.NET MAUI Shell 앱 만들기
.NET MAUI 앱 프로젝트 템플릿을 사용하여 .NET 다중 플랫폼 앱 UI(.NET MAUI) 셸 앱을 만든 다음, 클래스에서 AppShell 앱의 시각적 계층 구조를 설명하여 만들 수 있습니다.
셸 앱을 만드는 방법에 대한 단계별 연습은 .NET MAUI 앱 만들기를 참조 하세요.
앱의 시각적 계층 구조 설명
.NET MAUI Shell 앱의 시각적 계층 구조는 프로젝트 템플릿의 이름을 AppShell지정하는 서브클래스 클래스에 설명되어 Shell 있습니다. 서브클래싱된 Shell 클래스는 세 가지 계층적 개체로 구성됩니다.
- FlyoutItem 또는 TabBar. FlyoutItem은(는) 플라이아웃에서 하나 이상의 항목을 나타내며, 앱의 탐색 패턴에 플라이아웃이 필요할 때 사용해야 합니다. TabBar은(는) 하단 탭 표시줄을 표시하며, 앱의 탐색 패턴이 아래쪽 탭으로 시작되고 플라이아웃이 필요하지 않을 때 사용해야 합니다. 모든 FlyoutItem 개체 또는 TabBar 개체는 Shell 개체의 자식입니다.
- Tab. 아래쪽 탭으로 탐색할 수 있는 그룹화된 콘텐츠를 나타냅니다. 모든 Tab 개체는 FlyoutItem 개체 또는 TabBar 개체의 자식입니다.
- ShellContent- 각 탭의 ContentPage 개체를 나타냅니다. 모든 ShellContent 개체는 개체의 자식입니다 Tab . 둘 이상의 ShellContent 개체가 Tab에 있으면 위쪽 탭으로 개체를 탐색할 수 있습니다.
이러한 개체는 사용자 인터페이스를 나타내는 것이 아니라 앱의 시각적 계층 구조를 구성합니다. 셸은 이 개체를 사용하고 콘텐츠에 대한 탐색 사용자 인터페이스를 생성합니다.
다음 XAML은 서브클래싱된 Shell 클래스의 예를 보여 줍니다.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
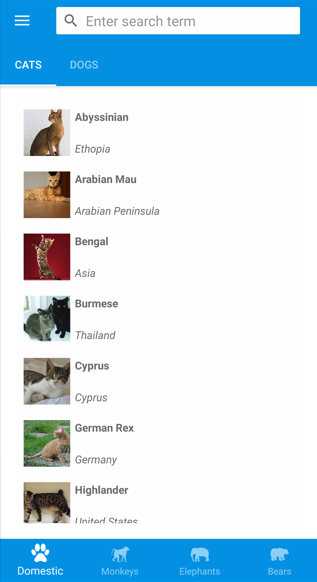
실행되면 이 XAML은 CatsPage를 표시하는데, 서브클래싱된 Shell 클래스에 선언된 콘텐츠의 첫 번째 항목이기 때문입니다.

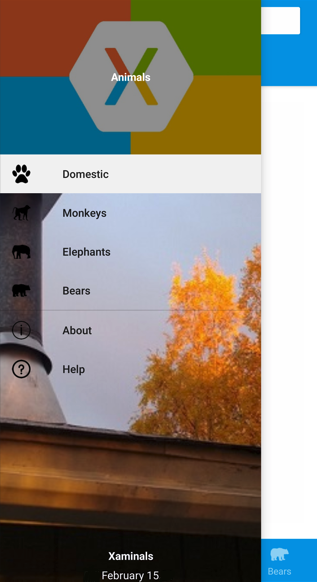
햄버거 아이콘을 누르거나 왼쪽에서 살짝 밀면 플라이아웃이 표시됩니다.

FlyoutDisplayOptions 속성이 AsMultipleItems로 설정되어 있기 때문에 플라이아웃에 여러 항목이 표시됩니다. 자세한 내용은 플라이아웃 표시 옵션을 참조하세요.
Important
셸 앱에서는 탐색에 대한 응답으로 요청 시 페이지가 만들어집니다. 이렇게 하려면 DataTemplate 태그 확장을 사용하여 각 ShellContent 개체의 ContentTemplate 속성을 ContentPage 개체로 설정합니다.
.NET MAUI
 샘플 찾아보기
샘플 찾아보기