빠른 시작: 브라우저에서 JavaScript v12 SDK로 Blob 관리
Azure Blob 스토리지는 대량의 비정형 데이터를 저장하도록 최적화되어 있습니다. Blob은 이미지, 문서, 스트리밍 미디어 및 보관 데이터를 포함하여 텍스트 또는 이진 데이터를 저장할 수 있는 개체입니다. 이 빠른 시작에서는 브라우저에서 JavaScript를 사용하여 Blob을 관리하는 방법에 대해 알아봅니다. Blob을 업로드하여 나열하고, 컨테이너를 만들고 삭제합니다.
코드 예제에서는 JavaScript용 Azure Blob Storage 클라이언트 라이브러리를 사용하여 다음 작업을 수행하는 방법을 보여 줍니다.
추가 리소스:
API 참조 | 라이브러리 소스 코드 | 패키지(npm) | 샘플
필수 조건
개체 모델
Blob Storage는 다음 세 가지 유형의 리소스를 제공합니다.
- 스토리지 계정
- 스토리지 계정의 컨테이너
- 컨테이너의 blob
다음 다이어그램에서는 리소스 간의 관계를 보여줍니다.

이 빠른 시작에서는 다음 JavaScript 클래스를 사용하여 이러한 리소스와 상호 작용합니다.
- BlobServiceClient:
BlobServiceClient클래스를 사용하면 Azure Storage 리소스 및 Blob 컨테이너를 조작할 수 있습니다. - ContainerClient:
ContainerClient클래스를 사용하면 Azure Storage 컨테이너와 해당 Blob을 조작할 수 있습니다. - BlockBlobClient:
BlockBlobClient클래스를 사용하면 Azure Storage blob을 조작할 수 있습니다.
브라우저 액세스를 위한 스토리지 계정 구성
웹 브라우저에서 스토리지 계정에 프로그래밍 방식으로 액세스하려면 CORS 액세스를 구성하고 SAS 연결 문자열을 만들어야 합니다.
CORS 규칙 만들기
웹 애플리케이션에서 클라이언트의 Blob 스토리지에 액세스하려면 CORS(원본 간 리소스 공유)를 사용하도록 계정을 구성해야 합니다.
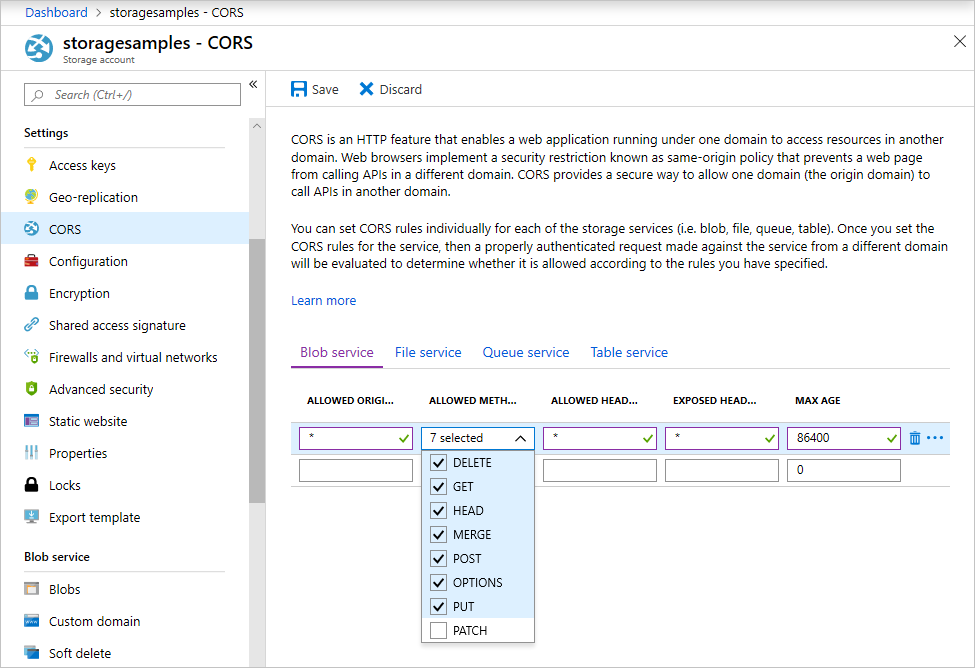
Azure Portal에서 스토리지 계정을 선택합니다. 새 CORS 규칙을 정의하려면 설정 섹션으로 이동하여 CORS를 선택합니다. 이 빠른 시작에서는 완전히 공개된 CORS 규칙을 만듭니다.

다음 표에서는 각 CORS 설정을 설명하고 규칙을 정의하는 데 사용되는 값을 설명합니다.
| 설정 | 값 | 설명 |
|---|---|---|
| 허용된 원본 | * | 허용 가능한 원본으로 설정된 도메인의 쉼표로 구분된 목록을 허용합니다. 값을 *로 설정하면 스토리지 계정에 대한 모든 도메인 액세스가 허용됩니다. |
| 허용된 메서드 | DELETE, GET, HEAD, MERGE, POST, OPTIONS 및 PUT | 스토리지 계정에 대해 실행하도록 허용된 HTTP 동사를 나열합니다. 이 빠른 시작에서는 사용 가능한 옵션을 모두 선택합니다. |
| 허용된 헤더 | * | 스토리지 계정에서 허용하는 요청 헤더(접두 헤더 포함)의 목록을 정의합니다. 값을 *로 설정하면 모든 헤더에 액세스할 수 있습니다. |
| 노출된 헤더 | * | 계정에서 허용되는 응답 헤더를 나열합니다. 값을 *로 설정하면 계정에서 모든 헤더를 보낼 수 있습니다. |
| 최대 기간 | 86400 | 브라우저에서 실행 전 OPTIONS 요청을 캐시하는 최대 시간(초)입니다. 값이 86400이면 하루 동안 캐시를 유지할 수 있습니다. |
필드가 이 표의 값으로 채워지면 저장 단추를 선택합니다.
Important
프로덕션 환경에서 사용하는 모든 설정이 보안 액세스를 유지하기 위해 스토리지 계정에 필요한 최소한의 액세스 권한을 공개하는지 확인하세요. 여기에 설명된 CORS 설정은 관대한 보안 정책을 정의하므로 빠른 시작에 적합합니다. 하지만 이러한 설정은 실제 컨텍스트에서는 적합하지 않습니다.
SAS 연결 문자열 만들기
SAS(공유 액세스 서명)는 브라우저에서 실행되는 코드에서 Azure Blob 스토리지 요청에 권한을 부여하는 데 사용됩니다. SAS를 사용하면 클라이언트는 계정 액세스 키 또는 연결 문자열 없이 스토리지 리소스에 대한 액세스 권한을 부여할 수 있습니다. SAS에 대한 자세한 내용은 SAS(공유 액세스 서명) 사용을 참조하세요.
다음 단계에 따라 Blob service SAS URL을 가져옵니다.
- Azure Portal에서 스토리지 계정을 선택합니다.
- 보안 + 네트워킹 섹션으로 이동하여 공유 액세스 서명을 선택합니다.
- SAS 토큰이 모든 스토리지 계정 서비스에 액세스할 수 있는지 알아보려면 허용된 서비스를 검토합니다.
- Blob
- 파일
- 큐
- 테이블
- 포함할 허용된 리소스 유형을 선택합니다.
- 서비스
- 컨테이너
- Object
- 기본적으로 SAS 토큰의 수명이 제한되어 있음을 이해하려면 시작 및 만료 날짜/시간을 검토합니다.
- 아래로 스크롤하여 SAS 및 연결 문자열 생성 단추를 선택합니다.
- 더 아래로 스크롤하여 Blob service SAS URL 필드를 찾습니다.
- Blob service SAS URL 필드의 오른쪽 끝에 있는 클립보드에 복사 단추를 선택합니다.
- 이후 단계에서 사용할 수 있도록 복사된 URL을 어딘가에 저장합니다.
참고 항목
포털에서 반환된 SAS 토큰에는 URL 쿼리 문자열의 구분 기호 문자(‘?’)가 포함되지 않습니다. 리소스 URL에 SAS 토큰을 추가하는 경우 SAS 토큰을 추가하기 전에 리소스 URL에 구분 기호 문자를 추가해야 합니다.
JavaScript 프로젝트 만들기
blob-quickstart-v12라는 JavaScript 애플리케이션을 만듭니다.
콘솔 창(예: cmd, PowerShell 또는 Bash)에서 프로젝트에 대한 새 디렉터리를 만듭니다.
mkdir blob-quickstart-v12새로 만든 blob-quickstart-v12 디렉터리로 전환합니다.
cd blob-quickstart-v12package.json을 만듭니다.
npm init -yVisual Studio Code에서 프로젝트를 엽니다.
code .
Blob Storage용 npm 패키지 설치
Visual Studio Code 터미널에서 Azure Storage npm 패키지를 설치합니다.
npm install @azure/storage-blob브라우저용 파일과 패키지를 번들로 묶기 위해 번들러 패키지를 설치합니다.
npm install parcel다른 번들러를 사용하려는 경우 Azure SDK 묶음에 대해 자세히 알아봅니다.
브라우저 묶음 구성
Visual Studio Code에서 package.json 파일을 열고
browserlist를 추가합니다. 이browserlist는 자주 사용되는 브라우저의 최신 버전을 대상으로 합니다. 이제 전체 package.json 파일은 다음과 같습니다."browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],웹 사이트를 묶기 위해 시작 스크립트를 추가합니다.
"scripts": { "start": "parcel ./index.html" },
HTML 파일 만들기
index.html을 만들고 다음 HTML 코드를 추가합니다.<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
JavaScript 파일 만들기
프로젝트 디렉터리에서 다음을 수행합니다.
이름이
index.js인 새 파일을 만듭니다.Azure Storage npm 패키지를 추가합니다.
const { BlobServiceClient } = require("@azure/storage-blob");
UI 요소에 대한 필드 선언
사용자 상호 작용을 위한 DOM 요소 추가:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
이 코드는 각 HTML 요소에 대한 필드를 선언하고, 출력을 표시하는 reportStatus 함수를 구현합니다.
스토리지 계정 정보 추가
스토리지 계정에 액세스하려면 index.js 파일 끝에 다음 코드를 추가합니다. <placeholder>를 이전에 생성한 Blob service SAS URL로 바꿉니다. 다음 코드를 index.js 파일의 끝에 추가합니다.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
클라이언트 개체 만들기
스토리지 계정에 연결할 BlobServiceClient 및 ContainerClient 개체를 만듭니다. 다음 코드를 index.js 파일의 끝에 추가합니다.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
스토리지 컨테이너 만들기 및 삭제
웹 페이지에서 해당 단추를 선택하면 스토리지 컨테이너를 만들고 삭제합니다. 다음 코드를 index.js 파일의 끝에 추가합니다.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Blob 나열
파일 나열 단추를 선택하면 스토리지 컨테이너의 내용이 나열됩니다. 다음 코드를 index.js 파일의 끝에 추가합니다.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
이 코드는 ContainerClient.listBlobsFlat 함수를 호출한 다음, 반복기를 사용하여 반환된 각 BlobItem의 이름을 검색합니다. 각 BlobItem에 대해 Files 목록을 name 속성 값으로 업데이트합니다.
컨테이너에 Blob 업로드
파일 선택 및 업로드 단추를 선택하면 스토리지 컨테이너에 파일을 업로드할 수 있습니다. 다음 코드를 index.js 파일의 끝에 추가합니다.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
이 코드는 선택 및 업로드 파일 단추를 숨겨진 file-input 요소에 연결합니다. 단추 click 이벤트에서 파일 입력 click 이벤트를 트리거하고 파일 선택기를 표시합니다. 파일을 선택하고 대화 상자를 닫으면 input 이벤트가 발생하고 uploadFiles 함수가 호출됩니다. 이 함수는 BlockBlobClient 개체를 만든 다음, 선택한 각 파일에 대해 브라우저 전용 uploadBrowserData 함수를 호출합니다. 각 호출에서 Promise를 반환합니다. 모두 함께 대기할 수 있도록 각 Promise가 목록에 추가됩니다. 그러면 파일이 병렬로 업로드됩니다.
Blob 삭제
선택한 파일 삭제 단추를 선택하면 스토리지 컨테이너에서 파일을 삭제합니다. 다음 코드를 index.js 파일의 끝에 추가합니다.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
이 코드는 목록에서 선택한 각 파일을 제거하는 ContainerClient.deleteBlob 함수를 호출합니다. 그런 다음, 앞에서 표시된 listFiles 함수를 호출하여 Files 목록의 내용을 새로 고칩니다.
코드 실행
Visual Studio Code 터미널에서 앱을 실행합니다.
npm start이 프로세스는 파일을 묶고 웹 서버를 시작합니다.
다음 URL을 사용하여 브라우저에서 웹 사이트에 액세스합니다.
http://localhost:1234
1단계: 컨테이너 만들기
- 웹앱에서 컨테이너 만들기를 선택합니다. 컨테이너가 만들어졌다는 상태가 표시됩니다.
- Azure Portal에서 컨테이너가 만들어졌는지 확인합니다. 사용자의 스토리지 계정을 선택합니다. Blob service에서 컨테이너를 선택합니다. 새 컨테이너가 표시되는지 확인합니다. (새로 고침을 선택해야 할 수도 있습니다.)
2단계: 컨테이너에 Blob 업로드
- 로컬 컴퓨터에서 테스트 파일(예: test.txt)을 만들어 저장합니다.
- 웹앱에서 파일 선택 및 업로드를 선택합니다.
- 테스트 파일로 이동한 다음, 열기를 선택합니다. 파일이 업로드되고 파일 목록이 검색되었다는 상태가 표시됩니다.
- Azure Portal에서 이전에 만든 새 컨테이너의 이름을 선택합니다. 테스트 파일이 표시되는지 확인합니다.
3단계: Blob 삭제
- 웹앱의 파일 아래에서 테스트 파일을 선택합니다.
- 선택한 파일 삭제를 선택합니다. 파일이 삭제되어 컨테이너에 파일이 없다는 상태가 표시됩니다.
- Azure Portal에서 새로 고침을 선택합니다. Blob이 없습니다.라고 표시되는지 확인합니다.
4단계: 컨테이너 삭제
- 웹앱에서 컨테이너 삭제를 선택합니다. 컨테이너가 삭제되었다는 상태가 표시됩니다.
- Azure Portal에 있는 포털 창의 왼쪽 위에서 <계정 이름> | 컨테이너 링크를 선택합니다.
- 새로 고침을 선택합니다. 새 컨테이너가 사라집니다.
- 웹앱을 닫습니다.
스토리지 에뮬레이터 사용
이 빠른 시작은 Azure 클라우드에 컨테이너와 Blob을 만들었습니다. 또한 Azure Blob Storage npm 패키지를 사용하여 개발 및 테스트를 위해 Azure Storage 에뮬레이터에서 로컬로 이러한 리소스를 만들 수 있습니다.
리소스 정리
- 이 빠른 시작을 마치면
blob-quickstart-v12디렉터리를 삭제합니다. - Azure Storage 리소스 사용을 마친 경우 다음 방법 중 하나를 사용하여 리소스 그룹을 제거합니다.
다음 단계
이 빠른 시작에서는 JavaScript를 사용하여 Blob을 업로드, 나열 및 삭제하는 방법을 알아보았습니다. 또한 Blob 스토리지 컨테이너를 만들고 삭제하는 방법도 알아보았습니다.
자습서, 샘플, 빠른 시작 및 기타 설명서는 다음을 참조하세요.
- 자세한 내용은 JavaScript용 Azure Blob 스토리지 클라이언트 라이브러리를 참조하세요.
- Blob 스토리지 샘플 앱을 보려면 Azure Blob 스토리지 클라이언트 라이브러리 v12 JavaScript 샘플을 계속 진행하세요.