작업 항목 양식에 도움말 텍스트, 하이퍼링크 또는 웹 콘텐츠 제공
Azure DevOps Server 2022 - Azure DevOps Server 2019
작업 항목 양식을 사용자 지정할 때 팀이 양식의 필드를 정의하는 데 도움이 되는 콘텐츠에 대한 정보 또는 링크를 제공할 수 있습니다. 양식에 정보를 포함하거나 쉽게 사용할 수 있도록 하면 팀 구성원이 유용한 데이터를 더 잘 추적할 수 있습니다.
이 항목에 설명된 양식 컨트롤을 사용하여 개별 필드, 독립 실행형 텍스트 또는 하이퍼링크를 웹 페이지에 추가하거나 HTML 콘텐츠 또는 웹 콘텐츠를 양식에 포함할 수 있습니다.
기존 WIT를 수정하려면 WIT에 대한 XML 정의 파일을 수정한 다음 사용하는 프로세스 모델에 따라 프로젝트로 가져옵니다.
팁
witadmin을 사용하면 정의 파일을 가져오고 내보낼 수 있습니다. 사용할 수 있는 다른 도구에는 프로세스 편집기(Visual Studio 버전을 설치해야 합니다)가 포함됩니다. Visual Studio Marketplace에서 프로세스 템플릿 편집기를 설치합니다.
도움말 텍스트 또는 도구 설명 텍스트 제공
두 가지 방법 중 하나로 도움말 텍스트를 제공할 수 있습니다. 첫 번째 메서드에서는 요소를 형식 정의 섹션의 FIELD 요소에 FIELDS 자식으로 추가 HELPTEXT 합니다. 이 필드를 사용하여 HELPTEXT필드에 대한 도구 설명을 만듭니다. 이 메서드를 사용하면 255자로 제한됩니다.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
두 번째 메서드에서는 자식 요소와 Text 자식 요소를 사용하여 LabelText 독립 실행형 텍스트를 지정합니다. 이 메서드에서는 원하는 만큼 정보를 추가할 수 있으며 텍스트는 항상 양식에 있습니다. 추가적인 조치가 필요하지 않습니다. 다음 예제와 같이 요소를 사용하여 Link 추가 정보에 선택적 링크를 추가할 수도 있습니다.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
독립 실행형 텍스트 및 하이퍼링크 필드 레이블 추가
요소의 특성 LabelControl 옵션을 Control 사용하여 Type 작업 항목 필드와 연결되지 않은 작업 항목 양식에 텍스트를 추가할 수 있습니다. 텍스트는 일반이거나 하이퍼링크를 제공할 수 있습니다. 또한 옵션을 사용하여 추가된 필드 레이블에 하이퍼링크를 FieldControl 연결할 수 있습니다.
예: 일반 텍스트 레이블
다음 예제에서는 "여기에 버그의 세부 정보를 입력합니다. 필요하지 않은 필드는 작업 항목 필드에 입력하는 것이 좋습니다."
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
예: 하이퍼링크 필드 레이블
다음 예제에서는 필드 레이블에 하이퍼링크를 추가하는 방법을 보여 줍니다.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
참고 항목
최신 버전으로 업그레이드하지 않은 Team Foundation 클라이언트의 경우 특성 텍스트가 Label 나타납니다. Visual Studio 2012 클라이언트의 경우 텍스트 태그는 태그에 의해 Link URL이 정의된 하이퍼링크로 표시됩니다.
예: 텍스트의 일부에 대한 하이퍼링크가 있는 필드 레이블
다음 예제에서는 필드 레이블의 일부에 하이퍼링크를 추가하는 방법을 보여 줍니다. 이 예제에서 URL은 특정 작업 항목을 기반으로 요소에 Param 할당된 값에 의해 결정됩니다.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
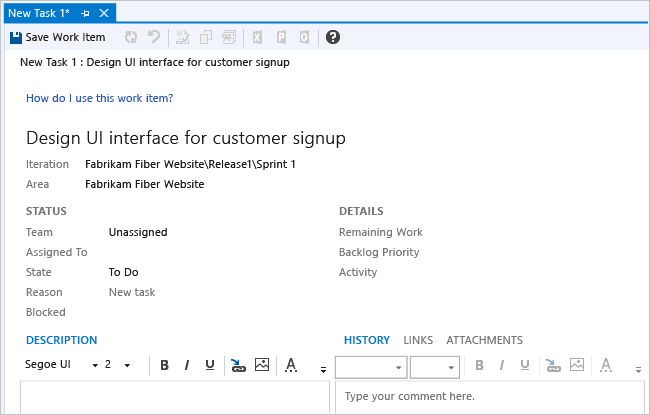
예: 하이퍼링크 텍스트 레이블

하이퍼링크 텍스트 레이블
다음 예제에서는 작업 항목 양식에 표시된 텍스트에 하이퍼링크를 추가하는 방법을 보여 줍니다.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
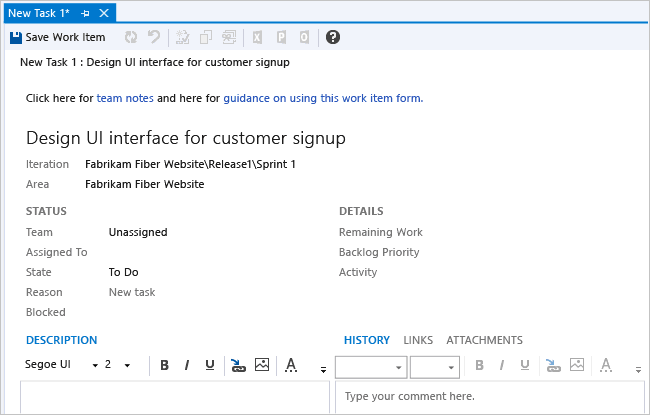
예: 단일 레이블에서 텍스트와 하이퍼링크 결합

단일 레이블에서 텍스트 및 하이퍼링크 결합
다음 예제에서는 작업 항목 폼의 레이블 부분에 두 개의 하이퍼링크를 추가하는 방법을 보여 줍니다.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
예: 매개 변수 생성 하이퍼링크 필드 레이블
다음 예제에서는 열려 있는 작업 항목에 대해 평가되는 매개 변수 값에서 생성된 필드 레이블에 하이퍼링크를 추가하는 방법을 보여 줍니다.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
웹 콘텐츠 표시
특성 WebpageControl 옵션을 사용하여 Type 별도의 웹 페이지에 연결하는 대신 작업 항목 양식에 웹 콘텐츠를 컨트롤로 표시할 수 있습니다. 이 표시는 팀 구성원이 보고서, 대시보드 또는 기타 HTML 기반 콘텐츠의 콘텐츠를 볼 수 있도록 지원하는 메트릭을 제공하는 데 유용할 수 있습니다. 콘텐츠에 대한 링크를 제공하거나 원시 HTML 콘텐츠를 CDATA 태그에 포함할 수 있습니다.
예: URI에서 제공하는 콘텐츠 표시
다음 예제에서는 및 요소를 사용하여 WebpageControlOptions Link 페이지에 URL을 제공하여 웹 페이지의 콘텐츠를 포함하는 방법을 보여줍니다.
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
예: CDATA 태그에 제공된 콘텐츠 표시
다음 예제에서는 태그에 포함된 CDATA 작업 항목 양식에 HTML 콘텐츠를 추가하는 방법을 보여 있습니다.
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>