빠른 시작: ASP.NET과 SignalR Service를 사용하여 대화방 만들기
Azure SignalR Service는 ASP.NET SignalR과 100% 호환되지 않는ASP.NET Core 2.1용 SignalR을 기반으로 합니다. Azure SignalR Service는 최신 ASP.NET Core 기술을 기준으로 ASP.NET SignalR 데이터 프로토콜을 재구현했습니다. ASP.NET SignalR용 Azure SignalR Service 서비스를 사용하는 경우 일부 ASP.NET SignalR 기능은 더 이상 지원되지 않습니다. 예를 들어 Azure SignalR은 클라이언트가 다시 연결되어도 메시지를 회신하지 않습니다. 또한 Forever Frame 전송 및 JSONP가 지원되지 않습니다. ASP.NET SignalR 애플리케이션이 SignalR Service와 작동하려면 일부 코드 변경과 적절한 버전의 종속 라이브러리가 필요합니다.
ASP.NET SignalR과 ASP.NET Core SignalR의 기능을 비교한 전체 목록을 보려면 버전 차이 문서를 참조하세요.
이 빠른 시작에서는 유사한 채팅방 애플리케이션에 대해 ASP.NET과 Azure SignalR Service를 시작하는 방법을 알아봅니다.
Azure 구독이 아직 없는 경우 시작하기 전에 체험 계정을 만듭니다.
Important
원시 연결 문자열 데모용으로만 이 문서에 표시됩니다.
연결 문자열 애플리케이션이 Azure SignalR Service에 액세스하는 데 필요한 권한 부여 정보를 포함합니다. 연결 문자열 내의 액세스 키는 서비스의 루트 암호와 비슷합니다. 프로덕션 환경에서는 항상 액세스 키를 보호합니다. Azure Key Vault를 사용하여 키를 안전하게 관리 및 회전하고 Microsoft Entra ID를 사용하여 연결 문자열 보호하고 Microsoft Entra ID로 액세스 권한을 부여합니다.
액세스 키를 다른 사용자에게 배포하거나 하드 코딩하거나 다른 사용자가 액세스할 수 있는 일반 텍스트로 저장하지 않도록 합니다. 키가 손상되었다고 생각되면 키를 교체하세요.
필수 조건
문제가 있나요? 문제 해결 가이드를 사용해 보거나 알려주세요.
Azure에 로그인
Azure 계정을 사용하여 Azure Portal 에 로그인합니다.
문제가 있나요? 문제 해결 가이드를 사용해 보거나 알려주세요.
이 섹션에서는 앱에 사용할 기본 Azure SignalR 인스턴스를 만듭니다. 다음 단계에서는 Azure Portal을 사용하여 새 인스턴스를 만들지만 Azure CLI를 사용할 수도 있습니다. 자세한 내용은 Azure SignalR Service CLI 참조에서 az signalr create 명령을 참조하세요.
- Azure Portal에 로그인합니다.
- 페이지의 왼쪽 상단에서 + 리소스 만들기를 선택합니다.
- 리소스 만들기 페이지의 검색 서비스 및 마켓플레이스 텍스트 상자에 signalr을 입력한 다음, 목록에서 SignalR Service를 선택합니다.
- SignalR Service 페이지에서 만들기를 선택합니다.
- 기본 사항 탭에서 새 SignalR Service 인스턴스에 대한 필수 정보를 입력합니다. 다음 값을 입력합니다.
| 필드 | 제안 값 | 설명 |
|---|---|---|
| 구독 | 구독 선택 | 새 SignalR Service 인스턴스를 만드는 데 사용할 구독을 선택합니다. |
| 리소스 그룹 | SignalRTestResources라는 리소스 그룹 만들기 | SignalR 리소스에 대한 리소스 그룹을 선택하거나 만듭니다. 기존 리소스 그룹을 사용하는 대신 이 자습서에 대한 새 리소스 그룹을 만드는 것이 유용합니다. 자습서를 완료한 후 리소스를 확보하려면 리소스 그룹을 삭제합니다. 리소스 그룹을 삭제하면 해당 그룹에 속한 리소스도 모두 삭제됩니다. 이 작업은 취소할 수 없습니다. 리소스 그룹을 삭제하기 전에 유지하려는 리소스가 포함되어 있지 않은지 확인합니다. 자세한 내용은 리소스 그룹을 사용하여 Azure 리소스 관리를 참조하세요. |
| 리소스 이름 | testsignalr | SignalR 리소스에 사용할 고유한 리소스 이름을 입력합니다. 해당 지역에서 이미 testsignalr을 사용하고 있는 경우 이름이 고유해질 때까지 숫자나 문자를 추가합니다. 이름은 1~63자의 문자열로, 숫자, 영문자 및 하이픈( -) 문자만 포함할 수 있습니다. 이름은 하이픈 문자로 시작하거나 끝날 수 없고 연속되는 하이픈 문자는 유효하지 않습니다. |
| 지역 | 지역 선택 | 새 SignalR Service 인스턴스에 적합한 지역을 선택합니다. Azure SignalR Service는 현재 일부 지역에서 사용할 수 없습니다. 자세한 내용은 Azure SignalR Service 지역 가용성을 참조하세요. |
| 가격 책정 계층 | 변경을 선택한 다음, 무료(개발/테스트 전용)를 선택합니다. 선택을 선택하여 선택한 가격 책정 계층을 확인합니다. | Azure SignalR Service에는 무료, 표준 및 프리미엄의 세 가지 가격 책정 계층이 있습니다. 자습서는 필수 구성 요소에 달리 명시되지 않는 한 무료 계층을 사용합니다. 계층과 가격 책정 간의 기능 차이에 대한 자세한 내용은 Azure SignalR Service 가격 책정을 참조하세요. |
| 서비스 모드 | 적절한 서비스 모드를 선택합니다. | 웹앱에서 SignalR 허브 논리를 호스팅하고 SignalR 서비스를 프록시로 사용하는 경우 기본값을 사용합니다. Azure Functions와 같은 서버리스 기술을 사용하여 SignalR 허브 논리를 호스팅하는 경우 서버리스를 사용합니다. 클래식 모드는 이전 버전과의 호환성만을 위한 것이므로 사용하지 않는 것이 좋습니다. 자세한 내용은 Azure SignalR Service의 서비스 모드를 참조하세요. |
SignalR 자습서의 네트워킹 및 태그 탭에서 설정을 변경할 필요가 없습니다.
- 기본 탭의 아래쪽에서 검토 + 만들기 단추를 선택합니다.
- 검토 + 만들기 탭에서 해당 값을 검토한 다음, 만들기를 선택합니다. 배포가 완료되는 데 몇 분 정도 걸립니다.
- 배포가 완료되면 리소스로 이동 단추를 선택합니다.
- SignalR 리소스 페이지의 Settings 아래 왼쪽 메뉴에서 Keys를 선택합니다.
- 기본 키의 연결 문자열을 복사합니다. 이 자습서의 뒷부분에서 앱을 구성하려면 이 연결 문자열이 필요합니다.
ASP.NET SignalR 애플리케이션에는 서버리스 모드가 지원되지 않습니다. Azure SignalR Service 인스턴스에는 항상 기본이나 클래식을 사용하세요.
SignalR Service 스크립트 만들기를 통해 이 빠른 시작에 사용되는 Azure 리소스를 만들 수도 있습니다.
문제가 있나요? 문제 해결 가이드를 사용해 보거나 알려주세요.
샘플 애플리케이션 복제
서비스가 배포되는 동안 코드로 작업을 전환해 보겠습니다. GitHub의 샘플 앱을 복제하고, SignalR Service 연결 문자열을 설정하고, 애플리케이션을 로컬로 실행합니다.
Git 터미널 창을 엽니다. 샘플 프로젝트를 복제할 폴더로 변경합니다.
다음 명령을 실행하여 샘플 리포지토리를 복제합니다. 이 명령은 컴퓨터에서 샘플 앱의 복사본을 만듭니다.
git clone https://github.com/aspnet/AzureSignalR-samples.git
문제가 있나요? 문제 해결 가이드를 사용해 보거나 알려주세요.
대화방 웹앱 구성 및 실행
Visual Studio를 시작하고 복제된 리포지토리의 aspnet-samples/ChatRoom/ 폴더에서 솔루션을 엽니다.
Azure Portal이 열려있는 브라우저에서, 직접 만든 인스턴스를 찾아서 선택합니다.
SignalR Service 인스턴스의 연결 문자열을 보려면 키를 선택합니다.
기본 연결 문자열을 선택하여 복사합니다.
이제 web.config 파일에서 연결 문자열을 설정합니다.
원시 연결 문자열 데모용으로만 이 문서에 표시됩니다. 프로덕션 환경에서는 항상 액세스 키를 보호합니다. Azure Key Vault를 사용하여 키를 안전하게 관리 및 회전하고 Microsoft Entra ID를 사용하여 연결 문자열 보호하고 Microsoft Entra ID로 액세스 권한을 부여합니다.
<configuration> <connectionStrings> <add name="Azure:SignalR:ConnectionString" connectionString="<Replace By Your Connection String>"/> </connectionStrings> ... </configuration>애플리케이션이 SignalR을 자체적으로 호스팅하지 않고 서비스에 연결되도록 하려면 Startup.cs에서
MapSignalR()을 호출하는 대신MapAzureSignalR({YourApplicationName})을 호출하여 연결 문자열을 전달해야 합니다.{YourApplicationName}을 애플리케이션 이름으로 바꿉니다. 이 이름은 이 애플리케이션을 다른 애플리케이션과 구분하는 고유한 이름입니다.this.GetType().FullName을 값으로 사용할 수 있습니다.public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapAzureSignalR(this.GetType().FullName); }이러한 API를 사용하려면 먼저 서비스 SDK도 참조해야 합니다. 도구 | NuGet 패키지 관리자 | 패키지 관리자 콘솔을 열어서 다음 명령을 실행합니다.
Install-Package Microsoft.Azure.SignalR.AspNet이러한 변화 이외에, 다른 모든 사항은 동일하게 유지됩니다. 이미 익숙한 허브 인터페이스를 계속 사용하여 비즈니스 논리를 작성할 수 있습니다.
참고 항목
이 구현에서
/signalr/negotiate엔드포인트는 Azure SignalR Service SDK의 협상을 위해 노출됩니다. 클라이언트가 연결하려고 하면 특수한 협상 응답을 반환하고, 연결 문자열에 정의된 서비스 엔드포인트로 클라이언트를 리디렉션합니다.F5 키를 눌러 디버그 모드로 프로젝트를 실행합니다. 애플리케이션이 로컬에서 실행되는 것을 볼 수 있습니다. 애플리케이션이 SignalR 런타임을 자체적으로 호스팅하는 대신 Azure SignalR Service에 연결합니다.
문제가 있나요? 문제 해결 가이드를 사용해 보거나 알려주세요.
리소스 정리
이 앱을 계속 사용하지 않으려면 다음 단계에 따라 이 빠른 시작에서 만든 리소스를 모두 삭제하세요. 요금은 발생되지 않습니다.
Azure Portal에서 맨 왼쪽에 있는 리소스 그룹을 선택한 다음, 만든 리소스 그룹을 선택합니다. 또는 검색 상자를 사용하여 이름으로 리소스 그룹을 찾을 수 있습니다.
열린 창에서 리소스 그룹을 선택한 다음, 리소스 그룹 삭제를 클릭합니다.
새 창에서 삭제할 리소스 그룹의 이름을 입력한 다음, 삭제를 클릭합니다.
Important
리소스 그룹 삭제는 취소할 수 없으며 해당 리소스 그룹 및 해당 그룹 안에 있는 모든 리소스는 영구적으로 삭제됩니다. 잘못된 리소스 그룹 또는 리소스를 자동으로 삭제하지 않도록 해야 합니다. 유지하려는 리소스가 포함된 기존 리소스 그룹 내에 이 샘플을 호스트하기 위한 리소스를 만든 경우 리소스 그룹을 삭제하는 대신, 해당 블레이드에서 각 리소스를 개별적으로 삭제할 수 있습니다.
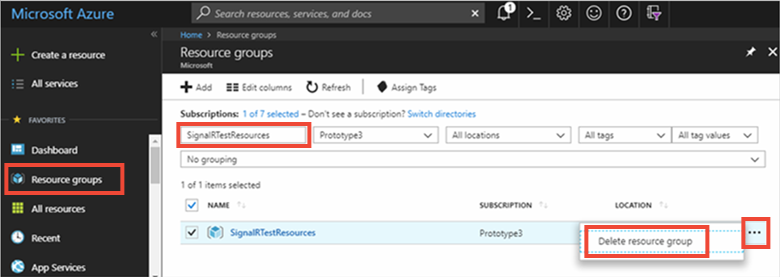
Azure Portal에 로그인하고 리소스 그룹을 선택합니다.
이름을 기준으로 필터링... 텍스트 상자에 리소스 그룹의 이름을 입력합니다. 이 빠른 시작의 지침에서는 SignalRTestResources라는 리소스 그룹을 사용합니다. 결과 목록의 리소스 그룹에서 ...를 클릭한 다음, 리소스 그룹 삭제를 클릭합니다.

잠시 후, 리소스 그룹 및 해당 그룹에 포함된 모든 리소스가 삭제됩니다.
문제가 있나요? 문제 해결 가이드를 사용해 보거나 알려주세요.
다음 단계
이 빠른 시작에서는 새 Azure SignalR Service 리소스를 만들어서, ASP.NET 웹앱에서 사용했습니다. 다음에는 ASP.NET Core와 Azure SignalR Service를 사용하여 실시간 애플리케이션을 개발하는 방법을 알아봅니다.