Microsoft.Common.TextBox UI 요소
TextBox UI(사용자 인터페이스) 요소를 사용하여 서식 없는 텍스트를 추가할 수 있습니다. 요소는 한 줄 입력 필드이지만 multiLine 속성을 사용하여 여러 줄 입력을 지원합니다.
UI 샘플
TextBox 요소는 한 줄 또는 여러 줄 텍스트 상자를 사용합니다.
한 줄 텍스트 상자의 예입니다.

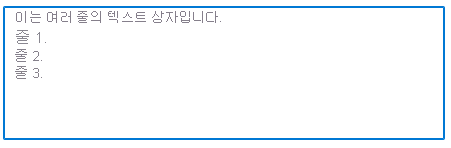
여러 줄 텍스트 상자의 예입니다.

스키마
{
"name": "nameInstance",
"type": "Microsoft.Common.TextBox",
"label": "Name",
"defaultValue": "contoso123",
"toolTip": "Use only allowed characters",
"placeholder": "",
"multiLine": false,
"constraints": {
"required": true,
"validations": [
{
"regex": "^[a-z0-9A-Z]{1,30}$",
"message": "Only alphanumeric characters are allowed, and the value must be 1-30 characters long."
},
{
"isValid": "[startsWith(steps('resourceConfig').nameInstance, 'contoso')]",
"message": "Must start with 'contoso'."
}
]
},
"visible": true
}
샘플 출력
"contoso123"
설명
toolTip속성을 사용하여 마우스 커서가 정보 기호 위에 있을 때 요소에 관한 텍스트를 표시합니다.placeholder속성은 사용자가 편집을 시작할 때 사라지는 도움말 텍스트입니다.placeholder및defaultValue를 둘 다 정의하면defaultValue가 우선 적용되고 표시됩니다.multiLine속성은 부울,true또는false입니다. 여러 줄 텍스트 상자를 사용하려면 속성을true로 설정합니다. 여러 줄 텍스트 상자가 필요하지 않은 경우 속성을false로 설정하거나 속성을 제외합니다. 새 줄의 경우 JSON 출력은 줄 피드에 대해\n을 표시합니다. 여러 줄 텍스트 상자는 CR(캐리지 리턴)에 대해\r을 수락하고 LF(줄 피드)에 대해\n을 수락합니다. 예를 들어 기본값은 CRLF(캐리지 리턴 및 줄 바꿈)를 지정하는 데 포함될\r\n수 있습니다.constraints.required를true로 설정하면 텍스트 상자에서 유효성을 성공적으로 검사할 수 있는 값을 포함해야 합니다. 기본값은false입니다.validations속성은 텍스트 상자에 제공된 값을 확인하기 위한 조건을 추가하는 배열입니다.regex속성은 JavaScript 정규식 패턴입니다. 지정하면 텍스트 상자의 값이 유효성을 성공적으로 검사하기 위한 패턴과 일치해야 합니다. 기본값은null입니다. regex 구문에 관한 자세한 내용은 정규식 빠른 참조를 참조하세요.isValid속성은true또는false로 평가되는 식을 포함합니다. 식 내에서 텍스트 상자가 유효한지 여부를 결정하는 조건을 정의합니다.message속성은 텍스트 상자의 값이 유효성 검사에 실패할 때 표시할 문자열입니다.required가false로 설정되면regex에 대한 값을 지정할 수 있습니다. 이 시나리오에서는 텍스트 상자에서 유효성을 성공적으로 검사하는 데 값이 필요하지 않습니다. 지정하는 경우 정규식 패턴과 일치해야 합니다.
예제
이 예제에서는 한 줄 텍스트 상자와 여러 줄 텍스트 상자를 사용하는 방법을 보여 줍니다.
한 줄
다음 예제에서는 Microsoft.Solutions.ArmApiControl 컨트롤이 있는 텍스트 상자를 사용하여 리소스 이름의 가용성을 확인합니다.
이 예제에서는 스토리지 계정 이름을 입력하고 텍스트 상자를 종료하면 컨트롤에서 이름이 유효한지와 사용 가능한지를 확인합니다. 이름이 유효하지 않거나 이미 있는 경우 오류 메시지가 표시됩니다. 유효하고 사용 가능한 스토리지 계정 이름이 출력에 표시됩니다.
{
"$schema": "https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json#",
"handler": "Microsoft.Azure.CreateUIDef",
"version": "0.1.2-preview",
"parameters": {
"basics": [
{
"name": "nameApi",
"type": "Microsoft.Solutions.ArmApiControl",
"request": {
"method": "POST",
"path": "[concat(subscription().id, '/providers/Microsoft.Storage/checkNameAvailability?api-version=2021-09-01')]",
"body": {
"name": "[basics('txtStorageName')]",
"type": "Microsoft.Storage/storageAccounts"
}
}
},
{
"name": "txtStorageName",
"type": "Microsoft.Common.TextBox",
"label": "Storage account name",
"constraints": {
"validations": [
{
"isValid": "[basics('nameApi').nameAvailable]",
"message": "[basics('nameApi').message]"
}
]
}
}
],
"steps": [],
"outputs": {
"textBox": "[basics('txtStorageName')]"
}
}
}
여러 줄
이 예제에서는 multiLine 속성을 사용하여 자리 표시자 텍스트가 있는 여러 줄 텍스트 상자를 만듭니다.
{
"$schema": "https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json#",
"handler": "Microsoft.Azure.CreateUIDef",
"version": "0.1.2-preview",
"parameters": {
"basics": [
{
"name": "demoTextBox",
"type": "Microsoft.Common.TextBox",
"label": "Multi-line text box",
"defaultValue": "",
"toolTip": "Use 1-60 alphanumeric characters, hyphens, spaces, periods, and colons.",
"placeholder": "This is a multi-line text box:\nLine 1.\nLine 2.\nLine 3.",
"multiLine": true,
"constraints": {
"required": true,
"validations": [
{
"regex": "^[a-z0-9A-Z -.:\n]{1,60}$",
"message": "Only 1-60 alphanumeric characters, hyphens, spaces, periods, and colons are allowed."
}
]
},
"visible": true
}
],
"steps": [],
"outputs": {
"textBox": "[basics('demoTextBox')]"
}
}
}
다음 단계
- UI 정의 만들기에 관한 개요는 Azure 관리형 애플리케이션의 만들기 환경에 대한 CreateUiDefinition.json을 참조하세요.
- UI 요소의 공용 속성에 대한 설명은 CreateUiDefinition 요소를 참조하세요.
- 함수에 대한 자세한 내용은 CreateUiDefinition 함수를 참조하세요.