채팅 주인공 샘플 시작
Important
Azure Communication Services 그룹 채팅 주인공 샘플은 Communication Services 채팅 웹 SDK를 사용하여 그룹 채팅 환경을 만드는 방법을 보여 줍니다.
이 샘플 빠른 시작에서는 샘플이 어떻게 작동하는지 살펴본 후 로컬 컴퓨터에서 샘플을 실행합니다. 그런 다음, 사용자 고유의 Azure Communication Services 리소스를 사용하여 Azure에 샘플을 배포합니다.
개요
이 샘플에는 클라이언트 쪽 애플리케이션과 서버 쪽 애플리케이션이 모두 들어 있습니다. 클라이언트 쪽 애플리케이션은 Microsoft의 Fluent UI 프레임워크를 사용하는 React/Redux 웹 애플리케이션입니다. 이 애플리케이션은 클라이언트 쪽 애플리케이션에서 Azure에 연결하는 데 도움이 되는 Node.js 서버 쪽 애플리케이션으로 요청을 보냅니다.
샘플은 다음과 같습니다.

채팅 시작을 누르면 웹 애플리케이션이 서버 쪽 애플리케이션에서 사용자 액세스 토큰을 가져옵니다. 그런 다음 이 토큰을 사용하여 클라이언트 앱을 Azure Communication Services에 연결합니다. 토큰이 검색되면 시스템에서 이름을 입력하고 채팅에서 여러분을 나타낼 이모티콘을 선택하라는 메시지가 표시됩니다.

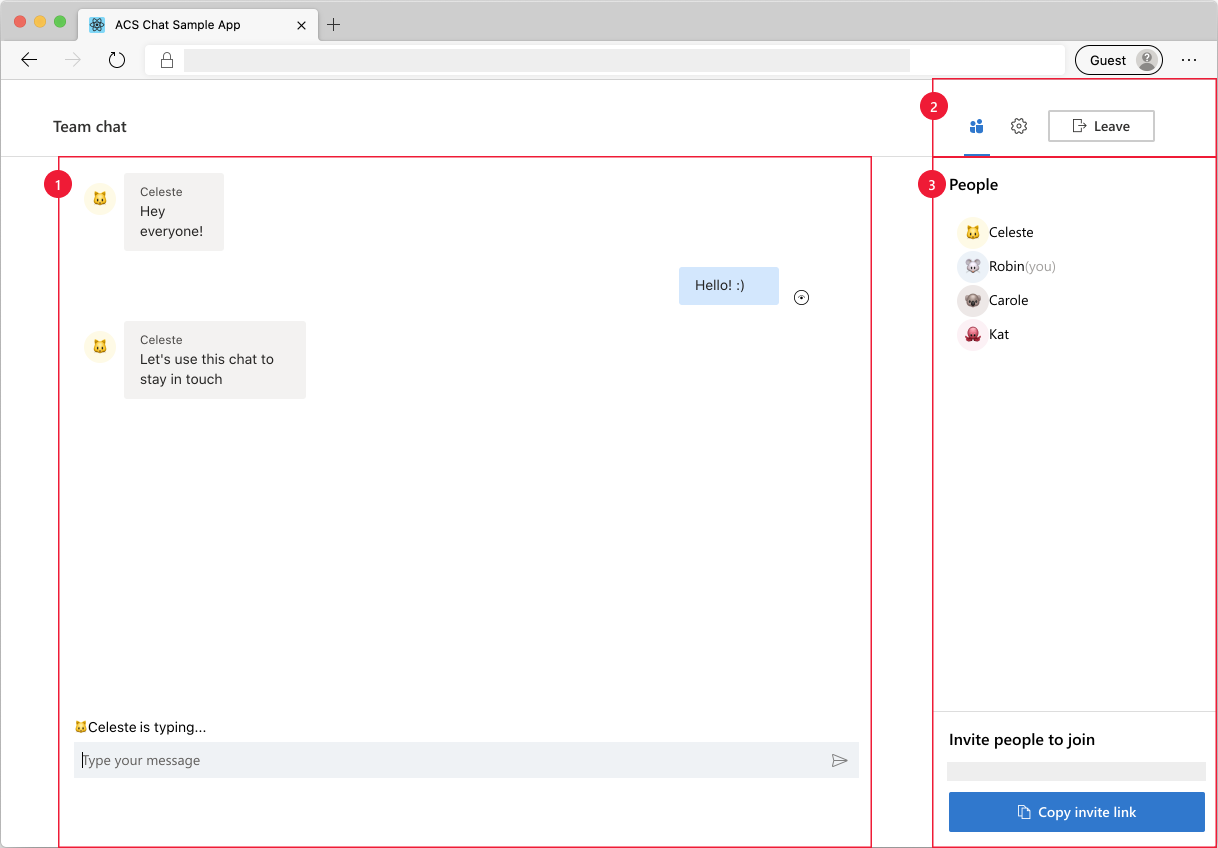
표시 이름 및 이모지 구성이 끝나면 채팅 세션에 참가할 수 있습니다. 이제 핵심 채팅 환경이 있는 기본 채팅 캔버스가 표시됩니다.

기본 채팅 화면의 구성 요소:
- 기본 채팅 영역: 사용자가 메시지를 보내고 받을 수 있는 핵심 채팅 환경입니다. 메시지를 보내려면 입력 영역을 사용하고 Enter 키를 누릅니다(또는 보내기 단추를 사용). 수신된 채팅 메시지는 보낸 사람별로 올바른 이름과 이모지를 사용하여 구성됩니다. 채팅 영역에 두 가지 유형의 알림이 표시됩니다. 1) 사용자가 입력 중일 때 표시되는 입력 알림과 2) 메시지 발신 및 읽음 알림의 두 가지 알림 유형이 표시됩니다.
- 헤더: 채팅 스레드의 제목, 참가자를 전환하고 사이드바를 설정하는 컨트롤, 채팅 세션을 종료하는 나가기 단추가 여기에 표시됩니다.
- 사이드바: 헤더의 컨트롤을 사용하여 사이드바를 전환하면 참가자 및 설정 정보가 사이드바에 표시됩니다. 참가자 사이드바에는 채팅의 참가자 목록과 참가자를 채팅 세션에 초대하는 링크가 있습니다. 설정 사이드바를 통해 채팅 스레드 제목을 구성할 수 있습니다.
다음 필수 구성 요소 및 샘플을 설정하는 단계를 완료합니다.
필수 조건
- Visual Studio Code(안정적인 빌드).
- Node.js(16.14.2 이상).
- 활성 구독이 있는 Azure 계정을 만듭니다. 자세한 내용은 체험 계정 만들기를 참조하세요.
- Azure Communication Services 리소스를 만듭니다. 자세한 내용은 Azure Communication 리소스 만들기를 참조하세요. 이 빠른 시작에 대한 연결 문자열 리소스를 기록합니다.
처음으로 샘플을 실행하기 전에
PowerShell, Windows 터미널, 명령 프롬프트 또는 그에 상응하는 인스턴스를 열고 샘플을 복제할 디렉터리로 이동합니다.
다음 CLI 문자열을 사용하여 리포지토리를 복제합니다.
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.git또는 기존 Git 리포지토리 복제에 설명된 방법을 사용하여 리포지토리를 복제합니다.
Azure Portal에서 또는 Azure CLI를 사용하여
Connection String및Endpoint URL을(를) 가져옵니다.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"연결 문자열에 대한 자세한 내용은 Azure Communication Services 리소스 만들기를 참조하세요.
Connection String을(를) 가져온 후에는 Chat 폴더 아래에 있는 Server/appsettings.json 파일에 연결 문자열을 추가합니다.ResourceConnectionString변수에 연결 문자열을 입력합니다.Endpoint을(를) 가져오면 엔드포인트 문자열을 Server/appsetting.json 파일에 추가합니다. 변수EndpointUrl에 엔드포인트를 입력합니다.Azure Portal에서
identity을 가져옵니다. Azure Portal에서 ID 및 사용자 액세스 토큰을 선택합니다.Chat범위가 있는 사용자를 생성합니다.identity문자열을 가져오면 ID 문자열을 Server/appsetting.json 파일에 추가합니다. 변수에 ID 문자열AdminUserId을(를) 입력합니다. 채팅 스레드에 새 사용자를 추가하는 서버 사용자입니다.
로컬 실행
Server/appsettings.json에서 연결 문자열 설정Server/appsettings.json에서 엔드포인트 URL 문자열 설정Server/appsettings.json에서 adminUserId 문자열 설정- 루트 디렉터리의
npm run setup - 루트 디렉터리의
npm run start
채팅 URL을 사용하여 여러 브라우저 세션을 열고 다중 사용자 채팅을 시뮬레이션하여 샘플을 로컬로 테스트할 수 있습니다.
Azure에 샘플 게시
- 루트 디렉터리에서 다음 명령을 실행합니다.
npm run setup
npm run build
npm run package
- Azure 확장을 사용하고 Chat/dist 디렉터리를 앱 서비스에 배포
리소스 정리
Communication Services 구독을 정리하고 제거하려면 리소스 또는 리소스 그룹을 삭제하면 됩니다. 리소스 그룹을 삭제하면 해당 리소스 그룹에 연결된 다른 모든 리소스가 함께 삭제됩니다. 리소스 정리에 대해 자세히 알아보세요.
다음 단계
자세한 내용은 다음 문서를 참조하세요.