빠른 시작: UI 라이브러리 시작
Azure Communication Services UI 라이브러리를 시작하여 통신 환경을 애플리케이션에 빠르게 통합할 수 있습니다. 이 빠른 시작에서는 UI 라이브러리 복합을 애플리케이션에 통합하고 앱 사용자를 위한 환경을 설정하는 방법을 알아봅니다.
Communication Services UI 라이브러리는 애플리케이션에서 바로 전체 통신 환경을 렌더링합니다. 통화에 대한 연결을 처리하고 사용자가 백그라운드에서 통화에 참여하도록 설정합니다. 개발자는 앱 사용자 환경에서 통신 환경 시작 위치에 대해 고민할 필요가 있습니다. 복합은 사용자가 디바이스를 설정하고, 통화에 참가하고, 다른 참가자를 렌더링하는 것을 안내합니다.
개요는 다음 비디오를 참조하세요.
참고 항목
웹 UI 라이브러리에 대한 자세한 설명서 및 빠른 시작은 웹 UI 라이브러리 이야기 책을 방문하세요.
필수 조건
- 활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
- 배포된 Communication Services 리소스. Communication Services 리소스 만들기
- Azure Communication Services 토큰. 예를 참조하세요.
액세스할 수 있는 빠른 시작
이 빠른 시작에 대한 샘플 Android 애플리케이션은 오픈 소스 Azure Communication Services Android용 UI 라이브러리에서 가져옵니다.
필수 조건
- Azure 계정 및 활성 Azure 구독. 체험 계정을 만듭니다.
- Android Studio를 실행하는 OS.
- 배포된 Azure Communication Services 리소스.
- Azure Communication Services 액세스 토큰입니다.
프로젝트 설정
다음 섹션을 완료하여 빠른 시작 프로젝트를 설정합니다.
새 Android 프로젝트 만들기
Android Studio에서 새 프로젝트를 만듭니다.
파일 메뉴에서 새>새 프로젝트를 차례로 선택합니다.
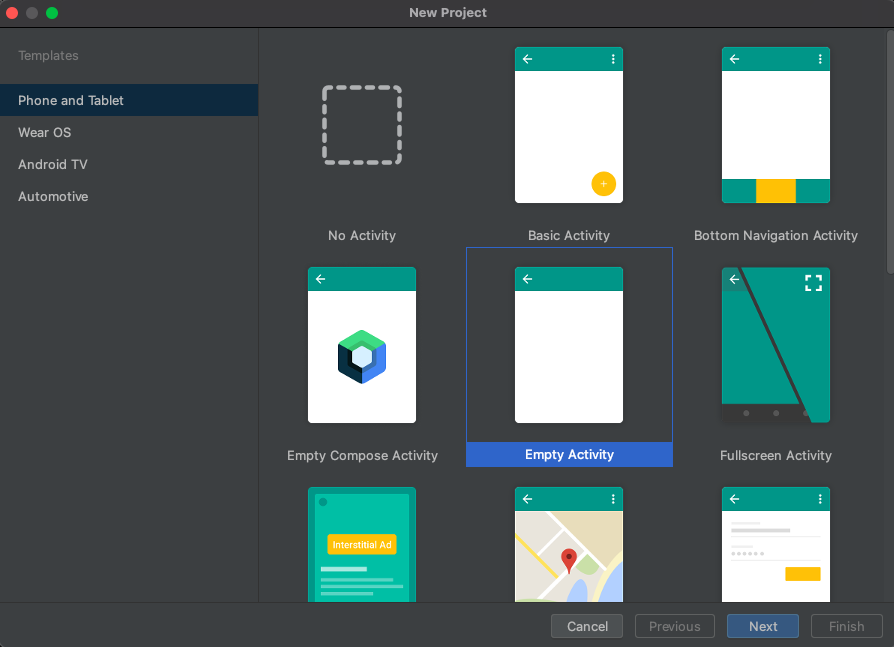
새 프로젝트에서 빈 작업 프로젝트 템플릿을 선택합니다.

다음을 선택합니다.
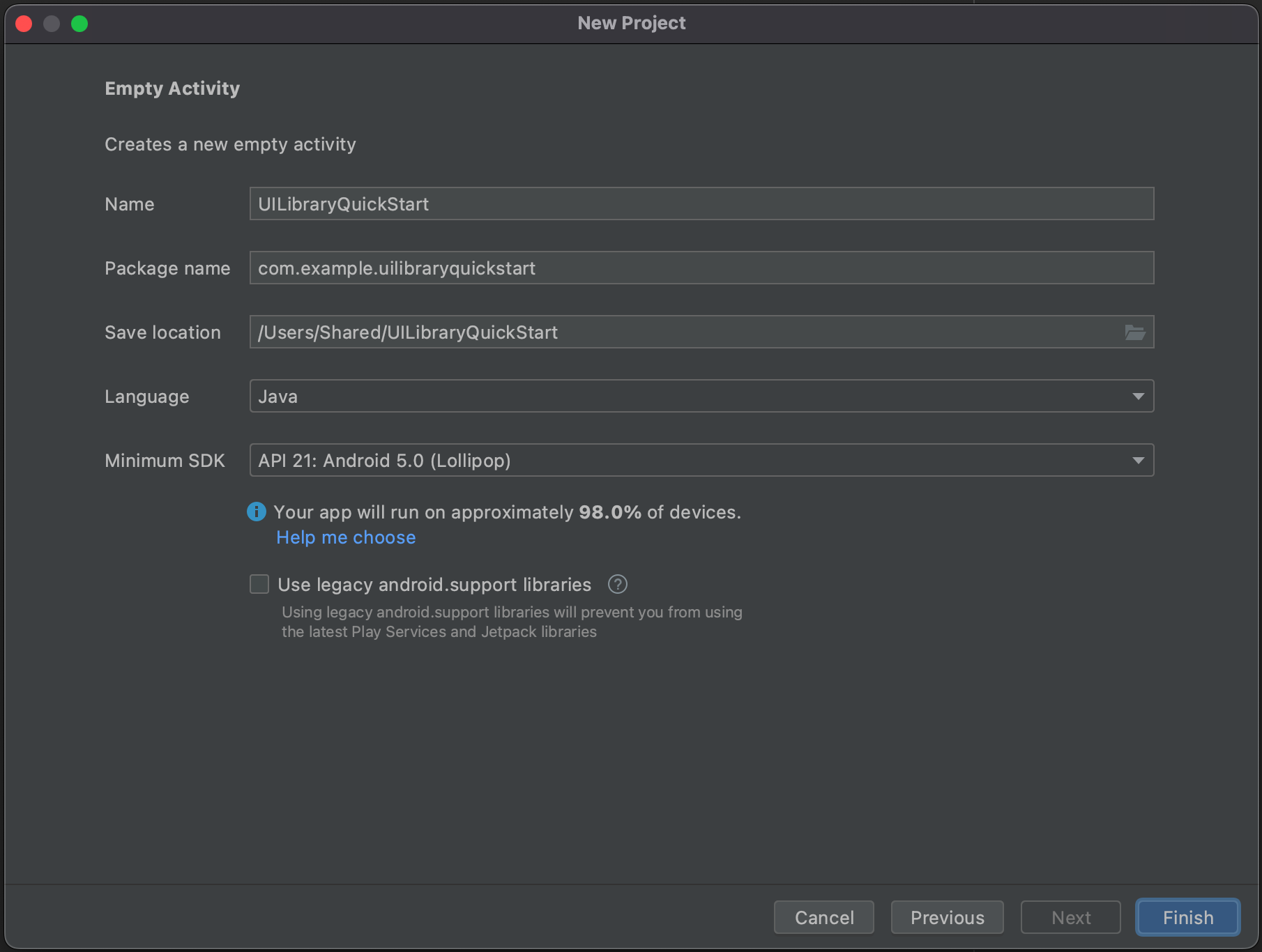
빈 작업에서 프로젝트 이름을 UILibraryQuickStart로 지정합니다. 언어로 Java/Kotlin을 선택합니다. 최소 SDK의 경우 API 26: Android 8.0(Oreo) 이상을 선택합니다.
마침을 선택합니다.

패키지 설치
다음 섹션을 완료하여 필요한 애플리케이션 패키지를 설치합니다.
종속성 추가
앱 수준 UILibraryQuickStart/app/build.gradle 파일(앱 폴더에 있음)에서 다음 종속성을 추가합니다.
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Maven 리포지토리 추가
라이브러리를 통합하려면 Maven 리포지토리가 두 개 필요합니다.
- MavenCentral
- Azure 패키지 리포지토리
리포지토리를 추가하려면 다음을 수행합니다.
프로젝트 Gradle 스크립트에서 다음 리포지토리가 추가되었는지 확인합니다. Android Studio(2020.*)의 경우
repositories는settings.gradle의dependencyResolutionManagement(Gradle version 6.8 or greater)아래에 있습니다. 이전 버전의 Android Studio(4.*)의 경우repositories는allprojects{}아래의 프로젝트 수준build.gradle에 있습니다.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }프로젝트를 Gradle 파일과 동기화합니다. 프로젝트를 동기화하려면 파일 메뉴에서 프로젝트와 Gradle 파일 동기화를 선택합니다.
Activity_main.xml 단추 추가
app/src/main/res/layout/activity_main.xml 레이아웃 파일에서 다음 코드를 추가하여 복합을 시작하는 단추를 만듭니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
복합 초기화
복합을 초기화하려면 다음을 수행합니다.
MainActivity(으)로 이동합니다.다음 코드를 추가하여 호출에 대한 복합 구성 요소를 초기화합니다.
"GROUP_CALL_ID"를 호출에 대한 그룹 ID로 바꿉니다."DISPLAY_NAME"을 사용자의 이름으로 바꿉니다."USER_ACCESS_TOKEN"을 토큰으로 바꿉니다.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
코드 실행
Android Studio에서 애플리케이션을 빌드하고 시작합니다.
- 시작을 선택합니다.
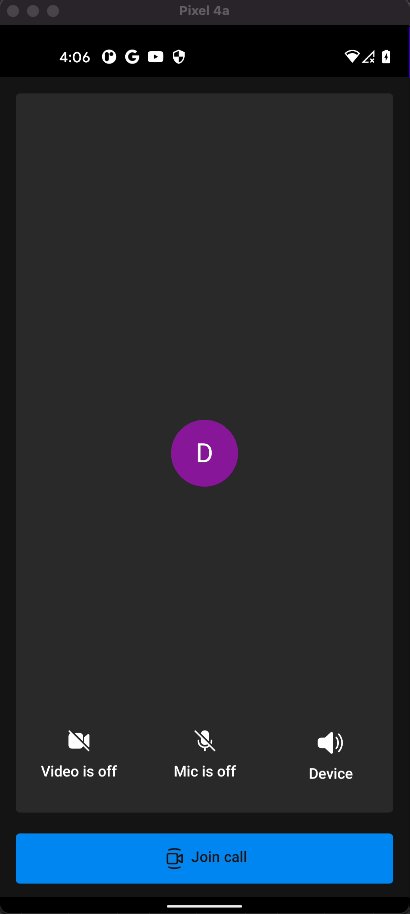
- 사용 권한을 수락하고 디바이스, 마이크, 비디오 설정을 선택합니다.
- 통화 참가를 선택합니다.

개체 모델
Azure Communication Services Android UI의 주요 기능 중 일부를 처리하는 클래스와 인터페이스는 다음과 같습니다.
| 이름 | 설명 |
|---|---|
| CallComposite | 참가자 갤러리와 컨트롤을 사용하여 통화 환경을 렌더링하는 복합 구성 요소입니다. |
| CallCompositeBuilder | 옵션을 사용하여 CallComposite를 빌드하는 작성기 |
| CallCompositeJoinMeetingLocator | 그룹 통화를 시작하기 위한 전달된 CallComposite 시작 |
| CallCompositeTeamsMeetingLinkLocator | Microsoft Teams 모임에 참가하기 위해 전달된 CallComposite 시작 |
| CallCompositeLocalizationOptions | 복합 언어를 설정하기 위해 CallCompositeBuilder에 선택 사항으로 삽입 |
UI 라이브러리 기능
Android 애플리케이션에 대한 주요 통신 기능을 만드는 코드를 가져옵니다.
인증 설정
인증을 설정하려면 startCallComposite 함수 내에서 CommunicationTokenCredential 인스턴스를 초기화합니다. "USER_ACCESS_TOKEN"을 액세스 토큰의 값으로 바꿉니다.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
CallComposite 만들기
CallComposite를 만들려면 startCallComposite 함수 내에서 애플리케이션 컨텍스트, 자격 증명 및 표시 이름을 사용하여 CallCompositeBuilder 인스턴스를 초기화합니다.
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
그룹 통화 설정
그룹 통화를 설정하려면 CallCompositeGroupCallLocator를 초기화합니다.
Teams 모임 참여
다음 두 가지 메커니즘을 사용하여 Teams 모임에 참가할 수 있습니다.
- Teams 모임 URL 또는 Teams 모임 단축 URL
- Teams 모임 ID 및 암호
Teams 모임 링크는 그래프 설명서에 자세히 설명된 Graph API를 사용하여 검색할 수 있습니다.
Communication Services Calling SDK는 전체 Teams 미팅 링크를 수락합니다. 이 링크는 joinWebUrl 속성에서 액세스할 수 있는 onlineMeeting 리소스의 일부로 반환됩니다. Teams 미팅 초대 자체의 미팅 조인 URL에서 필요한 미팅 정보를 가져올 수도 있습니다.
Teams 모임 URL을 통해 참가
Microsoft Teams 모임에 참가하려면 CallCompositeTeamsMeetingLinkLocator를 초기화합니다.
Teams 모임 ID 및 암호를 통해 참가
CallCompositeTeamsMeetingLinkLocator는 모임 ID와 암호를 사용하여 모임을 찾습니다. 이는 Teams 모임 참가 정보에서 찾을 수 있습니다.
Teams 모임 ID는 12자 길이이며 3자리로 그룹화된 숫자(예: 000 000 000 000)로 구성됩니다.
암호는 6개의 알파벳 문자(예: aBcDeF)로 구성됩니다. 암호는 대/소문자를 구분합니다.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
회의실 통화 설정
Azure Communication Services Rooms 호출을 설정하려면 Rooms ID로 CallCompositeRoomLocator를 초기화합니다.
설정 화면에서 CallComposite는 모든 회의실 역할을 가진 모든 참가자에게 카메라와 마이크를 사용하도록 설정합니다. 통화가 연결되면 Azure Communication Services에서 실제 최신 참가자 역할 및 기능이 검색됩니다.
회의실을 만들고 관리하는 방법 등 회의실에 대한 자세한 내용은 회의실 빠른 시작을 참조하세요
일대다 발신 전화, 수신전화 푸시 알림 설정
UI 라이브러리는 통신 식별자를 통해 사용자에게 전화를 걸기 위한 일대일 VoIP 호출을 지원합니다. 들어오는 호출을 받기 위해 UI 라이브러리는 푸시 알림 등록도 지원합니다. Android와 iOS 플랫폼 통합과 API 사용에 관한 자세한 내용은 일대일 통화를 수행하고 푸시 알림을 수신하는 방법을 참조하세요.
복합 시작
호출 UI를 시작하려면 startCallComposite 함수 내에서 CallComposite 인스턴스에서 launch를 호출합니다.
CallComposite 오류 이벤트 구독
오류 이벤트를 수신하려면 CallComposite를 사용하여 setOnErrorHandler를 호출합니다.
다음 errorCode 값이 오류 처리기로 전송될 수 있습니다.
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
다음 예제에서는 실패한 복합 이벤트에 대한 오류 이벤트를 보여줍니다.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
테마 구성 적용
복합의 기본 색상을 변경하려면, AzureCommunicationUICalling.Theme을 부모 테마로 사용하여 src/main/res/values/themes.xml과 src/main/res/values-night/themes.xml에 새 테마 스타일을 만듭니다. 테마를 적용하려면 CallCompositeBuilder에 테마 ID를 삽입합니다.
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
지역화 구성 적용
복합 언어를 변경하려면 CallCompositeSupportedLocale을 사용하여 Locale으로 CallCompositeLocalizationOptions를 만듭니다. 언어를 적용하려면 CallCompositeBuilder에 지역화 구성을 삽입합니다. 기본적으로 모든 텍스트 레이블은 영어(en) 문자열을 사용합니다. CallCompositeLocalizationOptions를 사용하여 language에 대해 다른 값을 설정할 수 있습니다. 기본적으로 UI 라이브러리에는 UI 구성 요소와 함께 사용할 수 있는 language 값 집합이 포함되어 있습니다. CallCompositeSupportedLocale은 지원되는 로캘을 제공합니다. 예를 들어 영어 로캘에 액세스하려면 CallCompositeSupportedLocale.EN을 사용할 수 있습니다. CallCompositeSupportedLocale.getSupportedLocales()는 지원되는 언어에 대한 로캘 개체 목록을 제공합니다.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
CallComposite 호출 상태 변경 이벤트 구독
호출 상태 변경 이벤트를 수신하려면 CallComposite를 사용하여 addOnCallStateChangedEventHandler를 호출합니다.
다음 예제에서는 호출 상태 변경에 대한 이벤트를 설명합니다.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
CallComposite 해제 및 해제된 이벤트 구독
해제를 수신하려면 CallComposite를 사용하여 addOnDismissedEventHandler를 호출합니다. CallComposite를 해제하려면 dismiss를 호출합니다.
다음 예제에서는 호출 상태 변경에 대한 이벤트를 설명합니다.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
더 많은 기능
사용 사례 목록에는 더 많은 기능에 대한 자세한 정보가 있습니다.
모바일 앱에 알림 추가
Azure Communication Services는 Azure Event Grid 및 Azure Notification Hubs와 통합되므로 Azure의 앱에 푸시 알림을 추가할 수 있습니다. 푸시 알림을 사용하면 애플리케이션에서 사용자의 모바일 디바이스로 정보를 보낼 수 있습니다. 푸시 알림을 사용하여 대화 상자를 표시하거나 소리를 재생하거나 걸려오는 전화 UI를 표시할 수 있습니다.
이 빠른 시작에 대한 샘플 iOS 애플리케이션은 오픈 소스 Azure Communication Services iOS용 UI 라이브러리에서 가져옵니다.
필수 조건
- Azure 계정 및 활성 Azure 구독. 체험 계정을 만듭니다.
- Xcode 13 이상을 실행하는 Mac 및 키체인에 설치된 유효한 개발자 인증서. 종속성을 페치하려면 CocoaPods도 설치해야 합니다.
- 배포된 Azure Communication Services 리소스.
- Azure Communication Services 액세스 토큰입니다.
프로젝트 설정
다음 섹션을 완료하여 빠른 시작 프로젝트를 설정합니다.
새 Xcode 프로젝트 만들기
Xcode에서 새 프로젝트를 만듭니다.
파일 메뉴에서 새로 만들기>프로젝트를 차례로 선택합니다.
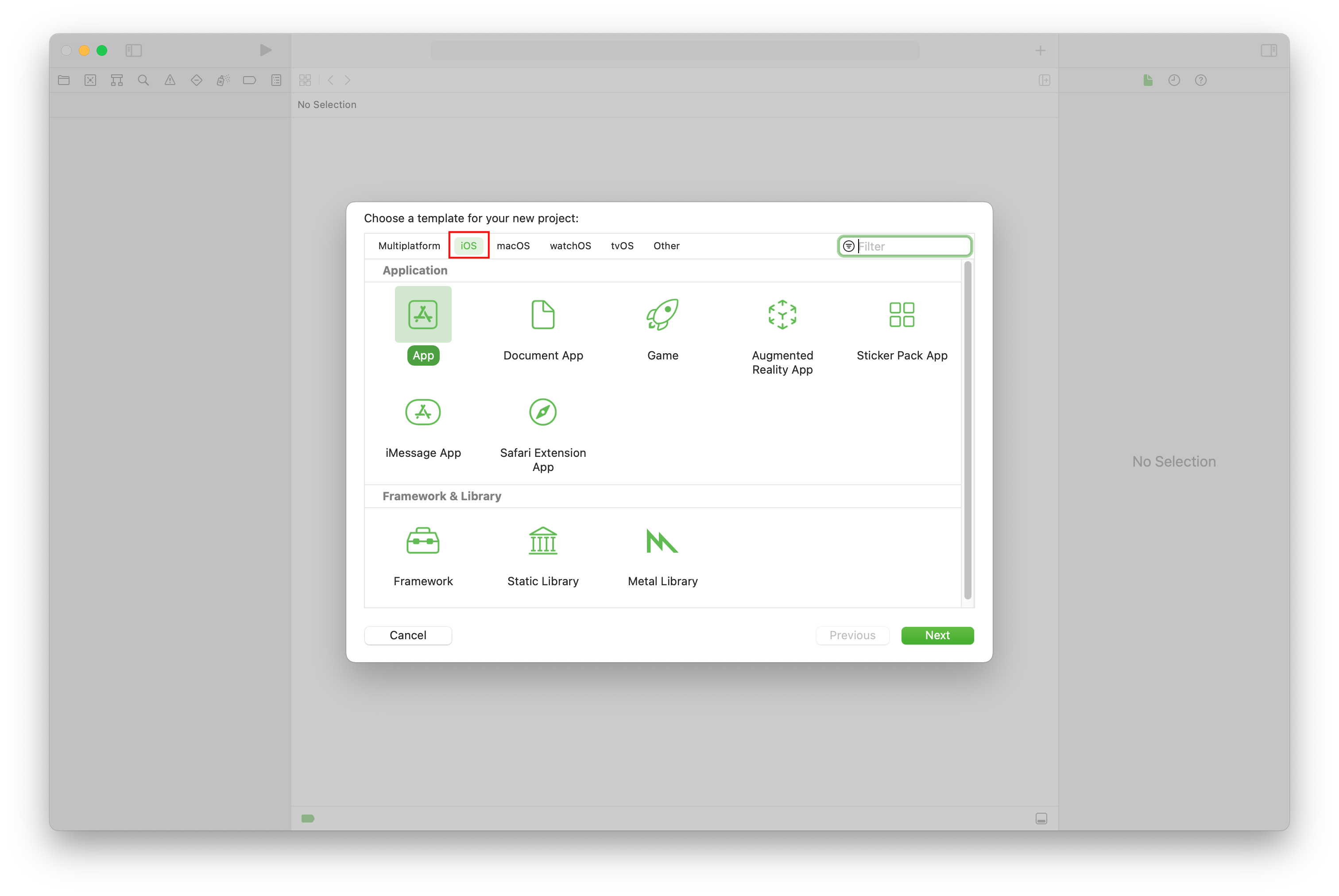
새 프로젝트에 대한 템플릿 선택에서 iOS 플랫폼을 선택하고, 앱 애플리케이션 템플릿을 선택합니다. 빠른 시작에서는 UIKit 스토리보드를 사용합니다. 빠른 시작에서는 테스트를 만들지 않으므로 테스트 포함 확인란의 선택을 취소할 수 있습니다.

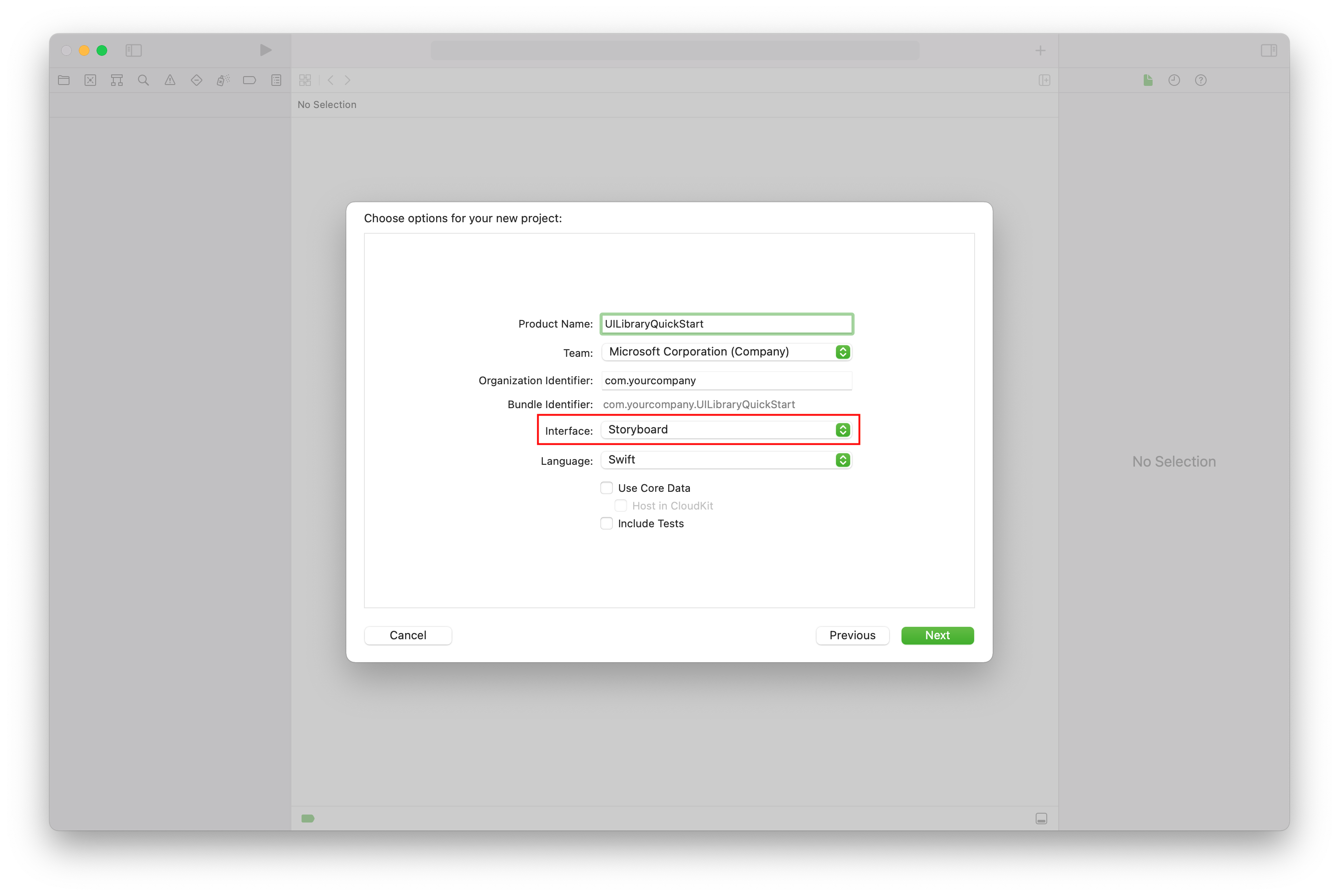
새 프로젝트에 대한 옵션 선택에서 제품 이름에 대해 UILibraryQuickStart를 입력합니다. 인터페이스에 대해 스토리보드를 선택합니다.

패키지 및 해당 종속성 설치
(선택 사항) M1이 있는 MacBook의 경우 Xcode에서 Rosetta를 설치하고 사용하도록 설정합니다.
프로젝트 루트 디렉터리에서
pod init를 실행하여 Podfile을 만듭니다. 오류가 발생하면 CocoaPods를 현재 버전으로 업데이트합니다.다음 코드를 Podfile에 추가합니다.
UILibraryQuickStart를 프로젝트 이름으로 대체합니다.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endpod install --repo-update를 실행합니다.Xcode에서 생성된 generated.xcworkspace* 파일을 엽니다.
디바이스 하드웨어에 대한 액세스 요청
마이크와 카메라를 포함하여 디바이스의 하드웨어에 액세스하려면 앱의 정보 속성 목록을 업데이트합니다. 시스템이 사용자의 액세스를 요청하는 데 사용하는 대화 상자에 포함될 문자열로 연결된 값을 설정합니다.
프로젝트 트리의
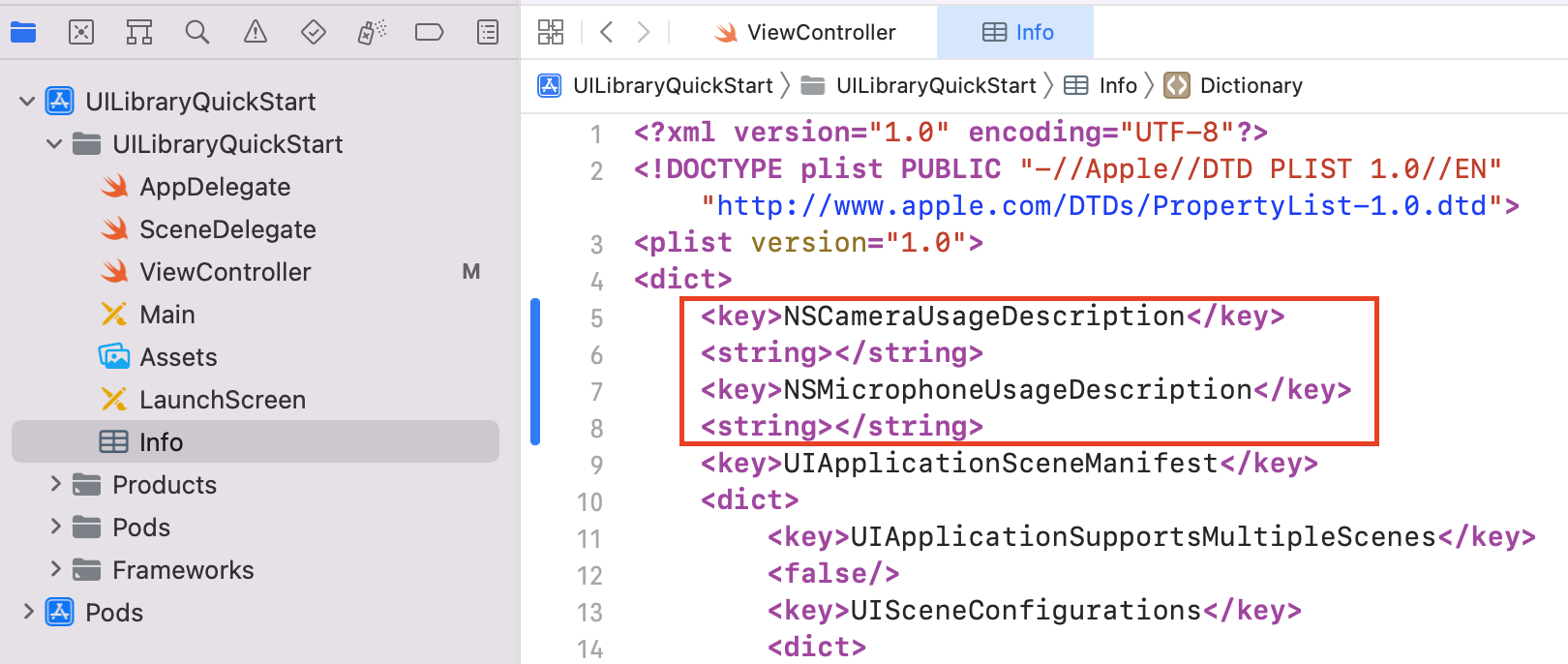
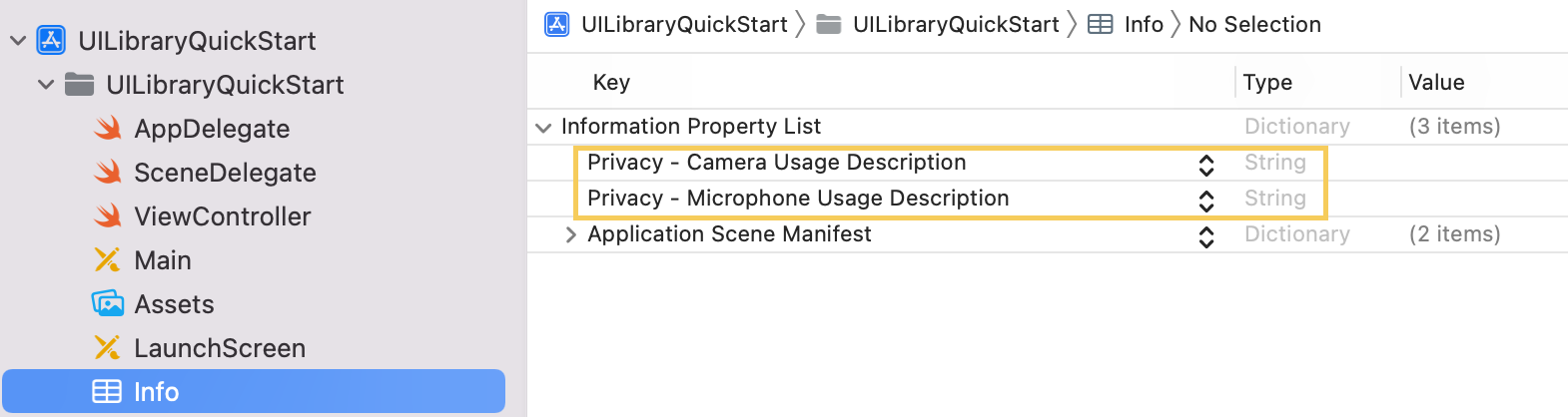
Info.plist항목을 마우스 오른쪽 단추로 클릭하고 다음 형식으로 열기>소스 코드를 선택합니다. 최상위<dict>섹션에 다음 줄을 추가한 다음, 파일을 저장합니다.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>다음은 Xcode 파일의
Info.plist소스 코드 예제입니다.
디바이스 권한 요청이 올바르게 추가되었는지 확인하려면다른 형식으로 열기>속성 목록을 선택합니다. 정보 속성 목록이 다음 예제와 유사한지 확인합니다.

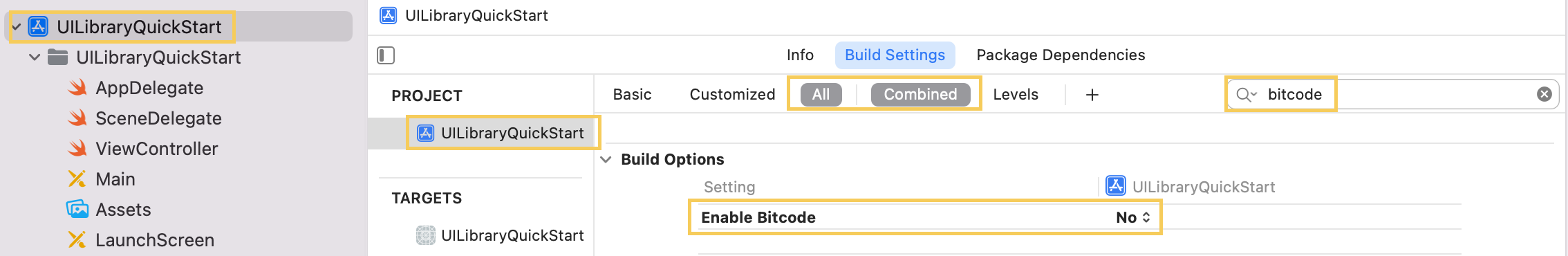
Bitcode 해제
Xcode 프로젝트의 빌드 설정 아래에서 Bitcode 사용 옵션을 아니요로 설정합니다. 설정을 찾으려면 필터를 기본에서 모두로 변경하거나 검색 창을 사용합니다.

복합 초기화
복합을 초기화하려면 다음을 수행합니다.
ViewController(으)로 이동합니다.다음 코드를 추가하여 호출에 대한 복합 구성 요소를 초기화합니다.
<GROUP_CALL_ID>를 호출의 그룹 ID로 바꾸거나UUID()로 바꿔 호출에 대한 그룹 ID를 생성합니다.<DISPLAY_NAME>을 사용자의 이름으로 바꿉니다. (<DISPLAY_NAME>의 문자열 길이 제한은 256자입니다.)<USER_ACCESS_TOKEN>을 액세스 토큰으로 바꿉니다.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
코드 실행
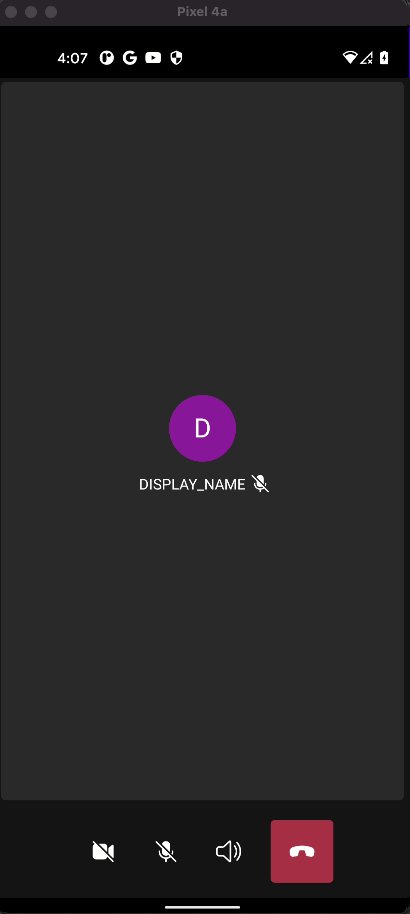
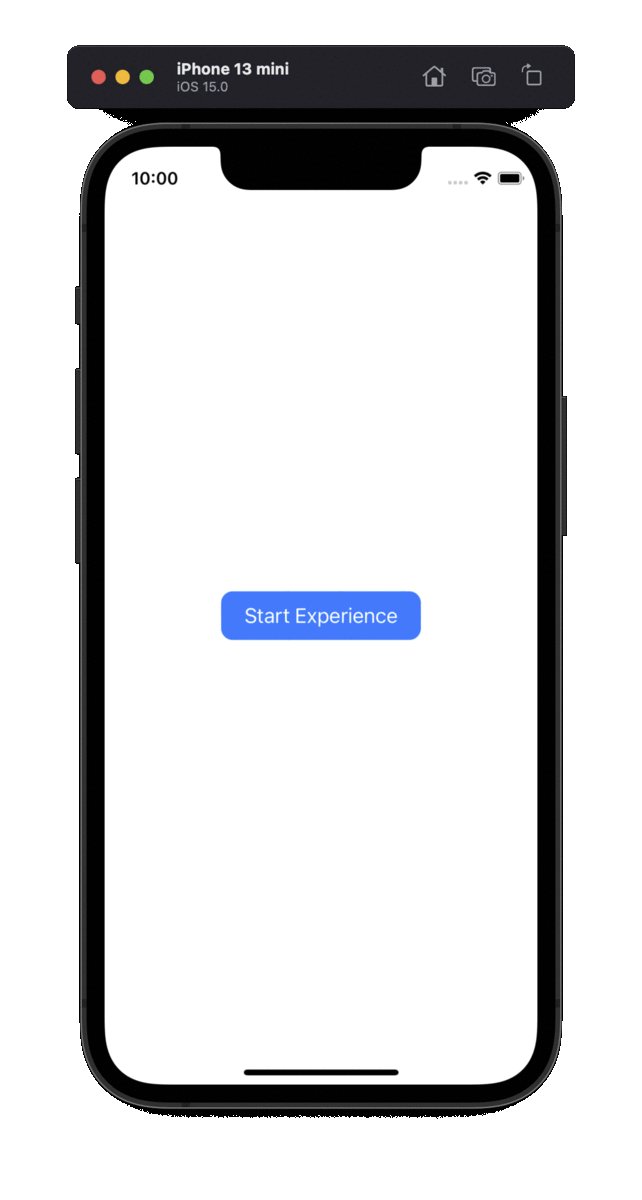
iOS 시뮬레이터에서 앱을 빌드하고 실행하려면 제품>실행을 차례로 선택하거나 (⌘-R) 바로 가기 키를 사용합니다. 그런 다음, 시뮬레이터에서 호출 환경을 사용해 봅니다.
환경 시작을 선택합니다.
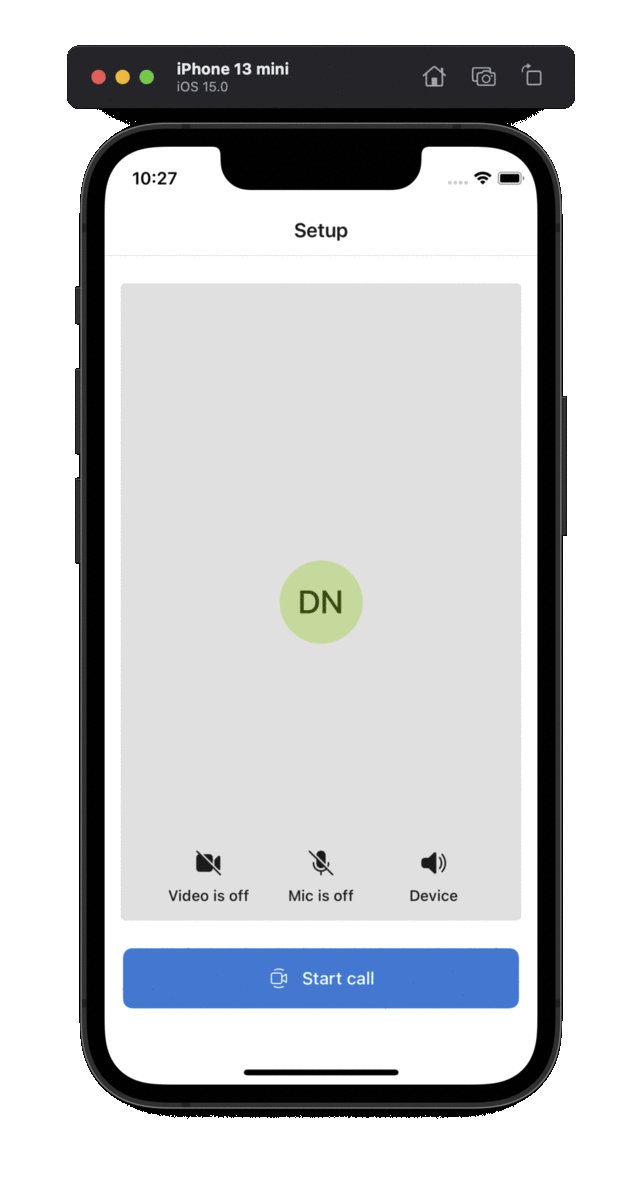
오디오 권한을 수락하고 디바이스, 마이크, 비디오 설정을 선택합니다.
통화 시작을 선택합니다.

개체 모델
Azure Communication Services UI 클라이언트 라이브러리의 주요 기능 중 일부를 처리하는 클래스와 인터페이스는 다음과 같습니다.
| 이름 | 설명 |
|---|---|
| CallComposite | 참가자 갤러리와 컨트롤이 있는 호출 환경을 렌더링하는 구성 요소 |
| CallCompositeOptions | 테마와 이벤트 처리와 같은 옵션에 대한 설정 |
| ThemeOptions | 복합 테마에 대한 사용자 지정 옵션 |
| LocalizationOptions | 복합에 대한 언어 옵션 |
UI 라이브러리 기능
iOS 애플리케이션에 대한 주요 통신 기능을 만드는 코드를 가져옵니다.
인증 설정
인증을 설정하려면 startCallComposite 함수 내에서 CommunicationTokenCredential 인스턴스를 초기화합니다. <USER_ACCESS_TOKEN>을 액세스 토큰의 값으로 바꿉니다.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
액세스 토큰이 아직 없는 경우 Azure Communication Services 액세스 토큰을 만듭니다.
CallComposite 만들기
CallComposite를 만들려면 startCallComposite 함수 내에서 선택적 <DISPLAY_NAME> 및 CommunicationTokenCredential 인스턴스를 사용하여 CallCompositeOptions 인스턴스를 초기화합니다.
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
그룹 통화 설정
그룹 통화를 설정하려면 startCallComposite 함수 내에서 .groupCall 로케이터를 초기화합니다. <GROUP_CALL_ID>를 호출에 대한 그룹 ID로 바꿉니다.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
통화에 그룹 ID를 사용하는 방법에 대한 자세한 내용은 통화 관리를 참조하세요.
Teams 모임 참여
다음 두 가지 메커니즘을 사용하여 Teams 모임에 참가할 수 있습니다.
- Teams 모임 URL 또는 Teams 모임 단축 URL
- Teams 모임 ID 및 암호
Teams 모임 링크는 그래프 설명서에 자세히 설명된 Graph API를 사용하여 검색할 수 있습니다.
Communication Services Calling SDK는 전체 Teams 미팅 링크를 수락합니다. 이 링크는 joinWebUrl 속성에서 액세스할 수 있는 onlineMeeting 리소스의 일부로 반환됩니다. Teams 미팅 초대 자체의 미팅 조인 URL에서 필요한 미팅 정보를 가져올 수도 있습니다.
Teams 모임 URL을 통해 참가
Microsoft Teams 모임에 조인하려면 startCallComposite 함수 내에서 .teamsMeeting 로케이터에 대한 인스턴스를 초기화합니다. <TEAMS_MEETING_LINK>를 통화에 대한 Teams 모임 링크로 바꿉니다. <DISPLAY_NAME>을 사용자의 이름으로 바꿉니다.
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Teams 모임 ID 및 암호를 통해 참가
teamMeetingId는 모임 ID와 암호를 사용하여 모임을 찾습니다. 이는 Teams 모임 참가 정보에서 찾을 수 있습니다.
Teams 모임 ID는 12자 길이이며 3자리로 그룹화된 숫자(예: 000 000 000 000)로 구성됩니다.
암호는 6개의 알파벳 문자(예: aBcDeF)로 구성됩니다. 암호는 대/소문자를 구분합니다.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
회의실 통화 설정
Azure Communication Services Rooms 호출을 설정하려면 Rooms ID로 CallCompositeRoomLocator를 초기화합니다.
설정 화면에서 CallComposite는 모든 회의실 역할을 가진 모든 참가자에게 카메라와 마이크를 사용하도록 설정합니다. 통화가 연결되면 Azure Communication Services에서 실제 최신 참가자 역할 및 기능이 검색됩니다.
회의실을 만들고 관리하는 방법 등 회의실에 대한 자세한 내용은 회의실 빠른 시작을 참조하세요.
let locator = .roomCall(roomId: "<ROOM_ID>")
일대다 발신 전화, 수신전화 푸시 알림 설정
UI 라이브러리는 통신 식별자를 통해 사용자에게 전화를 걸기 위한 일대일 VoIP 호출을 지원합니다. 들어오는 호출을 받기 위해 UI 라이브러리는 푸시 알림 등록도 지원합니다. Android와 iOS 플랫폼 통합과 API 사용에 관한 자세한 내용은 일대일 통화를 수행하고 푸시 알림을 수신하는 방법을 참조하세요.
복합 시작
startCallComposite 함수 내에서 CallComposite 인스턴스에서 launch를 호출합니다.
callComposite?.launch(locator: locator)
이벤트 구독
복합 이벤트에 대해 작동하도록 클로저를 구현할 수 있습니다. 다음 errorCodes가 오류 처리기로 전송될 수 있습니다.
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
다음 예제에서는 실패한 복합 이벤트에 대한 오류 이벤트를 설명합니다.
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
테마 옵션 적용
애플리케이션에서 통신 환경을 사용자 지정하려면 ThemeOptions 프로토콜을 구현하는 사용자 지정 테마 옵션을 만듭니다. CallCompositeOptions에 새 클래스의 인스턴스를 포함합니다.
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
테마의 작동 방식에 대한 자세한 내용은 테마 가이드를 참조하세요.
지역화 옵션 적용
복합 언어를 변경하려면 사용자 지정 지역화 옵션을 만들고 CallCompositeOptions에 포함합니다. 기본적으로 모든 텍스트 레이블은 영어(SupportedLocale.en) 문자열을 사용합니다. LocalizationOptions를 사용하여 locale에 대해 다른 값을 설정할 수 있습니다. 기본적으로 UI 라이브러리에는 UI 구성 요소와 함께 사용할 수 있는 locale 값 집합이 포함되어 있습니다. SupportedLocale.values는 지원되는 모든 언어의 목록을 제공합니다.
다음 예제에서 복합은 프랑스어(fr)로 지역화됩니다.
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
지역화 및 지원되는 언어 목록에 대한 자세한 내용은 지역화 가이드를 참조하세요.
CallComposite 호출 상태 변경 이벤트 구독
복합 이벤트에 대해 작동하도록 클로저를 구현할 수 있습니다. 통화 상태는 통화 상태 변경 처리기로 전송됩니다.
다음 예제에서는 호출 상태 변경에 대한 이벤트를 설명합니다.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
CallComposite 해제 및 해제된 이벤트 구독
CallComposite를 해제하려면 dismiss를 호출합니다. 다음 해제 이벤트는 호출 복합 해제 시 전송됩니다.
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
더 많은 기능
사용 사례 목록에는 더 많은 기능에 대한 자세한 정보가 있습니다.
모바일 앱에 알림 추가
Azure Communication Services는 Azure Event Grid 및 Azure Notification Hubs와 통합되므로 Azure의 앱에 푸시 알림을 추가할 수 있습니다. 푸시 알림을 사용하면 애플리케이션에서 사용자의 모바일 디바이스로 정보를 보낼 수 있습니다. 푸시 알림을 사용하여 대화 상자를 표시하거나 소리를 재생하거나 걸려오는 전화 UI를 표시할 수 있습니다.
리소스 정리
Communication Services 구독을 정리하고 제거하려면 리소스 또는 리소스 그룹을 삭제하면 됩니다.
리소스 그룹을 삭제하면 해당 리소스 그룹에 연결된 다른 모든 리소스가 함께 삭제됩니다.
리소스 정리에 대해 자세히 알아보세요.