연습: WPF에서 Windows Forms 복합 컨트롤 호스팅
WPF(Windows Presentation Foundation)는 애플리케이션을 만들기 위한 풍부한 환경을 제공합니다. 그러나 Windows Forms 코드에 상당한 투자를 한 경우 처음부터 다시 작성하는 것보다 WPF 애플리케이션에서 해당 코드 중 최소한 일부를 재사용하는 것이 더 효과적일 수 있습니다. 가장 일반적인 시나리오는 기존 Windows Forms 컨트롤이 있는 경우입니다. 경우에 따라 이러한 컨트롤에 대한 소스 코드에 액세스하지 못할 수도 있습니다. WPF는 WPF 애플리케이션에서 이러한 컨트롤을 호스트하는 간단한 프로시저를 제공합니다. 예를 들어 특수화된 DataGridView 컨트롤을 호스트하는 동안 대부분의 프로그래밍에 WPF를 사용할 수 있습니다.
이 연습에서는 WPF 애플리케이션에서 데이터를 입력하도록 Windows Forms 복합 컨트롤을 호스트하는 애플리케이션을 안내합니다. 복합 컨트롤은 DLL로 패키지됩니다. 이 일반적인 절차는 더 복잡한 애플리케이션 및 컨트롤로 확장할 수 있습니다. 이 연습은 모양과 기능이 연습: Windows Forms에서 WPF 복합 컨트롤 호스트와 거의 동일하도록 디자인되었습니다. 주요 차이점은 호스팅 시나리오가 반대라는 점입니다.
이 연습은 두 개의 섹션으로 구분됩니다. 첫 번째 섹션에서는 Windows Forms 복합 컨트롤 구현을 간략히 설명합니다. 두 번째 섹션에서는 WPF 애플리케이션에서 복합 컨트롤을 호스트하고 컨트롤에서 이벤트를 수신하며 컨트롤의 일부 속성에 액세스하는 방법을 자세히 설명합니다.
이 연습에서 설명하는 작업은 다음과 같습니다.
Windows Forms 복합 컨트롤 구현
WPF 호스트 애플리케이션 구현
이 연습에 설명된 작업의 전체 코드 목록은 WPF에서 Windows Forms 복합 컨트롤 호스팅 샘플을 참조하세요.
사전 요구 사항
이 연습을 완료하려면 Visual Studio가 필요합니다.
Windows Forms 복합 컨트롤 구현
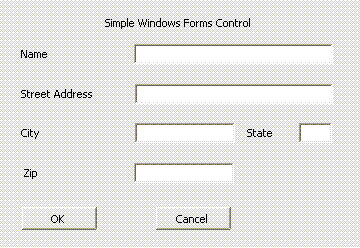
이 예에서 사용되는 Windows Forms 복합 컨트롤은 간단한 데이터 입력 양식입니다. 이 폼에서는 사용자의 이름 및 주소를 사용한 다음 사용자 지정 이벤트를 사용하여 해당 정보를 호스트에 반환합니다. 다음 그림에서는 렌더링된 컨트롤을 보여 줍니다.
다음 이미지에서는 Windows Forms 복합 컨트롤을 보여줍니다.

프로젝트 만들기
프로젝트를 시작하려면
Visual Studio를 시작하고 새 프로젝트 대화 상자를 엽니다.
창 범주에서 Windows Forms 컨트롤 라이브러리 템플릿을 선택합니다.
새 프로젝트의 이름을
MyControls로 지정합니다.위치에 편리하게 명명된 최상위 수준 폴더(예:
WpfHostingWindowsFormsControl)를 지정합니다. 나중에 이 폴더에 호스트 애플리케이션을 넣습니다.확인을 클릭하여 프로젝트를 만듭니다. 기본 프로젝트에는
UserControl1이라는 단일 컨트롤이 포함됩니다.솔루션 탐색기에서
UserControl1이름을MyControl1로 바꿉니다.
프로젝트에는 다음과 같은 시스템 DLL에 대한 참조가 있어야 합니다. 이러한 DLL이 기본적으로 포함되지 않은 경우 프로젝트에 추가합니다.
시스템
System.Data
System.Drawing
System.Windows.Forms
System.Xml
폼에 컨트롤 추가
폼에 컨트롤을 추가하려면
- 디자이너에서
MyControl1을 엽니다.
Label 컨트롤 5개와 해당 TextBox 컨트롤을 위 그림에서처럼 크기를 조정하고 정렬하여 양식에 추가합니다. 이 예에서 TextBox 컨트롤 이름은 다음과 같습니다.
txtNametxtAddresstxtCitytxtStatetxtZip
확인과 취소 레이블이 지정된 Button 컨트롤 2개를 추가합니다. 예에서 단추 이름은 각각 btnOK 및 btnCancel입니다.
지원 코드 구현
코드 보기에서 폼을 엽니다. 컨트롤은 사용자 지정 OnButtonClick 이벤트를 발생시켜 수집된 데이터를 호스트로 반환합니다. 데이터는 이벤트 인수 개체에 포함되어 있습니다. 다음 코드에서는 이벤트 및 대리자 선언을 보여 줍니다.
MyControl1 클래스에 다음 코드를 추가합니다.
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
Public Delegate Sub MyControlEventHandler(ByVal sender As Object, ByVal args As MyControlEventArgs)
Public Event OnButtonClick As MyControlEventHandler
MyControlEventArgs 클래스에는 호스트로 반환할 정보가 포함됩니다.
다음 클래스를 폼에 추가합니다.
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
Public Class MyControlEventArgs
Inherits EventArgs
Private _Name As String
Private _StreetAddress As String
Private _City As String
Private _State As String
Private _Zip As String
Private _IsOK As Boolean
Public Sub New(ByVal result As Boolean, ByVal name As String, ByVal address As String, ByVal city As String, ByVal state As String, ByVal zip As String)
_IsOK = result
_Name = name
_StreetAddress = address
_City = city
_State = state
_Zip = zip
End Sub
Public Property MyName() As String
Get
Return _Name
End Get
Set
_Name = value
End Set
End Property
Public Property MyStreetAddress() As String
Get
Return _StreetAddress
End Get
Set
_StreetAddress = value
End Set
End Property
Public Property MyCity() As String
Get
Return _City
End Get
Set
_City = value
End Set
End Property
Public Property MyState() As String
Get
Return _State
End Get
Set
_State = value
End Set
End Property
Public Property MyZip() As String
Get
Return _Zip
End Get
Set
_Zip = value
End Set
End Property
Public Property IsOK() As Boolean
Get
Return _IsOK
End Get
Set
_IsOK = value
End Set
End Property
End Class
사용자가 확인 또는 취소 단추를 클릭하면 Click 이벤트 처리기에서 데이터가 포함된 MyControlEventArgs 개체를 만들고 OnButtonClick 이벤트를 발생시킵니다. 두 처리기의 유일한 차이점은 이벤트 인수의 IsOK 속성입니다. 이 속성을 통해 호스트는 클릭한 단추를 확인할 수 있습니다. 확인 단추는 true로 설정되고, 취소 단추는 false로 설정됩니다. 다음 코드에서는 두 개의 단추 처리기를 보여 줍니다.
MyControl1 클래스에 다음 코드를 추가합니다.
private void btnOK_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
private void btnCancel_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(false,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
Private Sub btnOK_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnOK.Click
Dim retvals As New MyControlEventArgs(True, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Private Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.Click
Dim retvals As New MyControlEventArgs(False, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
어셈블리에 강력한 이름을 지정하고 어셈블리 빌드
WPF 애플리케이션에서 이 어셈블리를 참조하려면 강력한 이름이 있어야 합니다. 강력한 이름을 만들려면 Sn.exe를 사용하여 키 파일을 만들고 프로젝트에 추가합니다.
Visual Studio 명령 프롬프트를 엽니다. 이렇게 하려면 시작 메뉴를 클릭한 다음, 모든 프로그램/Microsoft Visual Studio 2010/Visual Studio 도구/Visual Studio 명령 프롬프트를 선택합니다. 그러면 사용자 지정된 환경 변수가 있는 콘솔 창이 시작됩니다.
명령 프롬프트에서
cd명령을 사용하여 프로젝트 폴더로 이동합니다.다음 명령을 실행하여 MyControls.snk라는 키 파일을 생성합니다.
Sn.exe -k MyControls.snk프로젝트에 키 파일을 포함하려면 솔루션 탐색기에서 프로젝트 이름을 마우스 오른쪽 단추로 클릭한 다음, 속성을 클릭합니다. 프로젝트 디자이너에서 서명 탭을 클릭하고 어셈블리 서명 확인란을 선택한 다음, 키 파일을 찾습니다.
솔루션을 빌드합니다. 빌드하면 MyControls.dll이라는 DLL이 생성됩니다.
WPF 호스트 애플리케이션 구현
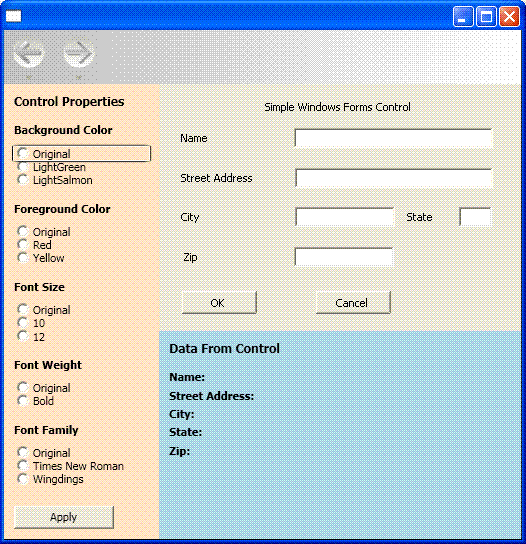
WPF 호스트 애플리케이션은 WindowsFormsHost 컨트롤을 사용하여 MyControl1을 호스트합니다. 애플리케이션은 OnButtonClick 이벤트를 처리하여 컨트롤에서 데이터를 수신합니다. 또한 WPF 애플리케이션의 일부 컨트롤 속성을 변경할 수 있는 옵션 단추 컬렉션이 있습니다. 다음 그림에서는 완료된 애플리케이션을 보여 줍니다.
다음 이미지에서는 WPF 애플리케이션에 포함된 컨트롤을 포함하여 전체 애플리케이션을 보여줍니다.

프로젝트 만들기
프로젝트를 시작하려면
Visual Studio를 열고 새 프로젝트를 선택합니다.
창 범주에서 WPF 애플리케이션 템플릿을 선택합니다.
새 프로젝트의 이름을
WpfHost로 지정합니다.위치에는 MyControls 프로젝트를 포함하는 동일한 최상위 폴더를 지정합니다.
확인을 클릭하여 프로젝트를 만듭니다.
MyControl1 및 기타 어셈블리가 포함된 DLL에 대한 참조도 추가해야 합니다.
솔루션 탐색기에서 프로젝트 이름을 마우스 오른쪽 단추로 클릭하고 참조 추가를 선택합니다.
찾아보기 탭을 클릭하고 MyControls.dll이 포함된 폴더를 찾습니다. 이 연습에서 이 폴더는 MyControls\bin\Debug입니다.
MyControls.dll을 선택한 다음, 확인을 클릭합니다.
WindowsFormsIntegration.dll이라는 WindowsFormsIntegration 어셈블리에 대한 참조를 추가합니다.
기본 레이아웃 구현
호스트 애플리케이션의 UI(사용자 인터페이스)는 MainWindow.xaml에서 구현됩니다. 이 파일에는 레이아웃을 정의하고 Windows Forms 컨트롤을 호스트하는 XAML(Extensible Application Markup Language) 태그가 포함되어 있습니다. 애플리케이션은 세 가지 영역으로 구분됩니다.
컨트롤 속성 패널 - 호스트된 컨트롤의 다양한 속성을 수정하는 데 사용할 수 있는 옵션 단추 컬렉션이 있습니다.
컨트롤의 데이터 패널 - 호스트된 컨트롤에서 반환된 데이터를 표시하는 여러 TextBlock 요소가 있습니다.
호스트된 컨트롤 자체.
기본 레이아웃은 다음과 같은 XAML로 표시됩니다. 이 예에서는 MyControl1을 표시하는 데 필요한 태그가 생략되었지만 나중에 설명됩니다.
MainWindow.xaml의 XAML을 다음 코드로 바꿉니다. Visual Basic을 사용하는 경우 클래스를 x:Class="MainWindow"로 변경합니다.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<DockPanel>
<DockPanel.Resources>
<Style x:Key="inlineText" TargetType="{x:Type Inline}">
<Setter Property="FontWeight" Value="Normal"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</DockPanel.Resources>
<StackPanel Orientation="Vertical"
DockPanel.Dock="Left"
Background="Bisque"
Width="250">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Control Properties</TextBlock>
<TextBlock Style="{StaticResource titleText}">Background Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalBackColor"
IsChecked="True"
Click="BackColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnBackGreen"
Click="BackColorChanged">LightGreen</RadioButton>
<RadioButton Name="rdbtnBackSalmon"
Click="BackColorChanged">LightSalmon</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Foreground Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalForeColor"
IsChecked="True"
Click="ForeColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnForeRed"
Click="ForeColorChanged">Red</RadioButton>
<RadioButton Name="rdbtnForeYellow"
Click="ForeColorChanged">Yellow</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Family</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalFamily"
IsChecked="True"
Click="FontChanged">Original</RadioButton>
<RadioButton Name="rdbtnTimes"
Click="FontChanged">Times New Roman</RadioButton>
<RadioButton Name="rdbtnWingdings"
Click="FontChanged">Wingdings</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Size</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalSize"
IsChecked="True"
Click="FontSizeChanged">Original</RadioButton>
<RadioButton Name="rdbtnTen"
Click="FontSizeChanged">10</RadioButton>
<RadioButton Name="rdbtnTwelve"
Click="FontSizeChanged">12</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Style</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnNormalStyle"
IsChecked="True"
Click="StyleChanged">Original</RadioButton>
<RadioButton Name="rdbtnItalic"
Click="StyleChanged">Italic</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Weight</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalWeight"
IsChecked="True"
Click="WeightChanged">
Original
</RadioButton>
<RadioButton Name="rdbtnBold"
Click="WeightChanged">Bold</RadioButton>
</StackPanel>
</StackPanel>
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
<StackPanel Orientation="Vertical"
Height="Auto"
Background="LightBlue">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Data From Control</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Name: <Span Name="txtName" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Street Address: <Span Name="txtAddress" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
City: <Span Name="txtCity" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
State: <Span Name="txtState" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Zip: <Span Name="txtZip" Style="{StaticResource inlineText}"/>
</TextBlock>
</StackPanel>
</DockPanel>
</Window>
첫 번째 StackPanel 요소에는 호스트된 컨트롤의 다양한 기본 속성을 수정할 수 있는 여러 RadioButton 컨트롤 세트가 포함되어 있습니다. 다음에는 WindowsFormsHost 요소가 있으며 여기서 MyControl1이 호스트됩니다. 마지막 StackPanel 요소에는 호스트된 컨트롤에서 반환한 데이터를 표시하는 여러 TextBlock 요소가 포함되어 있습니다. 요소 순서 지정과 Dock 및 Height 속성 설정은 간격이나 왜곡 없이 창에 호스트된 컨트롤을 포함합니다.
컨트롤 호스팅
위 XAML의 편집된 다음 버전에서는 MyControl1을 호스트하는 데 필요한 요소에 중점을 둡니다.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
xmlns 네임스페이스 매핑 특성은 호스트된 컨트롤이 포함된 MyControls 네임스페이스에 대한 참조를 만듭니다. 이 매핑을 통해 XAML의 MyControl1을 <mcl:MyControl1>로 나타낼 수 있습니다.
XAML의 두 요소가 호스팅을 처리합니다.
WindowsFormsHost는 WPF 애플리케이션에서 Windows Forms 컨트롤을 호스트할 수 있는 WindowsFormsHost 요소를 나타냅니다.mcl:MyControl1은 WindowsFormsHost 요소 자식 컬렉션에 추가된MyControl1를 나타냅니다. 결과적으로 이 Windows Forms 컨트롤은 WPF 창의 일부로 렌더링되며 애플리케이션에서 컨트롤과 통신할 수 있습니다.
코드 숨김 파일 구현
코드 숨김 파일 MainWindow.xaml.vb 또는 MainWindow.xaml.cs에는 위 섹션에서 설명한 UI의 기능을 구현하는 프로시저 코드가 포함되어 있습니다. 기본 작업은 다음과 같습니다.
이벤트 처리기를
MyControl1의OnButtonClick이벤트에 연결.옵션 단추 컬렉션이 설정되는 방식에 따라
MyControl1의 다양한 속성 수정.컨트롤에서 수집한 데이터 표시.
애플리케이션 초기화
초기화 코드는 창의 Loaded 이벤트에 대한 이벤트 처리기에 포함되어 있으며 이벤트 처리기를 컨트롤의 OnButtonClick 이벤트에 연결합니다.
MainWindow.xaml.vb 또는 MainWindow.xaml.cs에서 다음 코드를 MainWindow 클래스에 추가합니다.
private Application app;
private Window myWindow;
FontWeight initFontWeight;
Double initFontSize;
FontStyle initFontStyle;
SolidColorBrush initBackBrush;
SolidColorBrush initForeBrush;
FontFamily initFontFamily;
bool UIIsReady = false;
private void Init(object sender, EventArgs e)
{
app = System.Windows.Application.Current;
myWindow = (Window)app.MainWindow;
myWindow.SizeToContent = SizeToContent.WidthAndHeight;
wfh.TabIndex = 10;
initFontSize = wfh.FontSize;
initFontWeight = wfh.FontWeight;
initFontFamily = wfh.FontFamily;
initFontStyle = wfh.FontStyle;
initBackBrush = (SolidColorBrush)wfh.Background;
initForeBrush = (SolidColorBrush)wfh.Foreground;
(wfh.Child as MyControl1).OnButtonClick += new MyControl1.MyControlEventHandler(Pane1_OnButtonClick);
UIIsReady = true;
}
Private app As Application
Private myWindow As Window
Private initFontWeight As FontWeight
Private initFontSize As [Double]
Private initFontStyle As FontStyle
Private initBackBrush As SolidColorBrush
Private initForeBrush As SolidColorBrush
Private initFontFamily As FontFamily
Private UIIsReady As Boolean = False
Private Sub Init(ByVal sender As Object, ByVal e As RoutedEventArgs)
app = System.Windows.Application.Current
myWindow = CType(app.MainWindow, Window)
myWindow.SizeToContent = SizeToContent.WidthAndHeight
wfh.TabIndex = 10
initFontSize = wfh.FontSize
initFontWeight = wfh.FontWeight
initFontFamily = wfh.FontFamily
initFontStyle = wfh.FontStyle
initBackBrush = CType(wfh.Background, SolidColorBrush)
initForeBrush = CType(wfh.Foreground, SolidColorBrush)
Dim mc As MyControl1 = wfh.Child
AddHandler mc.OnButtonClick, AddressOf Pane1_OnButtonClick
UIIsReady = True
End Sub
앞에서 설명한 XAML에서 MyControl1을 WindowsFormsHost 요소의 자식 요소 컬렉션에 추가했으므로 WindowsFormsHost 요소의 Child를 캐스팅하여 MyControl1에 대한 참조를 가져올 수 있습니다. 그런 다음, 해당 참조를 사용하여 이벤트 처리기를 OnButtonClick에 연결할 수 있습니다.
컨트롤 자체에 대한 참조 제공 외에도 WindowsFormsHost는 애플리케이션에서 조작할 수 있는 다수의 컨트롤 속성을 노출합니다. 초기화 코드는 나중에 애플리케이션에서 사용할 수 있도록 private 전역 변수에 해당 값을 할당합니다.
MyControls DLL에서 형식에 쉽게 액세스할 수 있도록 하려면 다음 Imports 또는 using 문을 파일 맨 위에 추가합니다.
Imports MyControls
using MyControls;
OnButtonClick 이벤트 처리
MyControl1은 사용자가 컨트롤의 단추 중 하나를 클릭하면 OnButtonClick 이벤트를 발생시킵니다.
MainWindow 클래스에 다음 코드를 추가합니다.
//Handle button clicks on the Windows Form control
private void Pane1_OnButtonClick(object sender, MyControlEventArgs args)
{
txtName.Inlines.Clear();
txtAddress.Inlines.Clear();
txtCity.Inlines.Clear();
txtState.Inlines.Clear();
txtZip.Inlines.Clear();
if (args.IsOK)
{
txtName.Inlines.Add( " " + args.MyName );
txtAddress.Inlines.Add( " " + args.MyStreetAddress );
txtCity.Inlines.Add( " " + args.MyCity );
txtState.Inlines.Add( " " + args.MyState );
txtZip.Inlines.Add( " " + args.MyZip );
}
}
'Handle button clicks on the Windows Form control
Private Sub Pane1_OnButtonClick(ByVal sender As Object, ByVal args As MyControlEventArgs)
txtName.Inlines.Clear()
txtAddress.Inlines.Clear()
txtCity.Inlines.Clear()
txtState.Inlines.Clear()
txtZip.Inlines.Clear()
If args.IsOK Then
txtName.Inlines.Add(" " + args.MyName)
txtAddress.Inlines.Add(" " + args.MyStreetAddress)
txtCity.Inlines.Add(" " + args.MyCity)
txtState.Inlines.Add(" " + args.MyState)
txtZip.Inlines.Add(" " + args.MyZip)
End If
End Sub
텍스트 상자의 데이터가 MyControlEventArgs 개체로 압축됩니다. 사용자가 확인 단추를 클릭하면 이벤트 처리기에서 데이터 압축을 풀어 MyControl1 아래의 패널에 표시합니다.
컨트롤의 속성 수정
WindowsFormsHost 요소는 호스트된 컨트롤의 기본 속성 여러 개를 노출합니다. 결과적으로 애플리케이션의 스타일과 더 가깝게 일치하도록 컨트롤의 모양을 변경할 수 있습니다. 왼쪽 패널의 옵션 단추 집합을 사용하여 사용자는 여러 가지 색 및 글꼴 속성을 수정할 수 있습니다. 각 단추 세트에는 Click 이벤트의 처리기가 있으며 이 처리기에서 사용자의 옵션 단추 선택을 검색하고 컨트롤에서 해당 속성을 변경합니다.
MainWindow 클래스에 다음 코드를 추가합니다.
private void BackColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBackGreen)
wfh.Background = new SolidColorBrush(Colors.LightGreen);
else if (sender == rdbtnBackSalmon)
wfh.Background = new SolidColorBrush(Colors.LightSalmon);
else if (UIIsReady == true)
wfh.Background = initBackBrush;
}
private void ForeColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnForeRed)
wfh.Foreground = new SolidColorBrush(Colors.Red);
else if (sender == rdbtnForeYellow)
wfh.Foreground = new SolidColorBrush(Colors.Yellow);
else if (UIIsReady == true)
wfh.Foreground = initForeBrush;
}
private void FontChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTimes)
wfh.FontFamily = new FontFamily("Times New Roman");
else if (sender == rdbtnWingdings)
wfh.FontFamily = new FontFamily("Wingdings");
else if (UIIsReady == true)
wfh.FontFamily = initFontFamily;
}
private void FontSizeChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTen)
wfh.FontSize = 10;
else if (sender == rdbtnTwelve)
wfh.FontSize = 12;
else if (UIIsReady == true)
wfh.FontSize = initFontSize;
}
private void StyleChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnItalic)
wfh.FontStyle = FontStyles.Italic;
else if (UIIsReady == true)
wfh.FontStyle = initFontStyle;
}
private void WeightChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBold)
wfh.FontWeight = FontWeights.Bold;
else if (UIIsReady == true)
wfh.FontWeight = initFontWeight;
}
Private Sub BackColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBackGreen) Then
wfh.Background = New SolidColorBrush(Colors.LightGreen)
ElseIf sender.Equals(rdbtnBackSalmon) Then
wfh.Background = New SolidColorBrush(Colors.LightSalmon)
ElseIf UIIsReady = True Then
wfh.Background = initBackBrush
End If
End Sub
Private Sub ForeColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnForeRed) Then
wfh.Foreground = New SolidColorBrush(Colors.Red)
ElseIf sender.Equals(rdbtnForeYellow) Then
wfh.Foreground = New SolidColorBrush(Colors.Yellow)
ElseIf UIIsReady = True Then
wfh.Foreground = initForeBrush
End If
End Sub
Private Sub FontChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTimes) Then
wfh.FontFamily = New FontFamily("Times New Roman")
ElseIf sender.Equals(rdbtnWingdings) Then
wfh.FontFamily = New FontFamily("Wingdings")
ElseIf UIIsReady = True Then
wfh.FontFamily = initFontFamily
End If
End Sub
Private Sub FontSizeChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTen) Then
wfh.FontSize = 10
ElseIf sender.Equals(rdbtnTwelve) Then
wfh.FontSize = 12
ElseIf UIIsReady = True Then
wfh.FontSize = initFontSize
End If
End Sub
Private Sub StyleChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnItalic) Then
wfh.FontStyle = FontStyles.Italic
ElseIf UIIsReady = True Then
wfh.FontStyle = initFontStyle
End If
End Sub
Private Sub WeightChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBold) Then
wfh.FontWeight = FontWeights.Bold
ElseIf UIIsReady = True Then
wfh.FontWeight = initFontWeight
End If
End Sub
애플리케이션을 빌드 및 실행합니다. Windows Forms 복합 컨트롤에 일부 텍스트를 추가한 다음, 확인을 클릭합니다. 텍스트가 레이블에 나타납니다. 컨트롤에 대한 효과를 확인하려면 다른 라디오 단추를 클릭합니다.
참고 항목
.NET Desktop feedback
