iOS의 SwipeView 살짝 밀기 전환 모드
이 .NET 다중 플랫폼 앱 UI(.NET MAUI) iOS 플랫폼별은 열 SwipeView때 사용되는 전환을 제어합니다. 바인딩 가능한 속성을 열거형 값으로 설정 SwipeView.SwipeTransitionMode 하여 XAML에서 SwipeTransitionMode 사용합니다.
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SwipeView ios:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
또는 흐름 API를 사용하여 C#에서 사용할 수 있습니다.
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
var swipeView = new Microsoft.Maui.Controls.SwipeView();
swipeView.On<iOS>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
이 메서드는 SwipeView.On<iOS> 이 플랫폼별이 iOS에서만 실행되도록 지정합니다. SwipeView.SetSwipeTransitionMode 네임스페이스의 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 메서드는 을 열 SwipeView때 사용되는 전환을 제어하는 데 사용됩니다. 열거형은 SwipeTransitionMode 두 가지 가능한 값을 제공합니다.
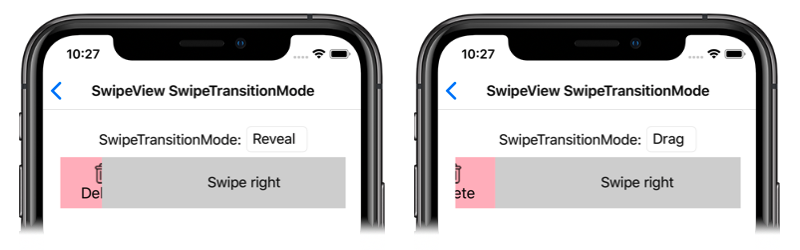
Reveal는 콘텐츠가 살짝 밀면 SwipeView 살짝 밀기 항목이 표시되고 속성의SwipeView.SwipeTransitionMode기본값임을 나타냅니다.Drag는 콘텐츠를 살짝 밀면 살짝 밀기 항목이 보기로 끌리게 됨을 SwipeView 나타냅니다.
또한 메서드를 SwipeView.GetSwipeTransitionMode 사용하여 적용된 메서드를 SwipeTransitionMode 반환할 SwipeView수 있습니다.
그 결과 지정된 SwipeTransitionMode 값이 다음에 적용 SwipeView됩니다. 이 값은 다음을 열 때 사용되는 전환을 제어합니다 SwipeView.

GitHub에서 Microsoft와 공동 작업
이 콘텐츠의 원본은 GitHub에서 찾을 수 있으며, 여기서 문제와 끌어오기 요청을 만들고 검토할 수도 있습니다. 자세한 내용은 참여자 가이드를 참조하세요.
.NET MAUI
