.NET MAUI TwoPaneView 레이아웃
TwoPaneView 클래스는 사용 가능한 공간에서 나란히 또는 위아래로 콘텐츠의 크기와 위치를 지정하는 2개의 보기가 있는 컨테이너를 나타냅니다. TwoPaneView는 Grid에서 상속되므로 속성이 그리드에 적용되는 것이라고 생각하면 쉽습니다.

레이아웃 컨트롤은 Microsoft.Maui.Controls.Foldable NuGet 패키지에서 제공됩니다.
접을 수 있는 디바이스 지원 개요
접을 수 있는 디바이스에는 다른 제조업체의 Microsoft Surface Duo 및 Android 디바이스가 포함됩니다. 앱이 힌지 또는 화면의 접기에 적응하는 것을 포함하여 동일한 장치에서 다양한 화면 크기와 방향에 맞게 조정해야 할 수 있기 때문에 휴대폰과 태블릿 및 데스크톱과 같은 더 큰 화면 사이의 격차를 해소합니다.
디자인 패턴 및 사용자 환경을 포함하여 접이식 디바이스를 대상으로 하는 앱을 빌드하는 방법에 대한 자세한 내용은 이중 화면 개발자 문서를 참조하세요. Windows, Mac 및 Linux용으로 다운로드할 수 있는 Surface Duo 에뮬레이터도 있습니다.
Important
이 컨트롤은 TwoPaneView Google에서 제공하는 Jetpack Window Manager API(예: Microsoft Surface Duo)를 지원하는 Android 접이식 디바이스에만 적용됩니다.
다른 모든 플랫폼 및 디바이스(예: 다른 Android 디바이스, iOS, macOS, Windows)에서는 화면에 비례적으로 크기가 조정된 하나 또는 두 개의 창을 동적으로 표시할 수 있는 구성 가능하고 응답성이 뛰어난 분할 보기처럼 작동합니다.
Foldable 지원 NuGet 추가 및 구성
솔루션에 대해 NuGet 패키지 관리자 대화 상자를 엽니다.
찾아보기 탭에서
Microsoft.Maui.Controls.Foldable를 검색합니다.Microsoft.Maui.Controls.Foldable패키지를 솔루션에 설치합니다.UseFoldable()초기화 메서드(및 네임스페이스) 호출을 메서드의MauiApp프로젝트 클래스에CreateMauiApp추가합니다.using Microsoft.Maui.Foldable; // ADD THIS NAMESPACE ... public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); ... builder.UseFoldable(); // ADD THIS LINE TO THE TEMPLATE return builder.Build(); }UseFoldable()초기화는 앱이 접기를 통해 스패닝되는 것과 같이 앱 상태의 변경 내용을 검색할 수 있도록 하는 데 필요합니다.다음 모든 옵션을 포함할 수 있도록 Platforms/Android에서 클래스의 특성을
MainActivity업데이트합니다.ConfigurationChanges[Activity(...)]ConfigurationChanges = ConfigChanges.Orientation | ConfigChanges.ScreenSize | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.UiMode이러한 값은 안정적인 이중 화면 지원을 위해 구성 변경 및 범위 상태를 보다 안정적으로 보고할 수 있도록 필요합니다.
TwoPaneView 설정
페이지에 레이아웃을 TwoPaneView 추가하려면 다음을 수행합니다.
foldableFoldable NuGet에 대한 네임스페이스 별칭을 추가합니다.xmlns:foldable="clr-namespace:Microsoft.Maui.Controls.Foldable;assembly=Microsoft.Maui.Controls.Foldable"TwoPaneView 페이지에서 루트 요소로 추가하고 컨트롤을 추가합니다.
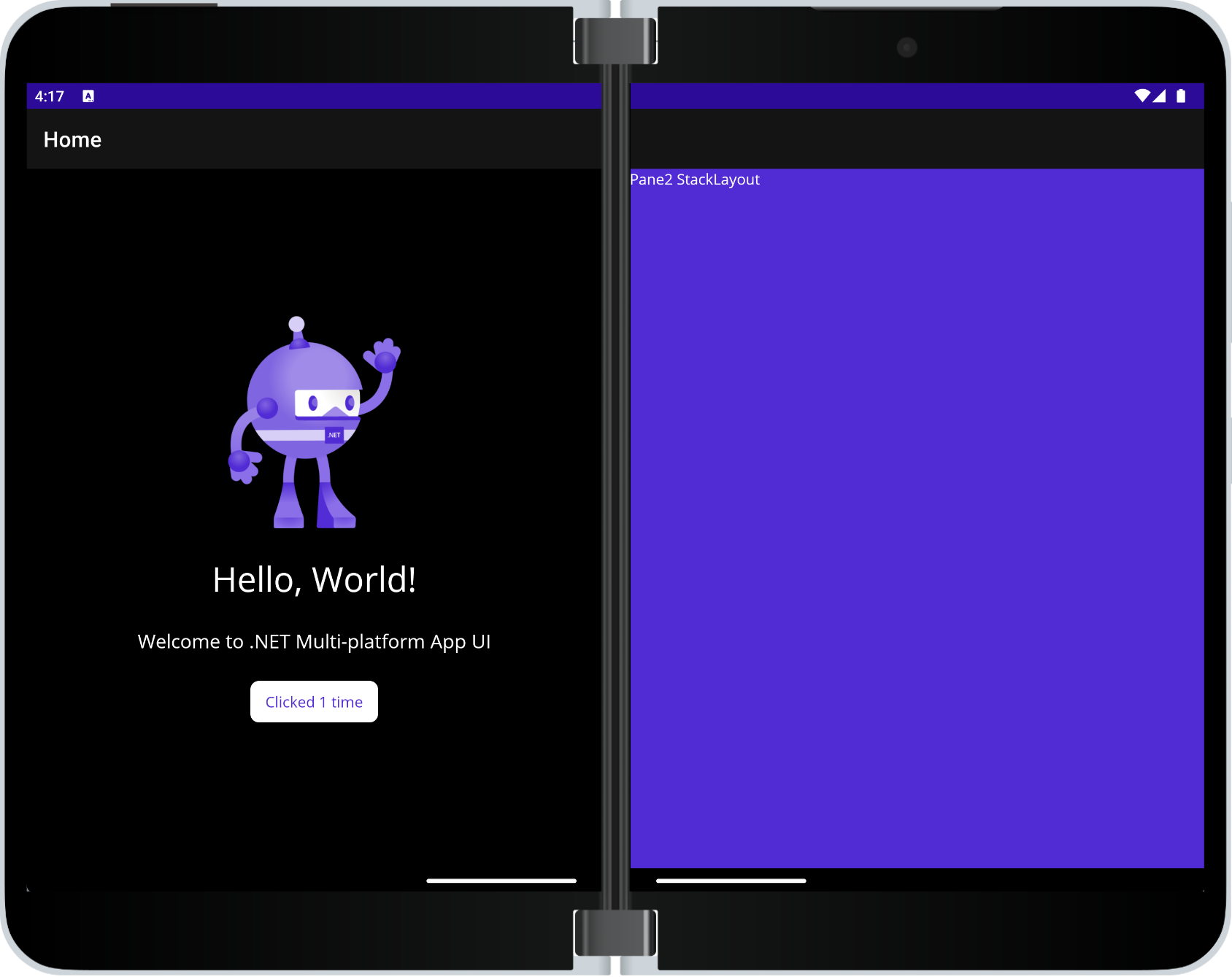
Pane1Pane2<foldable:TwoPaneView x:Name="twoPaneView"> <foldable:TwoPaneView.Pane1 BackgroundColor="#dddddd"> <Label Text="Hello, .NET MAUI!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> </foldable:TwoPaneView.Pane1> <foldable:TwoPaneView.Pane2> <StackLayout BackgroundColor="{AppThemeBinding Light={StaticResource Secondary}, Dark={StaticResource Primary}}"> <Label Text="Pane2 StackLayout"/> </StackLayout> </foldable:TwoPaneView.Pane2> </foldable:TwoPaneView>
TwoPaneView 모드 이해
다음 모드 중 하나만 활성화할 수 있습니다.
SinglePane- 현재 창 하나만 볼 수 있습니다.Wide- 두 창이 가로로 배치됩니다. 하나의 창은 왼쪽에 있고 나머지는 오른쪽에 있습니다. 두 개 화면에서는 이것이 디바이스가 세로 방향일 때의 모드입니다.Tall- 두 창이 세로로 배치됩니다. 하나의 창은 위쪽에 있고 나머지는 아래쪽에 있습니다. 두 개 화면에서는 이것이 디바이스가 가로 방향일 때의 모드입니다.
한 화면에만 표시될 때 TwoPaneView 제어
다음 속성은 TwoPaneView가 하나의 화면을 차지하고 있는 경우에 적용됩니다.
MinTallModeHeight는 컨트롤이 모드로 전환Tall되어야 하는 최소 높이를 나타냅니다.MinWideModeWidth는 컨트롤이 모드로 전환Wide되어야 하는 최소 너비를 나타냅니다.Pane1Length는 모드에서WidePane1의 너비, 모드의Pane1Tall높이를 설정하며 모드에서는SinglePane아무런 영향을 주지 않습니다.Pane2Length는 모드의Pane2Wide너비, 모드의Pane2Tall높이를 설정하며 모드에는SinglePane영향을 주지 않습니다.
Important
TwoPaneView 힌지에 걸쳐 있는 경우 또는 접기 이러한 속성은 영향을 주지 않습니다.
한 화면 또는 두 화면에 표시될 때 적용되는 속성
다음 속성은 TwoPaneView가 하나의 화면 또는 두 개의 화면을 차지하고 있는 경우에 적용됩니다.
TallModeConfiguration는 모드에서Tall위쪽/아래쪽 정렬을 나타내거나TwoPaneViewPriority.WideModeConfiguration은 모드에서Wide왼쪽/오른쪽 정렬을 나타내거나 , 에 정의된 대로 단일 창만 표시하려는 경우를TwoPaneViewPriority나타냅니다.PanePriority은 모드에서 표시Pane1Pane2SinglePane할지 여부를 결정합니다.
문제 해결
레이아웃이 TwoPaneView 예상대로 작동하지 않는 경우 이 페이지의 설정 지침을 두 번 검사. UseFoldable() 메서드나 ConfigurationChanges 특성 값을 생략하거나 잘못 구성하는 것이 오류의 일반적인 원인입니다.
.NET MAUI
 샘플 찾아보기
샘플 찾아보기