.NET MAUI Shell 페이지
개체는 ShellContent ContentPage 각각 FlyoutItem 또는 Tab에 대한 개체를 나타냅니다. 개체에 Tab 둘 ShellContent 이상의 개체가 있는 경우 개체는 ContentPage 위쪽 탭으로 탐색할 수 있습니다. 페이지 내에서 세부 정보 페이지라고 하는 추가 ContentPage 개체로 이동할 수 있습니다.
또한 클래스는 Shell .NET 다중 플랫폼 앱 UI(.NET MAUI) 셸 앱에서 페이지의 모양을 구성하는 데 사용할 수 있는 연결된 속성을 정의합니다. 이 구성에는 페이지 색 설정, 페이지 프레젠테이션 모드 설정, 탐색 모음 사용 안 함, 탭 표시줄 사용 안 함, 탐색 모음의 보기 표시 등이 포함됩니다.
페이지 표시
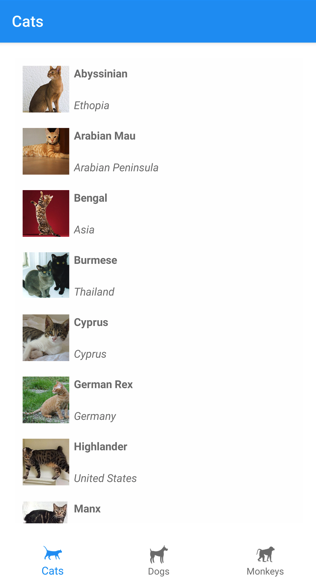
.NET MAUI Shell 앱에서 페이지는 일반적으로 탐색에 대한 응답으로 요청 시 만들어집니다. 이 생성은 태그 확장을 사용하여 DataTemplate 각 ShellContent 개체의 속성을 개체로 ContentPage 설정 ContentTemplate 하여 수행됩니다.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
이 예제에서는 Shell의 암시적 변환 연산자를 사용하여 시각적 계층 구조에서 Tab 개체를 제거합니다. 그러나 각 ShellContent 개체는 탭에서 렌더링됩니다.

참고 항목
각 ShellContent 개체의 BindingContext는 부모 Tab 개체에서 상속됩니다.
각 ContentPage 개체 내에서 추가 ContentPage 개체로 이동할 수 있습니다. 탐색에 대한 자세한 내용은 .NET MAUI Shell 탐색을 참조하세요.
앱 시작 시 페이지 로드
Shell 앱에서 각 ContentPage 개체는 일반적으로 탐색에 대한 응답으로 요청 시 만들어집니다. 그러나 앱 시작 시 개체를 만들 ContentPage 수도 있습니다.
Warning
ContentPage 앱 시작 시 만들어진 개체는 시작 환경이 저하 될 수 있습니다.
ContentPage개체로 속성을 ContentPage 설정하여 앱 시작 시 개체를 ShellContent.Content 만들 수 있습니다.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
이 예제 CatsPageDogsPageMonkeysPage 에서는 탐색에 대한 응답으로 요청이 아닌 앱 시작 시 생성됩니다.
참고 항목
Content 속성은 ShellContent 클래스의 콘텐츠 속성이므로 명시적으로 설정할 필요가 없습니다.
페이지 색 설정
이 클래스는 Shell 셸 앱에서 페이지 색을 설정하는 데 사용할 수 있는 다음과 같은 연결된 속성을 정의합니다.
- Color 형식의
BackgroundColor- Shell 크롬의 배경색을 정의합니다. 셸 콘텐츠 뒤에 색이 채워지지 않습니다. - Color 형식의
DisabledColor- 사용할 수 없는 텍스트 및 아이콘을 음영 처리할 색을 정의합니다. - Color 형식의
ForegroundColor- 텍스트 및 아이콘을 음영 처리할 색을 정의합니다. - Color 형식의
TitleColor- 현재 페이지의 제목에 사용되는 색을 정의합니다. - Color 형식의
UnselectedColor- Shell 크롬에서 선택되지 않은 텍스트 및 아이콘에 사용되는 색을 정의합니다.
이 모든 속성은 BindableProperty 개체가 지원합니다. 이는 속성이 데이터 바인딩의 대상이 될 수 있으며 XAML 스타일을 사용하여 스타일 지정됨을 의미합니다. CSS(CSS 스타일시트)를 사용하여 속성을 설정할 수도 있습니다. 자세한 내용은 .NET MAUI Shell 특정 속성을 참조 하세요.
참고 항목
탭 색을 정의할 수 있도록 설정하는 속성도 있습니다. 자세한 내용은 탭 모양을 참조하세요.
다음 XAML은 서브클래싱된 Shell 클래스에서의 색 속성 설정을 보여 줍니다.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
이 예제에서는 페이지 수준에서 재정의되지 않는 한 셸 앱의 모든 페이지에 색 값이 적용됩니다.
색 속성은 연결된 속성이므로 개별 페이지에서 설정하여 해당 페이지의 색을 설정할 수도 있습니다.
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
또는 XAML 스타일을 사용하여 색 속성을 설정할 수 있습니다.
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
XAML 스타일에 대한 자세한 내용은 XAML을 사용하는 스타일 앱을 참조하세요.
페이지 프레젠테이션 모드 설정
기본적으로 GoToAsync 메서드를 사용하여 페이지를 탐색하면 작은 탐색 애니메이션이 표시됩니다. 그러나 이 동작은 ContentPage에서 Shell.PresentationMode 연결된 속성을 PresentationMode 열거형 멤버 중 하나로 설정하여 변경할 수 있습니다.
NotAnimated는 페이지가 탐색 애니메이션 없이 표시됨을 나타냅니다.Animated는 페이지가 탐색 애니메이션을 사용하여 표시됨을 나타냅니다. 이 값은Shell.PresentationMode연결된 속성의 기본값입니다.Modal은 페이지가 모달 페이지로 표시됨을 나타냅니다.ModalAnimated는 페이지가 탐색 애니메이션을 사용하여 모달 페이지로 표시됨을 나타냅니다.ModalNotAnimated는 페이지가 탐색 애니메이션 없이 모달 페이지로 표시됨을 나타냅니다.
Important
PresentationMode 형식은 플래그 열거형입니다. 즉, 코드에서 열거형 멤버의 조합을 적용할 수 있습니다. 그러나 XAML에서 편리하게 사용할 수 있도록 ModalAnimated 멤버는 Animated와 Modal 멤버의 조합이고 ModalNotAnimated 멤버는 NotAnimated와 Modal 멤버의 조합입니다. 플래그 열거에 대한 자세한 내용은 비트 플래그로서 열거형 형식을 참조하세요.
다음 XAML 예제는 ContentPage에서 Shell.PresentationMode 연결된 속성을 설정합니다.
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
이 예제에서는 GoToAsync 메서드를 사용하여 페이지를 탐색할 때 ContentPage가 모달 페이지로 표시되도록 설정됩니다.
탐색 모음 섀도 사용
bool 형식의 Shell.NavBarHasShadow 연결된 속성은 탐색 모음에 섀도가 있는지를 제어합니다. 기본적으로 속성 값은 true Android 및 false 다른 플랫폼에 있습니다.
이 속성은 서브클래싱된 Shell 개체에서 설정할 수 있지만, 탐색 모음 섀도를 사용하도록 설정하려는 모든 페이지에서도 설정할 수 있습니다. 예를 들어 다음 XAML은 ContentPage에서 탐색 모음 섀도를 사용할 수 있음을 보여줍니다.
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
그러면 탐색 모음 섀도가 사용 설정됩니다.
탐색 모음을 사용하지 않도록 설정
bool 형식의 Shell.NavBarIsVisible 연결된 속성은 페이지가 표시될 때 탐색 모음이 표시되는지를 제어합니다. 기본적으로 속성의 값은 true입니다.
이 속성은 서브클래싱된 Shell 개체에서 설정할 수 있지만, 일반적으로 탐색 모음이 표시되지 않도록 하려는 모든 페이지에서 설정됩니다. 예를 들어 다음 XAML은 ContentPage에서 탐색 모음을 사용할 수 없음을 보여 줍니다.
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
탐색 모음에서 보기 표시
View 형식의 Shell.TitleView 연결된 속성은 모든 View가 탐색 모음에 표시되도록 합니다.
이 속성은 서브클래싱된 Shell 개체에서 설정할 수 있지만, 탐색 모음에 뷰를 표시하려는 모든 페이지에서도 설정할 수 있습니다. 예를 들어 다음 XAML은 ContentPage의 탐색 모음에 Image가 표시된 것을 보여 줍니다.
<ContentPage ...>
<Shell.TitleView>
<Image Source="logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
Important
NavBarIsVisible 연결된 속성을 사용하여 탐색 모음이 표시되지 않도록 한 경우 제목 보기가 표시되지 않습니다.
뷰의 크기가 속성 및 속성으로 지정되거나 뷰의 위치가 속성 및 HeightRequest 속성으로 VerticalOptions WidthRequest HorizontalOptions 지정되지 않으면 탐색 모음에 많은 보기가 표시되지 않습니다.
TitleView 연결된 속성을 설정하여 여러 보기를 포함하는 레이아웃 클래스를 표시할 수 있습니다. 마찬가지로 ContentView 클래스는 결국 View 클래스에서 파생되므로 TitleView 연결된 속성은 단일 보기를 포함하는 ContentView를 표시하도록 설정할 수 있습니다.
페이지 표시 여부
셸은 속성으로 설정된 페이지 표시 유형을 준수합니다 IsVisible . 페이지의 IsVisible 속성이 설정 false되면 셸 앱에 표시되지 않으며 페이지로 이동할 수 없습니다.
.NET MAUI
 샘플 찾아보기
샘플 찾아보기