.NET MAUI 소개
팁
이 콘텐츠는 ‘.NET MAUI를 사용하는 엔터프라이즈 애플리케이션 패턴’ eBook에서 발췌한 것으로, .NET Docs에서 제공되거나 오프라인으로 읽을 수 있는 다운로드 가능한 무료 PDF로 제공됩니다.

플랫폼에 관계없이 엔터프라이즈 앱 개발자는 다음과 같은 몇 가지 문제에 직면합니다.
- 시간이 지남에 따라 변경될 수 있는 앱 요구 사항
- 새로운 비즈니스 기회와 과제
- 앱의 범위 및 요구 사항에 크게 영향을 미칠 수 있는 개발 중 지속적인 피드백
이러한 점을 염두에 두고 시간이 지남에 따라 쉽게 수정하거나 확장할 수 있는 앱을 빌드하는 것이 중요합니다. 앱의 나머지 부분에 영향을 주지 않고 앱의 개별 부분을 독립적으로 개발하고 테스트할 수 있는 아키텍처가 필요하기 때문에 이러한 적응성을 고려한 디자인은 어려울 수 있습니다.
많은 엔터프라이즈 앱은 둘 이상의 개발자가 필요할 정도로 충분히 복잡합니다. 여러 개발자가 앱에 통합될 때 원활하게 결합되도록 하면서 여러 개발자가 독립적으로 앱의 여러 부분에서 효과적으로 작업할 수 있도록 앱을 디자인하는 방법을 결정하는 것은 중요한 과제일 수 있습니다.
하나의 앱을 디자인하고 빌드하는 기존의 접근 방식은 이른바 모놀리식 앱을 구성하는 결과를 초래하며, 여기서 구성 요소는 명확한 분리 없이 긴밀하게 결합됩니다. 일반적으로 이러한 모놀리식 접근 방식은 앱의 다른 구성 요소를 중단하지 않고 버그를 해결하기 어려울 수 있고 새 기능을 추가하거나 기존 기능을 교체하기 어려울 수 있으므로 유지 관리를 하기가 어렵고 비효율적인 앱을 야기합니다.
이러한 문제에 대한 효과적인 해결 방법은 앱에 쉽게 통합할 수 있는 느슨하게 결합된 개별 구성 요소로 앱을 분할하는 것입니다. 이러한 접근 방식은 다음과 같은 몇 가지 이점을 제공합니다.
- 이를 통해 개별 기능을 다른 개인 또는 팀에서 개발, 테스트, 확장 및 유지 관리할 수 있습니다.
- 재사용을 촉진하며 앱의 수평 기능(예: 인증 및 데이터 액세스)과 수직 기능(예: 앱별 비즈니스 기능) 간의 문제를 깔끔하게 분리합니다. 이렇게 하면 앱 구성 요소 간의 종속성과 상호 작용을 보다 쉽게 관리할 수 있습니다.
- 이는 다른 개인 또는 팀이 전문 지식에 따라 특정 작업이나 기능에 집중할 수 있도록 하여 역할 분리를 유지하는 데 도움이 됩니다. 특히 사용자 인터페이스와 앱의 비즈니스 논리를 더 깔끔하게 분리할 수 있습니다.
그러나 앱을 느슨하게 결합된 개별 구성 요소로 분할할 때 해결해야 할 많은 문제가 있습니다. 여기에는 다음이 포함됩니다.
- 사용자 인터페이스(UI) 컨트롤과 그것의 논리 간에 문제를 완전히 분리하는 방법을 결정. .NET MAUI 엔터프라이즈 앱을 만들 때 가장 중요한 결정 사항 중 하나는 앱을 유지 관리하고 테스트할 수 있도록 코드 숨김 파일에 비즈니스 논리를 배치할지 여부 또는 사용자 인터페이스 컨트롤과 그것의 논리 간에 문제를 완전히 분리할지 여부입니다. 자세한 내용은 Model-View-ViewModel을 참조하세요.
- 종속성 주입 컨테이너를 사용할지 여부를 결정 종속성 주입 컨테이너는 종속성이 주입된 클래스의 인스턴스를 생성하고 컨테이너 구성에 따라 수명을 관리하는 기능을 제공하여 개체 간의 종속성 결합을 줄입니다. 자세한 내용은 종속성 주입을 참조하세요.
- 개체 및 형식 참조로 연결하는 데 불편한 구성 요소 간 느슨하게 결합된 메시지 기반 통신과 플랫폼 제공 이벤트 중에서 하나를 선택. 자세한 내용은 느슨하게 결합된 구성 요소 간의 통신 소개를 참조하세요.
- 탐색을 호출하는 방법 및 탐색 논리가 상주해야 하는 위치를 포함해 여러 페이지를 탐색하는 방법을 결정. 자세한 내용은 탐색을 참조하세요.
- 정확성을 위해 사용자 입력의 유효성을 검사하는 방법을 결정 여기서는 사용자 입력의 유효성을 검사하는 방법과 유효성 검사 오류를 사용자에게 알리는 방법도 함께 결정해야 합니다. 자세한 내용은 유효성 검사를 참조하세요.
- 인증을 수행하는 방법 및 권한 부여를 사용하여 리소스를 보호하는 방법을 결정. 자세한 내용은 인증 및 권한 부여를 참조하세요.
- 데이터를 안정적으로 검색하는 방법 및 데이터를 캐시하는 방법을 포함하여 웹 서비스에서 원격 데이터에 액세스하는 방법을 결정. 자세한 내용은 원격 데이터에 액세스를 참조하세요.
- 앱을 테스트하는 방법을 결정 자세한 내용은 단위 테스트를 참조하세요.
이 가이드에서는 이러한 문제에 대한 참고 자료를 제공하고 .NET MAUI를 사용하여 플랫폼 간 엔터프라이즈 앱을 빌드하기 위한 핵심 패턴 및 아키텍처에 중점을 둡니다. 이 참고 자료는 일반적인 .NET MAUI 엔터프라이즈 앱 개발 시나리오를 해결하고 MVVM(Model-View-ViewModel) 패턴에 대한 지원을 통해 프레젠테이션, 프레젠테이션 논리 및 엔터티의 문제를 분리하여 조정, 유지 관리 및 테스트가 가능한 코드를 생성하는 데 그 목적이 있습니다.
애플리케이션 예제
이 가이드에는 다음 기능을 포함하는 온라인 저장소인 샘플 애플리케이션인 eShop이 포함되어 있습니다.
- 백 엔드 서비스에 대한 인증 및 권한 부여
- 항목 카탈로그를 탐색합니다.
- 카탈로그 필터링
- 카탈로그에서 항목 주문
- 사용자의 주문 기록 보기
- 설정 구성
샘플 애플리케이션 아키텍처
샘플 애플리케이션의 아키텍처에 대한 개략적인 개요는 아래와 같습니다.

샘플 애플리케이션은 다음과 함께 제공됩니다.
- .NET Aspire 앱 호스팅 및 오케스트레이션
- ASP.NET Core로 개발된 Blazor 웹 애플리케이션입니다.
- .NET MAUI를 사용하여 개발된 다중 플랫폼 앱 - iOS, Android, Mac Catalyst를 통한 macOS 및 Windows를 지원합니다.
샘플 애플리케이션에 포함되는 백 엔드 서비스를 열거하면 다음과 같습니다.
- ASP.NET Core ID 및 IdentityServer를 사용하는 ID 마이크로 서비스
- EntityFramework Core를 이용한 SQL Server 데이터베이스를 사용하는 CRUD(데이터 기반 만들기, 읽기, 업데이트, 삭제) 서비스인 카탈로그 마이크로 서비스
- 도메인 기반 디자인 패턴을 사용하는 도메인 기반 서비스인 주문 마이크로 서비스
- Redis Cache를 사용하는 데이터 기반 CRUD 서비스인 basket 마이크로 서비스
이러한 백 엔드 서비스는 ASP.NET Core를 사용하여 마이크로 서비스로 구현되며 .NET Aspire를 사용하여 고유한 컨테이너로 배포됩니다. 이러한 백 엔드 서비스를 종합적으로 eShop 참조 애플리케이션이라고 합니다. 클라이언트 앱은 REST(Representational State Transfer) 웹 인터페이스를 통해 백 엔드 서비스와 통신합니다. 마이크로 서비스 및 컨테이너에 대한 자세한 내용은 컨테이너화된 마이크로 서비스를 참조 하세요.
다중 플랫폼 앱
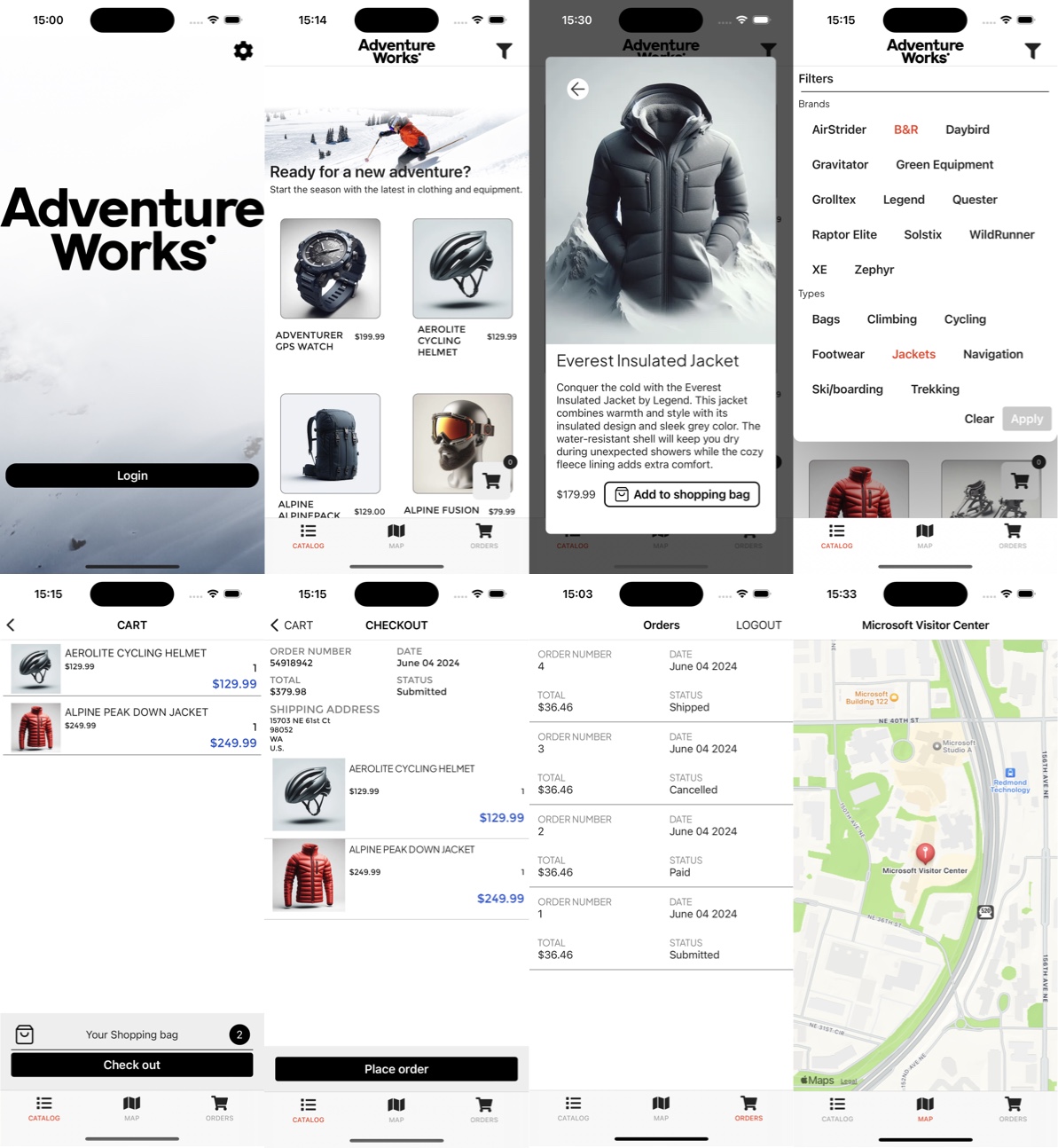
이 가이드에서는 .NET MAUI를 사용하여 플랫폼 간 엔터프라이즈 앱을 빌드하는 데 중점을 두고 eShop 다중 플랫폼 앱을 예로 사용합니다. 아래 이미지는 앞서 설명한 기능을 제공하는 eShop 다중 플랫폼 앱의 페이지를 보여 줍니다.

다중 플랫폼 앱은 eShop 참조 애플리케이션에서 제공하는 백 엔드 서비스를 사용합니다. 그러나 백 엔드 서비스를 배포하지 않으려는 사용자를 위해 모의 서비스의 데이터를 사용하도록 구성할 수 있습니다.
eShop 다중 플랫폼 앱은 다음과 같은 .NET MAUI 기능을 실행합니다.
- XAML
- 컨트롤
- 바인딩
- 변환기
- 스타일
- 애니메이션
- 명령
- 동작
- 트리거
- 효과
- 사용자 지정 컨트롤
이 기능에 대한 자세한 내용은 .NET MAUI 설명서를 참조하세요.
또한 eShop 다중 플랫폼 앱의 일부 클래스에 대해 단위 테스트가 제공됩니다.
다중 플랫폼 앱 솔루션
eShop 다중 플랫폼 앱 솔루션은 소스 코드와 기타 리소스를 여러 프로젝트로 구성합니다. 모든 핵심 모바일 구성 요소는 eShopContainers라는 단일 프로젝트에 포함되어 있습니다. 이것은 하나의 프로젝트가 여러 출력을 대상으로 지정할 수 있도록 하는 .NET 6에 도입된 기능이며, Xamarin.Forms 및 이전 .NET 버전에서 사용했던 여러 플랫폼 프로젝트가 필요하지 않습니다. 단위 테스트를 위해 추가 프로젝트가 포함됩니다.
이 프로젝트의 경우 모든 구성 요소가 단일 프로젝트에 저장되어 있지만 필요에 따라 여러 프로젝트로 분리하는 것이 좋습니다. 예를 들어 자체 종속성이 있는 서비스를 기반으로 여러 서비스 공급자 구현이 있는 경우 해당 서비스 공급자 구현을 별도의 프로젝트로 분리하는 것이 합리적일 수 있습니다. 프로젝트 분리에 적합한 후보로는 공유 모델, 서비스 구현, api 클라이언트 구성 요소, 데이터베이스 또는 캐싱 레이어가 포함됩니다. 비즈니스가 다른 프로젝트에서 구성 요소를 다시 사용할 수 있을 것으로 생각되는 모든 위치는 프로젝트를 분리할 수 있는 잠재적 대상에 속합니다. 그런 다음, 손쉬운 배포 및 버전 관리를 위해 NuGet을 통해 이러한 프로젝트를 패키징할 수 있습니다.
모든 프로젝트는 폴더를 사용하여 소스 코드 및 기타 리소스를 여러 범주로 구성합니다. eShop 다중 플랫폼 앱의 클래스는 수정이 거의 또는 전혀 없이 모든 .NET MAUI 앱에서 재사용될 수 있습니다.
eShop 프로젝트
eShop 프로젝트에는 다음 폴더가 포함되어 있습니다.
| 폴더 | 설명 |
|---|---|
| 애니메이션 | XAML에서 애니메이션을 사용할 수 있도록 하는 클래스를 포함합니다. |
| 동작 | 뷰 클래스에 노출되는 동작을 포함합니다. |
| 컨트롤 | 앱에서 사용하는 사용자 지정 컨트롤을 포함합니다. |
| 변환기 | 바인딩에 사용자 지정 논리를 적용하는 값 변환기를 포함합니다. |
| 예외 | 사용자 지정 ServiceAuthenticationException을 포함합니다. |
| 확장 | VisualElement 및 IEnumerable<T> 클래스에 대한 확장 메서드를 포함합니다. |
| 도우미 | 앱에 대한 도우미 클래스를 포함합니다. |
| Models | 앱에 대한 모델 클래스를 포함합니다. |
| 속성 | .NET 어셈블리 메타데이터 파일인 AssemblyInfo.cs를 포함합니다. |
| Services | 앱에 제공되는 서비스를 구현하는 인터페이스 및 클래스를 포함합니다. |
| 트리거 | XAML에서 애니메이션을 호출하는 데 사용되는 BeginAnimation 트리거를 포함합니다. |
| Validations | 데이터 입력 유효성 검사와 관련된 클래스를 포함합니다. |
| ViewModels | 페이지에 노출되는 애플리케이션 논리를 포함합니다. |
| 뷰 | 앱의 페이지를 포함합니다. |
요약
Microsoft의 플랫폼 간 다중 플랫폼 앱 개발 도구 및 플랫폼은 B2E, B2B 및 B2C 모바일 클라이언트 앱에 대한 포괄적인 솔루션을 제공하여 모든 대상 플랫폼(iOS, macOS, Android 및 Windows)에서 코드를 공유할 수 있으며 총 소유 비용을 절감하는 데 도움이 됩니다. 앱은 네이티브 플랫폼 모양과 느낌을 유지하면서 사용자 인터페이스 및 앱 논리 코드를 공유할 수 있습니다.
엔터프라이즈 앱 개발자는 개발 중에 앱의 아키텍처를 변경할 수 있는 몇 가지 문제에 직면해 있습니다. 따라서 시간이 지남에 따라 수정하거나 확장할 수 있도록 앱을 빌드하는 것이 중요합니다. 이러한 적응성을 고려한 디자인은 어려울 수 있으며 다만 일반적으로 앱에 쉽게 통합할 수 있는 느슨하게 결합된 개별 구성 요소로 앱을 분할하는 작업이 필요합니다.
.NET
