웹 인증자
이 문서에서는 인터페이스를 .NET 다중 플랫폼 앱 UI(.NET MAUI) IWebAuthenticator 를 사용하는 방법을 설명합니다. 이 인터페이스를 사용하면 앱에 등록된 특정 URL에 대한 콜백을 수신 대기하는 브라우저 기반 인증 흐름을 시작할 수 있습니다.
인터페이스의 IWebAuthenticator 기본 구현은 속성을 통해 WebAuthenticator.Default 사용할 수 있습니다. IWebAuthenticator 인터페이스와 WebAuthenticator 클래스는 모두 네임스페이스에 Microsoft.Maui.Authentication 포함됩니다.
개요
대부분의 앱은 사용자 인증을 추가해야 하며, 이는 사용자가 기존 Microsoft, Facebook, Google 또는 Apple 로그인 계정에 로그인할 수 있도록 하는 것을 의미합니다.
팁
MSAL(Microsoft 인증 라이브러리)은 앱에 인증을 추가하는 뛰어난 턴 키 솔루션을 제공합니다.
인증에 고유한 웹 서비스를 사용하려는 경우 클라이언트 쪽 기능을 구현하는 데 사용할 WebAuthenticator 수 있습니다.
서버 백 엔드를 사용하는 이유
보안을 강화하기 위해 많은 인증 공급자가 명시적 또는 2단계 인증 흐름만 제공하도록 전환했습니다. 즉, 인증 흐름을 완료하려면 공급자의 클라이언트 암호가 필요합니다. 안타깝게도 모바일 앱은 비밀을 저장하기에 좋은 위치가 아니며 모바일 앱의 코드, 이진 파일 또는 기타 항목에 저장된 모든 항목은 안전하지 않은 것으로 간주됩니다.
여기서 모범 사례는 모바일 앱과 인증 공급자 간의 중간 계층으로 웹 백 엔드를 사용하는 것입니다.
Important
클라이언트 비밀을 저장하기 위한 고유한 보안 부족으로 인해 인증 흐름에서 웹 백 엔드를 활용하지 않는 이전 모바일 전용 인증 라이브러리 및 패턴을 사용하지 않는 것이 좋습니다.
시작하기
기능에 액세스 WebAuthenticator 하려면 다음 플랫폼별 설정이 필요합니다.
Android에서는 콜백 URI를 처리하려면 의도 필터 설정이 필요합니다. 이 작업은 클래스에서 상속하여 수행됩니다 WebAuthenticatorCallbackActivity .
using Android.App;
using Android.Content.PM;
namespace YourNameSpace;
[Activity(NoHistory = true, LaunchMode = LaunchMode.SingleTop, Exported = true)]
[IntentFilter(new[] { Android.Content.Intent.ActionView },
Categories = new[] { Android.Content.Intent.CategoryDefault, Android.Content.Intent.CategoryBrowsable },
DataScheme = CALLBACK_SCHEME)]
public class WebAuthenticationCallbackActivity : Microsoft.Maui.Authentication.WebAuthenticatorCallbackActivity
{
const string CALLBACK_SCHEME = "myapp";
}
프로젝트의 대상 Android 버전이 Android 11(R API 30) 이상으로 설정된 경우 Android의 패키지 표시 유형 요구 사항을 사용하는 쿼리로 Android 매니페스트를 업데이트해야 합니다.
Platforms/Android/AndroidManifest.xml 파일에서 노드에 다음 queries/intent 노드를 manifest 추가합니다.
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
WebAuthenticator 사용
API는 주로 두 개의 매개 변수를 사용하는 단일 메서드 AuthenticateAsync로 구성됩니다.
- 웹 브라우저 흐름을 시작하는 데 사용되는 URL입니다.
- 흐름이 궁극적으로 다시 호출될 것으로 예상되는 URI로, 앱에 등록됩니다.
결과는 콜백 URI에서 구문 분석된 쿼리 매개 변수를 포함하는 'WebAuthenticatorResult입니다.
try
{
WebAuthenticatorResult authResult = await WebAuthenticator.Default.AuthenticateAsync(
new Uri("https://mysite.com/mobileauth/Microsoft"),
new Uri("myapp://"));
string accessToken = authResult?.AccessToken;
// Do something with the token
}
catch (TaskCanceledException e)
{
// Use stopped auth
}
WebAuthenticator API는 브라우저에서 URL을 시작하고 콜백이 수신될 때까지 대기합니다.

사용자가 어느 지점에서든 흐름을 취소하면 TaskCanceledException이 throw됩니다.
프라이빗 인증 세션
iOS 13에는 개발자가 인증 세션을 프라이빗으로 시작할 수 있는 임시 웹 브라우저 API가 도입되었습니다. 이를 통해 개발자는 인증 세션 간에 쿠키 또는 검색 데이터를 공유할 수 없고 매번 새로운 로그인 세션이 시작되도록 요청할 수 있습니다. 메서드에 전달된 매개 변수를 WebAuthenticatorOptions AuthenticateAsync 통해 사용할 수 있습니다.
try
{
WebAuthenticatorResult authResult = await WebAuthenticator.Default.AuthenticateAsync(
new WebAuthenticatorOptions()
{
Url = new Uri("https://mysite.com/mobileauth/Microsoft"),
CallbackUrl = new Uri("myapp://"),
PrefersEphemeralWebBrowserSession = true
});
string accessToken = authResult?.AccessToken;
// Do something with the token
}
catch (TaskCanceledException e)
{
// Use stopped auth
}
플랫폼 간 차이점
이 섹션에서는 웹 인증 API와의 플랫폼별 차이점에 대해 설명합니다.
사용자 지정 탭은 사용 가능할 때마다 사용되며, 그렇지 않으면 시스템 브라우저가 대체(fallback)로 사용됩니다.
Apple 로그인
애플의 검토 지침에 따르면, 애플 애플 애플 리 케이 션 인증에 어떤 소셜 로그인 서비스를 사용 하는 경우, 그것은 또한 옵션으로 애플 로그인을 제공 해야 합니다. 앱에 Apple 로그인을 추가하려면 Apple 권한으로 로그인을 앱에 추가해야 합니다. 이 자격은 다음 형식 Array String의 com.apple.developer.applesignin 키를 사용하여 정의됩니다.
<key>com.apple.developer.applesignin</key>
<array>
<string>Default</string>
</array>
자세한 내용은 developer.apple.com Apple 권한으로 로그인을 참조하세요.
iOS 13 이상에서는 메서드를 호출합니다 AppleSignInAuthenticator.AuthenticateAsync . 사용자가 이러한 디바이스에서 가능한 최상의 환경을 얻을 수 있도록 네이티브 Apple 로그인 API를 사용합니다. 예를 들어 런타임에 올바른 API를 사용하는 공유 코드를 작성할 수 있습니다.
var scheme = "..."; // Apple, Microsoft, Google, Facebook, etc.
var authUrlRoot = "https://mysite.com/mobileauth/";
WebAuthenticatorResult result = null;
if (scheme.Equals("Apple")
&& DeviceInfo.Platform == DevicePlatform.iOS
&& DeviceInfo.Version.Major >= 13)
{
// Use Native Apple Sign In API's
result = await AppleSignInAuthenticator.AuthenticateAsync();
}
else
{
// Web Authentication flow
var authUrl = new Uri($"{authUrlRoot}{scheme}");
var callbackUrl = new Uri("myapp://");
result = await WebAuthenticator.Default.AuthenticateAsync(authUrl, callbackUrl);
}
var authToken = string.Empty;
if (result.Properties.TryGetValue("name", out string name) && !string.IsNullOrEmpty(name))
authToken += $"Name: {name}{Environment.NewLine}";
if (result.Properties.TryGetValue("email", out string email) && !string.IsNullOrEmpty(email))
authToken += $"Email: {email}{Environment.NewLine}";
// Note that Apple Sign In has an IdToken and not an AccessToken
authToken += result?.AccessToken ?? result?.IdToken;
팁
iOS 13이 아닌 디바이스의 경우 웹 인증 흐름이 시작되며, Android 및 Windows 디바이스에서 Apple 로그인을 사용하도록 설정하는 데도 사용할 수 있습니다. iOS 시뮬레이터에서 iCloud 계정에 로그인하여 Apple 로그인을 테스트할 수 있습니다.
ASP.NET Core 서버 백 엔드
모든 웹 백 엔드 서비스에서 API를 사용할 WebAuthenticator 수 있습니다. ASP.NET 핵심 앱과 함께 사용하려면 다음 단계를 사용하여 웹앱을 구성합니다.
- ASP.NET Core 웹앱에서 외부 소셜 인증 공급자를 설정합니다.
- 통화에서 기본 인증 체계 를 CookieAuthenticationDefaults.AuthenticationScheme
.AddAuthentication()설정합니다. - Startup.cs
.AddAuthentication()통화에 사용합니다.AddCookie(). .SaveTokens = true;를 사용하여 모든 공급자를 구성해야 합니다.
services.AddAuthentication(o =>
{
o.DefaultScheme = CookieAuthenticationDefaults.AuthenticationScheme;
})
.AddCookie()
.AddFacebook(fb =>
{
fb.AppId = Configuration["FacebookAppId"];
fb.AppSecret = Configuration["FacebookAppSecret"];
fb.SaveTokens = true;
});
팁
Apple 로그인을 포함하려는 경우 AspNet.Security.OAuth.Apple NuGet 패키지를 사용할 수 있습니다. 전체 Startup.cs 샘플을 볼 수 있습니다.
사용자 지정 모바일 인증 컨트롤러 추가
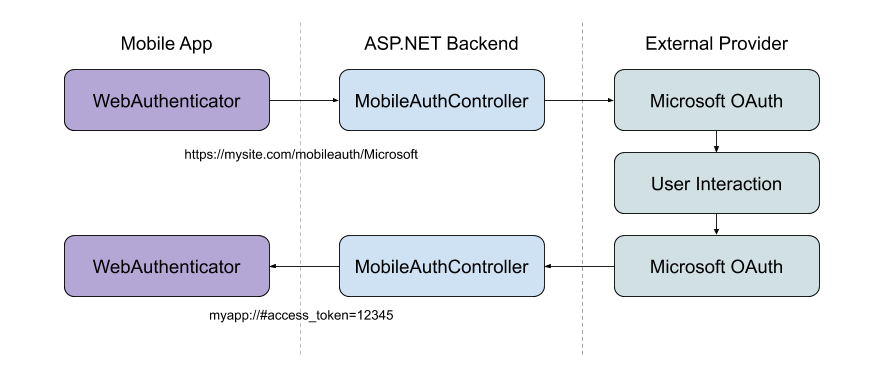
모바일 인증 흐름을 사용하면 일반적으로 사용자가 선택한 공급자로 직접 흐름을 시작합니다. 예를 들어 앱의 로그인 화면에서 "Microsoft" 단추를 클릭합니다. 인증 흐름을 종료하려면 특정 콜백 URI에서 앱에 관련 정보를 반환하는 것도 중요합니다.
이를 위해 사용자 지정 API 컨트롤러를 사용합니다.
[Route("mobileauth")]
[ApiController]
public class AuthController : ControllerBase
{
const string callbackScheme = "myapp";
[HttpGet("{scheme}")] // eg: Microsoft, Facebook, Apple, etc
public async Task Get([FromRoute]string scheme)
{
// 1. Initiate authentication flow with the scheme (provider)
// 2. When the provider calls back to this URL
// a. Parse out the result
// b. Build the app callback URL
// c. Redirect back to the app
}
}
이 컨트롤러의 목적은 앱이 요청하는 체계(공급자)를 유추하고 소셜 공급자를 사용하여 인증 흐름을 시작하는 것입니다. 공급자가 웹 백 엔드로 콜백되면 컨트롤러는 결과를 구문 분석하고 매개 변수를 사용하여 앱의 콜백 URI로 리디렉션합니다.
경우에 따라 콜백 URI의 쿼리 매개 변수를 통해 수행할 수 있는 공급자의 access_token 뒤로 앱과 같은 데이터를 반환하려고 할 수 있습니다. 또는 서버에서 고유한 ID를 만들고 앱에 자체 토큰을 다시 전달할 수도 있습니다. 어떤 작업을 수행할지, 어떤 방법을 사용할지는 개발자가 결정합니다.
전체 컨트롤러 샘플을 확인합니다.
참고 항목
위의 샘플에서는 타사 인증(예: OAuth) 공급자에서 액세스 토큰을 반환하는 방법을 보여 줍니다. 웹 백엔드 자체에 대한 웹 요청을 인증하는 데 사용할 수 있는 토큰을 얻으려면 웹앱에서 자체 토큰을 만들어서 이를 대신 반환해야 합니다. ASP.NET Core 인증 개요에는 ASP.NET Core의 고급 인증 시나리오에 대해 자세히 설명되어 있습니다.
.NET MAUI
 샘플 찾아보기
샘플 찾아보기