자습서: .NET MAUI 셸 앱에서 외부 테넌트를 사용하여 사용자 로그인
이 자습서는 .NET MAUI(.NET Multi-Platform App UI) 셸 앱을 만들고 Microsoft Entra 관리 센터를 사용하여 인증을 준비하는 방법을 보여 주는 시리즈의 마지막 부분입니다. 이 시리즈의 2부에서는 사용자 지정 MSAL(Microsoft 인증 라이브러리) 클라이언트 도우미를 추가하여 MSAL SDK를 초기화하고, 필수 라이브러리를 설치하고, 이미지 리소스를 포함합니다. 이 마지막 단계에서는 .NET MAUI에서 로그인 및 로그아웃 코드를 추가하는 방법과 Android 플랫폼에서 셸 앱을 실행하는 방법을 보여 줍니다.
이 자습서에서는 다음을 수행합니다.
- 로그인 및 로그아웃 코드를 추가합니다.
- 앱 셸을 수정합니다.
- 플랫폼별 코드를 추가합니다.
- 앱 설정을 추가합니다.
- .NET MAUI 셸 앱을 실행하고 테스트합니다.
필수 조건
로그인 및 로그아웃 코드 추가
.NET MAUI 앱의 UI(사용자 인터페이스)는 각 대상 플랫폼의 네이티브 컨트롤에 매핑되는 개체로 구성됩니다. .NET MAUI 앱의 UI를 만드는 데 사용되는 기본 컨트롤 그룹은 페이지, 레이아웃, 보기입니다.
기본 보기 페이지 추가
다음 단계에서는 코드를 구성하여 main view를 정의할 수 있도록 합니다.
프로젝트에서 더 이상 필요 없는 MainPage.xaml과 MainPage.xaml.cs를 삭제합니다. 솔루션 탐색기 창에서 MainPage.xaml 관련 항목을 찾아 마우스 오른쪽 단추로 클릭하고 삭제를 선택합니다.
SignInMaui 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가>새 폴더를 선택합니다. 폴더 이름을 Views로 지정합니다.
Views를 마우스 오른쪽 단추로 클릭합니다.
추가>새 항목...을 선택합니다.
템플릿 목록에서 .NET MAUI를 선택합니다.
.NET MAUI ContentPage(XAML) 템플릿을 선택합니다. 파일 이름을 MainView.xaml로 지정합니다.
추가를 선택합니다.
MainView.xaml 파일이 새 문서 탭에서 열려 페이지의 UI를 나타내는 XAML 태그가 모두 표시됩니다. XAML 표시를 다음 태그로 바꿉니다.
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.MainView" Title="Microsoft Entra External ID" > <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="external_id.png" SemanticProperties.Description="External ID" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="CIAM" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Button x:Name="SignInButton" Text="Sign In" SemanticProperties.Hint="Sign In" Clicked="OnSignInClicked" HorizontalOptions="Center" IsEnabled="False"/> </VerticalStackLayout> </ScrollView> </ContentPage>파일을 저장합니다.
페이지에 배치된 XAML 제어의 주요 부분을 하나씩 살펴봅시다.
<ContentPage>는 MainView 클래스의 루트 개체입니다.<VerticalStackLayout>은 ContentPage의 자식 개체입니다. 이 레이아웃 컨트롤은 자식 요소들을 하나씩 세로로 정렬합니다.<Image>는 이미지를 표시합니다. 여기에서는 이전에 다운로드한 azureactive_directory.png_를 사용합니다.<Label>제어는 텍스트를 표시합니다.<Button>은Clicked이벤트를 발생시키는 사용자가 누를 수 있습니다.Clicked이벤트에 대한 응답으로 코드를 실행할 수 있습니다.Clicked="OnSignInClicked"단추의Clicked이벤트는 코드 숨김 파일에 정의될OnSignInClicked이벤트 처리기에 할당됩니다. 이 코드는 다음 단계에서 만들게 됩니다.
OnSignInClicked 이벤트 처리
다음 단계는 단추의 Clicked 이벤트에 대한 코드를 추가하는 것입니다.
Visual Studio의 솔루션 탐색기 창에서 MainView.xaml 파일을 확장하여 코드 숨김 파일인 MainView.xaml.cs를 표시합니다. MainView.xaml.cs를 열고 파일 내용을 다음 코드로 바꿉니다.
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views { public partial class MainView : ContentPage { public MainView() { InitializeComponent(); IAccount cachedUserAccount = PublicClientSingleton.Instance.MSALClientHelper.FetchSignedInUserFromCache().Result; _ = Dispatcher.DispatchAsync(async () => { if (cachedUserAccount == null) { SignInButton.IsEnabled = true; } else { await Shell.Current.GoToAsync("claimsview"); } }); } private async void OnSignInClicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); await Shell.Current.GoToAsync("claimsview"); } protected override bool OnBackButtonPressed() { return true; } } }MainView클래스는 앱의 기본 보기를 표시하는 콘텐츠 페이지입니다. 이 클래스는 생성자에서PublicClientSingleton인스턴스의MSALClientHelper를 사용해 캐시된 사용자 계정을 검색하고, 캐시된 사용자 계정이 없는 경우 로그인 단추를 사용하도록 설정합니다.로그인 단추를 클릭하면
AcquireTokenSilentAsync메서드를 호출하여 자동으로 토큰을 획득하고Shell.Current.GoToAsync메서드를 사용해claimsview페이지로 이동합니다. 또한OnBackButtonPressed메서드가 true를 반환하도록 재정의되어 이 보기에 대해 뒤로 단추를 사용하지 않음을 나타냅니다.
보기 페이지 클레임 추가
다음 단계에서는 코드를 구성하여 ClaimsView 페이지를 정의할 수 있도록 합니다. 페이지에는 ID 토큰에 있는 사용자의 클레임이 표시됩니다.
Visual Studio의 솔루션 탐색기 창에서 Views를 마우스 오른쪽 단추로 클릭합니다.
추가>새 항목...을 선택합니다.
템플릿 목록에서 .NET MAUI를 선택합니다.
.NET MAUI ContentPage(XAML) 템플릿을 선택합니다. 파일 이름을 ClaimsView.xaml로 지정합니다.
추가를 선택합니다.
ClaimsView.xaml 파일이 새 문서 탭에서 열려 페이지의 UI를 나타내는 XAML 태그가 모두 표시됩니다. XAML 표시를 다음 태그로 바꿉니다.
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.ClaimsView" Title="ID Token View"> <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <VerticalStackLayout> <Label Text="CIAM" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" FontSize="26" Padding="0,0,0,20" HorizontalOptions="Center" /> <Label Padding="0,20,0,0" VerticalOptions="Center" HorizontalOptions="Center" FontSize="18" Text="Claims found in ID token" /> <ListView ItemsSource="{Binding IdTokenClaims}" x:Name="Claims"> <ListView.ItemTemplate> <DataTemplate> <ViewCell> <Grid Padding="0, 0, 0, 0"> <Label Grid.Column="1" Text="{Binding}" HorizontalOptions="Center" /> </Grid> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> <Button x:Name="SignOutButton" Text="Sign Out" HorizontalOptions="Center" Clicked="SignOutButton_Clicked" /> </VerticalStackLayout> </ContentPage>이 XAML 표시 코드는 .NET MAUI 앱의 클레임 보기에 대한 UI 레이아웃을 나타냅니다. 우선, 제목으로
ContentPage를 정의하고 뒤로 단추 동작을 사용하지 않도록 설정하게 됩니다.VerticalStackLayout내부에는 정적 텍스트를 표시하는 여러Label요소가 있고 그 뒤에 ID 토큰에서 발견된 클레임을 표시하기 위해IdTokenClaims라는 컬렉션에 바인딩되는Claims라는ListView가 있습니다. 각 클레임은DataTemplate을 사용하여ViewCell내에서 렌더링되며 그리드 내에서 가운데에 있는Label로 표시됩니다.마지막으로는 레이아웃 아래쪽 가운데에
Sign Out단추가 있어 클릭 시에SignOutButton_Clicked이벤트 처리기를 트리거합니다.
ClaimsView 데이터 처리
다음 단계에서는 코드를 추가하여 ClaimsView 데이터를 처리하도록 합니다.
Visual Studio의 솔루션 탐색기 창에서 ClaimsView.xaml 파일을 확장하여 코드 숨김 파일인 ClaimsView.xaml.cs를 표시합니다. ClaimsView.xaml.cs를 열고 파일 내용을 다음 코드로 바꿉니다.
using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views; public partial class ClaimsView : ContentPage { public IEnumerable<string> IdTokenClaims { get; set; } = new string[] {"No claims found in ID token"}; public ClaimsView() { BindingContext = this; InitializeComponent(); _ = SetViewDataAsync(); } private async Task SetViewDataAsync() { try { _ = await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); IdTokenClaims = PublicClientSingleton.Instance.MSALClientHelper.AuthResult.ClaimsPrincipal.Claims.Select(c => c.Value); Claims.ItemsSource = IdTokenClaims; } catch (MsalUiRequiredException) { await Shell.Current.GoToAsync("claimsview"); } } protected override bool OnBackButtonPressed() { return true; } private async void SignOutButton_Clicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.SignOutAsync().ContinueWith((t) => { return Task.CompletedTask; }); await Shell.Current.GoToAsync("mainview"); } }ClaimsView.xaml.cs 코드는 .NET MAUI 앱의 클레임 보기에 대한 코드 숨김을 나타냅니다. 먼저 필요한 네임스페이스를 가져오고
ContentPage를 확장하는ClaimsView클래스를 정의합니다.IdTokenClaims속성은 처음에 클레임 없음을 나타내는 단일 문자열로 설정된 문자열의 열거형입니다.ClaimsView생성자는 바인딩 컨텍스트를 현재 인스턴스에 설정하고, 보기 구성 요소를 초기화하고,SetViewDataAsync메서드를 비동기적으로 호출합니다.SetViewDataAsync메서드는 토큰을 자동으로 획득하려고 시도하고, 인증 결과에서 클레임을 검색하고,IdTokenClaims속성을 설정하여 해당 클레임을ListView로 명명된Claims에 표시하도록 합니다. 인증을 위해 사용자 상호 작용이 필요함을 나타내는MsalUiRequiredException이 발생하면 앱은 클레임 보기로 이동합니다.OnBackButtonPressed메서드는 항상 true를 반환하도록 뒤로 단추 동작을 재정의하여 사용자가 이 보기에서 돌아갈 수 없도록 합니다.SignOutButton_Clicked이벤트 처리기는PublicClientSingleton인스턴스를 사용하여 사용자를 로그아웃하고 완료되면main view로 이동합니다.
앱 셸 수정
AppShell 클래스는 앱의 UI를 만드는 데 사용되는 XAML 표시의 시각적 앱 계층 구조를 정의합니다. AppShell을 업데이트하여 Views에 대해 알립니다.
솔루션 탐색기 창에서
AppShell.xaml파일을 두 번 클릭하여 XAML 편집기를 엽니다. XAML 표시를 다음 코드로 바꿉니다.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="SignInMaui.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:SignInMaui.Views" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainView}" Route="MainPage" /> </Shell>XAML 코드는 플라이아웃 동작을 사용하지 않도록
AppShell클래스를 정의하고 기본 콘텐츠를 제목Home과MainView클래스를 가리키는 콘텐츠 템플릿으로ShellContent요소에 설정합니다.Visual Studio의 솔루션 탐색기 창에서 AppShell.xaml 파일을 확장하여 코드 숨김 파일인 AppShell.xaml.cs를 표시합니다. AppShell.xaml.cs를 열고 파일 내용을 다음 코드로 바꿉니다.
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.Views; namespace SignInMaui; public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute("mainview", typeof(MainView)); Routing.RegisterRoute("claimsview", typeof(ClaimsView)); } }AppShell.xaml.cs파일을 업데이트하여MainView와ClaimsView에 필요한 경로 등록을 포함하도록 합니다.InitializeComponent()메서드를 호출하여AppShell클래스를 확실히 초기화합니다.RegisterRoute()메서드는mainview및claimsview경로가 각각 가지고 있는 보기 형식인MainView및ClaimsView를 통해 이들 경로에 연결합니다.
플랫폼 관련 코드 추가
.NET MAUI 앱 프로젝트에는 .NET MAUI가 대상으로 지정할 수 있는 플랫폼을 나타내는 각 자식 폴더가 있는 플랫폼 폴더가 포함되어 있습니다. 기본 애플리케이션 클래스를 보완하는 Android 애플리케이션 관련 동작을 제공하려면 다음 단계를 수행합니다.
솔루션 탐색기 창에서
Platforms/Android/AndroidManifest.xml파일을 두 번 클릭하여 XML 편집기를 엽니다. 다음 속성을 업데이트합니다.- 애플리케이션 이름을 MAUI CIAM으로 설정합니다.
- 패키지 이름을 SignInMaui.Droid로 설정합니다.
- 최소 Android 버전을 Android 5.0(API 레벨 21)으로 설정합니다.
솔루션 탐색기 창에서
Platforms/Android/MainActivity.cs파일을 두 번 클릭하여 csharp 편집기를 엽니다. 파일의 콘텐츠를 다음 코드로 바꿉니다.// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using Android.App; using Android.Content; using Android.Content.PM; using Android.OS; using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui; [Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.Density)] public class MainActivity : MauiAppCompatActivity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); // configure platform specific params PlatformConfig.Instance.RedirectUri = $"msal{PublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId}://auth"; PlatformConfig.Instance.ParentWindow = this; // Initialize MSAL and platformConfig is set _ = Task.Run(async () => await PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()).Result; } protected override void OnActivityResult(int requestCode, Result resultCode, Intent data) { base.OnActivityResult(requestCode, resultCode, data); AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data); } }추가한 코드의 주요 부분을 하나씩 살펴 봅시다.
- 필수
using문이 맨 위에 포함됩니다. MainActivity클래스가 정의되어 .NET MAUI에서 Android 플랫폼용 기본 클래스인MauiAppCompatActivity의 상속을 받습니다.- [Activity] 특성은 Android 활동에 대한 다양한 설정을 지정하여
MainActivity클래스에 적용됩니다.Theme = "@style/Maui.SplashTheme"은 활동의 시작 테마를 설정합니다.MainLauncher = true는 이 작업을 애플리케이션의 기본 진입점으로 지정합니다.ConfigurationChanges는 화면 크기, 방향, UI 모드, 화면 레이아웃, 최소 화면 크기, 밀도와 같이 활동이 처리할 수 있는 구성 변경 내용을 지정합니다.
OnCreate메서드는 작업을 만들 때 사용자 지정 논리를 제공하도록 재정의됩니다.base.OnCreate(savedInstanceState)는 메서드의 기본 구현을 호출합니다.PlatformConfig.Instance.RedirectUri는PublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId를 기반으로 동적으로 생성된 값으로 설정됩니다. 이는 MSAL 클라이언트에 대한 리디렉션 URI를 구성합니다.PlatformConfig.Instance.ParentWindow는 인증 관련 작업에 대해 부모 창을 지정하는 현재 작업 인스턴스로 설정됩니다.PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()는MSALClientHelper라는 싱글톤 인스턴스의 도우미 메서드를 사용하여 MSAL 클라이언트 앱을 비동기적으로 초기화합니다.Task.Run은 백그라운드 스레드에서 초기화를 실행하는 데 사용되며.Result는 작업이 완료되기를 동기적으로 기다리는 데 사용됩니다.
OnActivityResult메서드는 현재 작업에서 시작된 활동의 결과를 처리하기 위해 재정의됩니다.base.OnActivityResult(requestCode, resultCode, data)는 메서드의 기본 구현을 호출합니다.AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data)는 수신된 요청 코드, 결과 코드, 의도 데이터를 기반으로 인증 연속 이벤트 인수를 설정합니다. 이는 외부 작업이 결과를 반환한 후 인증 흐름을 계속하는 데 사용됩니다.
- 필수
Visual Studio의 솔루션 탐색기 창에서 플랫폼을 선택합니다.
Android 폴더의 >새 항목추가...를>마우스 오른쪽 단추로 클릭합니다.
C# 항목>클래스를 선택합니다. 파일 이름을
MsalActivity.cs로 지정합니다.MsalActivity.cs파일의 내용을 다음 코드로 바꿉니다.// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using System; using System.Collections.Generic; using System.Linq; using System.Text; using Android.App; using Android.Content; using Android.OS; using Android.Runtime; using Android.Views; using Android.Widget; using Microsoft.Identity.Client; namespace MauiAppBasic.Platforms.Android.Resources { [Activity(Exported =true)] [IntentFilter(new[] { Intent.ActionView }, Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault }, DataHost = "auth", DataScheme = "msalEnter_the_Application_Id_Here")] public class MsalActivity : BrowserTabActivity { } }추가한 코드의 주요 부분을 하나씩 살펴 봅시다.
MsalActivity클래스는MauiAppBasic.Platforms.Android.Resources네임스페이스 내에서 선언됩니다. 이 클래스는 해당 기능을 확장함을 나타내는BrowserTabActivity클래스의 상속을 받습니다.- 이 클래스는 활동을 내보내고 다른 메서드에서 액세스할 수 있음을 나타내는
[Activity(Exported = true)]특성으로 데코레이트됩니다. - "[IntentFilter(...)]" 특성을 사용하여 의도 필터가 지정됩니다. 이것은
ActionView의도를 가로채는 작업을 구성합니다. - 의도 필터는 지정된
DataScheme(msalEnter_the_Application_Id_Here) 및DataHost("인증")를 통해ActionView의도를 처리하도록 설정됩니다. 이 구성을 사용하면ActionView의도를 가로채고 처리함으로써 활동을 통해 인증 프로세스를 처리할 수 있습니다.Enter_the_Application_Id_Here를 이전에 등록한 앱의 애플리케이션(클라이언트) ID로 바꿉니다.
앱 설정 추가
설정을 사용하면 코드에서 앱의 동작을 구성하는 데이터를 분리할 수 있으므로 앱을 다시 빌드하지 않고도 동작을 변경할 수 있습니다. MauiAppBuilder는 ConfigurationManager를 제공하여 .NET MAUI 앱의 설정을 구성합니다. appsettings.json 파일을 EmbeddedResource로 추가해 보겠습니다.
appsettings.json을 만들려면 다음 단계를 수행합니다.
Visual Studio의 솔루션 탐색기 창에서 SignInMaui 프로젝트 >추가>새 항목...을 마우스 오른쪽 단추로 클릭합니다.
웹>JavaScript JSON 구성 파일을 선택합니다. 파일 이름을
appsettings.json로 지정합니다.추가를 선택합니다.
appsettings.json을 선택합니다.
속성 창에서 빌드 작업을 포함 리소스로 설정합니다.
속성 창에서 출력 디렉터리로 복사를 항상 복사로 설정합니다.
appsettings.json파일의 콘텐츠를 다음 코드로 바꿉니다.{ "AzureAd": { "Authority": "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", "ClientId": "Enter_the_Application_Id_Here", "CacheFileName": "msal_cache.txt", "CacheDir": "C:/temp" }, "DownstreamApi": { "Scopes": "openid offline_access" } }appsettings.json에서 다음 자리 표시자를 찾습니다.Enter_the_Tenant_Subdomain_Here를 디렉터리(테넌트) 하위 도메인으로 바꿉니다. 예를 들어, 테넌트 기본 도메인이contoso.onmicrosoft.com인 경우contoso를 사용합니다. 테넌트 이름이 없는 경우 테넌트 세부 정보를 읽는 방법을 알아봅니다.Enter_the_Application_Id_Here를 이전에 등록한 앱의 애플리케이션(클라이언트) ID로 바꿉니다.
사용자 지정 URL 도메인 사용(선택 사항)
사용자 지정 도메인을 사용하여 인증 URL을 완전히 브랜딩합니다. 사용자 관점에서 볼 때, 사용자는 인증 과정 동안 ciamlogin.com 도메인 이름으로 리디렉션되는 것이 아니라 도메인에 남아 있습니다.
사용자 지정 도메인을 사용하려면 다음 단계를 따릅니다.
외부 테넌트에 대한 사용자 지정 URL 도메인을 사용하도록 설정하려면 외부 테넌트의 앱에 대한 사용자 지정 URL 도메인 사용하도록 설정의 단계를 사용합니다.
appsettings.json 파일을 엽니다.
Authority속성의 값을 https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here로 업데이트합니다.Enter_the_Custom_Domain_Here를 사용자 지정 URL 도메인으로,Enter_the_Tenant_ID_Here를 테넌트 ID로 바꿉니다. 테넌트 ID가 없는 경우 테넌트 세부 정보를 읽는 방법을 알아봅니다.- [Enter_the_Custom_Domain_Here] 값을 갖는
knownAuthorities속성을 추가합니다.
appsettings.json 파일을 변경한 후 사용자 지정 URL 도메인이 login.contoso.com이고 테넌트 ID가 aaaabbbb-0000-cccc-1111-dddd2222eeee인 경우 파일은 다음 코드 조각과 유사해야 합니다.
{
"AzureAd": {
"Authority": "https://login.contoso.com/aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "Enter_the_Application_Id_Here",
"CacheFileName": "msal_cache.txt",
"CacheDir": "C:/temp",
"KnownAuthorities": ["login.contoso.com"]
},
"DownstreamApi": {
"Scopes": "openid offline_access"
}
}
.NET MAUI 모바일 앱 실행 및 테스트
.NET MAUI 앱은 여러 운영 체제 및 장치에서 실행되도록 설계되었습니다. 앱을 테스트하고 디버그할 대상을 선택해야 합니다.
Visual Studio 도구 모음의 디버그 대상을 디버그하고 테스트할 장치로 설정합니다. 다음 단계에서는 디버그 대상을 Android로 설정하는 방법을 보여줍니다.
- 디버그 대상 드롭다운 목록을 선택합니다.
- Android 에뮬레이터를 선택합니다.
- 에뮬레이터 장치를 선택합니다.
F5 키를 눌러 앱을 실행하거나 Visual Studio 맨 위에 있는 재생 단추를 선택합니다.
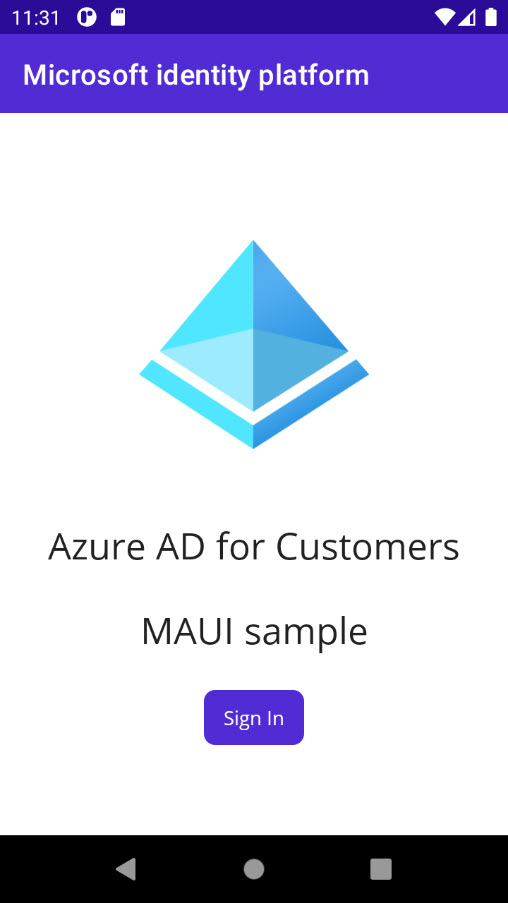
이제 샘플 .NET MAUI Android 앱을 테스트할 수 있습니다. 앱을 실행하면 Android 앱 창이 에뮬레이터에 표시됩니다.

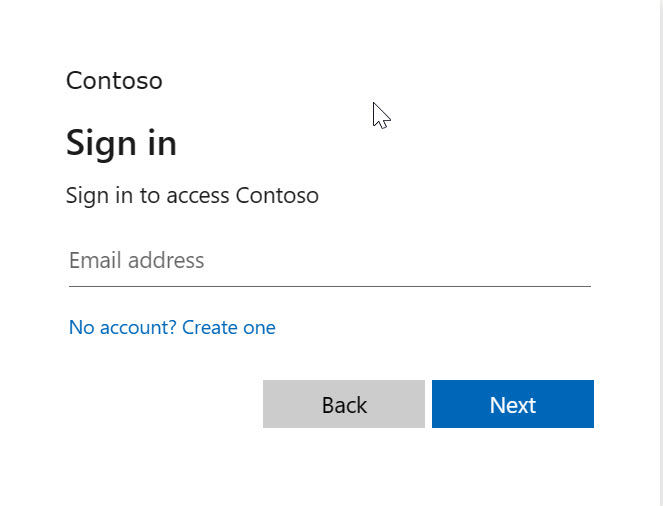
표시되는 Android 창에서 로그인 단추를 선택합니다. 브라우저 창이 열리고 로그인하라는 메시지가 표시됩니다.

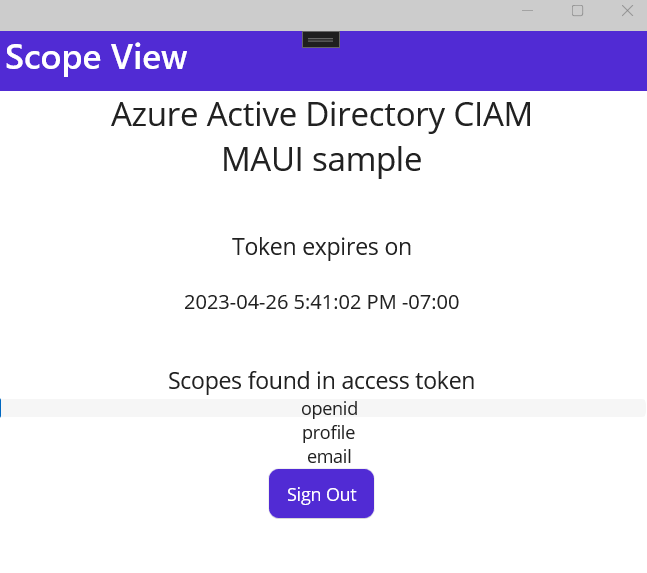
로그인 프로세스 중에 애플리케이션이 데이터에 액세스할 수 있도록 다양한 권한을 부여하라는 메시지가 표시됩니다. 로그인 및 동의에 성공하면 애플리케이션 화면에 기본 페이지가 표시됩니다.