iOS의 SearchBar 스타일
이 .NET 다중 플랫폼 앱 UI(.NET MAUI) iOS 플랫폼별 컨트롤은 배경이 있는지 여부를 SearchBar 제어합니다. 바인딩 가능한 속성을 열거형 값으로 설정 SearchBar.SearchBarStyle 하여 XAML에서 UISearchBarStyle 사용합니다.
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SearchBar ios:SearchBar.SearchBarStyle="Minimal"
Placeholder="Enter search term" />
...
</StackLayout>
</ContentPage>
또는 흐름 API를 사용하여 C#에서 사용할 수 있습니다.
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
SearchBar searchBar = new SearchBar { Placeholder = "Enter search term" };
searchBar.On<iOS>().SetSearchBarStyle(UISearchBarStyle.Minimal);
이 메서드는 SearchBar.On<iOS> 이 플랫폼별이 iOS에서만 실행되도록 지정합니다. SearchBar.SetSearchBarStyle 네임스페이 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 스의 메서드는 배경이 있는지 여부를 SearchBar 제어하는 데 사용됩니다. 열거형은 UISearchBarStyle 다음 세 가지 가능한 값을 제공합니다.
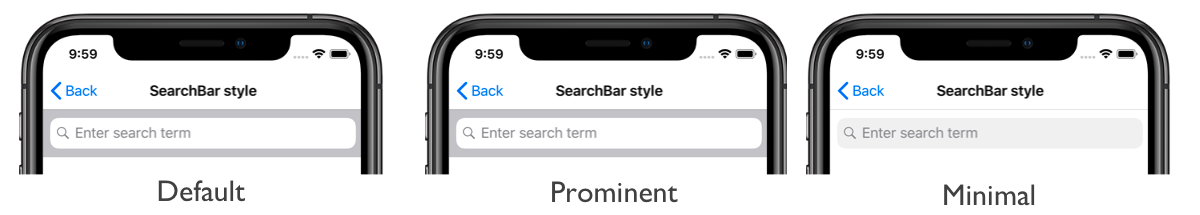
Default는 SearchBar 기본 스타일이 있음을 나타냅니다. 바인딩 가능한 속성의SearchBar.SearchBarStyle기본값입니다.Prominent는 SearchBar 반투명 배경이 있고 검색 필드가 불투명하다는 것을 나타냅니다.Minimal는 배경이 SearchBar 없고 검색 필드가 반투명임을 나타냅니다.
또한 메서드를 SearchBar.GetSearchBarStyle 사용하여 적용된 메서드를 UISearchBarStyle 반환할 SearchBar수 있습니다.
그 결과 지정된 UISearchBarStyle 멤버가 배경이 있는지 여부를 제어하는 멤버에 SearchBar 적용SearchBar됩니다.

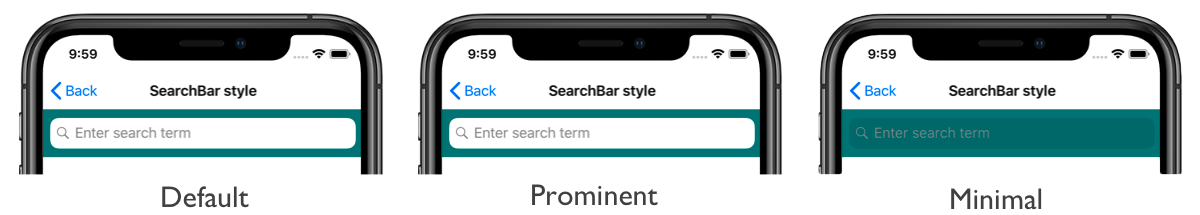
다음 스크린샷은 해당 속성이 UISearchBarStyle 설정된 개체에 SearchBar 적용된 멤버를 BackgroundColor 보여줍니다.

.NET MAUI
