결제 모듈
이 문서에서는 결제 모듈을 다루고 Microsoft Dynamics 365 Commerce에서 이를 구성하는 방법을 설명합니다.
경고
PayPal 및 Google Pay Express 결제 방식에 대한 Dynamics 365 Commerce 패턴은 현재 PSD2(개정 결제 서비스 지침) 요구 사항을 시행하는 지역에서는 권장되지 않습니다. Commerce 결제 모듈 빠른 결제 패턴은 사용자 주문의 배송 주소를 얻은 경우 Commerce 체크아웃 페이지에서 최종 주문 가격을 계산합니다. PSD2는 사용자가 디지털 지갑의 인증 창 내에서 전체 주문 총액을 볼 것을 권장합니다. Commerce는 배송 주소가 선택되면 지갑 결제 창 내에서 주문 세부 정보를 업데이트하여 빠른 흐름을 지원하도록 PayPal 및 Google Pay 모듈 동작을 업데이트하는 향후 작업을 추적합니다.
결제 모듈을 통해 고객은 신용 카드나 직불 카드를 사용하여 주문 비용을 결제할 수 있습니다. 이 모듈에 대한 결제 통합은 Adyen용 Dynamics 365 Payment Connector에서 제공됩니다. 지불 커넥터를 설정하고 구성하는 방법에 대한 자세한 내용은 Adyen용 Dynamics 365 Payment Connector를 참조하세요.
Commerce 릴리스 10.0.14부터 결제 모듈은 PayPal용 Dynamics 365 Payment Connector와 통합되어 고객이 PayPal을 사용하여 주문 비용을 결제할 수 있습니다. PayPal용 Dynamics 365 Payment Connector를 설정하고 구성하는 방법에 대한 자세한 내용은 PayPal용 Dynamics 365 Payment Connector를 참조하세요.
Adyen용 Dynamics 365 Payment Connector
결제 모듈은 HTML 인라인 프레임(iframe) 요소에서 Adyen을 통해 제공되는 결제 정보를 호스팅합니다. 결제 모듈은 Commerce Scale Unit과 상호 작용하여 Adyen 결제 정보를 검색합니다. Commerce Scale Unit 상호 작용의 일부로 결제 모듈을 사용하면 Adyen을 통해 iFrame 요소에서 또는 별도의 모듈로 청구 주소 정보를 제공할 수 있습니다. Fabrikam 테마에서는 청구 주소가 별도의 모듈로 활성화됩니다. 이 접근 방식을 사용하면 주소 줄을 배송 주소 줄과 유사하게 렌더링할 수 있으므로 서식 지정 유연성이 더 높아집니다.
결제 모듈을 사용하면 로그인한 고객이 결제 정보를 저장할 수도 있습니다. 결제 정보와 청구 주소는 Adyen 지불 커넥터를 통해 저장 및 관리됩니다.
결제 모듈은 로열티 포인트나 기프트 카드로 아직 충당되지 않은 모든 주문 비용을 충당합니다. 주문 총액이 로열티 포인트 또는 기프트 카드 크레딧으로 완전히 충당되는 경우 결제 모듈이 숨겨지며 고객은 결제 모듈 없이 주문할 수 있습니다.
Adyen 지불 커넥터는 강력한 고객 인증(SCA)도 지원합니다. 유럽 연합(EU) 개정 결제 서비스 지침(PSD2)의 일부에서는 온라인 쇼핑객이 전자 결제 방법을 사용할 때 온라인 쇼핑 경험 외부에서 인증을 받도록 요구합니다. 체크아웃 흐름 중에 고객은 은행 사이트로 리디렉션되고, 인증 후에는 다시 Commerce 체크아웃 흐름으로 리디렉션됩니다. 이 리디렉션 중에 고객이 체크아웃 과정에서 입력한 정보(예: 배송 주소, 배송 옵션, 기프트 카드 정보, 포인트 정보)가 유지됩니다. Adyen 지불 커넥터 기능을 켜려면 먼저 Commerce headquarters의 SCA에 대해 지불 커넥터를 구성해야 합니다. 자세한 내용은 Adyen을 사용한 강력한 고객 인증을 참조하세요. 이 기능은 Commerce 릴리스 10.0.12에서 활성화되었습니다.
참고
Adyen 지불 커넥터의 경우 결제 모듈의 iFrame 요소는 사이트의 허용 목록에 Adyen URL을 추가하는 경우에만 렌더링될 수 있습니다. 이 단계를 완료하려면 사이트 콘텐츠 보안 정책의 child-src, connect-src, img-src, script-src 및 style-src 지시문에 *.adyen.com을 추가하세요. 자세한 내용은 콘텐츠 보안 정책 관리를 참조하세요.
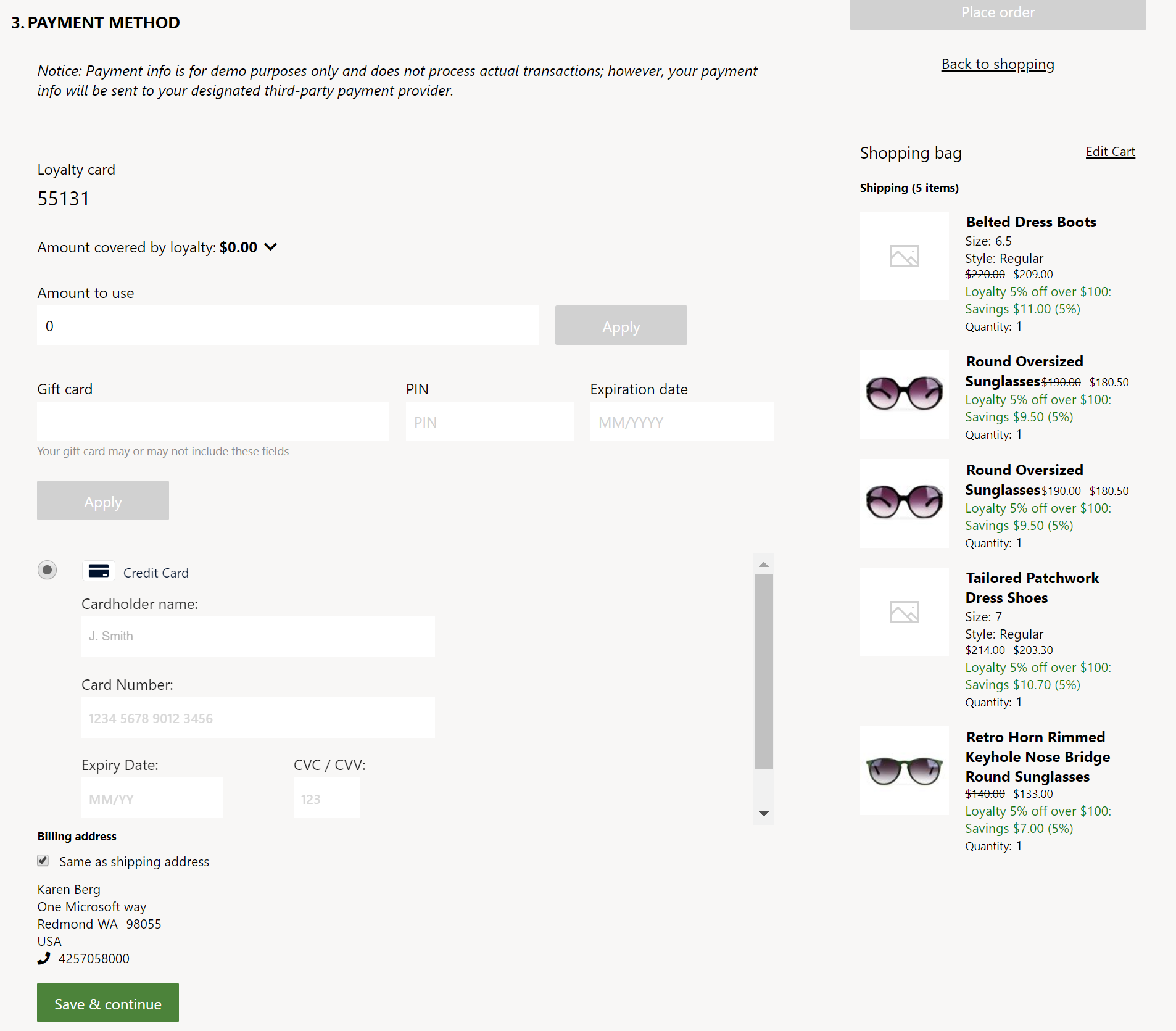
다음 그림은 체크아웃 페이지의 기프트 카드, 로열티 및 Adyen 결제 모듈의 예를 보여줍니다.

PayPal용 Dynamics 365 Payment Connector
Commerce 릴리스 10.0.14부터 결제 모듈은 PayPal용 Dynamics 365 Payment Connector와도 통합되었습니다. 이 지불 커넥터를 설정하고 구성하는 방법에 대한 자세한 내용은 PayPal용 Dynamics 365 Payment Connector를 참조하세요.
체크아웃 페이지에서 Adyen과 PayPal 커넥터를 모두 구성할 수 있습니다. 결제 모듈에는 어떤 커넥터와 함께 작동해야 하는지 식별하는 데 도움이 되는 속성이 있습니다. 자세한 내용은 다음 표의 지원되는 결제 유형 및 기본 결제 모듈 속성을 참조하세요.
PayPal 지불 커넥터를 사용하도록 결제 모듈이 구성된 경우 체크아웃 페이지에 PayPal 버튼이 나타납니다. 고객이 호출하면 결제 모듈은 PayPal 정보가 포함된 iFrame 요소를 렌더링합니다. 고객은 로그인하고 이 iFrame 요소 내에서 PayPal 정보를 제공하여 거래를 완료할 수 있습니다. 고객이 PayPal로 결제하기로 선택한 경우 주문 잔액은 PayPal을 통해 청구됩니다.
PayPal 지불 커넥터에는 청구 주소 모듈이 필요하지 않습니다. 왜냐하면 PayPal은 iFrame 요소 내에서 모든 청구 관련 정보를 처리하기 때문입니다. 단, 배송지 주소 및 배송 옵션 모듈은 필수입니다.
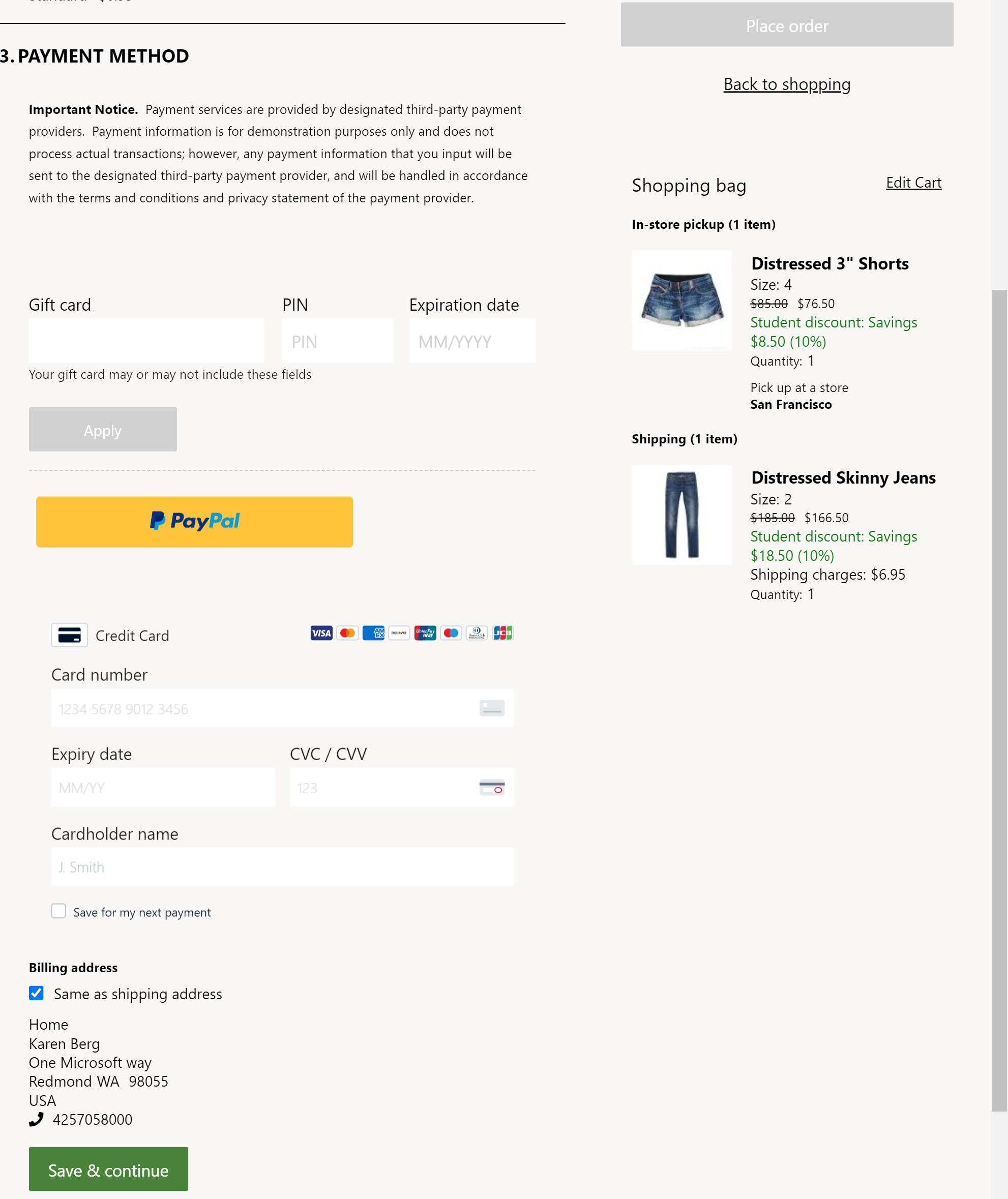
다음 그림은 체크아웃 페이지에 있는 두 개의 결제 모듈(하나는 Adyen 지불 커넥터로 구성되고 다른 하나는 PayPal 지불 커넥터로 구성됨)의 예를 보여줍니다.

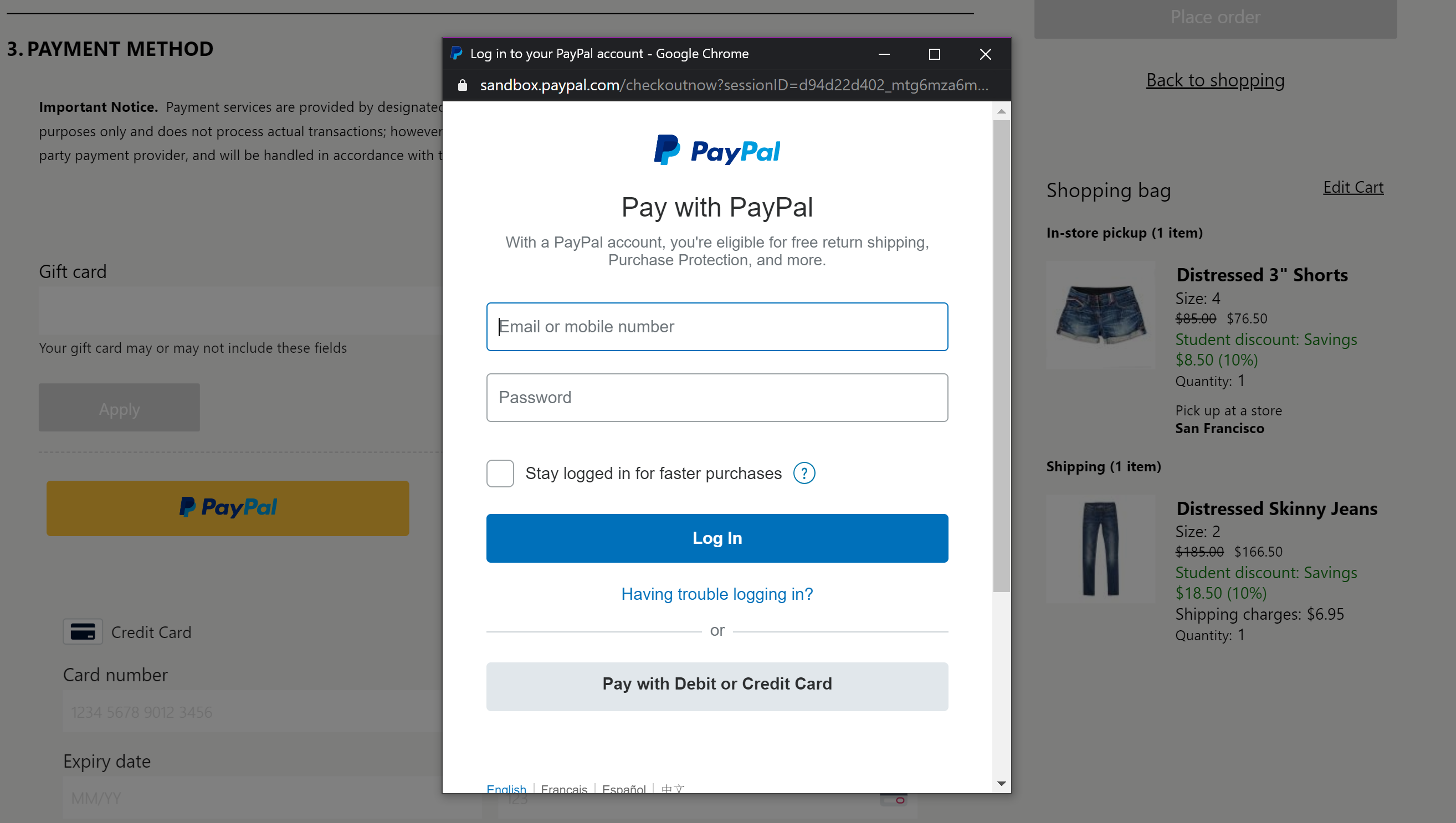
다음 그림은 PayPal 버튼을 사용하여 호출된 PayPal iFrame 요소의 예를 보여줍니다.

결제 모듈 속성
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 제목 | 제목 텍스트 | 결제 모듈에 대한 선택적 제목입니다. |
| iFrame 요소의 높이 | 픽셀 | iFrame 요소 높이(픽셀)입니다. 높이는 필요에 따라 조정될 수 있습니다. |
| 청구 주소 표시 | True 또는 False | 이 속성이 True로 설정되면 청구 주소는 결제 모듈 iFrame 요소 내에서 Adyen에 의해 제공됩니다. False로 설정된 경우 청구 주소는 Adyen에서 제공되지 않으며 체크아웃 페이지에 청구 주소를 표시하도록 모듈을 구성해야 합니다. 청구 주소는 PayPal에서 처리하므로 이 필드는 PayPal 지불 커넥터에 영향을 주지 않습니다. |
| 지불 스타일 재정의 | CSS(Cascading Style Sheets) 코드 | 결제 모듈은 iFrame 요소에서 호스팅되므로 스타일 지정 기능이 제한됩니다. 이 속성을 사용하면 일부 스타일을 구현할 수 있습니다. 사이트 스타일을 재정의하려면 CSS 코드를 이 속성의 값으로 사용합니다. 사이트 작성기 CSS 재정의 및 스타일은 이 모듈에 적용되지 않습니다. |
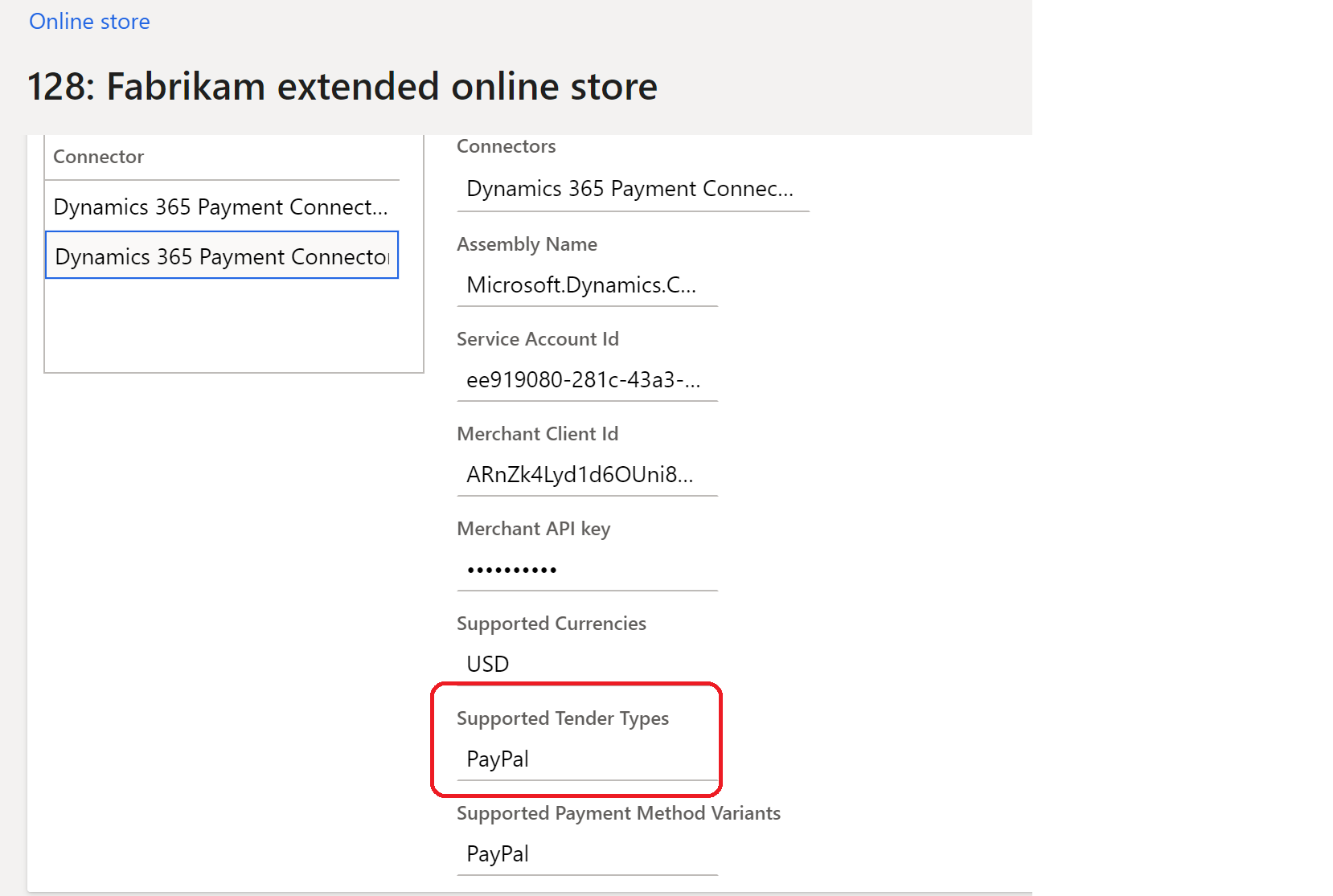
| 지원되는 결제 유형 | 스트링 | 여러 지불 커넥터가 구성된 경우 Commerce headquarters 지불 커넥터 구성에 정의된 대로 지원되는 결제 유형 문자열을 제공해야 합니다(다음 이미지 참조). 비어 있으면 기본적으로 Adyen 지불 커넥터가 사용됩니다. Commerce 릴리스 10.0.14에 추가되었습니다. |
| 기본 지불 | True 또는 False | True인 경우 체크아웃 페이지의 기본 지불 커넥터에서 오류 메시지가 생성됩니다. Adyen 및 PayPal 지불 커넥터가 모두 구성된 경우 Adyen을 True로 설정합니다. |
| 커넥터 ID 사용 | True 또는 False | 사이트에 대해 여러 지불 커넥터가 구성된 경우 이 속성을 사용하십시오. True인 경우 커넥터는 결제 상관관계를 위해 커넥터 ID를 사용해야 합니다. |
| iFrame 요소에 브라우저 설정 언어 코드 사용 | True 또는 False | (Adyen에만 해당) True인 경우 Adyen iFrame 요소는 사이트에 대해 구성된 Commerce 채널의 언어 코드를 사용하는 대신 사이트 사용자의 브라우저 컨텍스트를 기반으로 언어를 렌더링합니다. |
다음 그림은 Commerce headquarters의 지불 커넥터 구성에서 "PayPal"로 설정된 지원되는 결제 유형 값의 예를 보여줍니다.

청구 주소
Adyen 지불 커넥터 청구 주소 줄이 사이트의 나머지 부분의 모양과 충분히 일치하지 않는 경우 체크아웃 페이지에서 청구 주소 모듈을 사용할 수 있습니다.
결제 모듈이 Adyen 지불 커넥터와 통합된 경우 체크아웃 페이지에서 청구 주소 모듈을 사용하려면 기본 Adyen 청구 주소 대신 전용 청구 주소 모듈을 사용할 수 있도록 청구 주소 표시 속성을 False로 설정하세요. 이 경우 사이트 작성자는 체크아웃 페이지에 청구 주소 모듈을 포함해야 합니다. Adyen 지불 커넥터를 사용하면 배송 주소를 청구 주소로 사용하여 사이트 사용자의 단계 수를 최소화할 수도 있습니다.
지원되는 결제 유형 속성은 청구 주소 모듈에 있습니다. 이 속성의 값은 함께 작동하도록 결제 모듈에 제공된 값과 동일해야 합니다. Adyen 지불 커넥터의 경우 결제 모듈과 청구 주소 모듈 모두 이 값을 비워 두어야 합니다(기본 상태). PayPal 커넥터의 경우 전용 청구 주소 모듈이 필요하지 않습니다. 다른 유형의 지불 커넥터의 경우 Commerce headquarters에 구성된 대로 문자열을 제공해야 합니다.
체크아웃 페이지에 결제 모듈을 추가하고 필수 속성 설정
결제 모듈은 체크아웃 모듈에만 추가할 수 있습니다. 체크아웃 페이지의 체크아웃 모듈을 구성하는 방법에 대한 자세한 내용은 체크아웃 모듈을 참조하세요.
Adyen 및 PayPal 지불 커넥터를 모두 사용하는 경우 구성
사이트에 Adyen 및 PayPal 지불 커넥터를 모두 사용하려는 경우 Commerce 사이트 작성기에서 다음 단계에 따라 각 커넥터에 대한 결제 모듈을 체크아웃 모듈에 추가한 다음 각 모듈의 속성을 구성하세요.
PayPal 결제 모듈의 속성 창에서 다음 단계를 따르세요.
- 지원되는 결제 유형 속성 필드에 PayPal을 입력합니다.
- 기본 결제 속성 확인란을 선택 취소하세요.
- 커넥터 ID 사용 속성 확인란을 선택합니다.
Adyen 결제 모듈의 속성 창에서 다음 단계를 따르세요.
- 원되는 결제 유형 속성의 필드를 비워 둡니다.
- 기본 결제 속성 확인란을 선택하세요.
- 커넥터 ID 사용 속성 확인란을 선택합니다.
참고
Adyen 및 PayPal 커넥터를 함께 사용하도록 구성하는 경우 Adyen용 Dynamics 365 Payment Connector 구성은 Commerce headquarters의 온라인 채널 결제 계정 커넥터 구성에서 첫 번째 위치에 있어야 합니다. 커넥터 주문을 확인하거나 변경하려면 온라인 스토어로 이동하여 사이트에 대한 채널을 선택하세요. 그런 다음 설정 탭의 결제 계정 빠른 탭에 있는 커넥터에서 Adyen용 Dynamics 365 Payment Connector 구성이 첫 번째 위치(즉, 맨 윗줄)에 있는고 PayPal용 Dynamics 365 Payment Connector 구성이 두 번째 라인에 있는지 확인합니다. 필요에 따라 커넥터를 추가하거나 제거하여 순서를 바꾸십시오.
추가 리소스
Adyen용 Dynamics 365 Payment Connector