Application Insights JavaScript SDK에 대한 프레임워크 확장 사용
핵심 SDK 외에도 React 플러그 인, React Native 플러그 인 및 Angular 플러그 인과 같은 특정 프레임워크에 사용할 수 있는 플러그 인도 있습니다.
이러한 플러그 인은 추가 기능과 특정 프레임워크와의 통합을 제공합니다.
필수 조건
- JavaScript SDK를 설치합니다.
- 설치하려는 React 플러그 인 버전이 Application Insights 버전과 호환되는지 확인하세요. 자세한 내용은 React 플러그인에 대한 호환성 매트릭스를 참조하세요.
플러그 인은 무엇을 사용하도록 설정하나요?
Application Insights JavaScript SDK에 대한 React 플러그 인은 다음을 지원합니다.
- 라우터 기록 추적
- 예외 추적
- 구성 요소 사용량 추적
- React 컨텍스트에서 Application Insights 사용
플러그 인 추가
플러그 인을 추가하려면 이 섹션의 단계를 수행합니다.
패키지 설치
npm install @microsoft/applicationinsights-react-js
코드에 확장 추가
참고 항목
2025년 3월 31일에 계측 키 수집에 대한 지원이 종료됩니다. 계측 키 수집은 계속 작동하지만 더 이상 기능에 대한 업데이트 또는 지원을 제공하지 않습니다. 연결 문자열로 전환하여 새로운 기능을 활용합니다.
Application Insights에 대한 연결을 초기화합니다.
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(선택 사항) Click Analytics 플러그 인 추가
Click Analytics 플러그 인을 추가하려는 경우:
Click Analytics의 줄 주석 처리를 제거합니다.
추가하는 플러그 인에 따라 다음 중 하나를 수행합니다.
- React의 경우
extensions: [reactPlugin],을 삭제합니다. - React Native의 경우
extensions: [RNPlugin]을 삭제합니다. - Angular의 경우
extensions: [angularPlugin],을 삭제합니다.
- React의 경우
설치 프로세스를 계속하려면 Click Analytics 플러그 인 사용을 참조하세요.
구성
이 섹션에서는 Application Insights JavaScript SDK의 프레임워크 확장에 대한 구성 설정을 설명합니다.
라우터 기록 추적
| 이름 | Type | 필수 여부 | 기본값 | 설명 |
|---|---|---|---|---|
| 내역 | 개체 | 선택 사항 | null | 라우터 기록을 추적합니다. 자세한 내용은 React 라우터 패키지 설명서를 참조하세요. 라우터 기록을 추적하기 위해 대부분의 사용자는 JavaScript SDK 구성에서 enableAutoRouteTracking 필드를 사용할 수 있습니다. 이 필드는 history 개체와 동일한 페이지 보기에 대한 데이터를 수집합니다.구성이 수신 대기하는 브라우저 URL을 업데이트하지 않는 라우터 구현을 사용하는 경우 history 개체를 사용합니다. 여러 페이지 보기 이벤트가 발생하므로 enableAutoRouteTracking 필드와 history 개체를 모두 사용하도록 설정해서는 안 됩니다. |
다음 코드 예제에서는 enableAutoRouteTracking 필드를 활성화하는 방법을 보여 줍니다.
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
예외 추적
React 오류 경계는 React 애플리케이션 내에서 발생할 때 catch되지 않은 예외를 적절하게 처리하는 방법을 제공합니다. 이러한 예외가 발생하면 예외를 기록해야 할 수 있습니다. Application Insights에 대한 React 플러그 인은 발생하는 예외를 자동으로 기록하는 오류 경계 구성 요소를 제공합니다.
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
AppInsightsErrorBoundary에는 두 개의 속성을 전달해야 합니다. 애플리케이션을 위해 만든 ReactPlugin 인스턴스와 예외가 발생할 때 렌더링할 구성 요소입니다. 처리되지 않은 예외가 발생하면 오류 경계에 제공된 정보를 사용하여 trackException이 호출되고 onError 구성 요소가 나타납니다.
디바이스 정보 수집
브라우저, OS, 버전 및 언어를 포함하는 디바이스 정보는 Application Insights 웹 패키지에서 이미 수집되고 있습니다.
구성(기타)
구성 요소 사용량 추적
React 플러그 인에 고유한 기능은 특정 구성 요소를 계측하고 개별적으로 추적할 수 있다는 것입니다.
사용량 추적을 통해 React 구성 요소를 계측하려면 withAITracking 고차 구성 요소 함수를 적용합니다. 구성 요소에 대해 Application Insights를 사용하도록 설정하려면 구성 요소 주위에 withAITracking을 래핑합니다.
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
ComponentDidMount 이벤트부터 ComponentWillUnmount 이벤트까지의 시간을 측정합니다. 결과를 보다 정확하게 얻기 위해 React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle time을 사용하여 사용자가 유휴 상태였던 시간을 뺍니다.
데이터 탐색
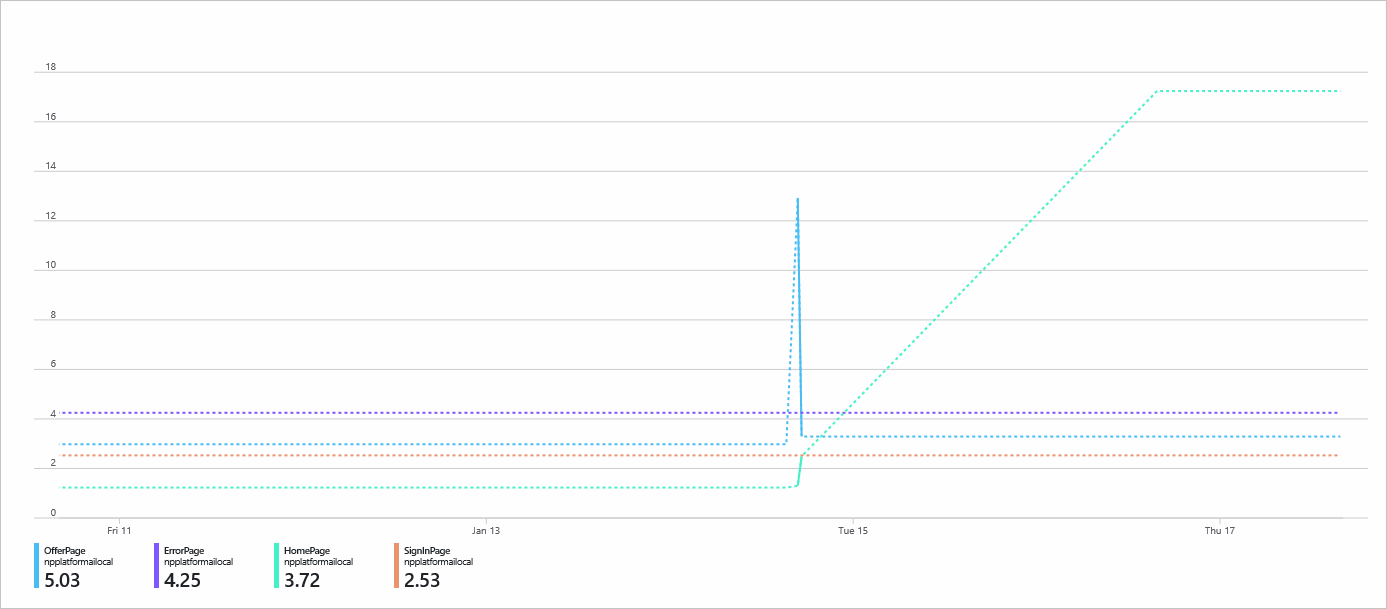
Azure Monitor 메트릭 탐색기를 사용하여 사용자 지정 메트릭 이름 React Component Engaged Time (seconds)에 대한 차트를 그리고 이 사용자 지정 메트릭을 Component Name(으)로 분할합니다.
사용자 지정 쿼리를 실행하여 Application Insights 데이터를 분할하여 요구 사항에 따라 보고서 및 시각화를 생성할 수도 있습니다. 다음은 사용자 지정 쿼리의 예입니다. 계속 진행하여 쿼리 편집기에 직접 붙여넣어 테스트합니다.
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
새 사용자 지정 메트릭이 Azure Portal에 표시되는 데 최대 10분이 걸릴 수 있습니다.
React 컨텍스트에서 Application Insights 사용
개별 구성 요소에 대한 변경 내용 추적을 사용자 지정할 수 있도록 일반적인 후크를 제공합니다. 또는 구성 요소의 변경 내용을 추적하기 위해 제공하는 미리 정의된 연락처인 useTrackMetric 또는 useTrackEvent를 사용할 수 있습니다.
Application Insights용 React Hooks는 React Context를 포함하는 측면으로 사용하도록 설계되었습니다. Context를 사용하려면 Application Insights를 초기화한 다음, Context 개체를 가져옵니다.
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
이 Context Provider는 Application Insights를 모든 자식 구성 요소 내에서 useContext Hook로 사용할 수 있도록 합니다.
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
useTrackMetric
useTrackMetric Hook는 구성 요소 구조에 다른 구성 요소를 추가하지 않고도 withAITracking 고차 구성 요소의 기능을 복제합니다. Hook는 두 가지 인수를 사용합니다.
useAppInsightsContextHook에서 가져올 수 있는 Application Insights 인스턴스입니다.- 해당 이름과 같이 추적할 구성 요소의 식별자입니다.
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
고차 구성 요소처럼 작동하지만 구성 요소 수명 주기가 아닌 Hooks 수명 주기 이벤트에 응답합니다. 특정 상호 작용에서 실행해야 하는 경우 사용자 이벤트에 Hook를 명시적으로 제공해야 합니다.
useTrackEvent
useTrackEvent Hook를 사용하여 단추 클릭 또는 기타 API 호출과 같이 애플리케이션에서 추적해야 할 수 있는 사용자 지정 이벤트를 추적할 수 있습니다. 다음 4개의 인수를 사용합니다.
useAppInsightsContextHook에서 가져올 수 있는 Application Insights 인스턴스입니다.- 이벤트의 이름
- 추적해야 하는 변경 내용을 캡슐화하는 이벤트 데이터 개체입니다.
- 초기화 시
trackEvent호출을 건너뛰기 위한 skipFirstRun(선택 사항) 플래그. Hook가 아닌 버전이 작동하는 방식을 좀 더 비슷하게 모방하도록 기본값은true로 설정됩니다.useEffectHooks를 사용하면 값의 초기 설정을 포함하여 각 값이 업데이트될 때마다 효과가 트리거됩니다. 따라서 추적이 너무 일찍 시작되어 잠재적으로 원하지 않는 이벤트가 추적됩니다.
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
Hook를 사용하면 데이터 페이로드가 제공되어 Application Insights에 저장될 때 이벤트에 더 많은 데이터를 추가할 수 있습니다.
샘플 앱
자주 묻는 질문
이 섹션에서는 일반적인 질문에 대한 답변을 제공합니다.
Application Insights는 브라우저, OS, 언어 및 모델과 같은 디바이스 정보를 어떻게 생성하나요?
브라우저는 요청의 HTTP 헤더에 있는 사용자 에이전트 문자열을 전달합니다. Application Insights 수집 서비스는 UA 파서를 사용하여 데이터 테이블 및 환경에서 표시되는 필드를 생성합니다. 따라서 Application Insights 사용자는 이러한 필드를 변경할 수 없습니다.
사용자 또는 엔터프라이즈가 브라우저 설정에서 사용자 에이전트 보내기를 사용하지 않도록 설정하는 경우, 이 데이터가 없거나 정확하지 않을 수 있습니다. UA 파서 정규식에는 모든 디바이스 정보가 포함되지 않을 수도 있습니다. 또는 Application Insights에서 최신 업데이트를 채택하지 않았을 수 있습니다.