Azure API for FHIR에서 FHIR 데이터를 읽는 Azure 웹 애플리케이션 작성
Important
Azure API for FHIR은 2026년 9월 30일에 사용 중지됩니다. 해당 날짜까지 마이그레이션 전략에 따라 Azure Health Data Services FHIR® 서비스로 전환합니다. Azure API for FHIR의 사용 중지로 인해 2025년 4월 1일부터 신규 배포가 허용되지 않습니다. Azure Health Data Services FHIR 서비스는 고객이 다른 Azure 서비스에 통합하여 FHIR, DICOM 및 MedTech 서비스를 관리할 수 있도록 하는 Azure API for FHIR의 진화된 버전입니다.
FHIR 서버 및 POST 데이터에 연결할 수 있게 되면 FHIR® 데이터를 읽을 웹 애플리케이션을 작성할 준비가 된 것입니다. 자습서의 마지막 단계에서는 웹 애플리케이션을 작성하고 액세스하는 단계를 안내합니다.
웹 애플리케이션 만들기
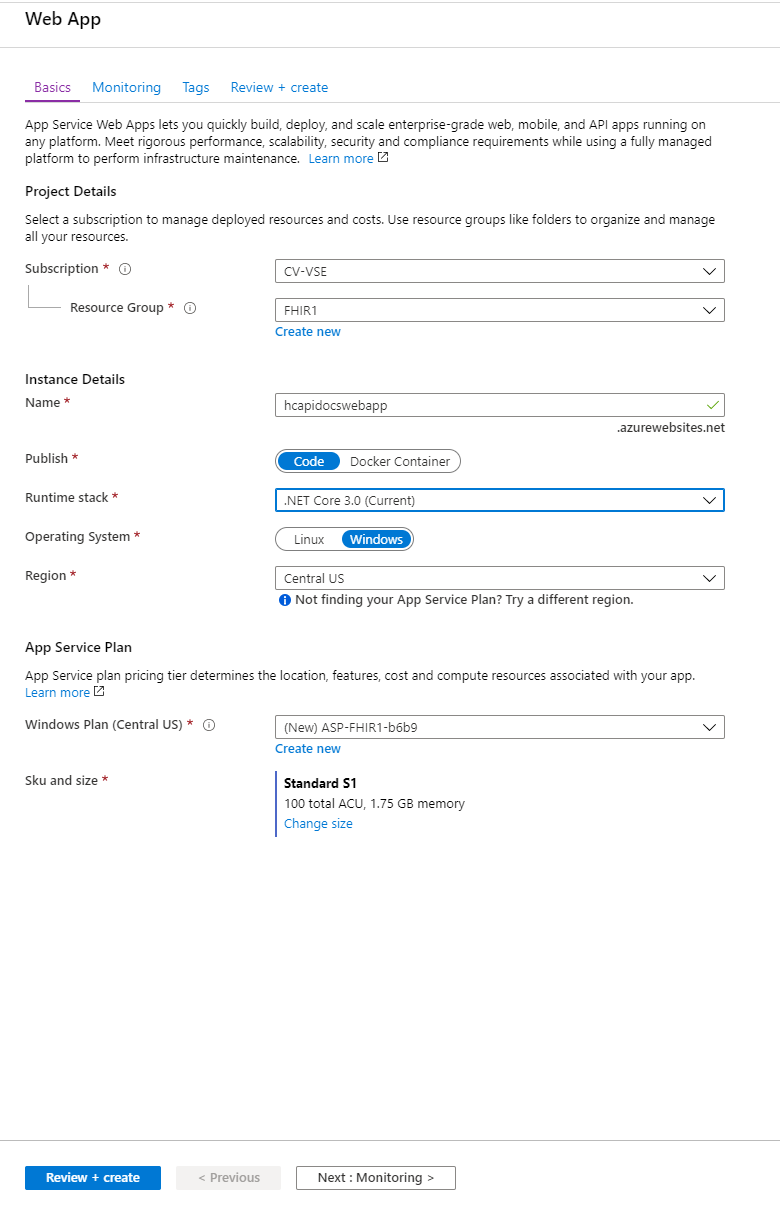
Azure에서 리소스 만들기를 선택하고 웹앱을 선택합니다. 클라이언트 애플리케이션의 리디렉션 URI에 지정한 대로 웹 애플리케이션의 이름을 지정하거나 돌아가서 리디렉션 URI를 새 이름으로 업데이트해야 합니다.

웹 애플리케이션을 사용할 수 있게 되면 리소스로 이동을 선택합니다. 오른쪽의 개발 도구 아래에서 App Service 편집기(미리 보기)를 선택한 다음, 이동을 선택합니다. Go를 선택하면 App Service 편집기가 열립니다. 탐색 아래 회색 공간을 마우스 오른쪽 단추로 클릭하고 index.html이라는 새 파일을 만듭니다.
다음은 index.html 입력할 수 있는 코드입니다. 다음 항목을 업데이트해야 합니다.
- clientId - 클라이언트 애플리케이션 ID로 업데이트합니다. 이 ID는 토큰을 검색할 때 가져온 ID와 동일합니다.
- 인증 기관 - Microsoft Entra 테넌트 ID로 업데이트
- FHIRendpoint - FHIR 서비스 이름을 갖도록 FHIRendpoint 업데이트
- scopes - 대상의 전체 URL을 반영하도록 업데이트
<!DOCTYPE html>
<html>
<head>
<title>FHIR Patient browser sample app</title>
<script src="https://secure.aadcdn.microsoftonline-p.com/lib/1.0.0/js/msal.js"></script>
</head>
<body>
<div class="leftContainer">
<p id="WelcomeMessage">Welcome to the FHIR Patient browsing sample Application</p>
<button id="SignIn" onclick="signIn()">Sign In</button>
</div>
<div id="patientTable">
</div>
<script>
var msalConfig = {
auth: {
clientId: '<CLIENT-ID>',
authority: "https://login.microsoftonline.com/<AZURE-AD-TENANT-ID>"
},
cache: {
cacheLocation: "localStorage",
storeAuthStateInCookie: true
}
}
var FHIRConfig = {
FHIRendpoint: "https://<FHIR-SERVER-NAME>.azurehealthcareapis.com"
}
var requestObj = {
scopes: ["https://<FHIR-SERVER-NAME>.azurehealthcareapis.com/user_impersonation"]
}
function authRedirectCallBack(error, response) {
if (error) {
console.log(error);
} else {
if (response.tokenType === "access_token") {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, response.accessToken, FHIRCallback);
}
}
}
var myMSALObj = new Msal.UserAgentApplication(msalConfig);
myMSALObj.handleRedirectCallback(authRedirectCallBack);
function signIn() {
myMSALObj.loginPopup(requestObj).then(function (loginResponse) {
showWelcomeMessage();
acquireTokenPopupAndCallFHIRServer();
}).catch(function (error) {
console.log(error);
})
}
function showWelcomeMessage() {
var divWelcome = document.getElementById('WelcomeMessage');
divWelcome.innerHTML = "Welcome " + myMSALObj.getAccount().userName + " to FHIR Patient Browsing App";
var loginbutton = document.getElementById('SignIn');
loginbutton.innerHTML = 'Sign Out';
loginbutton.setAttribute('onclick', 'signOut()')
}
function signOut() {
myMSALObj.logout();
}
function acquireTokenPopupAndCallFHIRServer() {
myMSALObj.acquireTokenSilent(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
if (requiresInteraction(error.errorCode)) {
myMSALObj.acquireTokenPopup(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
})
}
});
}
function callFHIRServer(theUrl, method, message, accessToken, callBack) {
var xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200)
callBack(JSON.parse(this.responseText));
}
xmlHttp.open(method, theUrl, true);
xmlHttp.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xmlHttp.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xmlHttp.send(message);
}
function FHIRCallback(data) {
patientListHtml = '<ol>';
data.entry.forEach(function(e) {
patientListHtml += '<li>' + e.resource.name[0].family + ', ' + e.resource.name[0].given + ' (' + e.resource.id + ')';
});
patientListHtml += '</ol>';
document.getElementById("patientTable").innerHTML = patientListHtml;
}
</script>
</body>
</html>
여기에서 웹 애플리케이션 리소스로 돌아가서 개요 페이지에 있는 URL을 열 수 있습니다. 로그인하여 이전에 만든 환자 James Tiberious Kirk를 확인합니다.
다음 단계
Azure API for FHIR을 성공적으로 배포하고, 퍼블릭 클라이언트 애플리케이션을 등록하고, 작은 웹 애플리케이션을 만들었습니다. 다음 단계로 Azure API for FHIR 지원 기능을 확인합니다.
참고 항목
FHIR®은 HL7의 등록 상표이며, HL7의 사용 허가 하에 사용됩니다.