방법: 애플리케이션 단추 사용자 지정
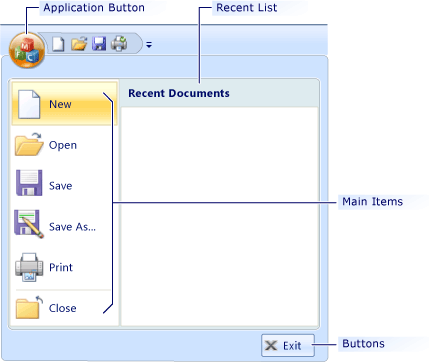
애플리케이션 단추를 클릭하면 명령 메뉴가 표시됩니다. 일반적으로 메뉴에는 열기, 저장, 인쇄 및 끝내기와 같은 파일 관련 명령이 포함되어 있습니다.

애플리케이션 단추를 사용자 지정하려면 속성 창(리소스 보기)에서 열고 속성을 수정한 다음 리본 컨트롤을 미리 봅니다.
속성 창 애플리케이션 단추를 열려면
Visual Studio의 보기 메뉴에서 리소스 보기를 클릭합니다.
리소스 뷰에서 리본 리소스를 두 번 클릭하여 디자인 화면에 표시합니다.
디자인 화면에서 애플리케이션 단추 메뉴를 마우스 오른쪽 단추로 클릭한 다음 속성을 클릭합니다.
애플리케이션 단추 속성
다음 표에서는 애플리케이션 단추의 속성을 정의합니다.
| 속성 | 정의 |
|---|---|
| 단추 | 애플리케이션 메뉴의 오른쪽 아래 모서리에 표시되는 최대 3개의 단추 컬렉션을 포함합니다. |
| 캡션 | 컨트롤의 텍스트를 지정합니다. 다른 리본 요소와 달리 애플리케이션 단추는 캡션 텍스트를 표시하지 않습니다. 대신 텍스트는 접근성에 사용됩니다. |
| HDPI 이미지 | HDPI(High dots per inch) 애플리케이션 단추 아이콘의 식별자를 지정합니다. 애플리케이션이 높은 DPI 모니터에서 실행되면 이미지 대신 HDPI 이미지가 사용됩니다. |
| HDPI 큰 이미지 | 높은 DPI 큰 이미지의 식별자를 지정합니다. 애플리케이션이 높은 DPI 모니터에서 실행되면 큰 이미지 대신 HDPI 큰 이미지가 사용됩니다. |
| HDPI 작은 이미지 | 높은 DPI 작은 이미지의 식별자를 지정합니다. 애플리케이션이 높은 DPI 모니터에서 실행되면 작은 이미지 대신 HDPI Small Images가 사용됩니다. |
| ID | 컨트롤의 식별자를 지정합니다. |
| 이미지 | 애플리케이션 단추 아이콘의 식별자를 지정합니다. 이 아이콘은 알파 투명도가 있는 32비트 26x26 비트맵입니다. 응용 프로그램 단추를 클릭하거나 마우스로 가리킬 때 아이콘의 투명한 부분이 강조 표시됩니다. |
| Keys | 키 팁 탐색을 사용할 때 표시되는 문자열을 지정합니다. Alt 키를 누르면 키 팁 탐색이 활성화됩니다. |
| 큰 이미지 | 일련의 32x32 아이콘이 포함된 이미지의 식별자를 지정합니다. 아이콘은 Main Items 컬렉션의 단추에서 사용됩니다. |
| 기본 항목 | 애플리케이션 메뉴에 표시되는 메뉴 항목의 컬렉션을 포함합니다. |
| MRU 캡션 | 최근 목록 패널에 표시되는 텍스트를 지정합니다. |
| 작은 이미지 | 일련의 16x16 아이콘이 포함된 이미지의 식별자를 지정합니다. 아이콘은 Buttons 컬렉션의 단추에서 사용됩니다. |
| 사용 | 최근 목록 패널을 사용하거나 사용하지 않도록 설정합니다. 애플리케이션 메뉴에 최근 목록 패널이 나타납니다. |
| Width | 최근 목록 패널의 너비를 픽셀 단위로 지정합니다. |
애플리케이션 메뉴가 디자인 화면에 표시되지 않습니다. 리본을 보려면 리본을 미리 보거나 애플리케이션을 실행해야 합니다.
리본 컨트롤을 미리 보려면
- 리본 편집기 도구 모음에서 테스트 리본을 클릭합니다.