Go 개발을 위한 Visual Studio Code 설치 및 구성
이 빠른 시작에서는 Go 컴파일러 및 도구를 설치하고, Visual Studio Code를 설치하여 Go 코드를 작성하고, Go를 작성하는 동안 지원을 제공하는 Visual Studio Code용 Go 확장을 설치합니다. 구성되면 애플리케이션을 만들고 실행하고 디버깅 도구를 사용하여 실행을 일시 중지하고 변수 값을 관찰합니다.
1. Go 설치
공식 페이지에서 Go를 설치합니다. 이렇게 하면 Go 개발 중에 다양한 일반적인 작업을 수행하는 컴파일러, 표준 라이브러리 및 여러 도구가 설치됩니다. Go를 설치하려면 다음 단계를 수행합니다.
- 웹 브라우저에서 go.dev/doc/install 이동합니다.
- 운영 체제의 버전을 다운로드합니다.
- 다운로드한 후 설치 관리자를 실행합니다.
- 명령 프롬프트를 연 다음 실행
go version하여 Go가 설치되었는지 확인합니다.
2. Visual Studio Code 설치
다음으로, 기본 코드 편집 기능을 제공하는 Visual Studio Code를 설치합니다. Visual Studio Code를 설치하려면 다음 단계를 수행합니다.
- 웹 브라우저를 열고 code.visualstudio.com 이동합니다.
- 운영 체제의 버전을 다운로드합니다. Visual Studio Code는 Windows, Linux 및 macOS를 지원합니다.
- 다운로드한 후 설치 관리자를 실행합니다.
3. Go 확장 설치
Visual Studio Code용 Go 확장을 설치하고 구성합니다. Visual Studio Code 및 Go 확장은 IntelliSense, 코드 탐색 및 고급 디버깅을 제공합니다.
| 지침 | 스크린샷 |
|---|---|
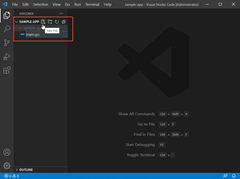
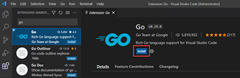
| Visual Studio Code에서 작업 표시줄에서 확장 아이콘을 클릭하여 확장 보기를 표시합니다. 또는 바로 가기 키(Ctrl+Shift+X)를 사용합니다. | 
|
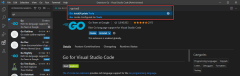
| Go 확장을 검색한 다음 설치를 선택합니다. | 
|
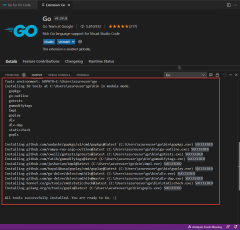
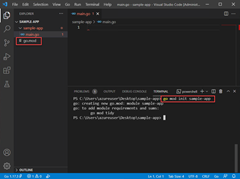
4. Go 도구 업데이트
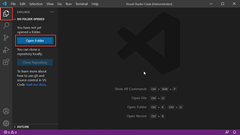
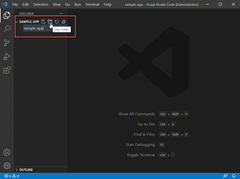
5. 샘플 Go 프로그램 작성
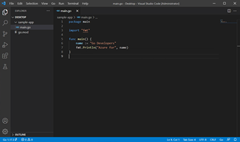
이 단계에서는 샘플 Go 프로그램을 작성하고 실행하여 모든 것이 제대로 작동하는지 확인합니다.
샘플 코드:
package main
import "fmt"
func main() {
name := "Go Developers"
fmt.Println("Azure for", name)
}
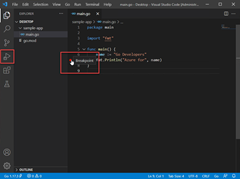
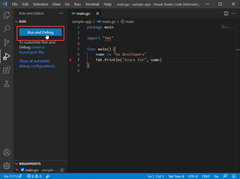
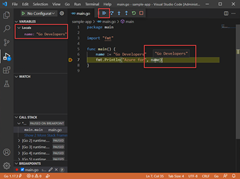
6. 디버거 실행
마지막으로 중단점을 만들고 디버거 도구를 사용하여 코드 줄을 한 줄씩 단계별로 실행하고 애플리케이션이 일시 중지되는 동안 변수에 저장된 값을 확인합니다.