Bot Connector API를 사용하여 메시지에 서식 있는 카드 첨부 파일 추가
일부 채널을 사용하면 봇이 사용자에게 서식 있는 카드를 보낼 수 있습니다. 서식 있는 카드는 단추, 텍스트, 이미지, 오디오, 비디오 등과 같은 대화형 요소를 포함하는 첨부 파일입니다.
이 문서에서는 메시지에 첨부할 수 있는 서식 있는 카드를 만드는 방법을 설명합니다. 메시지에 첨부 파일을 추가하는 방법에 대한 특정 지침은 메시지에 미디어 첨부 파일을 추가하는 방법을 참조하세요.
서식 있는 카드 유형
서식 있는 카드는 제목, 설명, 링크 및 이미지로 구성됩니다. 메시지에는 목록 형식 또는 회전식 형식으로 표시되는 여러 서식 있는 카드가 포함될 수 있습니다. Bot Framework는 현재 8가지 형식의 서식 있는 카드를 지원합니다.
| 카드 유형 | 설명 |
|---|---|
| AdaptiveCard | 텍스트, 음성, 이미지, 단추 및 입력 필드의 조합을 포함할 수 있는 사용자 지정 가능한 카드입니다. 채널별 지원을 참조하세요. |
| AnimationCard | 애니메이션 GIF 또는 짧은 비디오를 재생할 수 있는 카드입니다. |
| AudioCard | 오디오 파일을 재생할 수 있는 카드입니다. |
| HeroCard | 일반적으로 하나의 큰 이미지, 하나 이상의 단추 및 텍스트가 포함된 카드입니다. |
| ThumbnailCard | 일반적으로 단일 썸네일 이미지, 하나 이상의 단추 및 텍스트가 포함된 카드입니다. |
| ReceiptCard | 봇이 사용자에게 영수증을 제공할 수 있도록 하는 카드입니다. 일반적으로 영수증, 세금 및 총 정보 및 기타 텍스트에 포함할 항목 목록이 포함됩니다. |
| SignInCard | 봇이 사용자에게 로그인을 요청할 수 있도록 하는 카드입니다. 일반적으로 사용자가 로그인 프로세스를 시작하기 위해 클릭할 수 있는 하나 이상의 단추와 텍스트를 포함합니다. |
| VideoCard | 비디오를 재생할 수 있는 카드입니다. |
팁
각 채널에서 지원되는 기능에 대한 자세한 내용은 채널 참조 문서를 참조하세요.
서식 있는 카드 내의 이벤트 처리
서식 있는 카드 내에서 이벤트를 처리하려면 CardAction 개체를 사용하여 사용자가 단추를 클릭하거나 카드의 섹션을 탭할 때 발생할 작업을 지정합니다. 각 CardAction 개체에는 다음 속성이 포함됩니다.
| 속성 | Type | 설명 |
|---|---|---|
| channelData | string | 이 작업과 연결된 채널 관련 데이터입니다. |
| displayText | string | 단추를 클릭하면 채팅 피드에 표시할 테스트 |
| text | string | 작업에 대한 텍스트 |
| type | string | 동작 유형(아래 표에 지정된 값 중 하나) |
| title | string | 단추의 제목 |
| 이미지 | string | 단추의 이미지 URL |
| value | string | 지정된 형식의 작업을 수행하는 데 필요한 값 |
참고 항목
적응형 카드 내의 단추를 만들 때는 CardAction 개체를 사용하는 대신, 적응형 카드에서 정의한 스키마를 사용합니다.
적응형 카드에 단추를 추가하는 방법을 보여 주는 예제는 메시지에 적응형 카드 추가를 참조하세요.
제대로 작동하려면 영웅 카드의 클릭 가능한 각 항목에 작업 유형을 할당합니다. 이 표에서는 사용 가능한 작업 유형과 연결된 값 속성에 있어야 하는 작업을 나열하고 설명합니다.
카드 동작은 messageBack 다른 카드 작업보다 더 일반화된 의미를 줍니다. 기타 카드 작업 유형에 대한 자세한 내용은 활동 스키마의 카드 작업 섹션을 messageBack 참조하세요.
| Type | 설명 | 값 |
|---|---|---|
| call | 전화 통화를 시작합니다. | 전화 통화 대상은 다음과 같습니다 tel:123123123123. |
| downloadFile | 파일을 다운로드합니다. | 다운로드할 파일의 URL입니다. |
| imBack | 봇에 메시지를 보내고 채팅에 표시 가능한 응답을 게시합니다. | 보낼 메시지의 텍스트입니다. |
| messageBack | 채팅 시스템을 통해 보낼 텍스트 응답을 나타냅니다. | 생성된 메시지에 포함할 선택적 프로그래밍 방식 값입니다. |
| openUrl | 기본 제공 브라우저에서 URL을 엽니다. | 열려는 URL입니다. |
| playAudio | 오디오를 재생합니다. | 재생할 오디오의 URL입니다. |
| playVideo | 비디오를 재생합니다. | 재생할 비디오의 URL입니다. |
| postBack | 봇에 메시지를 보내고 채팅에 표시되는 응답을 게시하지 않을 수 있습니다. | 보낼 메시지의 텍스트입니다. |
| showImage | 이미지를 표시합니다. | 표시할 이미지의 URL입니다. |
| 로그인 | OAuth 로그인 프로세스를 시작합니다. | 시작할 OAuth 흐름의 URL입니다. |
메시지에 Hero 카드 추가
메시지에 서식 있는 카드 첨부 파일을 추가하려면 다음을 수행합니다.
- 메시지에 추가할 카드 유형을 나타내는 개체를 만듭니다.
- Attachment 개체를 만듭니다.
- 해당
contentType속성을 카드의 미디어 유형으로 설정합니다. - 해당
content속성을 카드를 나타내기 위해 만든 개체로 설정합니다.
- 해당
- 메시지 배열
Attachment에attachments개체를 추가합니다.
팁
서식 있는 카드 첨부 파일이 포함된 메시지는 일반적으로 지정 text하지 않습니다.
일부 채널을 사용하면 메시지 내의 배열에 attachments 여러 개의 서식 있는 카드를 추가할 수 있습니다. 이 기능은 사용자에게 여러 옵션을 제공하려는 시나리오에서 유용할 수 있습니다. 예를 들어 봇에서 사용자가 호텔 객실을 예약할 수 있도록 허용하면 사용 가능한 객실 유형을 보여 주는 서식 있는 카드 목록을 사용자에게 표시할 수 있습니다. 각 카드에는 객실 유형에 해당하는 사진과 편의 시설 목록이 포함될 수 있으며 사용자는 카드를 탭하거나 단추를 클릭하여 회의실 유형을 선택할 수 있습니다.
팁
여러 서식 있는 카드를 목록 형식으로 표시하려면 Activity 개체의 attachmentLayout 속성을 “list”로 설정합니다.
여러 서식 있는 카드를 회전식 형식으로 표시하려면 Activity 개체의 attachmentLayout 속성을 “carousel”로 설정합니다.
채널이 회전식 형식을 지원하지 않는 경우 속성이 "회전식"을 지정하더라도 서식 있는 카드가 attachmentLayout 목록 형식으로 표시됩니다.
다음 예제에서는 단일 Hero 카드 첨부 파일이 포함된 전체 메시지를 보여 줍니다. 이 예제 요청에서는 기본 URI를 나타내며, https://smba.trafficmanager.net/teams 봇 문제가 다를 수 있는 요청에 대한 기본 URI입니다. 기본 URI 설정에 대한 자세한 내용은 API 참조를 참조 하세요.
POST https://smba.trafficmanager.net/teams/v3/conversations/abcd1234/activities/5d5cdc723
Authorization: Bearer ACCESS_TOKEN
Content-Type: application/json
{
"type": "message",
"from": {
"id": "12345678",
"name": "sender's name"
},
"conversation": {
"id": "abcd1234",
"name": "conversation's name"
},
"recipient": {
"id": "1234abcd",
"name": "recipient's name"
},
"attachments": [
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "title goes here",
"subtitle": "subtitle goes here",
"text": "descriptive text goes here",
"images": [
{
"url": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"alt": "picture of a duck",
"tap": {
"type": "playAudio",
"value": "url to an audio track of a duck call goes here"
}
}
],
"buttons": [
{
"type": "playAudio",
"title": "Duck Call",
"value": "url to an audio track of a duck call goes here"
},
{
"type": "openUrl",
"title": "Watch Video",
"image": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"value": "url goes here of the duck in flight"
}
]
}
}
],
"replyToId": "5d5cdc723"
}
메시지에 적응형 카드 추가
적응형 카드는 텍스트, 음성, 이미지, 단추 및 입력 필드의 조합을 포함할 수 있습니다. 적응형 카드는 적응형 카드에 지정된 JSON 형식을 사용하여 만들어져 카드 콘텐츠 및 형식을 완전히 제어할 수 있습니다.
적응형 카드 사이트 내의 정보를 활용하여 적응형 카드 스키마를 이해하고, 적응형 카드 요소를 탐색하고, 다양한 구성 및 복잡성의 카드를 만드는 데 사용할 수 있는 JSON 샘플을 참조하세요. 또한, 대화형 시각화 도우미를 사용하여 적응형 카드 페이로드를 설계하고 카드 출력을 미리 볼 수 있습니다.
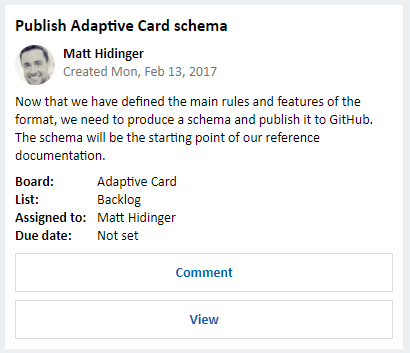
다음 예제에서는 작업 할당을 나타내는 단일 적응형 카드 첨부 파일 개체를 보여 있습니다. 사용자에게 보내려면 메시지에 첨부 파일로 추가해야 합니다.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
]
}
결과 카드에는 제목, 카드를 만든 사용자에 대한 정보(이름 및 아바타), 카드를 만들 때의 정보, 작업 할당에 대한 설명 및 과제와 관련된 정보가 포함됩니다. 클릭할 수 있는 단추를 클릭하여 작업 배정에 대해 주석을 달거나 볼 수도 있습니다.