애플리케이션에서 UI 라이브러리 테마 지정

Azure Communication Services UI 라이브러리는 프로젝트에 대한 고품질 사용자 인터페이스를 쉽게 빌드할 수 있도록 하는 구성 요소, 아이콘 및 복합 요소 집합입니다. UI 라이브러리는 Microsoft에서 사용하는 플랫폼 간 디자인 시스템인 Fluent UI의 구성 요소와 아이콘을 사용합니다. 결과적으로 구성 요소는 유용성, 접근성 및 지역화를 염두에 두고 빌드됩니다.
이 문서에서는 애플리케이션을 구성할 때 UI 라이브러리 구성 요소의 테마를 변경하는 방법을 알아봅니다.
UI 라이브러리는 개발자를 위해 별도의 사이트에 완전히 문서화되어 있습니다. 설명서는 대화형이며 웹 페이지에서 직접 사용해 볼 수 있는 기능을 제공하여 API의 작동 방식을 이해하는 데 도움이 됩니다. 자세한 내용은 UI 라이브러리 설명서를 참조하세요.
필수 조건
- 활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
- 배포된 Communication Services 리소스. Communication Services 리소스 만들기
- 호출 클라이언트를 사용하도록 설정하는 사용자 액세스 토큰입니다. 사용자 액세스 토큰을 가져옵니다.
- 선택 사항: UI 라이브러리 복합 구성 요소 시작 빠른 시작을 완료합니다.
테마 설정
웹 UI 라이브러리에 대한 자세한 설명서 및 빠른 시작은 웹 UI 라이브러리 스토리북을 참조하세요.
자세한 내용은 웹 UI 라이브러리의 테마 설정을 참조하세요.
자세한 내용은 오픈 소스 Android UI 라이브러리 및 샘플 애플리케이션 코드를 참조하세요.
테마 정의
Android의 테마는 XML 리소스 파일을 통해 처리됩니다. 다음 리소스 ID를 공개 범위에 노출합니다.
<resources>
<public name="AzureCommunicationUICalling.Theme" type="style" />
<public name="azure_communication_ui_calling_primary_color" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint10" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint20" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint30" type="attr" />
<public name="azure_communication_ui_calling_foreground_on_primary_color" type="attr" />
</resources>
앱에서 다음과 같은 테마를 구현하여 기본 색과 색조를 제공할 수 있습니다.
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#7800D4</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#882BD8</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#E0C7F4</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#ECDEF9</item>
<item name="azure_communication_ui_calling_foreground_on_primary_color">#00FF00</item>
</style>
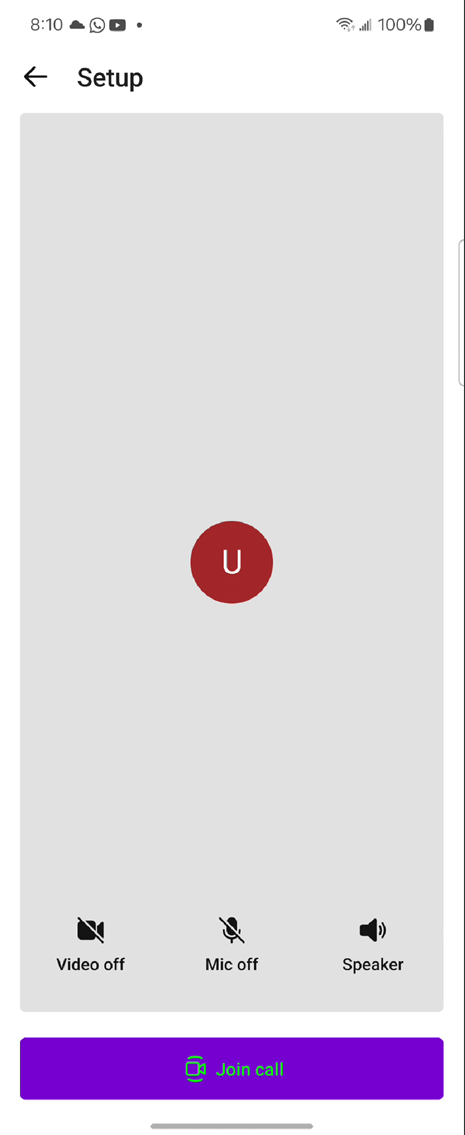
앞의 예제는 다음 UI 요소에 영향을 줍니다.
- PrimaryColor:
- 아바타/비디오 - 테두리 - 말하기 표시
- 통화 조인 단추 - 배경
- PrimaryColorTint10 색:
- 통화 조인 단추 - 배경 - 강조 표시됨 - 조명 모드
- 통화 조인 단추 - 테두리 - 밝은/어두운 모드
- PrimaryColorTint20 색:
- 통화 조인 단추 - 배경 - 강조 표시됨 - 어두운 모드
- PrimaryColorTint30 색:
- 통화 조인 단추 - 테두리 - 강조 표시됨 - 밝은/어두운 모드
테마 적용
테마 스타일은 테마 리소스 ID를 CallCompositeBuilder의 ThemeConfiguration/Theme에 전달하기 위해 적용됩니다.
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
밝게 및 어둡게 모드
Android 리소스 시스템은 야간 테마를 처리합니다. Android의 야간 모드는 시스템 전체 구성입니다. 야간 모드를 사용하도록 설정하면 Android에서 -night/ 폴더의 리소스에 대한 기본 설정을 제공합니다. 야간 모드 색을 지정하려면 values-night/에 두 번째 theme.xml파일을 추가합니다.
프로그래밍 방식으로 야간 모드를 사용하도록 설정하기 위해 Android는 다음 함수를 제공합니다. 그러나 이 구성은 애플리케이션에 전역적으로 적용됩니다. 단일 활동에 대한 야간 모드를 설정하는 신뢰할 수 있는 방법은 없습니다. 어두운 테마를 적용하려면 애플리케이션에서 다음 설정을 사용합니다.
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
글꼴색
기본 azure_communication_ui_calling_foreground_on_primary_color 색을 사용하여 요소에 표시되는 글꼴 색을 구성할 수 있습니다. 특정 테마 또는 브랜드 지침과 일치하려는 경우 이 설정을 사용할 수 있습니다. 변경 azure_communication_ui_calling_foreground_on_primary_color하면 기본 색 구성 요소에 적절한 대비 글꼴 색을 선택하여 텍스트를 읽을 수 있고 시각적으로 매력적으로 유지해야 합니다.
자세한 내용은 오픈 소스 iOS UI 라이브러리 및 샘플 애플리케이션 코드를 참조하세요.
테마 정의
기본 색 및 관련 색조를 변경하여 테마를 사용자 지정할 수 있습니다. 색 구성표에서 밝은 모드와 어두운 모드를 재정의하는 옵션도 있습니다.
영향을 받는 UI
- PrimaryColor:
- 아바타/비디오 - 테두리 - 말하기 표시
- 통화 조인 단추 - 배경
- PrimaryColorTint10 색:
- 통화 조인 단추 - 배경 - 강조 표시됨 - 조명 모드
- 통화 조인 단추 - 테두리 - 밝은/어두운 모드
- PrimaryColorTint20 색:
- 통화 조인 단추 - 배경 - 강조 표시됨 - 어두운 모드
- PrimaryColorTint30 색:
- 통화 조인 단추 - 테두리 - 강조 표시됨 - 밝은/어두운 모드
구현
ThemeOptions 프로토콜을 구현하는 사용자 지정 테마 옵션을 만들 수 있습니다. 새 클래스의 인스턴스를 CallCompositeOptions에 포함해야 합니다.
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor(named: "primaryColor")
}
var primaryColorTint10: UIColor {
return UIColor(named: "primaryColorTint10")
}
var primaryColorTint20: UIColor {
return UIColor(named: "primaryColorTint20")
}
var primaryColorTint30: UIColor {
return UIColor(named: "primaryColorTint30")
}
var colorSchemeOverride: UIUserInterfaceStyle {
return UIUserInterfaceStyle.dark
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
글꼴색
기본 foregroundOnPrimaryColor 색을 사용하여 요소에 표시되는 글꼴 색을 프로그래밍 방식으로 업데이트할 수 있습니다. 특정 테마 또는 브랜드 지침과 일치하려는 경우 이 메서드를 사용할 수 있습니다. 호출하면 foregroundOnPrimaryColor기본 색 구성 요소에 적절한 대비 글꼴 색을 선택하여 텍스트가 읽기 적이고 시각적으로 매력적으로 유지되도록 해야 합니다.
struct CustomColorTheming: ThemeOptions {
private var envConfigSubject: EnvConfigSubject
init(envConfigSubject: EnvConfigSubject) {
self.envConfigSubject = envConfigSubject
}
var primaryColor: UIColor {
return UIColor(envConfigSubject.primaryColor)
}
var primaryColorTint10: UIColor {
return UIColor(envConfigSubject.tint10)
}
var primaryColorTint20: UIColor {
return UIColor(envConfigSubject.tint20)
}
var primaryColorTint30: UIColor {
return UIColor(envConfigSubject.tint30)
}
var foregroundOnPrimaryColor: UIColor {
return UIColor(envConfigSubject.foregroundOnPrimaryColor)
}
var colorSchemeOverride: UIUserInterfaceStyle {
return envConfigSubject.colorSchemeOverride
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomColorTheming())
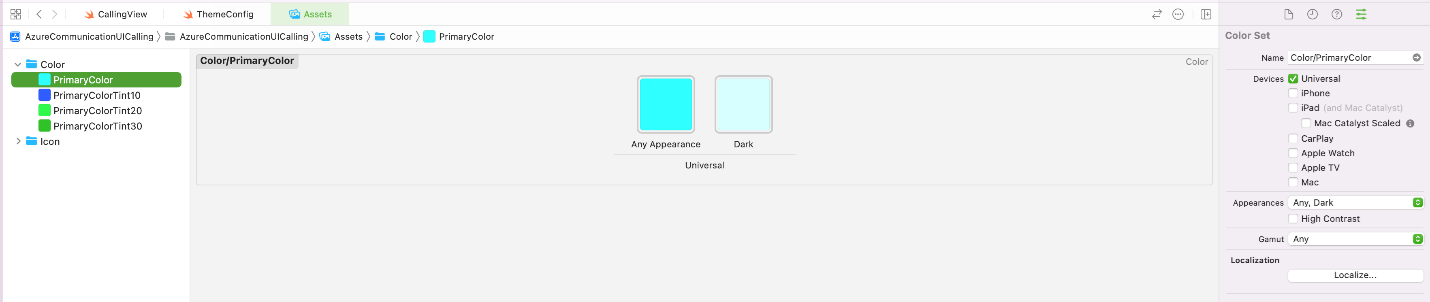
색 자산 정의
밝은 모드와 어두운 모드에 대한 음영을 사용하여 자산의 각 색을 정의합니다. 다음 참조 이미지는 Xcode 프로젝트에서 자산을 구성하는 방법을 보여 줍니다.