DHTML 컨트롤 프로젝트의 요소 식별
대부분의 DHTML 컨트롤 코드는 모든 ATL 컨트롤에 대해 생성된 코드와 같습니다. 제네릭 코드에 대한 기본적인 이해는 ATL 자습서를 통해 작업하고 ATL COM 개체의 ATL 프로젝트 및 기본 사항 만들기 섹션을 참조하세요.
DHTML 컨트롤은 다음을 제외한 모든 ATL 컨트롤과 유사합니다.
컨트롤이 구현하는 일반 인터페이스 외에도 C++ 코드와 HTML UI(사용자 인터페이스) 간에 통신하는 데 사용되는 추가 인터페이스를 구현합니다. HTML UI는 이 인터페이스를 사용하여 C++ 코드를 호출합니다.
컨트롤 UI에 대한 HTML 리소스를 만듭니다.
IWebBrowser2 형식의 스마트 포인터인 멤버 변수
m_spBrowser를 통해 DHTML 개체 모델에 액세스할 수 있습니다. 이 포인터를 사용하여 DHTML 개체 모델의 모든 부분에 액세스합니다.
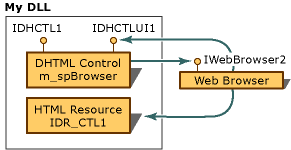
다음 그래픽에서는 DLL, DHTML 컨트롤, 웹 브라우저 및 HTML 리소스 간의 관계를 보여 줍니다.

참고 항목
이 그래픽의 이름은 자리 표시자입니다. HTML 리소스의 이름과 컨트롤에 노출되는 인터페이스는 ATL 컨트롤 마법사에서 할당한 이름을 기반으로 합니다.
이 그래픽에서 요소는 다음과 같습니다.
내 DLL ATL 프로젝트 마법사를 사용하여 만든 DLL입니다.
DHTML 컨트롤 (
m_spBrowser) ATL 개체 마법사를 사용하여 만든 DHTML 컨트롤입니다. 이 컨트롤은 웹 브라우저 개체의 인터페이스IWebBrowser2를 통해 웹 브라우저 개체 및 해당 메서드에 액세스합니다. 컨트롤 자체는 컨트롤에 필요한 다른 표준 인터페이스 외에도 다음 두 인터페이스를 노출합니다.IDHCTL1컨테이너에서만 사용하기 위해 컨트롤에서 노출하는 인터페이스입니다.IDHCTLUI1C++ 코드와 HTML 사용자 인터페이스 간의 통신을 위한 디스패치 인터페이스입니다. 웹 브라우저는 컨트롤의 디스패치 인터페이스를 사용하여 컨트롤을 표시합니다. 호출한 다음 호출하려는 이 디스패치 인터페이스의 메서드 이름을 호출하여window.external컨트롤의 사용자 인터페이스에서 이 디스패치 인터페이스의 다양한 메서드를 호출할 수 있습니다. 이 컨트롤의 UI를 구성하는 HTML 내의 SCRIPT 태그에서 액세스window.external합니다. 리소스 파일에서 외부 메서드를 호출하는 방법에 대한 자세한 내용은 DHTML에서 C++ 코드 호출을 참조하세요.
IDR_CTL1 HTML 리소스의 리소스 ID입니다. 이 경우 파일 이름은 DHCTL1UI.htm. DHTML 컨트롤은 텍스트 편집기를 사용하여 편집할 수 있는 표준 HTML 태그 및 외부 창 디스패치 명령을 포함하는 HTML 리소스를 사용합니다.
웹 브라우저 웹 브라우저는 HTML 리소스의 HTML을 기반으로 컨트롤의 UI를 표시합니다. DHTML 개체 모델에 대한 액세스를 허용하기 위해 DHTML 컨트롤에서 웹 브라우저의
IWebBrowser2인터페이스에 대한 포인터를 사용할 수 있습니다.
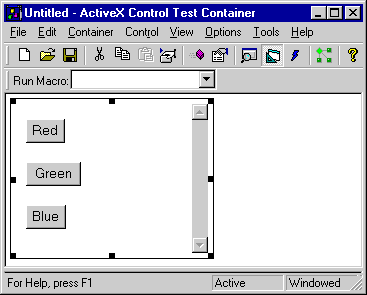
ATL 컨트롤 마법사는 HTML 리소스와 .cpp 파일 모두에서 기본 코드를 사용하여 컨트롤을 생성합니다. 마법사에서 생성한 대로 컨트롤을 컴파일하고 실행한 다음 웹 브라우저 또는 ActiveX 컨트롤 테스트 컨테이너에서 컨트롤을 볼 수 있습니다. 아래 그림에서는 테스트 컨테이너에 세 개의 단추가 표시된 기본 ATL DHTML 컨트롤을 보여 줍니다.

DHTML 컨트롤 빌드를 시작하려면 ATL DHTML 컨트롤 만들기를 참조하세요. 테스트 컨테이너에 액세스하는 방법에 대한 자세한 내용은 테스트 컨테이너를 사용하여 속성 및 이벤트 테스트를 참조하세요.