Customer Insights - Journeys 양식이 포함된 페이지 배포
Customer Insights - Journeys에서 양식을 만들면 고객이 액세스할 수 있는 위치에 게시해야 합니다. 이 문서에서는 Customer Insights - Journeys 양식에 대한 다양한 호스팅 옵션에 대해 설명합니다.
호스팅 옵션
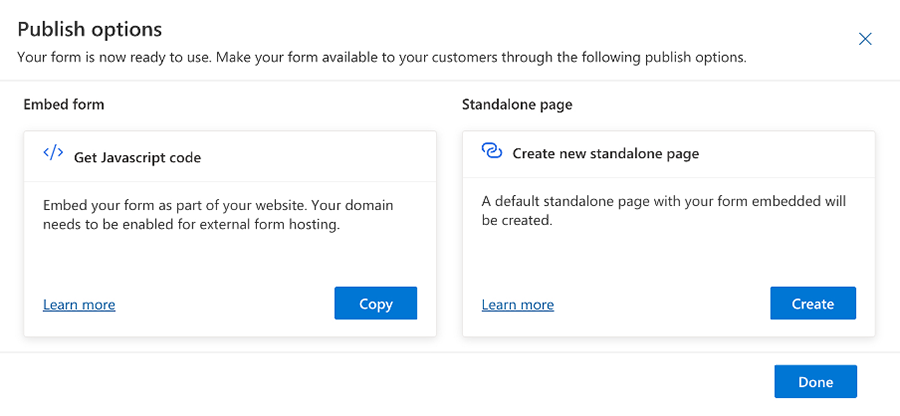
일반적으로 양식은 콘텐츠 관리 시스템(CMS)에서 호스팅되며 제품 또는 서비스의 맥락에서 양식을 통해 고객은 추가 정보를 요청하거나 정기적으로 정보를 받을 수 있습니다. 현재 Customer Insights - Journeys 양식에는 두 가지 게시 옵션이 있습니다. 첫 번째 옵션은 웹사이트에 양식을 삽입할 수 있는 JavaScript 코드 조각을 생성합니다. 두 번째 옵션은 양식으로 독립 실행형 페이지를 만듭니다.

이것은 단지 두 가지 옵션처럼 보이지만 JavaScript 코드 옵션은 다른 방식으로 사용되어 어디서나 양식을 게시할 수 있습니다. 그러나 자신의 CMS에 양식을 게시하려면 Dynamics 365 Customer Insights - Journeys로 도메인을 인증해야 합니다. 자세한 내용: Customer Insights - Journeys에서 도메인 인증.
게시 옵션이 지정된 위치에만 국한되지 않는다는 점을 언급할 가치가 있습니다. 즉, 동일한 양식을 여러 위치에 게시할 수 있습니다.
다음 섹션에서는 비 Javascript 코드 게시 옵션을 자세히 살펴봅니다.
중요
Customer Insights - Journeys로 만들지 않은 양식의 콘텐츠를 캡처하는 기능은 현재 존재하지 않습니다.
독립 실행형 페이지 사용
독립 실행형 페이지는 사용 가능한 다른 게시 옵션이 없거나 원하지 않는 경우에 유용합니다. 예를 들어 많은 양의 액세스가 예상되는 경우 독립 실행형 페이지를 사용할 수 있습니다. 이러한 경우 Microsoft의 콘텐츠 배달 네트워크(CDN)에서 호스팅되는 독립 실행형 페이지에 양식을 게시할 수 있습니다. 이렇게 하면 양식에 대한 짧은 로드 시간과 고가용성이 보장됩니다.
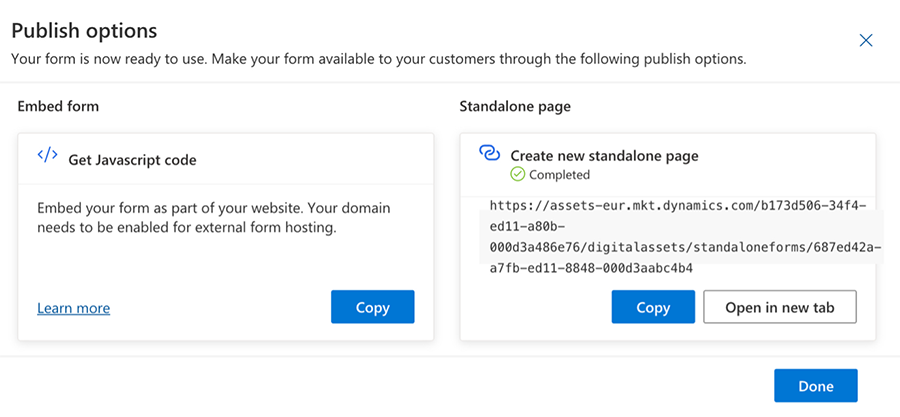
아래와 같이 "새 독립 실행형 페이지 만들기" 대화 상자 우측의 만들기 버튼을 선택하면 독립 실행형 페이지가 생성되고 바로 양식을 사용할 수 있게 됩니다.

현재 독립 실행형 페이지에 제공되는 도메인은 Customer Insights - Journeys에서 제공됩니다. 그러나 곧 이러한 독립 실행형 페이지에서 사용할 고유한 도메인을 추가할 수 있습니다.
독립 실행형 페이지에는 가능한 한 빨리 페이지를 제공하기 위해 백그라운드에 캐싱 메커니즘이 있습니다. 캐싱 시스템이 있기 때문에 양식이 변경되면 변경 사항이 페이지에 즉시 반영되지 않습니다. 캐시가 업데이트되는 데 최대 10분이 걸릴 수 있습니다.
노트
인프라에서 양식의 업데이트된(캐시되지 않은) 버전을 강제로 로드하려면 URL 끝에 "#d365mkt-nocache"를 추가하십시오. "nocache" 매개 변수를 추가하면 페이지는 캐시를 무시하고 Customer Insights - Journeys에서 직접 양식을 로드합니다.
단일 페이지 애플리케이션(SPA)을 사용하는 호스트
Customer Insights - Journeys 양식 환경은 다양한 이벤트를 활용하여 양식의 동작을 변경하는 JavaScript API를 사용합니다. 이 디자인을 사용하면 API를 통해 양식을 포함하고 렌더링할 수 있으며 React(SPA)가 포함된 단일 페이지 애플리케이션 내에서 사용할 수 있습니다. 프로세스는 개발자 설명서 코드를 사용하여 Customer Insights - Journeys 양식 확장에 설명되어 있습니다.
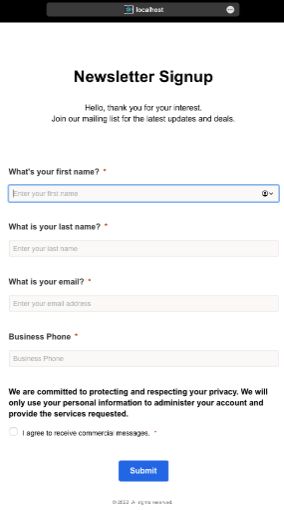
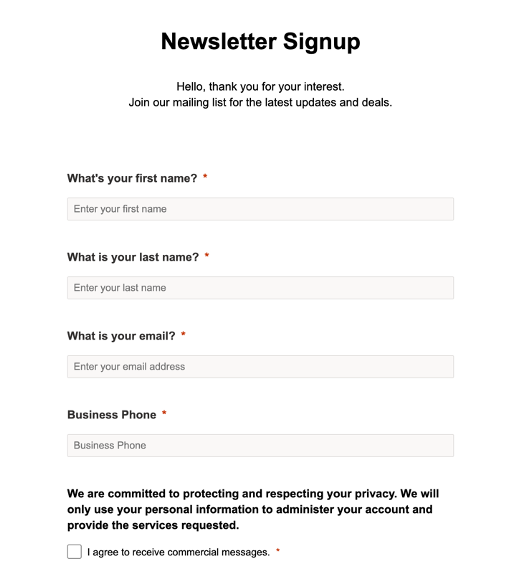
다음 스크린샷은 React 페이지에 포함된 Customer Insights - Journeys 양식을 보여줍니다.

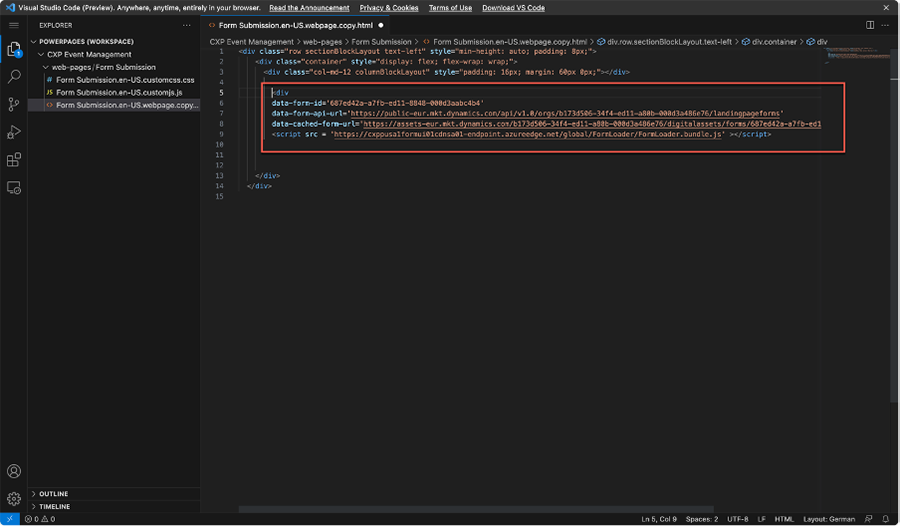
양식이 SPA를 사용하여 호스팅되는 경우 해당 조직의 양식 식별자(msdynmkt_marketingformid), 조직(organizationid) 및 엔드포인트를 바꿔야 합니다. 이 정보는 양식 게시 후 생성되는 코드 조각에서 제공됩니다.
Power Pages의 호스트
Customer Insights - Journeys 양식은 Power Pages(이전의 Power Apps 포털)에서도 호스팅할 수 있습니다. 이 호스팅 방법을 사용하면 해당 웹 사이트를 Customer Insights - Journeys 앱에 연결할 필요가 없습니다. Power Pages에서 호스트하는 프로세스는 다음과 같습니다.
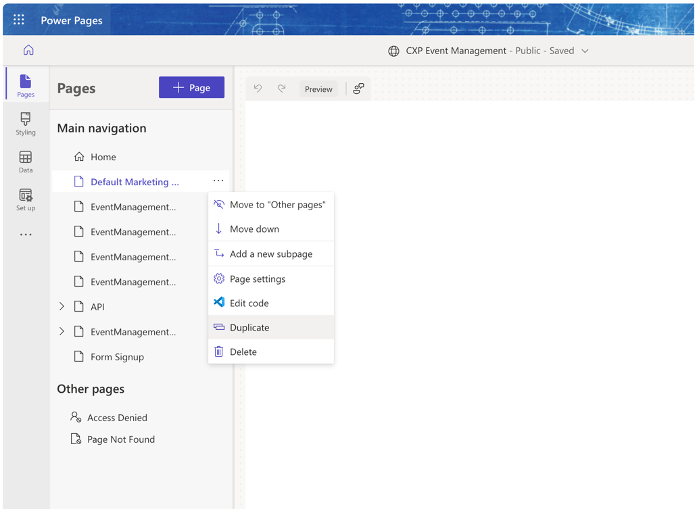
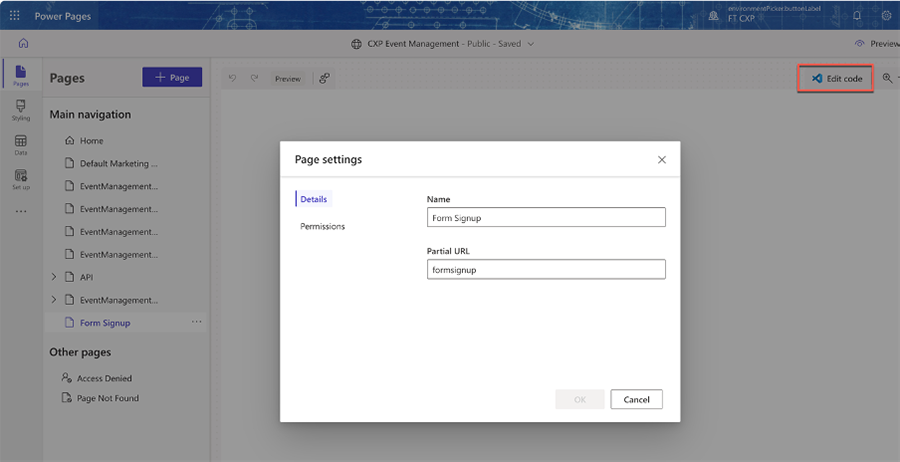
새 페이지를 만들거나 Power Pages 스튜디오에서 기존 페이지를 복제 및 편집합니다.

Visual Studio Code에서 페이지를 편집하는 옵션을 선택하십시오.

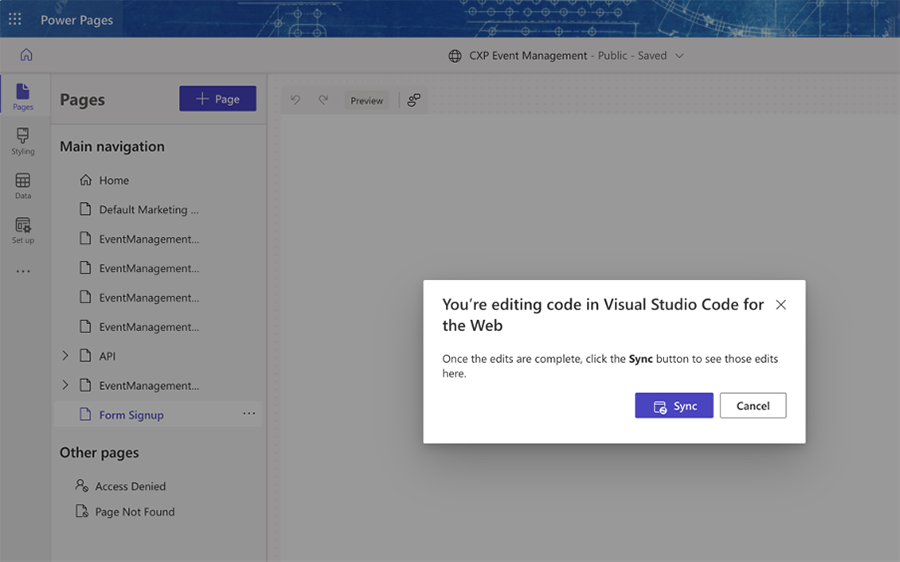
양식을 표시하려는 양식에서 생성된 코드를 삽입하십시오. 편집기를 닫고 변경 사항을 포털에 다시 동기화합니다.

동기화 버튼을 선택하여 변경 사항을 포털에 다시 동기화합니다.

페이지가 어떻게 보이는지 보려면 Power Pages에서 미리 보기 버튼을 선택하십시오.

Power Pages 스튜디오의 디자인 모드에서는 양식을 미리 볼 수 없습니다. 하지만 미리 보기 버튼을 선택하여 브라우저에서 페이지를 미리 보기하면 양식이 나타나서 사용할 수 있습니다.
요약
Customer Insights - Journeys 양식 디자이너는 Customer Insights - Journeys에 사용할 양식을 만들고 게시할 수 있는 유연한 옵션을 제공합니다. 다음은 Customer Insights - Journeys에서 양식을 만들고 게시할 때 기억해야 할 몇 가지 일반적인 지침입니다.
- Customer Insights - Journeys에서는 앱을 Power Portals / Power Pages에 연결할 필요가 없습니다.
- 단일 랜딩 페이지를 구축하는 쉽고 효과적인 방법은 양식을 독립 실행형 페이지로 게시하는 것입니다.
- 여러 페이지로 구성된 복잡한 마케팅 웹사이트를 만들어야 하는 경우 Power Pages 스튜디오를 사용할 수 있습니다.