대한 로컬 호스트 리디렉션 URI를 입력하여 로그인 환경을 사용해 봅니다. 리디렉션 URL은 애플리케이션의 README.md 파일에서 확인할 수 있습니다.
Explorer 보기 사용
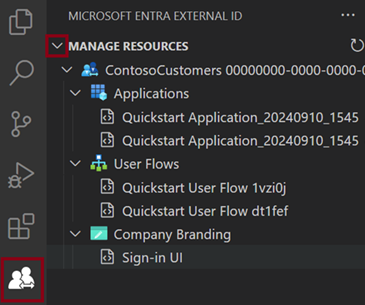
Explorer 보기에는 리소스 관리, 시작 및 도움말 및 피드백 섹션이 표시됩니다. Explorer 보기를 열려면 Visual Studio Code의 작업 표시줄에 표시되는 익스텐션 아이콘을 선택합니다.
리소스 관리
리소스 관리 섹션에서 외부 테넌트, 등록된 애플리케이션, 사용자 흐름 및 회사 브랜딩을 보고 관리할 수 있습니다. 프로젝트 리소스를 보려면 리소스 관리 아래 왼쪽 패널에서 노드를 확장합니다.

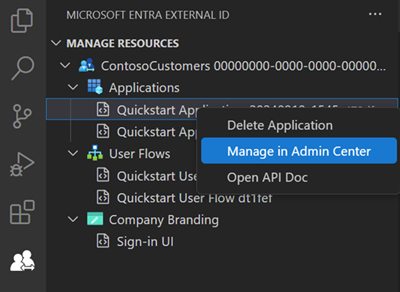
리소스 관리 섹션에서 리소스를 선택하고 Microsoft Entra 관리 센터로 바로 이동하여 관리하거나 구성할 수 있습니다. 예를 들어 애플리케이션을 마우스 오른쪽 단추로 클릭하고 관리 센터에서 열기를 선택합니다. 로그인하라는 메시지가 표시된 다음 Microsoft Entra 관리 센터가 해당 애플리케이션의 앱 등록 페이지에서 바로 열립니다.

시작 작업
시작 섹션에서 평가판 설명서에 액세스하거나 확장 연습을 열지 않고 로그인 환경 구성 또는 샘플 앱 다운로드 페이지로 바로 이동합니다.

다음 단계
- 테넌트 추가 사용자 지정 및 전체 구성 옵션을 탐색하려면 Microsoft Entra 관리 센터를 방문하세요.
- 최신 개발자 콘텐츠 및 리소스는 외부 ID 개발자 센터를 확인하세요.
- 인증을 위해 사용자 고유의 앱을 구성하려면 자습서 링크를 참조하세요. 이러한 자습서는 Microsoft Entra 외부 ID와 고유한 앱을 빌드하고 통합하는 데 도움이 됩니다. 인증 흐름 내의 특정 지점에 사용자 지정 인증 확장을 추가할 수도 있습니다.