빠른 시작: Azure Portal에서 데모 검색 앱 만들기
Azure AI Search에 대한 이 빠른 시작에서는 Azure Portal의 데모 앱 만들기 마법사를 사용하여 브라우저에서 실행되는 다운로드 가능한 "localhost" 스타일 웹앱을 생성하는 방법을 알아봅니다. 구성 방법에 따라 생성된 앱은 처음 사용할 때 작동하며 검색 서비스의 인덱스로 라이브 읽기 전용 연결됩니다. 기본 앱에는 검색 창, 결과 영역, 사이드바 필터 및 자동 완성 지원이 포함될 수 있습니다.
데모 앱은 클라이언트 앱에서 인덱스가 작동하는 방식을 시각화하는 데 도움을 줄 수 있지만, 프로덕션 시나리오에는 적합하지 않습니다. 프로덕션 앱에는 데모 앱에서 제공하지 않는 보안, 오류 처리, 호스팅 논리가 포함되어야 합니다.
필수 조건
시작하기 전에 다음과 같은 필수 구성 요소를 갖추어야 합니다.
활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
Azure AI 검색 서비스. 서비스를 만들거나 현재 구독에서 기존 서비스를 찾습니다. 이 빠른 시작에서는 체험 서비스를 사용할 수 있습니다.
Microsoft Edge(최신 버전) 또는 Google Chrome.
생성된 애플리케이션의 기반으로 사용할 검색 인덱스입니다.
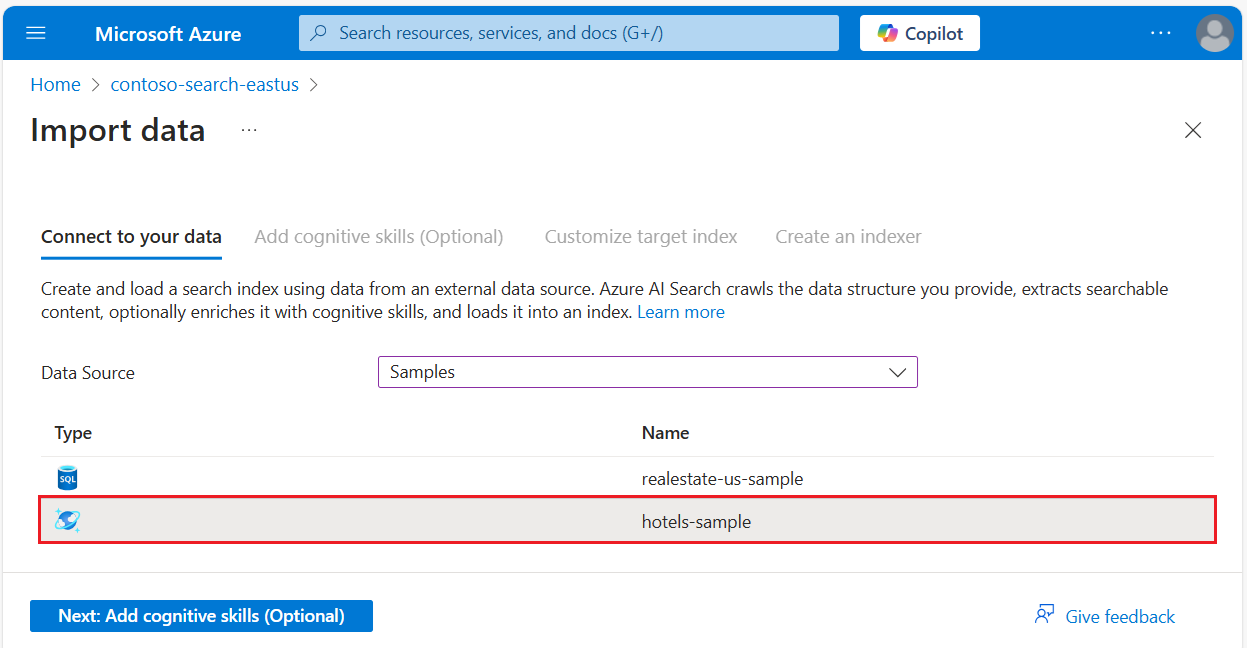
이 빠른 시작에서는 기본 제공 호텔 샘플 데이터 세트를 사용합니다. 이 연습에 사용된 인덱스를 만들려면 데이터 가져오기 마법사를 실행하고 호텔 샘플 원본을 선택하고 모든 기본값을 적용합니다.

인덱스를 사용할 준비가 되면 다음 단계로 이동합니다.
마법사 시작
Azure 계정으로 Azure Portal에 로그인하고 검색 서비스를 찾습니다.
검색 관리>인덱스 아래
hotels-sample-index를 선택합니다.
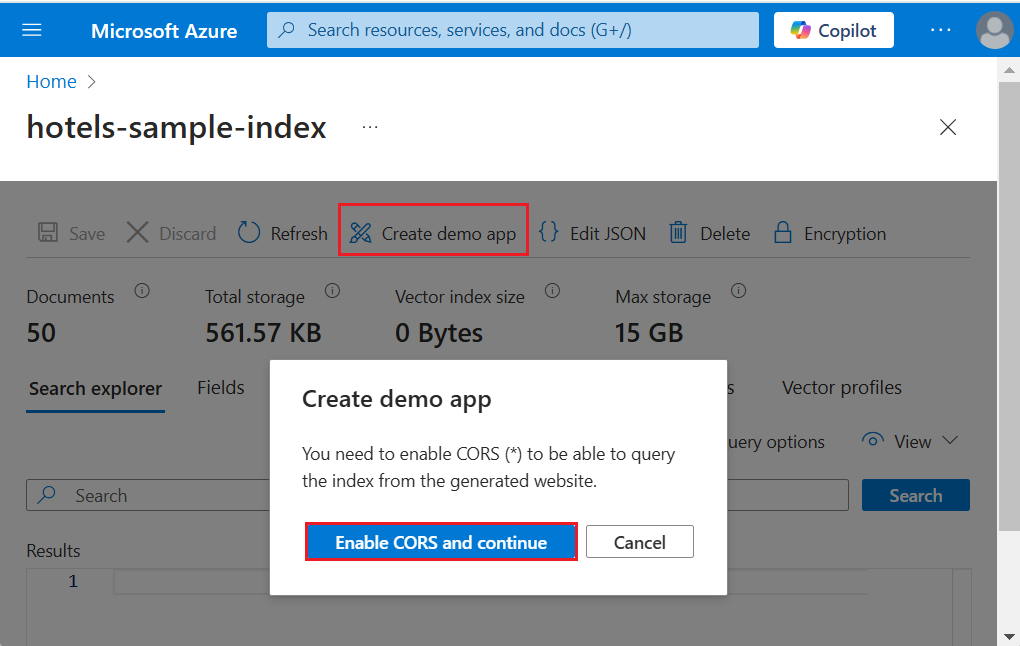
인덱스 페이지의 위쪽에서 데모 앱 만들기를 선택하여 마법사를 시작합니다.
첫 번째 마법사 페이지에서 CORS(원본 간 리소스 공유) 사용을 선택하여 CORS 지원을 인덱스 정의에 추가합니다. 이 단계는 선택 사항이지만, 이를 수행하지 않으면 로컬 웹앱이 원격 인덱스에 연결되지 않습니다.

검색 결과 구성
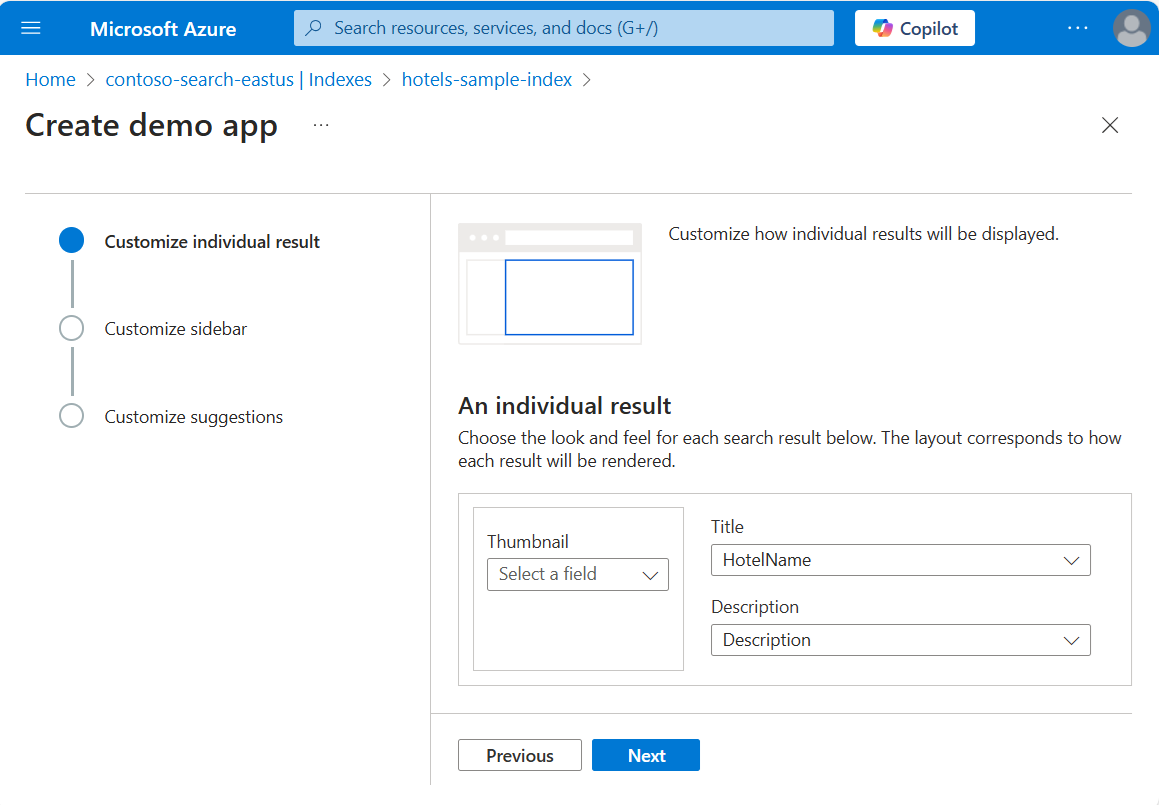
마법사는 미리 보기 이미지, 제목 및 설명을 위한 공간이 포함된 기본 레이아웃을 렌더링된 검색 결과에 제공합니다. 이러한 각 요소를 지원하는 것은 데이터를 제공하는 인덱스의 필드입니다.
이 인덱스는 이미지가 없으므로 미리 보기를 건너뛰지만 URL로 채워진 인덱스 필드가 공개적으로 사용 가능한 이미지로 확인되는 경우 축소판 그림 영역에 해당 필드를 지정해야 합니다. 인덱스의 이미지 URL이 없으면 이 필드를 비워 둡니다.
[제목]에서 각 문서의 고유성을 나타내는 필드를 선택합니다. 이 샘플에서 호텔 이름은 적절한 선택입니다.
설명에서 특정 문서로 드릴다운할지 여부를 결정하는 데 도움이 될 수 있는 세부 정보를 제공하는 필드를 선택합니다. 이 샘플에서 설명은 적합한 후보입니다.
사이드바 추가
검색 서비스는 사이드바로 자주 렌더링되는 패싯 탐색을 지원합니다. 패싯은 인덱스 스키마에서 표시한 대로 필터링 가능 및 패싯 가능 필드를 기반으로 합니다.
Azure AI 검색에서 패싯 탐색은 누적 필터링 환경입니다. 범주 내에서 여러 필터를 선택하면 결과가 확장됩니다(예: 도시 내에서 시애틀 및 벨뷰 선택). 여러 범주에서 여러 필터를 선택하면 결과가 좁혀집니다.
팁
Azure Portal에서 인덱스의 필드 탭에서 필드 특성을 볼 수 있습니다. 필터링 가능 및 패싯 가능으로 표시된 필드는 사이드바에서 사용할 수 있습니다.
마법사에서 페이지 맨 위에 있는 사이드바 탭을 선택합니다. 인덱스의 필터링 가능 및 패싯 가능으로 특성이 지정된 모든 필드 목록이 표시됩니다.
완성된 앱에서 스크롤하지 않도록 일부 필드를 제거하여 사이드바를 줄입니다.
제안 추가
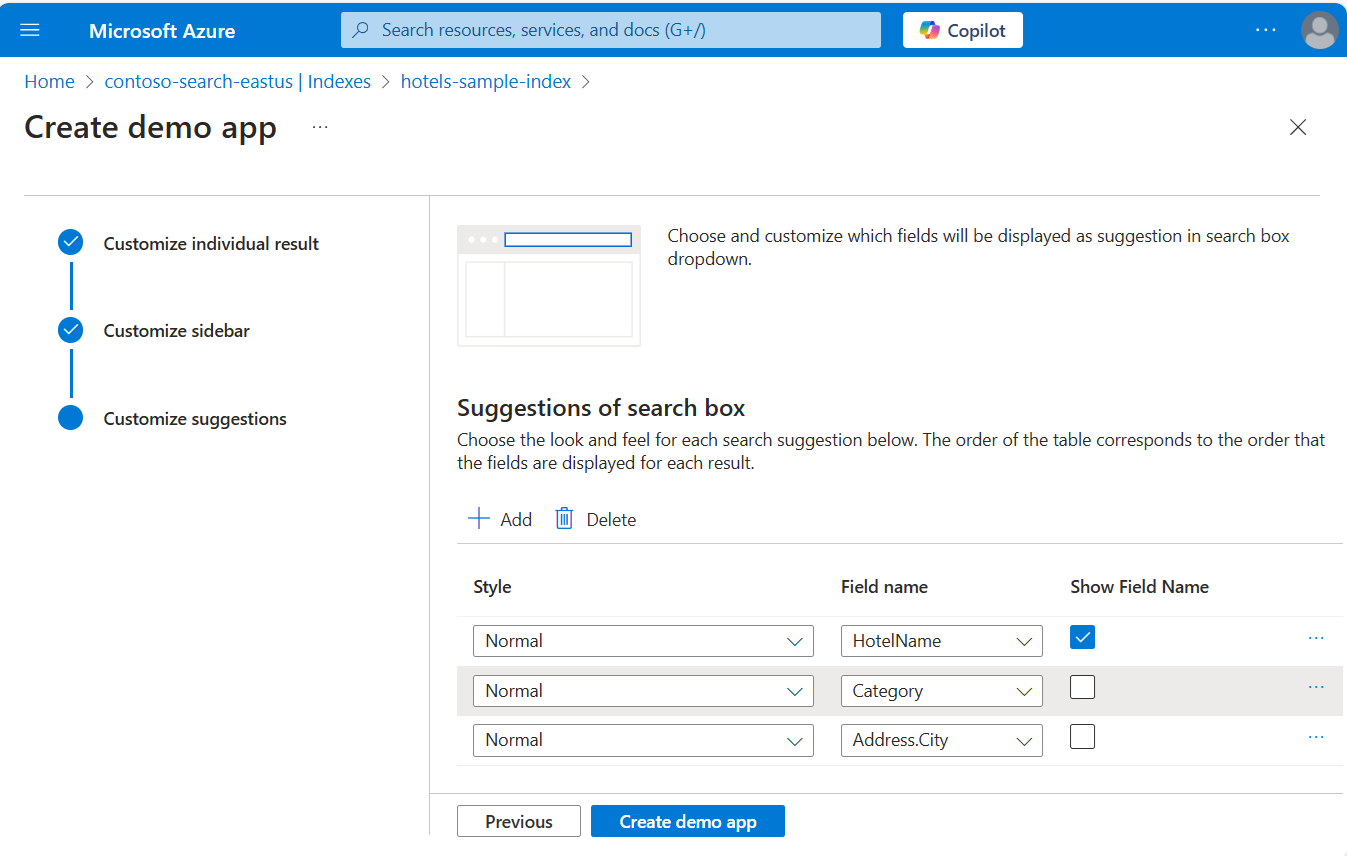
제안은 검색 상자에 연결된 자동 쿼리 프롬프트를 나타냅니다. 데모 앱은 부분 텍스트 입력을 기반으로 잠재적 일치 문서의 드롭다운 목록을 제공하는 제안을 지원합니다.
이 페이지에서 제안된 쿼리가 제공되는 필드를 선택합니다. 더 짧은 문자열 필드를 선택해야 합니다. 설명과 같은 자세한 필드를 사용하지 않습니다.
다음 스크린샷은 앱에서 렌더링된 페이지와 나란히 배치된 제안 페이지를 보여 줍니다. 필드 선택이 사용되는 방법 및 "필드 이름 표시"가 제안 내에서 레이블 지정을 포함하거나 제외하는 데 사용되는 방법을 확인할 수 있습니다.
만들기, 다운로드 및 실행
페이지 맨 아래에 있는 데모 앱 만들기를 선택하여 HTML 파일을 생성합니다.
메시지가 표시되면 앱 다운로드를 선택하여 파일을 다운로드합니다.
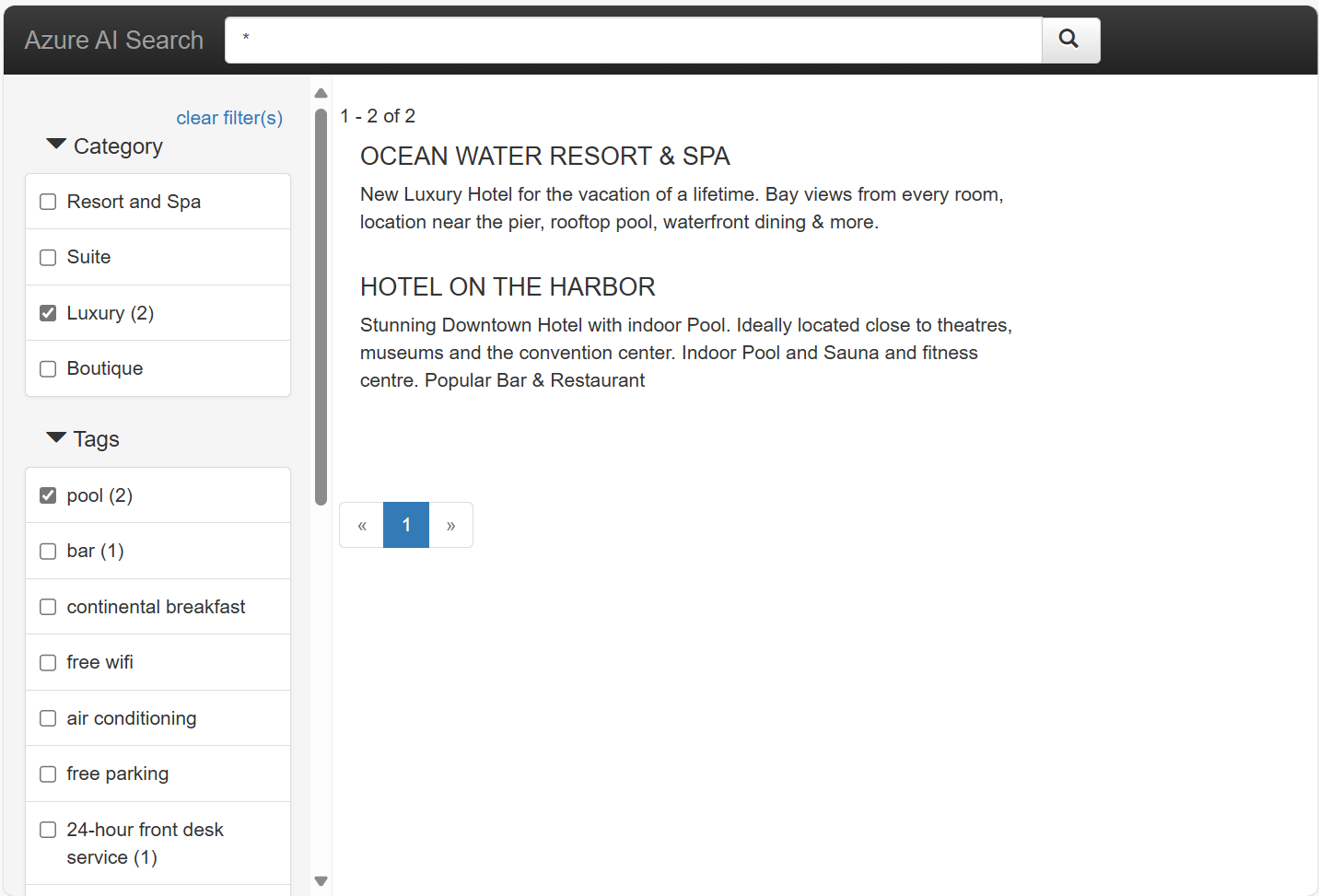
파일을 열고 검색 단추를 선택합니다. 이 작업은 임의의 결과 집합을 반환하는 빈 쿼리(
*)일 수 있는 쿼리를 실행합니다. 이 페이지는 다음 스크린샷과 유사해야 합니다.용어를 입력하고 필터를 사용하여 결과를 좁힙니다. 제안된 쿼리가 표시되지 않으면 브라우저 설정을 확인하거나 다른 브라우저를 사용해 보세요.
리소스 정리
본인 소유의 구독으로 이 모듈을 진행하고 있는 경우에는 프로젝트가 끝날 때 여기에서 만든 리소스가 계속 필요한지 확인하는 것이 좋습니다. 계속 실행되는 리소스에는 요금이 부과될 수 있습니다. 리소스를 개별적으로 삭제하거나 리소스 그룹을 삭제하여 전체 리소스 세트를 삭제할 수 있습니다.
왼쪽 탐색 창의 모든 리소스 또는 리소스 그룹 링크를 사용하여 Azure Portal에서 리소스를 찾고 관리할 수 있습니다.
무료 서비스에서는 인덱스, 인덱서 및 데이터 원본이 3개로 제한된다는 점을 기억하세요. Azure Portal에서 개별 항목을 삭제하여 제한 이하로 유지할 수 있습니다.
다음 단계
데모 앱은 JavaScript 또는 프런트 엔드 코드를 작성하지 않고도 최종 사용자 환경을 시뮬레이트할 수 있지만 자체 프로젝트에서 개념 증명에 가까워지면 실제 단어 앱과 더 가까운 엔드투엔드 코드 샘플 중 하나를 검토하기 때문에 프로토타이핑에 유용합니다.