웹 페이지에 설문 포함
설문의 내장 코드를 웹 페이지의 소스 코드에 붙여 넣어 설문을 웹 페이지에 포함할 수 있습니다. 설문에 다음 포함 스타일 중 하나를 선택할 수 있습니다.
인라인: 설문조사를 웹페이지에 정적으로 표시합니다.
팝업 창: 응답자의 동작에 따라 설문조사를 팝업 창으로 표시합니다.
버튼: 버튼가 선택되면 설문조사를 표시합니다. 기본적으로 단추 이름은 피드백 제공입니다.
노트
웹 페이지에 설문 조사를 삽입할 때 설문 배포 설정에서 내 조직의 사람만 응답할 수 있습니다 설정이 해제되어 있는지 확인합니다.
변수를 만든 경우 응답자의 정보와 응답이 제공된 컨텍스트를 캡처하고 해당 데이터를 설문 응답에 저장하는 데 사용할 수 있습니다. 필요한 경우 새 변수를 만들 수도 있습니다. 적절한 값이 임베드 코드의 변수에 전달되지 않으면 기본값이 사용됩니다.
응답의 변수 값은 설문 응답의 개인화된 데이터 탭에 표시됩니다.

설문조사를 포함하려면
포함하려는 설문을 열고 보내기 탭으로 이동합니다.
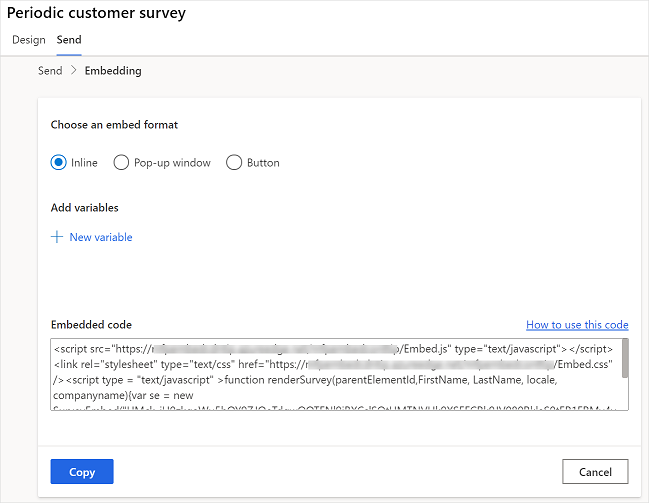
삽입 코드를 선택합니다.
포함 형식 선택에서 다음 옵션 중 하나를 선택합니다.
인라인
팝업 창
버튼
선택적으로 변수 추가 아래에서 새 변수를 선택하여 새 변수를 만들 수 있습니다.
내장 코드는 선택한 옵션에 따라 생성됩니다.
복사를 선택한 다음, 웹 페이지에 내장 코드를 붙여 넣어 설문을 포함할 수 있습니다. 그런 다음 웹 페이지에서 설문을 렌더링하기 위해 웹 페이지의 소스 코드를 업데이트해야 합니다. 소스 코드를 업데이트하는 방법에 대한 정보는 웹 페이지의 소스 코드 업데이트를 참조하십시오.

웹 페이지의 소스 코드 업데이트
내장 코드를 생성한 후 웹 페이지의 소스 코드에 추가하고 renderSurvey 함수를 호출하는 메서드를 만들어 웹 페이지에 설문을 렌더링해야 합니다. renderSurvey 함수의 값이 소스 코드의 renderSurvey 함수에 정의된 설문 변수와 동일한 순서로 전달되도록 해야 합니다.
인라인 설문의 경우 설문을 표시할 ID가 surveyDiv인 상위 div 컨테이너를 정의해야 합니다. 상위 div 컨테이너의 최소 너비와 높이는 각각 350 픽셀과 480 픽셀이어야 합니다.
인라인 설문을 포함하는 시나리오
두 개의 추가 설문 조사 변수를 사용하여 설문 조사를 만들었다고 가정해 보겠습니다(이메일과 페이지 제목). 설문을 웹 페이지에 인라인으로 포함시키고 페이지가 로드되는 즉시 설문을 로드하려고 합니다. 내장 코드는 다음과 같이 생성됩니다.
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
앞의 내장 코드에서 renderSurvey 기능은 설문 변수 외에도 parentElementId 매개 변수를 포함합니다. parentElementId 매개 변수는 호출될 때 div 컨테이너 ID를 받습니다.
설문을 표시하려는 웹 페이지에서 ID가 surveyDiv인 div 컨테이너를 만들어야 합니다. 이 div 컨테이너는 웹 페이지의 지정된 영역에 설문을 정적으로 표시합니다. 페이지가 로드될 때 설문을 로드하려면 다음과 같이 메서드를 작성합니다.
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
앞의 메서드는 renderSurvey 함수를 호출하고 이에 따라 필요한 값을 전달합니다. 이 메서드에서는 정적 사용자 세부 사항이 전달되지만 로그인된 사용자 세부 사항을 검색하는 함수를 제공할 수 있습니다.
노트
위의 코드 스니펫은 예제로 제공됩니다. Customer Voice에서 실제 임베드 코드를 생성하고 요구 사항에 따라 메서드를 생성해야 합니다.
참조
설문 조사 배포 설정 작업
내장된 이메일 작성기를 사용하여 설문 조사를 보내세요
설문조사를 보내려면 다음을 사용하세요. Power Automate
다른 사람들에게 설문조사 연결를 보내세요
QR코드를 이용해 설문조사 보내기