UITextView.AttributedText 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
텍스트 뷰의 내용을 특성 문자열로 사용합니다.
[ObjCRuntime.Introduced(ObjCRuntime.PlatformName.iOS, 6, 0, ObjCRuntime.PlatformArchitecture.All, null)]
public virtual Foundation.NSAttributedString AttributedText { [ObjCRuntime.Introduced(ObjCRuntime.PlatformName.iOS, 6, 0, ObjCRuntime.PlatformArchitecture.All, null)] [Foundation.Export("attributedText", ObjCRuntime.ArgumentSemantic.Copy)] get; [ObjCRuntime.Introduced(ObjCRuntime.PlatformName.iOS, 6, 0, ObjCRuntime.PlatformArchitecture.All, null)] [Foundation.Export("setAttributedText:", ObjCRuntime.ArgumentSemantic.Copy)] set; }member this.AttributedText : Foundation.NSAttributedString with get, set속성 값
- 특성
설명
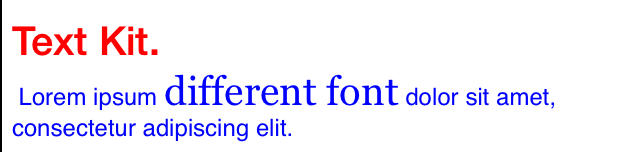
애플리케이션 개발자는 에서 UITextView여러 텍스트 스타일을 사용하려는 경우 이 속성을 사용해야 합니다. 다음 예제에서는 이미지와 같이 M:Foundation.NSMutableAttributableString.AddAttribute*을 사용하여 다양한 범위에서 색과 글꼴을 수정합니다.
//UITextView default
var atts = new UIStringAttributes();
atts.ForegroundColor = UIColor.Blue;
var txt = "Text Kit.\n Lorem ipsum different font dolor sit amet, consectetur adipiscing elit.";
var attributedString = new NSMutableAttributedString(txt,atts);
//Multiple type styles.
attributedString.BeginEditing();
attributedString.AddAttribute(UIStringAttributeKey.ForegroundColor, UIColor.Red, new NSRange(0, 10));
attributedString.AddAttribute(UIStringAttributeKey.Font, UIFont.PreferredFontForTextStyle(UIFontTextStyle.Headline), new NSRange(0, 10));
attributedString.AddAttribute(UIStringAttributeKey.Font, UIFont.FromName("Georgia", 20), new NSRange(23, 14));
attributedString.EndEditing();
TextView.AttributedText = attributedString;

적용 대상
추가 정보
- AllowsEditingTextAttributes
- DataDetectorTypes
- Editable
- Font
- Text
- TextAlignment
- <xref:UIKit.UITextView.TextContainerInsert>
- TextColor
- TypingAttributes