탭 레이아웃
중요
이 문서에서 설명하는 기능 및 지침은 공개 미리 보기 상태이며 일반적으로 공급되기 전에 대대적으로 수정될 수 있습니다. Microsoft는 여기에 제공된 정보에 대해 명시적 또는 묵시적 보증을 하지 않습니다.
TabLayout은 사용자 지정 TabLayout입니다. 애플리케이션이 수직 접기 기능이 있는 디바이스의 여러 디스플레이에 걸쳐 있는 경우 displayPosition 매개 변수를 사용하여 위젯이 접기 기능의 왼쪽, 오른쪽 또는 위에 렌더링되도록 할 수 있습니다.
displayPosition
보기가 렌더링되는 화면을 지정하는 값을 반환하거나 설정합니다. 다음 세 가지 값 중 하나입니다.
DisplayPosition.STARTDisplayPosition.ENDDisplayPosition.DUAL
아래에 자세히 설명되어 있습니다.
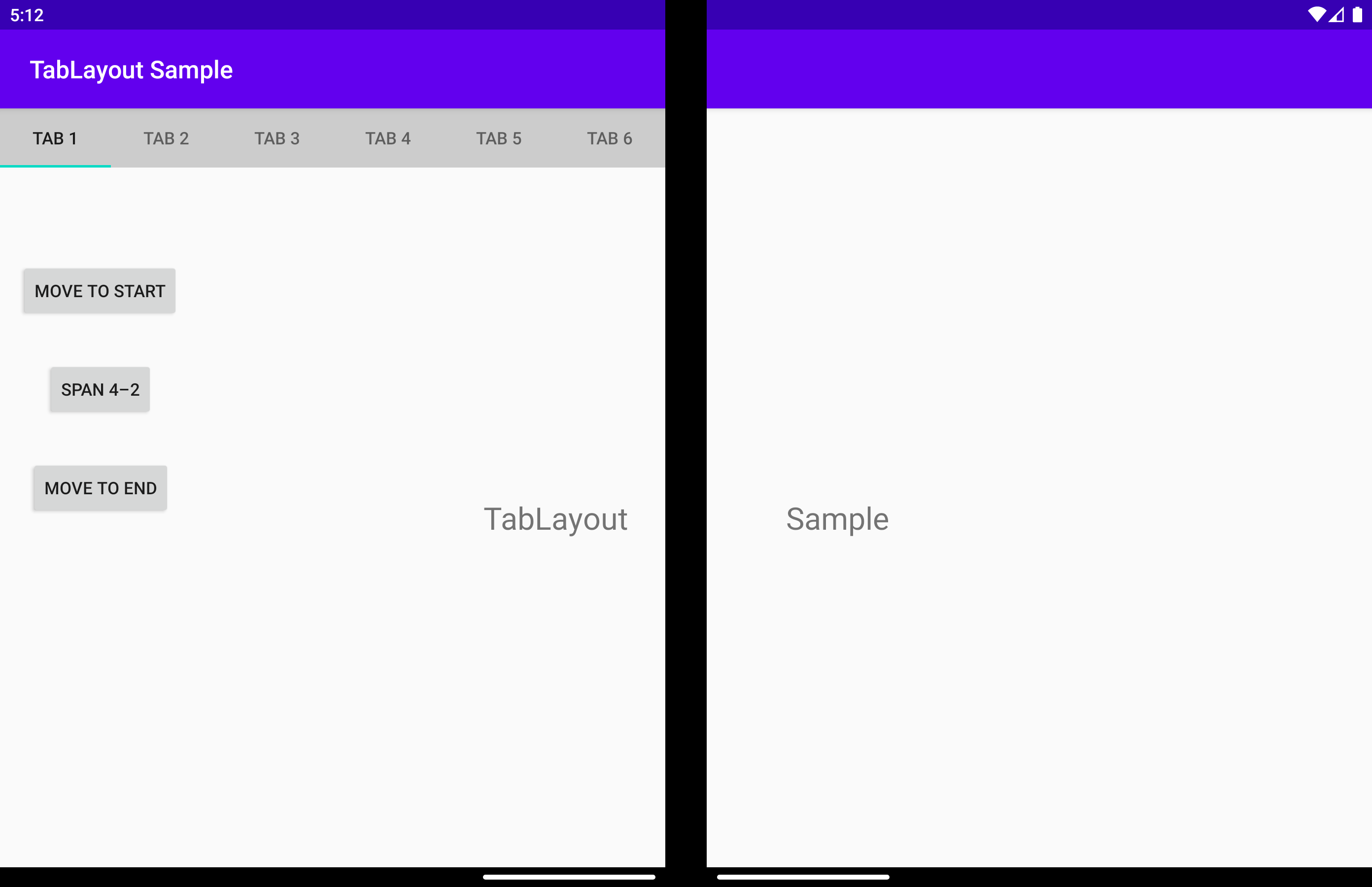
DisplayPosition.START
DisplayPosition.END
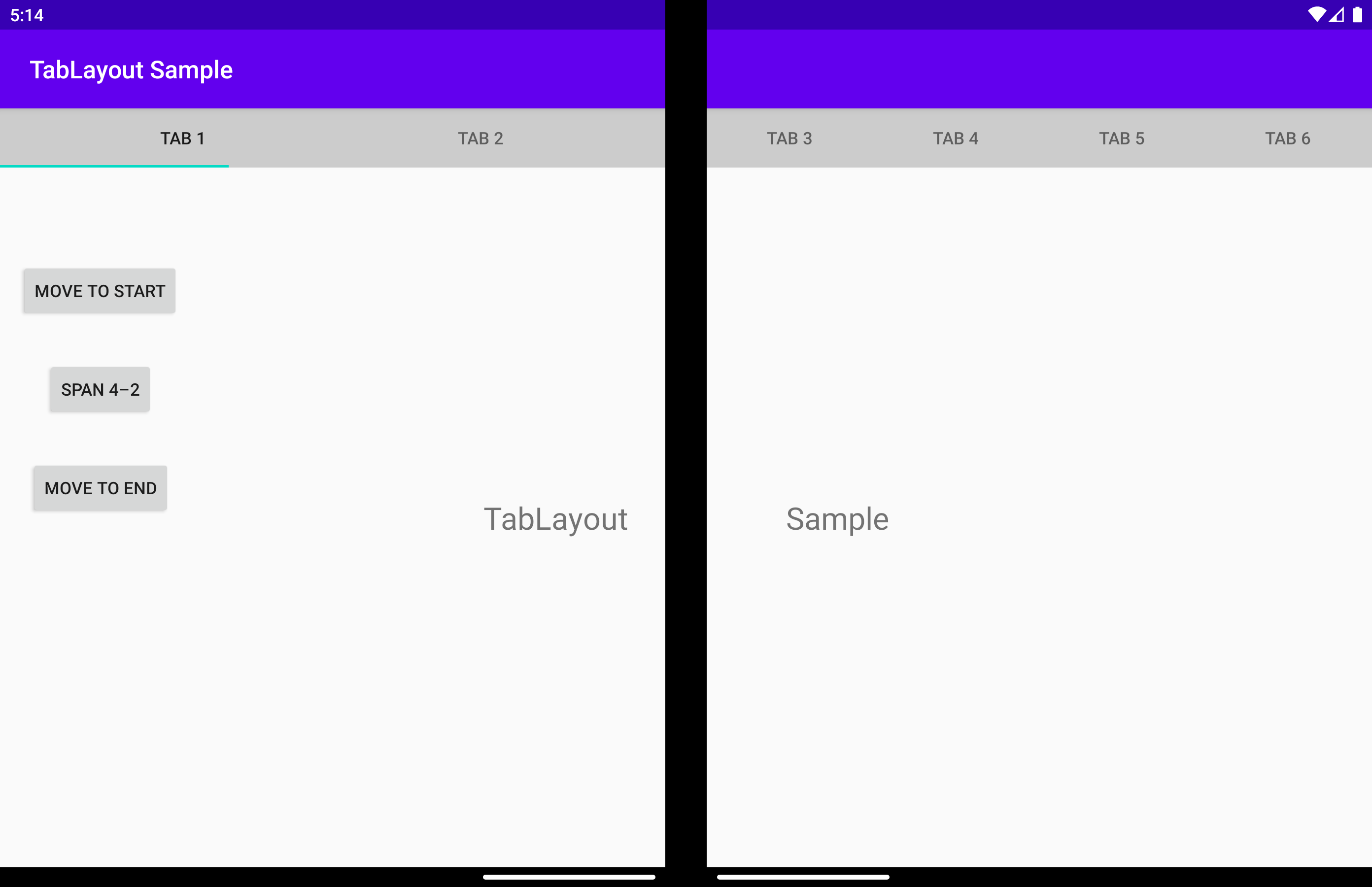
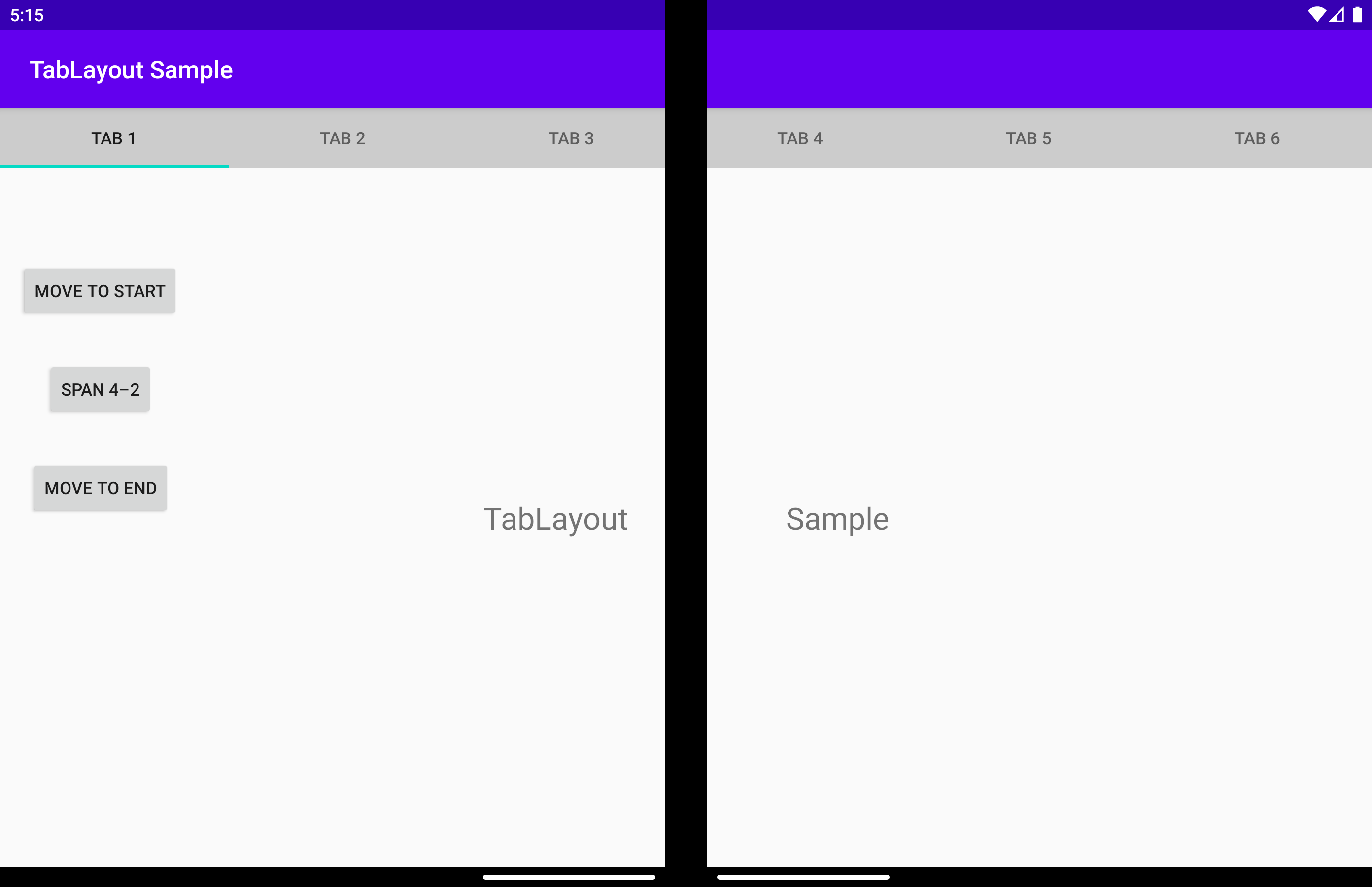
DisplayPosition.DUAL
탭은 두 화면에 걸쳐 있습니다. 탭은 접기 기능 아래에 나타날 수 있으며 이는 일반적으로 바람직하지 않은 동작입니다. 이를 방지하려면 arrangeButtons를 사용합니다.

app:display_position 특성을 사용하여 같은 결과를 얻을 수 있습니다.
<com.microsoft.device.dualscreen.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tool:tools_application_mode="dual_screen"
...
app:display_position="start"
/>
arrangeButtons
애플리케이션이 접기 기능에 걸쳐 있고 구성 요소에 홀수개의 단추가 있는 경우 중간 단추가 힌지나 접기에 의해 방해될 수 있습니다. 이를 방지하는 한 가지 방법은 접기 기능의 양쪽에 단추를 다르게 배열하는 것입니다.
arrangeButtons 함수를 사용하여 이를 수행할 수 있습니다.
useTransparentBackground
애플리케이션이 걸쳐 있고 화면에 단추가 없는 경우 해당 화면의 배경을 투명하게 만들 수 있습니다.
allowFlingGesture
true로 설정된 경우, 구성 요소에서 플링 제스처로 displayPosition을 DisplayPosition.START 또는 DisplayPosition.END로 설정할 수 있습니다.
'app:allowFlingGesture` 특성을 사용하여 같은 결과를 얻을 수 있습니다.
<com.microsoft.device.dualscreen.tabs.TabLayout
app:allowFlingGesture="true"/>