활성 이미지 모듈
이 문서에서는 활성 이미지 모듈에 대해 설명하고 사이트 페이지에 추가하는 방법을 설명합니다 Microsoft Dynamics 365 Commerce.
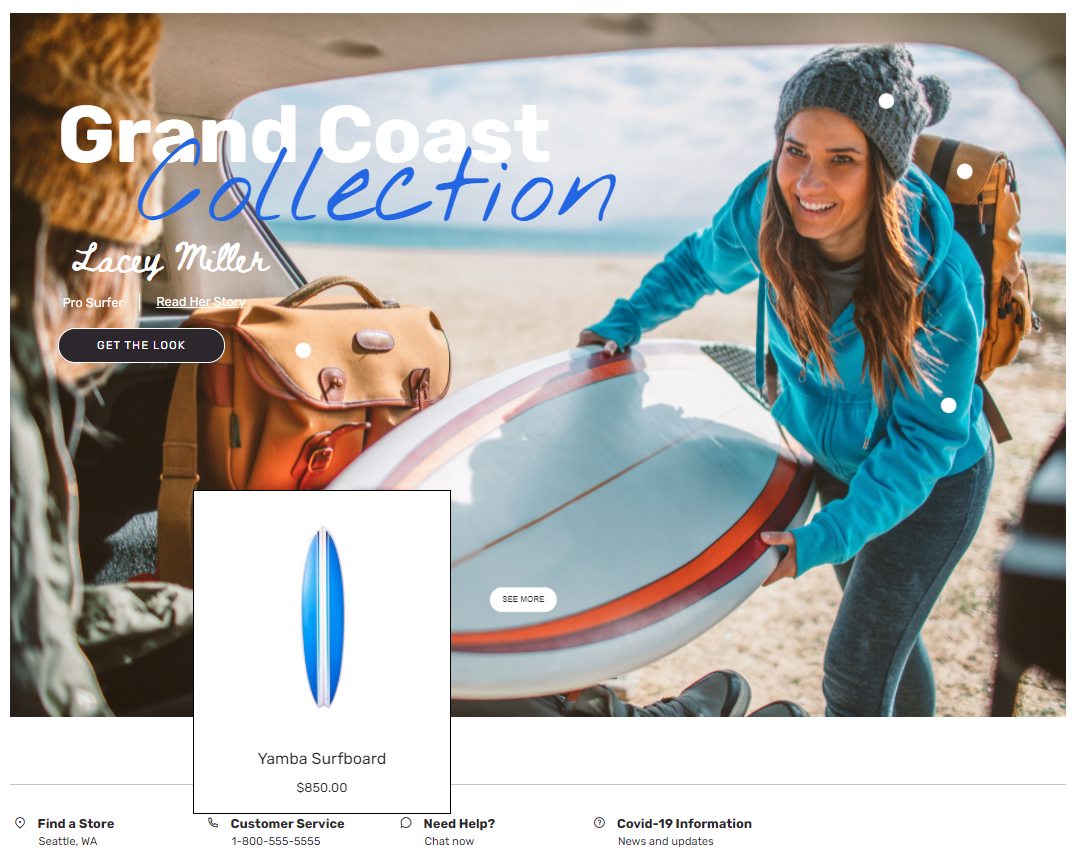
활성 이미지 모듈을 사용하여 이미지에 제품 태그를 포함할 수 있습니다. 그런 다음 전자 상거래 사이트 사용자는 태그 위로 마우스를 가져가 이미지에 표시된 제품을 프리뷰할 수 있습니다. 미리 보기가 팝업 창에 표시됩니다. 프리뷰 팝업 창을 선택하면 사용자는 해당 제품의 제품 세부 정보 페이지(PDP)로 바로 이동할 수 있습니다.
태그는 이미지의 X 및 Y 좌표를 사용하여 정의됩니다. 태그가 지정된 각 지점은 이미지에 표시된 제품의 제품 ID로 가리키다 구성해야 합니다.
다음 그림에서는 Adventure Works 홈 페이지의 영웅 이미지에 대한 프리뷰 팝업 창의 예를 보여 줍니다.

중요
- 활성 이미지 모듈은 버전 10.0.20 릴리스부터 Dynamics 365 Commerce 사용할 수 있습니다.
- 활성 이미지 모듈은 Adventure Works 테마에 표시됩니다.
활성 이미지 모듈 속성
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 이미지 | 이미지 파일 | 이미지는 하나 이상의 제품을 소개하는 데 사용할 수 있습니다. 이미지를 Commerce 사이트 작성기의 미디어 라이브러리에 업로드하거나 기존 이미지를 사용할 수 있습니다. |
| 너비 | 픽셀 수 | 이 속성은 이미지의 너비를 정의합니다. 활성 좌표는 이미지의 너비를 기준으로 계산됩니다. |
| 활성 좌표 | X 및 Y 좌표, 제품 ID 번호 | 각 활성 이미지 배열은 X 및 Y 좌표와 제품 ID 번호로 구성됩니다. |
| 제목 | 제목 텍스트 및 제목 태그(H1, H2, H3, H4, H5 또는 H6) | 기본적으로 제목에는 H2 제목 태그가 사용되지만 접근성 요구 사항에 맞게 태그를 변경할 수 있습니다. |
| 단락 | 단락 텍스트 | 이 모듈은 서식 있는 텍스트 형식의 단락 텍스트를 지원합니다. 하이퍼링크, 굵게, 밑줄이 그어진 텍스트, 기울임꼴 텍스트와 같은 몇 가지 기본 서식 있는 텍스트 기능이 지원됩니다. 이러한 기능 중 일부는 모듈에 적용되는 페이지 테마로 재정의할 수 있습니다. |
| 연결 | 텍스트 연결, URL 연결, Accessible Rich Internet Applications(ARIA) 레이블 및 새 탭에서 연결 열기 선택기 | 모듈은 하나 이상의 "클릭 유도문안" 링크를 지원합니다. 연결이 추가되면 연결 텍스트, URL 및 레이블이 ARIA 필요합니다. ARIA 레이블은 접근성 요구 사항을 충족하기 위해 설명적이어야 합니다. 링크가 새 탭에서 열리도록 구성할 수 있습니다. |
| 하위 텍스트 | 제목, 텍스트 및 링크 | 작성자 또는 디자이너 이름 또는 개인 블로그에 대한 링크와 같은 이미지에 대한 추가 컨텍스트를 추가할 수 있습니다. |
| 텍스트 테마 | 밝음 또는 어두움 | 이 속성을 사용하면 사용자가 배경 이미지에 따라 텍스트를 밝게 또는 어둡게 설정할 수 있습니다. Adventure Works 테마에서 테마 확장으로 사용할 수 있습니다. |
새 페이지에 활성 이미지 모듈 추가
새 페이지에 활성 이미지 모듈을 추가하고 필요한 속성을 설정하려면 다음 단계를 따라와 수행합니다.
- 템플릿 으로이동하여 사이트 홈 페이지에 대한 마케팅 템플릿을 엽니다(또는 새 마케팅 템플릿 만들기).
- 기본 페이지의 기본 슬롯에서 줄임표(...)를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 활성 이미지 모듈을 선택한 다음, 확인 를 선택합니다.
- 저장을 선택하고, 편집 완료를 선택하여 템플릿을 확인한 다음, 게시를 선택하여 게시하세요.
- 페이지로 이동하여 사이트의 홈 페이지를 엽니다(또는 마케팅 템플릿을 사용하여 새 홈 페이지를 만듭니다).
- 기본 페이지의 기본 슬롯에서 줄임표 버튼(...)을 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 활성 이미지 모듈을 선택한 다음, 확인 를 선택합니다.
- 활성 이미지 모듈의 속성 창에서 이미지를 추가하고 캔버스 너비를 이미지 크기로 설정합니다.
- X 및 Y 좌표를 설정하고 적절한 제품 ID 번호를 추가합니다.
- 필요에 따라 활성 이미지 모듈을 추가하고 구성합니다.
- 저장을 선택한 다음 미리 보기를 선택하여 페이지를 미리 봅니다.
- 편집 완료를 선택하여 템플릿을 체크 인한 다음, 게시를 선택하여 게시합니다.