CollectionView 항목 선택 구성
.NET 다중 플랫폼 앱 UI(.NET MAUI) CollectionView 는 항목 선택을 제어하는 다음 속성을 정의합니다.
SelectionMode- 선택 모드의 형식SelectionMode입니다.SelectedItem- 목록에서 선택한 항목의 형식object입니다. 이 속성은 기본 바인딩 모드TwoWay를 사용하며 항목이 선택되지 않은 경우 값을 가null집니다.SelectedItems- 목록에서 선택한 항목의 형식IList<object>입니다. 이 속성의 기본 바인딩 모드OneWay를 사용null하 고 항목이 선택 되지 않은 경우 값이 있습니다.SelectionChangedCommand선택한 항목이 변경될 때 실행되는 형식 ICommand의 입니다.object형식의SelectionChangedCommandParameter-SelectionChangedCommand에 전달되는 매개 변수입니다.
이 모든 속성은 BindableProperty 개체에서 지원되며, 이는 속성이 데이터 바인딩의 대상이 될 수 있음을 의미합니다.
기본적으로 CollectionView 선택 영역은 사용할 수 없습니다. 그러나 이 동작은 속성 값을 열거형 멤버 중 SelectionMode 하나로 설정 SelectionMode 하여 변경할 수 있습니다.
None– 항목을 선택할 수 없다는 것을 나타냅니다. 기본값입니다.Single– 선택한 항목이 강조 표시된 상태에서 단일 항목을 선택할 수 있음을 나타냅니다.Multiple– 선택한 항목이 강조 표시된 상태에서 여러 항목을 선택할 수 있음을 나타냅니다.
CollectionView 는 SelectionChanged 사용자가 목록에서 항목을 선택하거나 애플리케이션이 속성을 설정하는 경우 속성이 변경되면 발생하는 SelectedItem 이벤트를 정의합니다. 또한 이 이벤트는 속성이 변경되면 발생합니다 SelectedItems . SelectionChangedEventArgs 이벤트와 SelectionChanged 함께 제공되는 개체에는 다음 두 가지 IReadOnlyList<object>속성이 있습니다.
PreviousSelection– 선택 영역이 변경되기 전에 선택한 항목 목록입니다.CurrentSelection– 선택 영역이 변경된 후 선택된 항목 목록입니다.
또한 CollectionView UpdateSelectedItems 단일 변경 알림만 실행하면서 선택한 항목 목록으로 속성을 업데이트 SelectedItems 하는 메서드가 있습니다.
단일 선택
속성이 SelectionMode 설정된 Single경우 이 속성의 CollectionView 단일 항목을 선택할 수 있습니다. 항목을 선택하면 SelectedItem 속성이 선택한 항목의 값으로 설정됩니다. 이 속성이 변경 SelectionChangedCommand 되면 실행되고(전달되는 ICommand값 SelectionChangedCommandParameter 과 함께) SelectionChanged 이벤트가 발생합니다.
다음 XAML 예제에서는 단일 항목 선택 항목에 응답할 수 있는 방법을 보여줍니다 CollectionView .
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
이 코드 예제 OnCollectionViewSelectionChanged 에서는 이벤트가 발생할 때 SelectionChanged 이벤트 처리기가 실행되고 이벤트 처리기는 이전에 선택한 항목과 현재 선택한 항목을 검색합니다.
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
string previous = (e.PreviousSelection.FirstOrDefault() as Monkey)?.Name;
string current = (e.CurrentSelection.FirstOrDefault() as Monkey)?.Name;
...
}
Important
속성 SelectionChanged 변경으로 인해 SelectionMode 발생하는 변경 내용에 의해 이벤트가 발생할 수 있습니다.
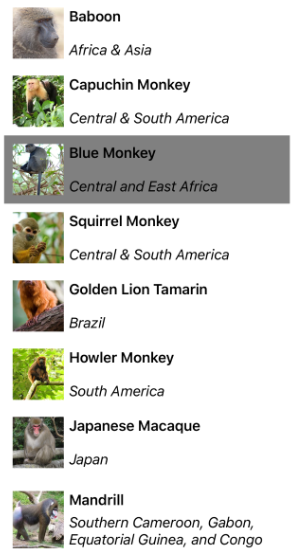
다음 스크린샷은 다음과 같은 단일 항목 선택 항목을 보여 있습니다.CollectionView

다중 선택
SelectionMode 속성을 설정Multiple하면 여러 항목을 CollectionView 선택할 수 있습니다. 항목을 선택하면 속성이 SelectedItems 선택한 항목으로 설정됩니다. 이 속성이 변경 SelectionChangedCommand 되면 실행되고(전달되는 ICommand값 SelectionChangedCommandParameter 과 함께) SelectionChanged 이벤트가 발생합니다.
다음 XAML 예제에서는 여러 항목 선택 항목에 응답할 수 있는 방법을 보여줍니다 CollectionView .
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
이 코드 예제 OnCollectionViewSelectionChanged 에서는 이벤트가 발생할 때 SelectionChanged 이벤트 처리기가 실행되고 이벤트 처리기는 이전에 선택한 항목과 현재 선택한 항목을 검색합니다.
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var previous = e.PreviousSelection;
var current = e.CurrentSelection;
...
}
Important
속성 SelectionChanged 변경으로 인해 SelectionMode 발생하는 변경 내용에 의해 이벤트가 발생할 수 있습니다.
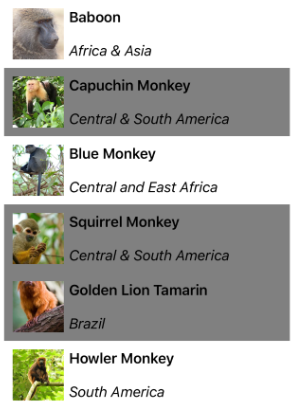
다음 스크린샷은 다음 항목의 여러 항목을 선택합니다.CollectionView

단일 사전 선택
속성이 SelectionMode 설정 Single되면 속성을 항목 CollectionView 으로 설정 SelectedItem 하여 해당 항목의 단일 항목을 미리 선택할 수 있습니다. 다음 XAML 예제에서는 단일 항목을 미리 선택한 것을 보여 CollectionView 줍니다.
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectedItem="{Binding SelectedMonkey}">
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemProperty, "SelectedMonkey");
참고 항목
속성의 SelectedItem 기본 바인딩 모드는 TwoWay.
SelectedItem 속성 데이터는 연결된 뷰 모델의 속성(형식Monkey)에 바인딩 SelectedMonkey 됩니다. 기본적으로 TwoWay 바인딩은 사용자가 선택한 항목을 변경하는 경우 속성 값 SelectedMonkey 이 선택한 Monkey 개체로 설정되도록 사용됩니다. 속성은 SelectedMonkey 클래스에 MonkeysViewModel 정의되며 컬렉션의 Monkeys 네 번째 항목으로 설정됩니다.
public class MonkeysViewModel : INotifyPropertyChanged
{
...
public ObservableCollection<Monkey> Monkeys { get; private set; }
Monkey selectedMonkey;
public Monkey SelectedMonkey
{
get
{
return selectedMonkey;
}
set
{
if (selectedMonkey != value)
{
selectedMonkey = value;
}
}
}
public MonkeysViewModel()
{
...
selectedMonkey = Monkeys.Skip(3).FirstOrDefault();
}
...
}
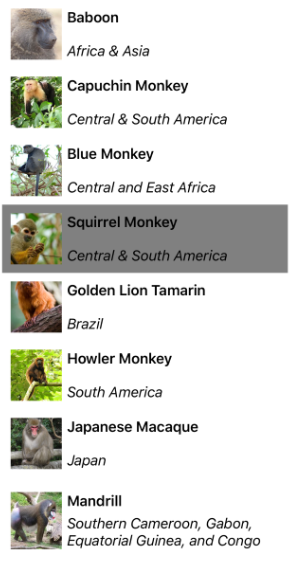
따라서 이 항목이 CollectionView 나타나면 목록의 네 번째 항목이 미리 선택됩니다.

여러 사전 선택
속성이 SelectionMode 설정 Multiple되면 해당 속성의 CollectionView 여러 항목을 미리 선택할 수 있습니다. 다음 XAML 예제에서는 여러 항목을 미리 선택하도록 설정하는 방법을 보여 CollectionView 줍니다.
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectedItems="{Binding SelectedMonkeys}">
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemsProperty, "SelectedMonkeys");
참고 항목
속성의 SelectedItems 기본 바인딩 모드는 OneWay.
SelectedItems 속성 데이터는 연결된 뷰 모델의 속성(형식ObservableCollection<object>)에 바인딩 SelectedMonkeys 됩니다. 속성은 SelectedMonkeys 클래스에 정의되며 컬렉션의 MonkeysViewModel 두 번째, 네 번째 및 다섯 번째 항목으로 Monkeys 설정됩니다.
namespace CollectionViewDemos.ViewModels
{
public class MonkeysViewModel : INotifyPropertyChanged
{
...
ObservableCollection<object> selectedMonkeys;
public ObservableCollection<object> SelectedMonkeys
{
get
{
return selectedMonkeys;
}
set
{
if (selectedMonkeys != value)
{
selectedMonkeys = value;
}
}
}
public MonkeysViewModel()
{
...
SelectedMonkeys = new ObservableCollection<object>()
{
Monkeys[1], Monkeys[3], Monkeys[4]
};
}
...
}
}
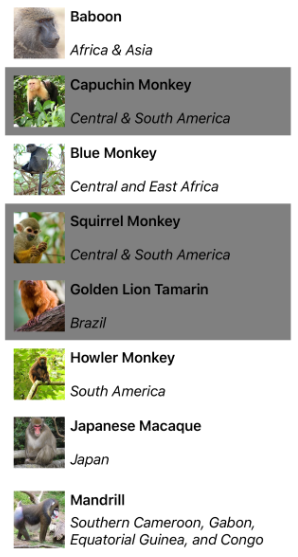
따라서 표시되면 CollectionView 목록의 두 번째, 네 번째 및 다섯 번째 항목이 미리 선택됩니다.

선택 항목 지우기
속성 및 SelectedItems 속성은 SelectedItem 바인딩null하는 개체를 SelectionChanged 지면 빈 속성 SelectionChangedCommand 으로 CurrentSelection 이벤트가 발생하고 실행됩니다.
다시 선택 처리
일반적인 시나리오는 사용자가 해당 항목에서 CollectionView 항목을 선택한 다음 다른 페이지로 이동하는 것입니다. 항목을 다시 탐색할 때 항목이 선택되어 지정된 항목을 다시 선택할 수 없게 됩니다. 다시 선택을 사용하도록 설정하려면 다음에서 항목 선택을 CollectionView취소해야 합니다.
<CollectionView ...
SelectionChanged="OnCollectionViewSelectionChanged" />
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView();
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
다음 예제에서는 이벤트에 대한 SelectionChanged 이벤트 처리기 코드를 보여줍니다.
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var cv = (CollectionView)sender;
if (cv.SelectedItem == null)
return;
cv.SelectedItem = null;
}
선택한 항목 색 변경
CollectionView 에는 . Selected VisualState 에서 선택한 항목에 대한 시각적 변경 작업을 시작하는 데 사용할 수 있는 항목이 CollectionView있습니다. 이에 VisualState 대한 일반적인 사용 사례는 다음 XAML 예제에 표시된 선택한 항목의 배경색을 변경하는 것입니다.
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="LightSkyBlue" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<Grid Margin="20">
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Grid>
</ContentPage>
Important
Style 포함된 VisualState Selected 속성 값에는 속성 값으로 TargetType 설정된 루트 요소의 DataTemplate형식인 속성 값이 ItemTemplate 있어야 합니다.
시각적 상태를 포함하는 스타일에 해당하는 C# 코드는 다음과 같습니다.
using static Microsoft.Maui.Controls.VisualStateManager;
...
Setter backgroundColorSetter = new() { Property = BackgroundColorProperty, Value = Colors.LightSkyBlue };
VisualState stateSelected = new() { Name = CommonStates.Selected, Setters = { backgroundColorSetter } };
VisualState stateNormal = new() { Name = CommonStates.Normal };
VisualStateGroup visualStateGroup = new() { Name = nameof(CommonStates), States = { stateSelected, stateNormal } };
VisualStateGroupList visualStateGroupList = new() { visualStateGroup };
Setter vsgSetter = new() { Property = VisualStateGroupsProperty, Value = visualStateGroupList };
Style style = new(typeof(Grid)) { Setters = { vsgSetter } };
// Add the style to the resource dictionary
Resources.Add(style);
이 예제에서 Style.TargetType 속성 값은 루트 요소가 ItemTemplate Selected VisualState 이 선택되면 항목 CollectionView 이 BackgroundColor 다음으로 LightSkyBlue설정되도록 지정합니다.

시각적 상태에 대한 자세한 내용은 시각적 상태를 참조 하세요.
선택 안 함
CollectionView 선택 영역은 기본적으로 사용하지 않도록 설정됩니다. 그러나 선택 영역을 사용하도록 설정한 경우 CollectionView 속성을 None다음으로 설정하여 사용하지 않도록 설정할 SelectionMode 수 있습니다.
<CollectionView ...
SelectionMode="None" />
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
...
SelectionMode = SelectionMode.None
};
속성이 SelectionMode 설정된 None경우 항목을 CollectionView 선택할 수 없고 속성이 SelectedItem 유지 null되며 SelectionChanged 이벤트가 발생하지 않습니다.
참고 항목
항목을 선택하고 SelectionMode 속성이 변경 NoneSelectedItem Single 되면 속성이 설정 null 되고 SelectionChanged 빈 CurrentSelection 속성으로 이벤트가 발생합니다.
.NET MAUI
 샘플 찾아보기
샘플 찾아보기