선형 그라데이션 브러시
.NET 다중 플랫폼 앱 UI(.NET MAUI) LinearGradientBrush 클래스는 클래스에서 GradientBrush 파생되며 그라데이션 축이라고 하는 선을 따라 둘 이상의 색을 혼합하는 선형 그라데이션으로 영역을 그립니다. GradientStop 개체는 그라데이션의 색과 해당 위치를 지정하는 데 사용됩니다. 개체에 대한 GradientStop 자세한 내용은 그라데이션을 참조 하세요.
LinearGradientBrush 클래스는 다음 속성을 정의합니다.
StartPoint- 선형 그라데이션의 시작 2차원 좌표를 나타내는 형식Point입니다. 이 속성의 기본값은 (0,0)입니다.EndPoint선형 그라데이션의 끝 2차원 좌표를 나타내는 형식Point의 입니다. 이 속성의 기본값은 (1,1)입니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
클래스에는 LinearGradientBrush 브러시에 IsEmpty 개체가 할당 GradientStop 되었는지 여부를 나타내는 메서드도 반환 bool 됩니다.
참고 항목
CSS 함수를 사용하여 선형 그라데이션을 linear-gradient() 만들 수도 있습니다.
LinearGradientBrush 만들기
선형 그라데이션 브러시의 그라데이션 중지점은 그라데이션 축을 따라 배치됩니다. 브러시 및 속성을 사용하여 그라데이션 축의 StartPoint 방향과 EndPoint 크기를 변경할 수 있습니다. 이러한 속성을 조작하여 가로, 세로 및 대각선 그라데이션을 만들고 그라데이션 방향을 되돌리고 그라데이션 스프레드를 응축하는 등의 작업을 수행할 수 있습니다.
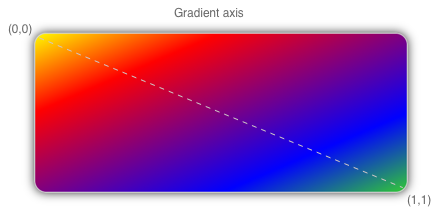
및 EndPoint 속성은 StartPoint 그리는 영역을 기준으로 합니다. (0,0)은 그려지는 영역의 왼쪽 위 모서리를 나타내고(1,1)는 그려지는 영역의 오른쪽 아래 모서리를 나타냅니다. 다음 다이어그램에서는 대각선 선형 그라데이션 브러시의 그라데이션 축을 보여 주세요.

이 다이어그램에서 파선은 그라데이션 축을 보여 줍니다. 이 축은 시작점에서 끝점까지 그라데이션의 보간 경로를 강조 표시합니다.
가로 선형 그라데이션 만들기
가로 선형 그라데이션을 만들려면 개체를 LinearGradientBrush 만들고 개체를 (0,0) 및 해당 EndPoint 값(1,0)으로 설정합니다StartPoint. 그런 다음 그라데이션의 색과 해당 위치를 지정하는 두 개 이상의 GradientStop 개체 LinearGradientBrush.GradientStops 를 컬렉션에 추가합니다.
다음 XAML 예제에서는 다음과 같이 설정된 가로 LinearGradientBrush 를 Background Frame보여줍니다.
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
이 예제에서 배경은 노란색에서 녹색으로 가로로 보간되는 배경 Frame 으로 LinearGradientBrush 그려집니다.

세로 선형 그라데이션 만들기
세로 선형 그라데이션을 만들려면 개체를 LinearGradientBrush 만들고 개체를 (0,0) 및 해당 EndPoint 값(0,1)으로 설정합니다StartPoint. 그런 다음 그라데이션의 색과 해당 위치를 지정하는 두 개 이상의 GradientStop 개체 LinearGradientBrush.GradientStops 를 컬렉션에 추가합니다.
다음 XAML 예제에서는 다음의 세로로 설정된 세 LinearGradientBrush 로를 Background 보여줍니다.Frame
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
이 예제에서 배경은 노란색에서 녹색으로 보간되는 세 Frame 로로 LinearGradientBrush 그려집니다.

대각선 선형 그라데이션 만들기
대각선 선형 그라데이션을 만들려면 개체를 LinearGradientBrush 만들고 개체를 (0,0) 및 해당 EndPoint 개체를 (1,1)로 설정합니다StartPoint. 그런 다음 그라데이션의 색과 해당 위치를 지정하는 두 개 이상의 GradientStop 개체 LinearGradientBrush.GradientStops 를 컬렉션에 추가합니다.
다음 XAML 예제는 다음과 같이 Background Frame설정된 대각선을 LinearGradientBrush 보여줍니다.
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
이 예제에서는 노란색에서 녹색으로 대각선으로 LinearGradientBrush 보간되는 배경 Frame 이 그려집니다.

.NET MAUI
 샘플 찾아보기
샘플 찾아보기