GradientBrush.ColorInterpolationMode Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets a ColorInterpolationMode enumeration that specifies how the gradient's colors are interpolated.
public:
property System::Windows::Media::ColorInterpolationMode ColorInterpolationMode { System::Windows::Media::ColorInterpolationMode get(); void set(System::Windows::Media::ColorInterpolationMode value); };public System.Windows.Media.ColorInterpolationMode ColorInterpolationMode { get; set; }member this.ColorInterpolationMode : System.Windows.Media.ColorInterpolationMode with get, setPublic Property ColorInterpolationMode As ColorInterpolationModeProperty Value
Specifies how the colors in a gradient are interpolated. The default is SRgbLinearInterpolation.
Examples
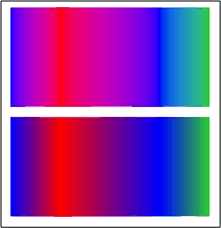
The following example shows two similar gradients that have different modes of color interpolation, which causes the interpolation to happen in different color spaces.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<Rectangle Width="200" Height="100" Margin="10">
<Rectangle.Fill>
<!-- This gradient uses a ColorInterpolationMode of "ScRgbLinearInterpolation"
which indicates that the colors of the gradient are interpolated using the
ScRGB color space. -->
<LinearGradientBrush ColorInterpolationMode="ScRgbLinearInterpolation"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="200" Height="100" Margin="10">
<Rectangle.Fill>
<!-- This gradient uses a ColorInterpolationMode of "SRgbLinearInterpolation"
which indicates that the colors of the gradient are interpolated using the
sRGB color space. -->
<LinearGradientBrush ColorInterpolationMode="SRgbLinearInterpolation"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
The following illustration shows what the preceding example produces.

Remarks
Dependency Property Information
| Identifier field | ColorInterpolationModeProperty |
Metadata properties set to true |
None |
Applies to
GitHub에서 Microsoft와 공동 작업
이 콘텐츠의 원본은 GitHub에서 찾을 수 있으며, 여기서 문제와 끌어오기 요청을 만들고 검토할 수도 있습니다. 자세한 내용은 참여자 가이드를 참조하세요.
.NET
