봇을 웹 채팅 커넥트
적용 대상: SDK v4
Azure를 사용하여 봇을 만들면 웹 채팅 채널이 자동으로 구성됩니다. 웹 채팅 채널에는 사용자가 웹 페이지에서 직접 봇과 상호 작용하는 기능을 제공하는 웹 채팅 컨트롤이 포함되어 있습니다.
웹 채팅 채널에는 웹 페이지에 웹 채팅 컨트롤을 포함하는 데 필요한 모든 항목이 포함되어 있습니다. 이렇게 하려면 봇의 비밀 키를 가져와서 웹 페이지에 컨트롤을 포함합니다.
필수 조건
- Azure 계정. 아직 구독 계정이 없는 경우 시작하기 전에 체험 계정을 만듭니다.
- Azure에 게시된 기존 봇입니다.
웹 채팅 보안 고려 사항
웹 채팅 Azure AI Bot Service 인증을 사용하는 경우 몇 가지 중요한 보안 고려 사항을 염두에 두어야 합니다. 자세한 내용은 의 보안 고려 사항을 참조하세요.
웹 페이지에 웹 채팅 컨트롤 포함
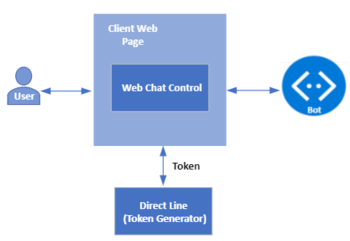
다음 이미지는 웹 페이지에 웹 채팅 컨트롤을 포함할 때 관련된 구성 요소를 보여 줍니다.

Important
웹 채팅 컨트롤을 사용하여 봇에 연결할 때 보안 위험을 완화하려면 직접 회선(인증 강화)을 사용합니다. 자세한 내용은 Direct Line 고급 인증을 참조하세요.
봇 비밀 키 가져오기
- Azure Portal로 이동하여 봇을 엽니다.
- 설정 아래에서 채널을 선택합니다. 그런 다음, 웹 채팅 선택합니다.
- 웹 채팅 페이지가 열립니다. 사이트 목록에서 기본 사이트를 선택합니다.
- 첫 번째 비밀 키 와 Embed 코드를 복사합니다.
개발 포함 옵션
옵션 1 - 토큰에 대한 비밀을 교환하고 포함을 생성합니다.
다음과 같은 경우 이 옵션을 사용하는 것이 좋습니다.
- 서버 간 요청 실행하여 웹 채팅 비밀을 임시 토큰으로 교환할 수 있습니다.
- 다른 개발자가 웹 사이트에 봇을 포함하기 어렵게 만들려는 경우
이 옵션을 사용하면 다른 개발자가 웹 사이트에 봇을 포함하는 것을 완전히 막을 수는 없지만 그렇게 하기가 어렵습니다.
토큰에 대한 비밀을 교환하고 포함을 생성하려면 다음을 수행합니다.
토큰 교환 URL에 GET 요청을 실행하고 헤더를 통해
Authorization웹 채팅 비밀을 전달합니다. 헤더는Authorization스키마를BotConnector사용하고 비밀을 포함합니다.- 글로벌 봇의 경우 토큰 교환 URL은 .입니다
https://webchat.botframework.com/api/tokens. - 지역 봇의 경우 선택한 지역에 따라 다음 URL을 입력합니다.
지역 토큰 교환 URL 유럽 https://europe.webchat.botframework.com/api/tokens 인도 https://india.webchat.botframework.com/api/tokens - 글로벌 봇의 경우 토큰 교환 URL은 .입니다
GET 요청에 대한 응답에는 웹 채팅 컨트롤을 렌더링하여 대화를 시작하는 데 사용할 수 있는 토큰(따옴표로 묶음)이 포함됩니다. 토큰은 한 대화에만 유효합니다. 다른 대화를 시작하려면 새 토큰을 생성해야 합니다.
이전에 웹 채팅 채널에서 복사한 Embedded 코드 내에서 매개 변수를
t=변경하고 "YOUR_SECRET_HERE"을 토큰으로 바꿉s=니다.
참고 항목
토큰은 만료되기 전에 자동으로 갱신됩니다.
예제 요청
글로벌 봇의 경우:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
지역 봇의 경우:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
참고 항목
Azure Government의 경우 토큰 교환 URL이 다릅니다.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
예제 응답
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
예제 HTML 코드
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
옵션 2 - 비밀을 사용하여 웹 사이트에 웹 채팅 컨트롤 포함
다른 개발자가 웹 사이트에 봇을 쉽게 포함할 수 있도록 하려면 이 옵션을 사용합니다.
Warning
이 옵션을 사용하면 웹 채팅 채널 비밀 키가 클라이언트 웹 페이지에 노출됩니다. 이 옵션은 프로덕션 환경이 아닌 개발 목적으로만 사용합니다.
포함된 코드 내에서 비밀을 지정하여 웹 페이지에 봇을 포함하려면 다음을 수행합니다.
Azure Portal 내의 웹 채팅 채널에서 Embedded 코드를 복사합니다(위의 봇 비밀 키 가져오기에 설명됨).
포함된 코드 내에서 "YOUR_SECRET_HERE"을 같은 페이지에서 복사한 비밀 키 값으로 바꿉니다.
프로덕션 포함 옵션
비밀을 숨겨두고, 토큰에 대한 비밀을 교환하고, 포함을 생성합니다.
이 옵션은 클라이언트 웹 페이지에서 웹 채팅 채널 비밀 키를 노출하지 않습니다.
클라이언트는 봇과 통신할 토큰을 제공해야 합니다. 비밀과 토큰의 차이점에 대해 알아보고 비밀 사용과 관련된 위험을 이해하려면 직접 회선 인증을 참조하세요.
다음 클라이언트 웹 페이지는 웹 채팅 토큰을 사용하는 방법을 보여줍니다. 지역 또는 Azure Gov 봇이 있는 경우 공용에서 정부로 URL을 조정합니다.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
토큰을 생성하는 방법에 대한 예제는 다음을 참조하세요.