DrawingGroup.Opacity Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets the opacity of this DrawingGroup.
public:
property double Opacity { double get(); void set(double value); };public double Opacity { get; set; }member this.Opacity : double with get, setPublic Property Opacity As DoubleProperty Value
A value between 0 and 1, inclusive, that describes the opacity of this DrawingGroup. The default is 1.
Examples
This example shows how to modify the opacity of a Drawing. The DrawingGroup class is the only type of Drawing object that has an Opacity property.
To change the opacity of a Drawing object, add it to a DrawingGroup and set the Opacity property of the DrawingGroup object.
The Opacity setting of the DrawingGroup object is multiplied by the opacity of its child drawings; for example, if a DrawingGroup has an Opacity of 0.5 and it contains a GeometryDrawing that has a 50 percent opaque Brush, the brush is 25 percent opaque (0.5 * 0.5).
To alter the opacity of select portions of a drawing, use an OpacityMask.
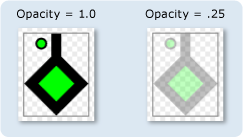
The following example uses a DrawingGroup to combine several GeometryDrawing objects. The example also sets the opacity of the DrawingGroup object to 0.25 so that the drawings are 25 percent opaque.
This illustration shows the DrawingGroup before and after its Opacity is set to 0.25.

using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class OpacityExample : Page
{
public OpacityExample()
{
//
// Create a GeometryDrawing.
//
// Define the drawing's contents.
PathFigure pLineFigure = new PathFigure();
pLineFigure.StartPoint = new Point(25, 25);
PolyLineSegment pLineSegment = new PolyLineSegment();
pLineSegment.Points.Add(new Point(0, 50));
pLineSegment.Points.Add(new Point(25, 75));
pLineSegment.Points.Add(new Point(50, 50));
pLineSegment.Points.Add(new Point(25, 25));
pLineSegment.Points.Add(new Point(25, 0));
pLineFigure.Segments.Add(pLineSegment);
PathGeometry pGeometry = new PathGeometry();
pGeometry.Figures.Add(pLineFigure);
GeometryDrawing drawing1 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 10),
pGeometry
);
//
// Create another GeometryDrawing.
//
GeometryDrawing drawing2 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 2),
new EllipseGeometry(new Point(10, 10), 5, 5)
);
// Create the DrawingGroup and add the
// geometry drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(drawing1);
aDrawingGroup.Children.Add(drawing2);
//
// Set the opacity of the DrawingGroup to 0.25.
//
aDrawingGroup.Opacity = 0.25;
// Use an Image control and a DrawingImage to
// display the drawing.
DrawingImage aDrawingImage = new DrawingImage(aDrawingGroup);
// Freeze the DrawingImage for performance benefits.
aDrawingImage.Freeze();
Image anImage = new Image();
anImage.Source = aDrawingImage;
anImage.Stretch = Stretch.None;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
// Create a border around the images and add it to the
// page.
Border imageBorder = new Border();
imageBorder.BorderBrush = Brushes.Gray;
imageBorder.BorderThickness = new Thickness(1);
imageBorder.VerticalAlignment = VerticalAlignment.Top;
imageBorder.HorizontalAlignment = HorizontalAlignment.Left;
imageBorder.Margin = new Thickness(20);
imageBorder.Child = anImage;
this.Background = Brushes.White;
this.Margin = new Thickness(20);
this.Content = imageBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Background="White" Margin="20">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="20">
<Image Stretch="None">
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<!-- The drawing group, with an Opacity of 0.25. -->
<DrawingGroup Opacity="0.25">
<GeometryDrawing Brush="Lime" Geometry="M 25,25 L 0,50 25,75 50,50 25,25 25,0">
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing Brush="Lime">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="10,10" RadiusX="5" RadiusY="5" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="2" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
Remarks
A value of 1 specifies that the DrawingGroup is completely opaque; a value of 0 specifies that it is completely transparent. A value that is less than 0 is treated as 0, and a value that is larger than 1 is treated as 1.
Another way to control the opacity of a GeometryDrawing is to specify the Opacity of its Brush.
DrawingGroup operations are applied in the following order:
Dependency Property Information
| Identifier field | OpacityProperty |
Metadata properties set to true |
None |
Applies to
See also
.NET
