BlazorWebView를 사용하여 .NET MAUI 앱에서 Blazor 웹앱 호스트
.NET 다중 플랫폼 앱 UI(.NET MAUI) BlazorWebView 는 .NET MAUI 앱에서 Blazor 웹앱을 호스트할 수 있는 컨트롤입니다. Blazor 하이브리드 앱이라고 하는 이러한 앱을 사용하면 Blazor 웹앱을 플랫폼 기능 및 UI 컨트롤과 통합할 수 있습니다. 컨트롤을 BlazorWebView .NET MAUI 앱의 모든 페이지에 추가하고 Blazor 앱의 루트를 가리글 수 있습니다. Razor 구성 요소는 .NET 프로세스에서 기본적으로 실행되고 포함된 웹 보기 컨트롤에 웹 UI를 렌더링합니다. .NET MAUI에서 Blazor 하이브리드 앱은 .NET MAUI에서 지원하는 모든 플랫폼에서 실행할 수 있습니다.
BlazorWebView는 다음 속성을 정의합니다.
- HostPageBlazor 웹앱의 루트 페이지를 정의하는 형식
string?의 입니다. - RootComponents컨트롤에 추가할 수 있는 루트 구성 요소의 컬렉션을 지정하는 형식
RootComponentsCollection의 입니다. - StartPathBlazor 구성 요소 로드가 완료되면 Blazor 탐색 컨텍스트 내에서 초기 탐색 경로를 정의하는 형식
string의 입니다.
RootComponent 클래스는 다음 속성을 정의합니다.
- Selector- 문서에서 구성 요소를 배치할 위치를 지정하는 CSS 선택기 문자열을 정의하는 형식
string?입니다. - ComponentType- 루트 구성 요소의
Type?형식을 정의하는 형식입니다. - Parameters- 루트 구성 요소에 전달할 매개 변수의 선택적 사전을 나타내는 형식
IDictionary<string, object?>?입니다.
또한 BlazorWebView 다음 이벤트를 정의합니다.
- BlazorWebViewInitializing는 초기화되기 전에 발생하는 함께 제공되는
BlazorWebViewInitializingEventArgs개체와 BlazorWebView 함께 표시됩니다. 이 이벤트를 사용하면 구성을 사용자 지정할 수 있습니다 BlazorWebView . - BlazorWebViewInitialized는 함께 제공되는
BlazorWebViewInitializedEventArgs개체와 함께 초기화된 후 BlazorWebView 구성 요소가 렌더링되기 전에 발생합니다. 이 이벤트를 사용하면 플랫폼별 웹 보기 인스턴스를 검색할 수 있습니다. - UrlLoading와 함께 제공되는
UrlLoadingEventArgs개체는 하이퍼링크를 클릭 BlazorWebView할 때 발생합니다. 이 이벤트를 사용하면 하이퍼링크가 외부 앱에서 BlazorWebView열리는지 또는 URL 로드 시도가 취소되는지 여부를 사용자 지정할 수 있습니다.
코드를 앱으로 이동하거나 구성 요소가 포함된 기존 클래스 라이브러리 또는 패키지를 참조하여 .NET MAUI Blazor 앱에서 기존 Razor 구성 요소를 사용할 수 있습니다. 자세한 내용은 ASP.NET Core Blazor 하이브리드에서 Razor 구성 요소 재사용을 참조하세요.
브라우저 개발자 도구를 사용하여 .NET MAUI Blazor 앱을 검사할 수 있습니다. 자세한 내용은 ASP.NET Core Blazor 하이브리드에서 브라우저 개발자 도구 사용을 참조하세요.
참고 항목
Visual Studio에서 .NET MAUI Blazor 앱을 개발하는 데 필요한 모든 도구를 설치하는 동안 Windows에서 .NET MAUI Blazor 앱의 최종 사용자는 WebView2 런타임을 설치해야 합니다.
Blazor 하이브리드 앱에 대한 자세한 내용은 ASP.NET Core Blazor Hybrid를 참조하세요.
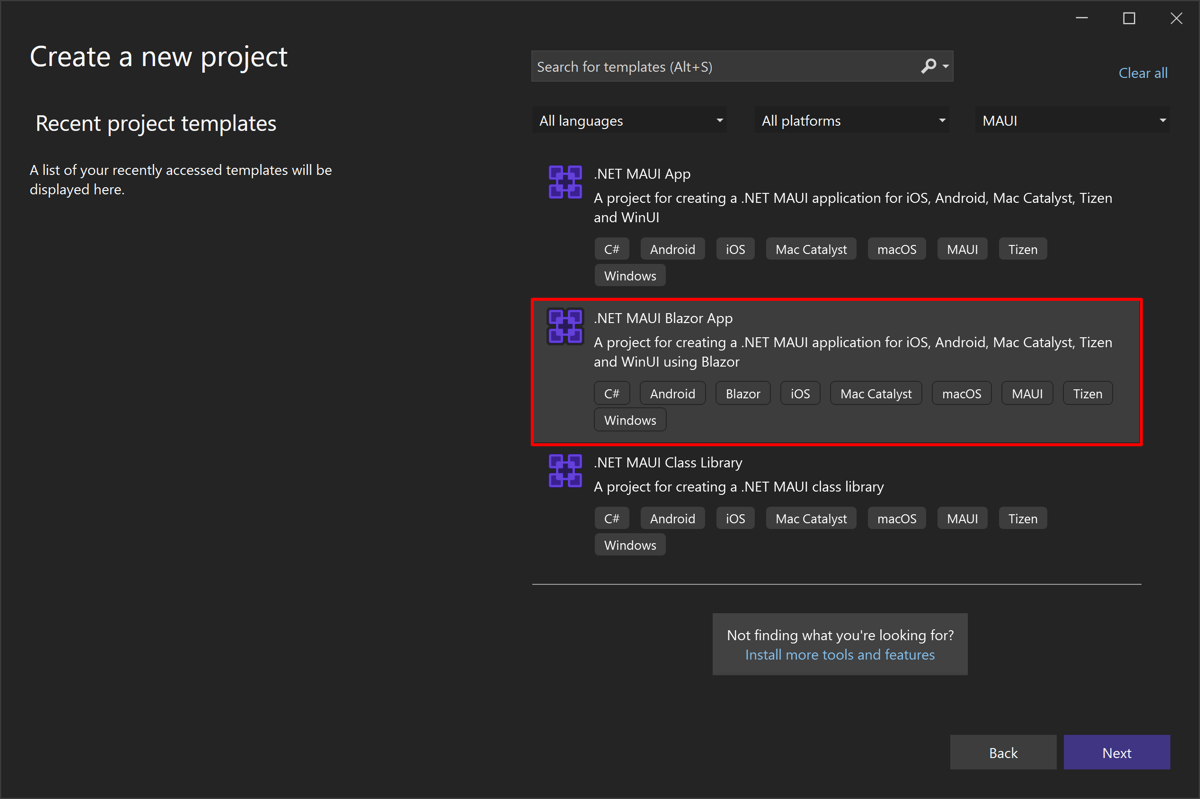
.NET MAUI Blazor 앱 만들기
.NET MAUI Blazor 앱 템플릿을 사용하여 Visual Studio에서 .NET MAUI Blazor 앱을 만들 수 있습니다.

이 프로젝트 템플릿은 Android, iOS, macOS 및 Windows에 배포할 수 있는 다중 대상 .NET MAUI Blazor 앱을 만듭니다. .NET MAUI Blazor 앱을 만드는 방법에 대한 단계별 지침은 .NET MAUI Blazor 앱 빌드를 참조 하세요.
프로젝트 템플릿에서 만든 내용은 BlazorWebView MainPage.xaml에 정의되며 Blazor 앱의 루트를 가리킵니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:BlazorWebViewDemo"
x:Class="BlazorWebViewDemo.MainPage"
BackgroundColor="{DynamicResource PageBackgroundColor}">
<BlazorWebView HostPage="wwwroot/index.html">
<BlazorWebView.RootComponents>
<RootComponent Selector="#app" ComponentType="{x:Type local:Main}" />
</BlazorWebView.RootComponents>
</BlazorWebView>
</ContentPage>
앱의 루트 Razor 구성 요소는 Main.razor에 있으며, Razor는 애플리케이션의 루트 네임스페이스에 명명된 Main 형식으로 컴파일됩니다. 나머지 Razor 구성 요소는 Pages 및 공유 프로젝트 폴더에 있으며 기본 Blazor 웹 템플릿에 사용되는 구성 요소와 동일합니다. 앱의 정적 웹 자산은 wwwroot 폴더에 있습니다.
기존 앱에 BlazorWebView 추가
기존 .NET MAUI 앱에 추가하는 BlazorWebView 프로세스는 다음과 같습니다.
CSPROJ 프로젝트 파일의 첫 번째 줄을 편집하여 Razor SDK
Microsoft.NET.Sdk.Razor를 프로젝트에 추가합니다.<Project Sdk="Microsoft.NET.Sdk.Razor">Razor SDK는 Blazor 프로젝트용 Razor 파일이 포함된 프로젝트를 빌드하고 패키지하는 데 필요합니다.
프로젝트에 앱의 루트 Razor 구성 요소를 추가합니다.
Pages 및 Shared라는 프로젝트 폴더에 Razor 구성 요소를 추가합니다.
wwwroot라는 프로젝트 폴더에 정적 웹 자산을 추가합니다.
선택적 _Imports.razor 파일을 프로젝트에 추가합니다.
BlazorWebView.NET MAUI 앱의 페이지에 추가하고 Blazor 앱의 루트를 가리킵니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MyBlazorApp" x:Class="MyBlazorApp.MainPage"> <BlazorWebView HostPage="wwwroot/index.html"> <BlazorWebView.RootComponents> <RootComponent Selector="#app" ComponentType="{x:Type local:Main}" /> </BlazorWebView.RootComponents> </BlazorWebView> </ContentPage>앱에서
CreateMauiApp사용할 컨트롤을 등록 BlazorWebView 하도록 클래스의MauiProgram메서드를 수정합니다. 이렇게 하려면 개체에서 메서드를 IServiceCollectionAddMauiBlazorWebView호출하여 서비스 컬렉션에 구성 요소 웹 보기 서비스를 추가합니다.public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); }); builder.Services.AddMauiBlazorWebView(); #if DEBUG builder.Services.AddBlazorWebViewDeveloperTools(); #endif // Register any app services on the IServiceCollection object // e.g. builder.Services.AddSingleton<WeatherForecastService>(); return builder.Build(); } }또한 이 코드는 앱이 디버그 구성에서 실행 중일 때 기본 WebView 컨트롤에서 개발자 도구를 사용하도록 설정합니다.
네이티브 UI에서 범위가 지정된 서비스에 액세스
BlazorWebView 에는 TryDispatchAsync 지정된 Action<ServiceProvider> 비동기적으로 호출하고 Razor 구성 요소에서 사용할 수 있는 범위가 지정된 서비스를 전달할 수 있는 메서드가 있습니다. 이렇게 하면 네이티브 UI의 코드가 다음과 같은 NavigationManager범위가 지정된 서비스에 액세스할 수 있습니다.
private async void OnMyMauiButtonClicked(object sender, EventArgs e)
{
var wasDispatchCalled = await blazorWebView.TryDispatchAsync(sp =>
{
var navMan = sp.GetRequiredService<NavigationManager>();
navMan.CallSomeNavigationApi(...);
});
if (!wasDispatchCalled)
{
// Consider what to do if it the dispatch fails - that's up to your app to decide.
}
}
문제 진단
BlazorWebView 에는 Blazor 하이브리드 앱에서 문제를 진단하는 데 도움이 되는 기본 제공 로깅이 있습니다. 이 로깅을 사용하도록 설정하는 단계는 두 가지입니다.
- 진단 정보를 기록하기 위한 구성 요소 및 관련 구성 요소를 사용하도록 설정합니다 BlazorWebView .
- 로그 출력을 볼 수 있는 위치에 쓰도록 로거를 구성합니다.
로깅에 대한 자세한 내용은 C# 및 .NET의 로깅을 참조하세요.
BlazorWebView 로깅 사용
모든 로깅 구성은 종속성 주입 시스템에서 서비스 등록의 일부로 수행할 수 있습니다. 네임스페이스 아래에 있는 관련 구성 요소에 대한 BlazorWebView 최대 로깅을 Microsoft.AspNetCore.Components.WebView 사용하도록 설정하려면 앱의 서비스가 등록된 위치에 다음 코드를 추가합니다.
services.AddLogging(logging =>
{
logging.AddFilter("Microsoft.AspNetCore.Components.WebView", LogLevel.Trace);
});
또는 사용하는 Microsoft.Extensions.Logging모든 구성 요소에 대해 최대 로깅을 사용하도록 설정하려면 다음 코드를 사용할 수 있습니다.
services.AddLogging(logging =>
{
logging.SetMinimumLevel(LogLevel.Trace);
});
로깅 출력 구성 및 출력 보기
로그 정보를 작성하도록 구성 요소를 구성한 후에는 로거가 로그를 쓸 위치를 구성한 다음 로그 출력을 확인해야 합니다.
디버그 로깅 공급자는 문을 사용하여 Debug 출력을 작성하며 Visual Studio에서 출력을 볼 수 있습니다.
디버그 로깅 공급자를 구성하려면 먼저 프로젝트의 참조를 NuGet 패키지에 Microsoft.Extensions.Logging.Debug 추가합니다. 그런 다음, 확장 메서드를 호출하여 AddLogging 이전 단계에서 추가한 호출 내에 공급자를 AddDebug 등록합니다.
services.AddLogging(logging =>
{
logging.AddFilter("Microsoft.AspNetCore.Components.WebView", LogLevel.Trace);
logging.AddDebug();
});
Visual Studio에서 앱을 실행할 때(디버깅을 사용하도록 설정) Visual Studio의 출력 창에서 디버그 출력을 볼 수 있습니다.
iOS에서 인라인 비디오 재생
iOS의 Blazor 하이브리드 앱에서 인라인 비디오를 재생하려면 다음을 BlazorWebView수행해야 합니다.
UrlLoadingStrategy 속성을
OpenInWebView로 설정합니다. 이 작업은 이벤트에 대한 UrlLoading 이벤트 처리기에서 수행할 수 있습니다.private void BlazorUrlLoading(object? sender, UrlLoadingEventArgs e) { #if IOS e.UrlLoadingStrategy = UrlLoadingStrategy.OpenInWebView; #endif }개체의 속성
Configuration이AllowsInlineMediaPlayback.로 설정되어 있는지 확인합니다true. 이 작업은 이벤트에 대한 BlazorWebViewInitializing 이벤트 처리기에서 수행할 수 있습니다.private void BlazorWebViewInitializing(object? sender, BlazorWebViewInitializingEventArgs e) { #if IOS e.Configuration.AllowsInlineMediaPlayback = true; #endif }
Android의 삭제 교착 상태
기본적으로 BlazorWebView 기본의 비동기 삭제를 발생시키고 무시합니다 WebViewManager. 이렇게 하면 Android에서 삭제 교착 상태가 발생할 가능성이 줄어듭니다.
Warning
이 fire-and-forget 기본 동작은 모든 개체가 삭제되기 전에 삭제가 반환될 수 있음을 의미하며, 이로 인해 앱의 동작이 변경될 수 있습니다. 삭제되는 항목은 부분적으로 Blazor의 내부 형식이지만 앱 부분 내에서 BlazorWebView 사용되는 범위가 지정된 서비스와 같은 앱 정의 형식이기도 합니다.
이 동작을 옵트아웃하려면 클래스의 메서드에서 스위치를 AppContext 통해 삭제를 CreateMauiApp 차단하도록 앱을 구성해야 합니다 MauiProgram .
AppContext.SetSwitch("BlazorWebView.AndroidFireAndForgetAsync", false);
앱이 이 스위치 BlazorWebView 를 통해 삭제를 차단하도록 구성된 경우 비동기 동기화 삭제를 수행합니다. 즉, 비동기 삭제가 완료될 때까지 스레드를 차단합니다. 그러나 삭제가 동일한 스레드에서 코드를 실행해야 하는 경우(대기하는 동안 스레드가 차단되기 때문에) 교착 상태가 발생할 수 있습니다.
iOS 및 Mac Catalyst에서 레거시 동작을 사용하여 콘텐츠 호스트
iOS 및 Mac Catalyst 18에서는 BlazorWebView 콘텐츠를 호스팅하는 기본 동작이 .로 localhost변경되었습니다. 콘텐츠를 호스트하는 데 사용되는 내부 0.0.0.1 주소는 더 이상 작동하지 BlazorWebView 않으므로 콘텐츠를 로드하지 않고 빈 사각형으로 렌더링됩니다.
주소 사용을 0.0.0.1 옵트인하려면 MauiProgram.cs 메서드에 CreateMauiApp 다음 코드를 추가합니다.
// Set this switch to use the LEGACY behavior of always using 0.0.0.1 to host BlazorWebView
AppContext.SetSwitch("BlazorWebView.AppHostAddressAlways0000", true);
.NET MAUI
