서버리스 개발을 위해 Azure SignalR 로컬 에뮬레이터 사용
서버리스 애플리케이션을 개발할 때 로컬 개발 및 통합을 더 쉽게 만들기 위해 Azure SignalR 로컬 에뮬레이터를 제공합니다. 에뮬레이터는 서버리스 시나리오에서만 작동합니다. Azure SignalR Service가 프록시 역할을 하는 기본 모드의 경우 자체 호스트 SignalR을 직접 사용하여 로컬 개발을 수행할 수 있습니다. 또한 에뮬레이터는 임시 전송 형식(기본값)에서만 작동하며 영구 전송 형식을 지원하지 않습니다.
사용 가능한 기능
- Auth
- 최신 Rest API 지원
- 업스트림
Important
원시 연결 문자열 데모용으로만 이 문서에 표시됩니다.
연결 문자열 애플리케이션이 Azure SignalR Service에 액세스하는 데 필요한 권한 부여 정보를 포함합니다. 연결 문자열 내의 액세스 키는 서비스의 루트 암호와 비슷합니다. 프로덕션 환경에서는 항상 액세스 키를 보호합니다. Azure Key Vault를 사용하여 키를 안전하게 관리 및 회전하고 Microsoft Entra ID를 사용하여 연결 문자열 보호하고 Microsoft Entra ID로 액세스 권한을 부여합니다.
액세스 키를 다른 사용자에게 배포하거나 하드 코딩하거나 다른 사용자가 액세스할 수 있는 일반 텍스트로 저장하지 않도록 합니다. 키가 손상되었다고 생각되면 키를 교체하세요.
연습
에뮬레이터 사용 방법을 보여 주기 위해 이 서버리스 샘플을 사용합니다.
원시 연결 문자열 데모용으로만 이 문서에 표시됩니다. 프로덕션 환경에서는 항상 액세스 키를 보호합니다. Azure Key Vault를 사용하여 키를 안전하게 관리 및 회전하고 Microsoft Entra ID를 사용하여 연결 문자열 보호하고 Microsoft Entra ID로 액세스 권한을 부여합니다.
샘플 리포지토리를 로컬에 복제
git clone https://github.com/Azure/azure-functions-signalrservice-extension.git cd azure-functions-signalrservice-extension/samples/bidirectional-chat에뮬레이터 설치
dotnet tool install -g Microsoft.Azure.SignalR.Emulator또는 이미 설치된 경우 에뮬레이터를 최신 미리 보기 버전으로 업데이트합니다.
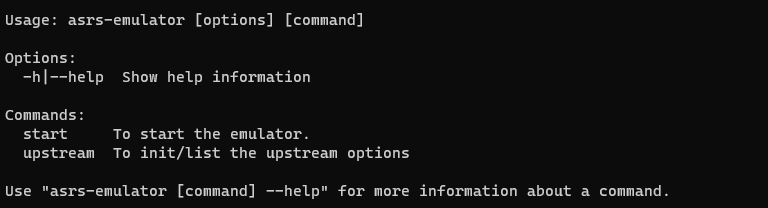
dotnet tool update -g Microsoft.Azure.SignalR.Emulator사용 가능한 모든 명령을 나열하려면 에뮬레이터
asrs-emulator를 실행합니다.
다음을 사용하여 기본 업스트림 설정을 초기화합니다.
asrs-emulator upstream init이는 SignalR의 local 함수 트리거에 대한 URL인
http://localhost:7071/runtime/webhooks/signalr로 기본 업스트림UrlTemplate을 사용하여 현재 폴더에 기본settings.json을 만듭니다.{ "UpstreamSettings": { "Templates": [ { "UrlTemplate": "http://localhost:7071/runtime/webhooks/signalr", "EventPattern": "*", "HubPattern": "*", "CategoryPattern": "*" } ] } }패턴을 더 제한적으로 만들기 위해 파일을 편집할 수 있습니다. 예를 들어,
HubPattern을*에서chat로 변경합니다. 파일이 수정되면 해당 변경 내용이 에뮬레이터에 핫 로드됩니다.에뮬레이터 시작
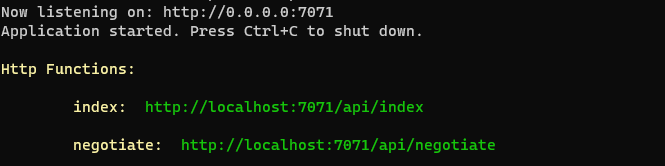
asrs-emulator start에뮬레이터가 성공적으로 시작되면 나중에 사용할 ConnectionString이 생성됩니다.
에뮬레이터는 시작 시 고급 옵션도 제공합니다. 예를 들어,
asrs-emulator start -p 8999를 사용하여 에뮬레이터가 사용하는 포트를 사용자 지정할 수 있습니다. 사용 가능한 옵션을 확인하려면asrs-emulator start --help를 입력합니다.하위 폴더
csharp로 이동하여local.settings.sample.json의 이름을local.settings.json으로 바꾸고, 에뮬레이터에서 생성된 ConnectionString을 사용하여 local.settings.json의 AzureSignalRConnectionString 값을 채웁니다. 스토리지 에뮬레이터를 사용하는 경우 스토리지 연결 문자열(예:UseDevelopmentStorage=true)을AzureWebJobsStorage에 입력합니다. 파일을 저장하고func start를 사용하여csharp하위 폴더에서 함수를 실행합니다.
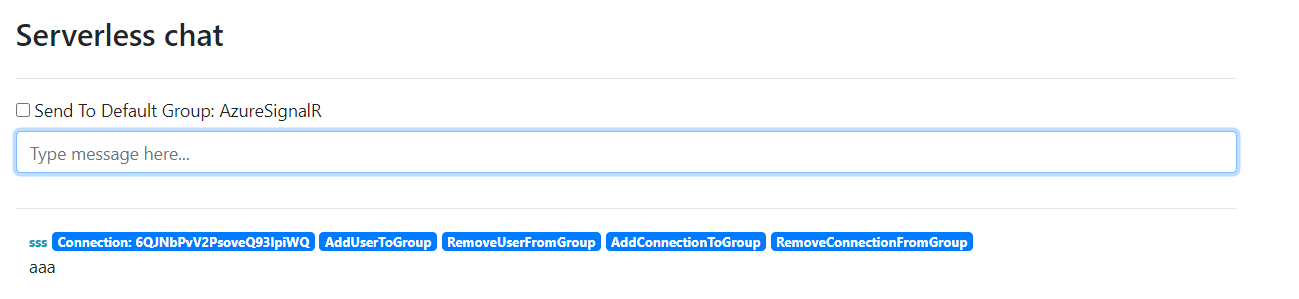
브라우저에서
http://localhost:7071/api/index로 이동하여 데모를 플레이해 보세요.
다음 단계
이 문서에서는 애플리케이션에서 SignalR Service를 사용하는 방법을 알아봅니다. SignalR Service에 대해 자세히 알아보려면 다음 문서를 확인합니다.