iOS에서 ScrollView 콘텐츠 터치
암시적 타이머는 iOS에서 ScrollView 터치 제스처가 시작되고 ScrollView 타이머 범위 내의 사용자 동작에 따라 제스처를 처리할지 아니면 콘텐츠에 전달해야 하는지를 결정할 때 트리거됩니다. 기본적으로 iOS ScrollView 는 콘텐츠 터치를 지연하지만, 이로 인해 콘텐츠가 제스처를 이기지 못하는 상황에서 ScrollView 문제가 발생할 수 있습니다. 따라서 이 .NET 다중 플랫폼 앱 UI(.NET MAUI) 플랫폼별 컨트롤은 터치 제스처를 처리할지 아니면 콘텐츠에 전달하는지 여부를 ScrollView 제어합니다. 연결된 속성을 boolean 값으로 설정 ScrollView.ShouldDelayContentTouches 하여 XAML에서 사용합니다.
<FlyoutPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<FlyoutPage.Flyout>
<ContentPage Title="Menu"
BackgroundColor="Blue" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<ContentPage>
<ScrollView x:Name="scrollView"
ios:ScrollView.ShouldDelayContentTouches="false">
<StackLayout Margin="0,20">
<Slider />
<Button Text="Toggle ScrollView DelayContentTouches"
Clicked="OnButtonClicked" />
</StackLayout>
</ScrollView>
</ContentPage>
</FlyoutPage.Detail>
</FlyoutPage>
또는 흐름 API를 사용하여 C#에서 사용할 수 있습니다.
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
scrollView.On<iOS>().SetShouldDelayContentTouches(false);
이 메서드는 ScrollView.On<iOS> 이 플랫폼별이 iOS에서만 실행되도록 지정합니다. ScrollView.SetShouldDelayContentTouches 네임스페이 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 스의 메서드는 터치 제스처를 처리할지 아니면 콘텐츠에 전달하는지 여부를 ScrollView 제어하는 데 사용됩니다. 또한 메서드를 SetShouldDelayContentTouches 사용하여 콘텐츠 터치 지연 여부를 반환하도록 메서드를 호출 ShouldDelayContentTouches 하여 지연 콘텐츠 터치를 전환할 수 있습니다.
scrollView.On<iOS>().SetShouldDelayContentTouches(!scrollView.On<iOS>().ShouldDelayContentTouches());
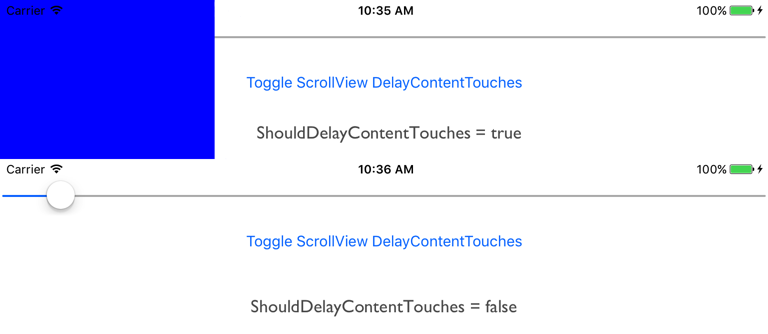
그 결과 ScrollView 콘텐츠 터치 수신 지연을 사용하지 않도록 설정할 수 있으므로 이 시나리오 Slider 에서는 다음 페이지FlyoutPage가 아닌 제스처를 Detail 받습니다.

.NET MAUI
