방법: Web PubSub for Socket.IO를 사용하여 실시간 협업 화이트보드를 빌드하고 Azure App Service에 배포
새로운 애플리케이션 클래스는 최신 작업은 어떤 모습일지 다시 상상하고 있습니다. Microsoft Word가 편집자를 한데 모으는 동안 Figma는 똑같은 창의적인 노력에서 디자이너를 한데 모읍니다. 이 애플리케이션 클래스는 원격 협업자와 연결된 느낌을 주는 사용자 환경을 기준으로 합니다. 기술적인 관점에서 사용자의 활동은 짧은 대기 시간으로 사용자의 화면에서 동기화되어야 합니다.
Important
원시 연결 문자열 데모용으로만 이 문서에 표시됩니다.
연결 문자열에는 애플리케이션이 Azure Web PubSub 서비스에 액세스하는 데 필요한 권한 부여 정보가 포함됩니다. 연결 문자열 내의 액세스 키는 서비스의 루트 암호와 비슷합니다. 프로덕션 환경에서는 항상 액세스 키를 보호합니다. Azure Key Vault를 사용하여 키를 안전하게 관리 및 회전하고 연결을 WebPubSubServiceClient보호합니다.
액세스 키를 다른 사용자에게 배포하거나 하드 코딩하거나 다른 사용자가 액세스할 수 있는 일반 텍스트로 저장하지 않도록 합니다. 키가 손상되었다고 생각되면 키를 교체하세요.
개요
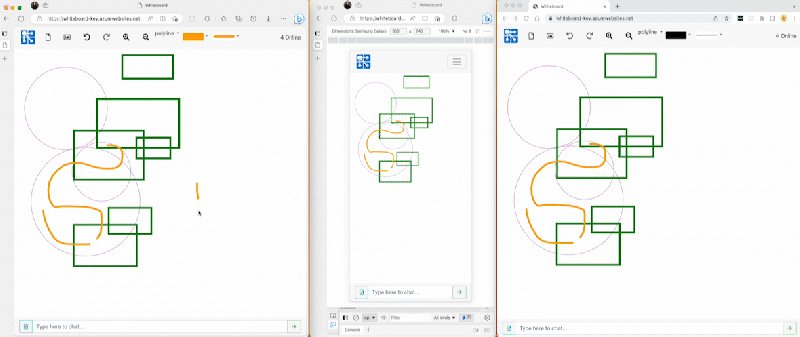
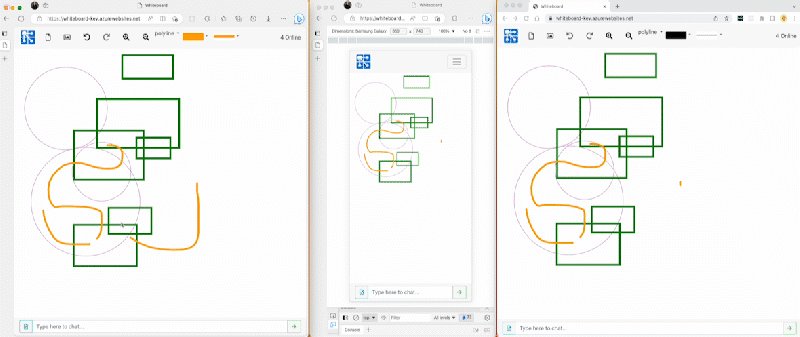
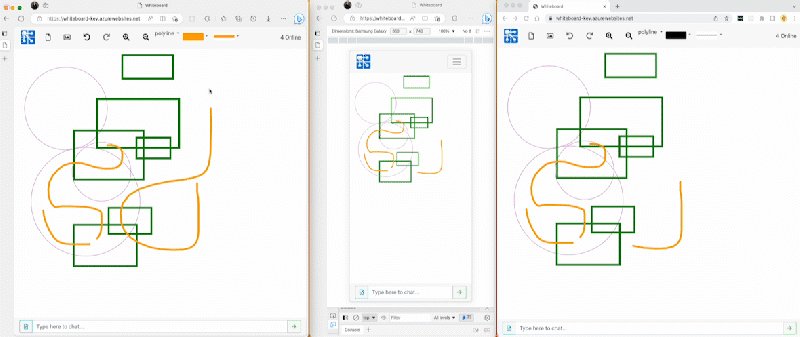
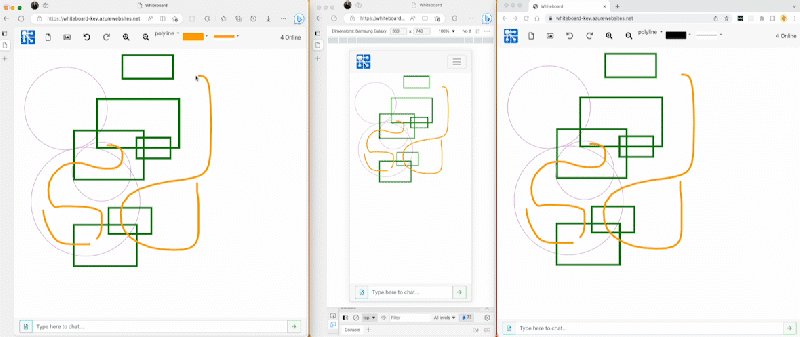
이 방법 가이드에서는 클라우드 네이티브 접근 방식에 따라 Azure 서비스를 사용하여 실시간 협업 화이트보드를 빌드하고 Azure App Service에 웹앱으로 프로젝트를 배포합니다. 화이트보드 앱은 브라우저에서 액세스할 수 있으며 누구나 동일한 캔버스에 그릴 수 있습니다.

필수 조건
단계별 가이드를 따르려면 다음이 필요합니다.
- Azure 계정. Azure를 구독하고 있지 않다면 시작하기 전에 Azure 체험 계정을 만듭니다.
- Azure 리소스를 관리하기 위한 Azure CLI(버전 2.39.0 이상) 또는 Azure Cloud Shell.
Azure CLI를 사용하여 Azure 리소스 만들기
로그인
다음 명령을 실행하여 Azure CLI에 로그인합니다.
az loginAzure에서 리소스 그룹을 만듭니다.
az group create \ --location "westus" \ --name "<resource-group-name>"
웹앱 리소스 만들기
무료 앱 서비스 플랜을 만듭니다.
az appservice plan create \ --resource-group "<resource-group-name>" \ --name "<app-service-plan-name>" \ --sku FREE --is-linux웹앱 리소스 만들기
az webapp create \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --plan "<app-service-plan-name>" \ --runtime "NODE:16-lts"
Web PubSub for Socket.IO 만들기
Web PubSub 리소스를 만듭니다.
az webpubsub create \ --name "<socketio-name>" \ --resource-group "<resource-group-name>" \ --kind SocketIO --sku Premium_P1나중에 사용할 수 있도록
primaryConnectionString값을 표시하고 저장합니다.원시 연결 문자열 데모용으로만 이 문서에 표시됩니다. 프로덕션 환경에서는 항상 액세스 키를 보호합니다. Azure Key Vault를 사용하여 키를 안전하게 관리 및 회전하고 연결을
WebPubSubServiceClient보호합니다.az webpubsub key show \ --name "<socketio-name>" \ --resource-group "<resource-group-name>"
애플리케이션 코드 가져오기
다음 명령을 실행하여 애플리케이션 코드의 복사본을 가져옵니다.
git clone https://github.com/Azure-Samples/socket.io-webapp-integration
App Service에 애플리케이션 배포
App Service는 많은 배포 워크플로를 지원합니다. 이 가이드에서는 ZIP 패키지를 배포합니다. 다음 명령을 실행하여 프로젝트를 설치하고 빌드합니다.
npm install npm run build # bash zip -r app.zip * # Powershellzip으로 압축
bash 사용
zip -r app.zip *PowerShell 사용
Compress-Archive -Path * -DestinationPath app.zip애플리케이션 설정에서 Azure Web PubSub 연결 문자열을 설정합니다. 이전 단계에서 저장한
primaryConnectionString값을 사용합니다.az webapp config appsettings set \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"다음 명령을 사용하여 Azure App Service에 배포합니다.
az webapp deployment source config-zip \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --src app.zip
브라우저에서 화이트보드 앱 보기
이제 브라우저로 이동하여 배포된 웹앱을 방문합니다. URL은 일반적으로 https://<webapp-name>.azurewebsites.net입니다. 앱의 실시간 협업 측면을 경험할 수 있도록 여러 브라우저 탭을 열어 두는 것이 좋습니다. 이왕이면 동료 또는 친구와 링크를 공유하는 것이 더 좋습니다.