사용자 지정 캡차 서비스를 Customer Insights - Journeys 양식과 통합
Customer Insights - Journeys 양식을 사용하면 사용자 지정 캡차 봇 보호를 사용하여 양식 제출을 확인할 수 있습니다. 이 문서에서는 Google reCAPTCHA을 통합하는 방법의 예를 제공합니다. 흐름은 다른 캡차 서비스와 비슷합니다. 이 문서의 단계는 마케팅 및 이벤트 등록 양식 유형에 적용됩니다.
참고
현재 앱 버전에서는 캡차 구현을 하나만 활성화할 수 있습니다. 자체 캡차 공급자를 사용하는 경우(다음 섹션에 설명된 대로) 기본 캡차를 사용하는 기존 양식의 작동이 중지됩니다. 사용자 지정 캡차 구현에는 최소한 Dataverse 플러그인 작성 및 디버깅에 대한 기본 지식이 필요합니다.
프로세스는 다음 단계로 구성됩니다.
- 양식에 reCAPTCHA 추가.
- 양식이 제출되면 양식 제출에 캡차 텍스트 값을 추가합니다.
- reCAPTCHA 플러그 인을 활성화하고 프라이빗 키를 안전하게 저장합니다.
단계별 예: Google reCAPTCHA 통합
1. 양식에 reCAPTCHA 추가
Customer Insights - Journeys 양식 편집기에서 양식을 만듭니다.
양식 제출에 대한 사용자 지정 유효성 검사를 활성화하는
<form>요소에data-validate-submission="true"특성을 추가합니다.
eCAPTCHA에 대한 자리 표시자로 양식에
<div id="g-recaptcha">를 추가합니다. 이 div ID는 나중에 참조로 사용됩니다. 마지막 필드와 제출 버튼 사이에 자리 표시자를 넣어야 합니다.
양식을 게시하고 양식을 웹 사이트에 포함합니다.
양식이 포함된 페이지를 편집하십시오. Google에서 제공하는 스크립트를 페이지 헤더에 추가합니다. 이 스크립트는
onLoad콜백 매개 변수로 reCAPTCHA를 로드합니다. 이 콜백은 캡차가 로드되자마자 호출됩니다.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>onLoadCallback 함수를 추가합니다.
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }{sitekey}자리 표시자를 Google에서 제공한 것으로 바꿉니다. 이 콜백 함수는 이전에 생성한 자리 표시자<div id="g-recaptcha">내에서 reCAPTCHA를 렌더링합니다.양식 로더에서 호출할 onloadCallback 함수를 등록합니다.
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. 양식 제출에 캡차 텍스트 값 추가
양식이 제출되면 g-recaptcha-response 매개 변수가 양식 제출에 자동으로 추가됩니다. 다음 단계에서는 플러그 인 코드에서 반환된 응답 개체의 ValidationOnlyFields 목록에 추가되므로 이 값을 숨기는 플러그 인을 빌드합니다.
3. reCAPTCHA 플러그 인 활성화
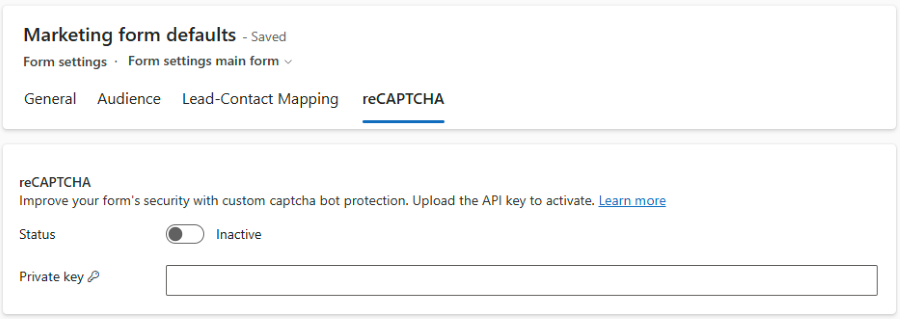
- 설정>양식 설정>reCAPTCHA로 이동합니다.
- 프라이빗 키를 입력합니다. 프라이빗 키는 안전한 저장 위치에 저장됩니다.
- 상태 토글을 전환하여 플러그 인을 활성화합니다.