맵에 HTML 표식 추가
이 문서에서는 맵에 이미지 파일과 같은 사용자 지정 HTML을 추가하는 방법을 보여줍니다.
참고 항목
HTML 표식은 데이터 원본에 연결하지 않습니다. 대신 위치 정보가 표식에 직접 추가되고 표식이 HtmlMarkerManager인 맵 markers 속성에 추가됩니다.
Important
WebGL을 사용하여 렌더링하는 Azure Maps 웹 컨트롤의 대부분 계층과는 달리, HTML 표식은 렌더링에 기존 DOM 요소를 사용합니다. 따라서 HTML 표식이 페이지를 더 추가할수록 DOM 요소가 더 많아집니다. HTML 표식을 매우 많이 추가하고 나면 성능이 저하될 수 있습니다. 더 큰 데이터 세트의 경우 데이터를 클러스터링하거나 기호 또는 거품형 계층을 사용하는 것이 좋습니다.
HTML 표식 추가
HtmlMarker 클래스에는 기본 스타일이 있습니다. 표식의 색 및 텍스트 옵션을 설정하여 표식을 사용자 지정할 수 있습니다. HTML 표식 클래스의 기본 스타일은 {color} 및 {text} 자리 표시자가 있는 SVG 템플릿입니다. 빠른 사용자 지정을 위해 HTML 표식 옵션에서 색 및 텍스트 속성을 설정합니다.
다음 코드에서는 HTML 표식을 만들고 color 속성을 DodgerBlue로 설정하고 text 속성을 10으로 설정합니다. 팝업은 표식에 연결되고 click 이벤트는 팝업의 표시 여부를 전환하는 데 사용됩니다.
//Create an HTML marker and add it to the map.
var marker = new atlas.HtmlMarker({
color: 'DodgerBlue',
text: '10',
position: [0, 0],
popup: new atlas.Popup({
content: '<div style="padding:10px">Hello World</div>',
pixelOffset: [0, -30]
})
});
map.markers.add(marker);
//Add a click event to toggle the popup.
map.events.add('click',marker, () => {
marker.togglePopup();
});
HTML 표식을 추가하는 방법에 대한 전체 작업 샘플은 Azure Maps 샘플의 간단한 HTML 표식을 참조하세요. 이 샘플의 소스 코드는 단순 HTML 표식 소스 코드를 참조하세요.
SVG 템플릿 기반 HTML 표식 만들기
Html 표식의 기본값 htmlContent는 위치 폴더 {color} 및 {text}가 있는 SVG 템플릿입니다. 사용자 지정 SVG 문자열을 만들고, 이러한 동일한 자리 표시자를 SVG에 추가할 수 있습니다. 표식의 color 및 text 옵션을 설정하여 사용자의 SVG에 이러한 자리 표시자를 업데이트합니다.
사용자 지정 SVG 템플릿을 만들고 HtmlMarker 클래스와 함께 사용하는 방법에 대한 전체 작업 샘플은 Azure Maps 샘플에서 사용자 지정 SVG 템플릿이 있는 HTML 표식을 참조하세요. 이 샘플을 실행할 때 표식 업데이트 옵션 레이블이 지정된 창의 왼쪽 위에 있는 단추를 선택하여 HtmlMarker에 사용되는 SVG 템플릿에서 color 및 text 옵션을 변경합니다. 이 샘플의 소스 코드는 사용자 지정 SVG 템플릿 소스 코드가 있는 HTML 표식을 참조하세요.
팁
Azure Maps Web SDK는 HTML 표식에서 사용할 수 있는 여러 SVG 이미지 템플릿을 제공합니다. 자세한 내용은 이미지 템플릿을 사용하는 방법 문서를 참조하세요.
CSS 스타일 HTML 표식 추가
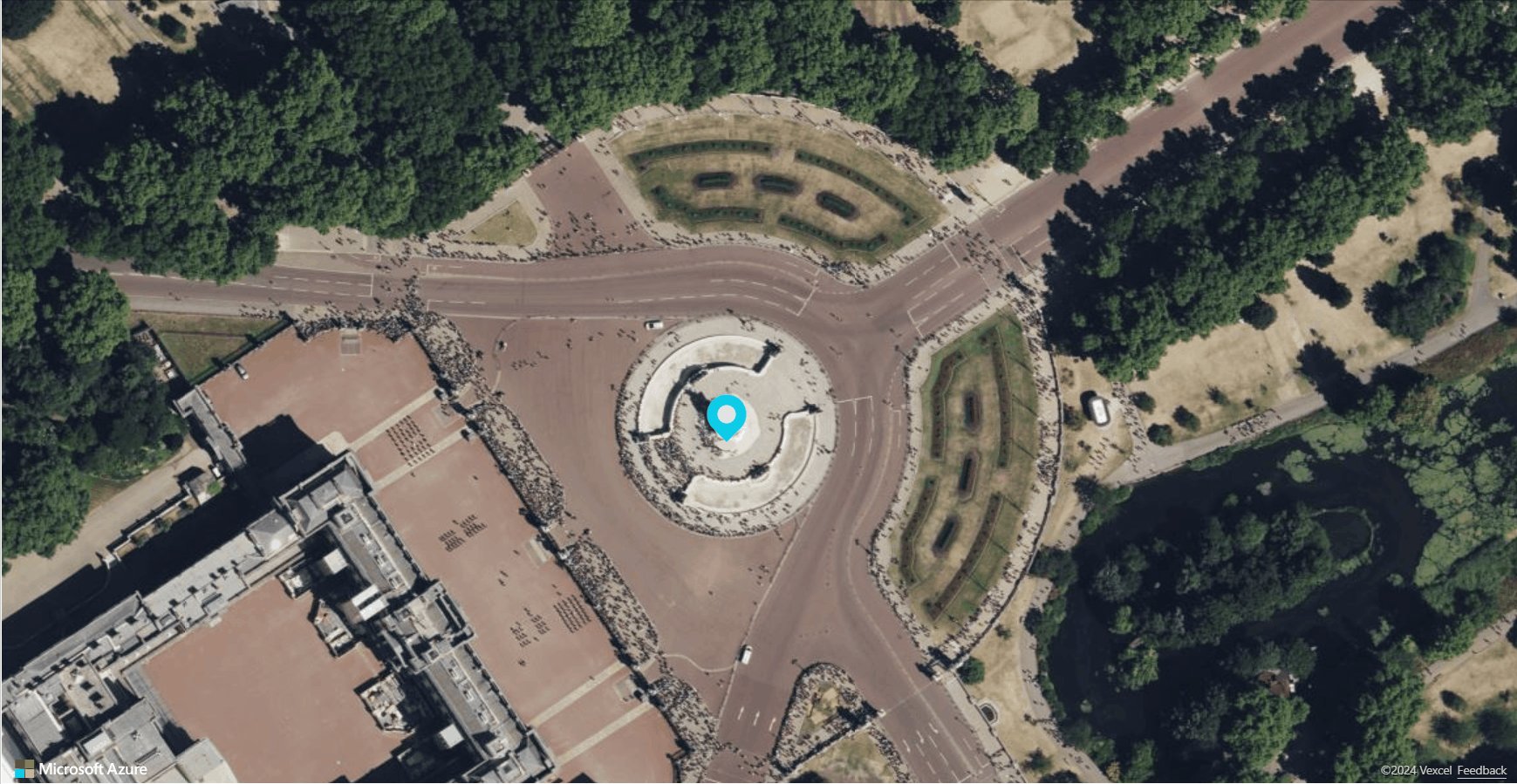
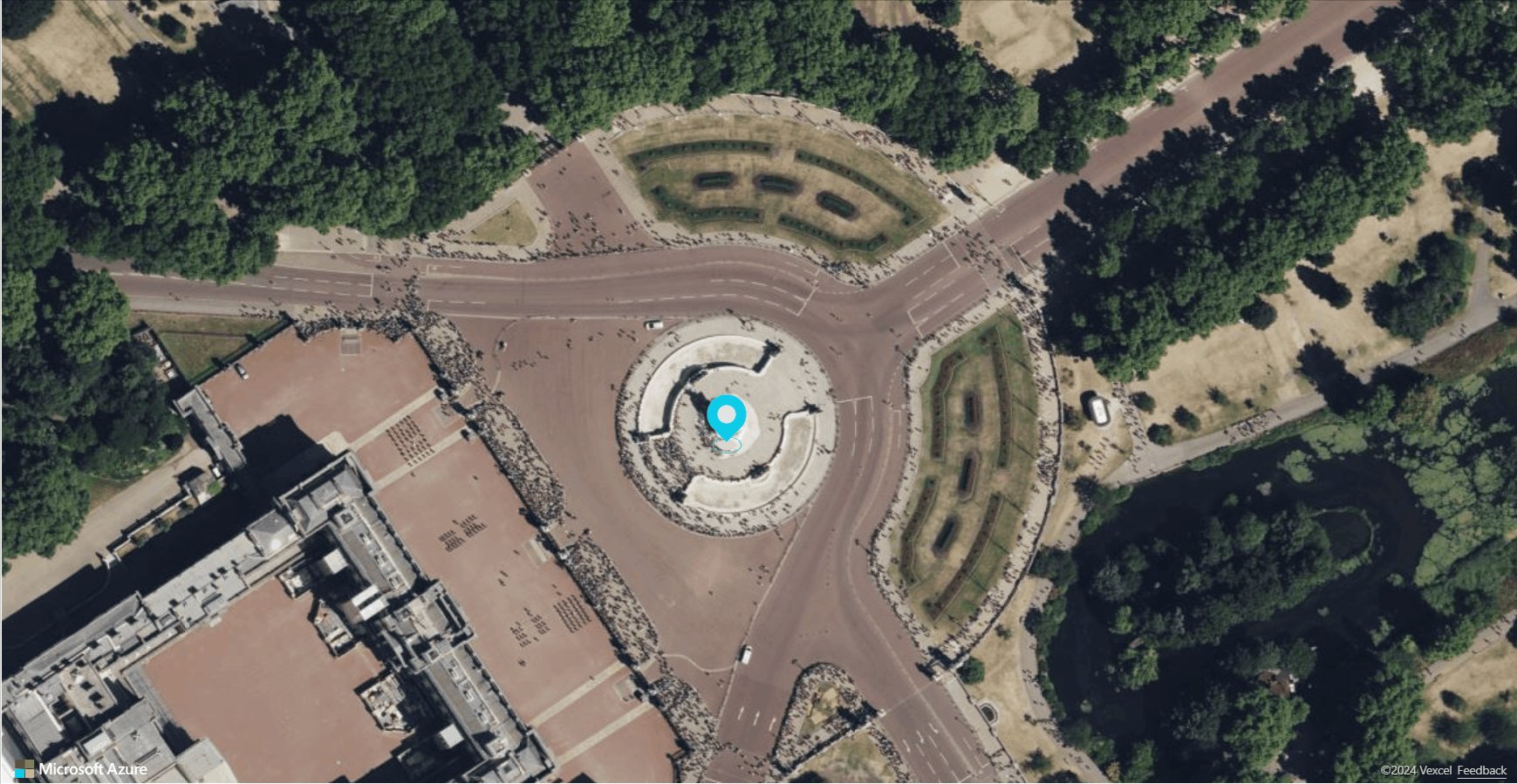
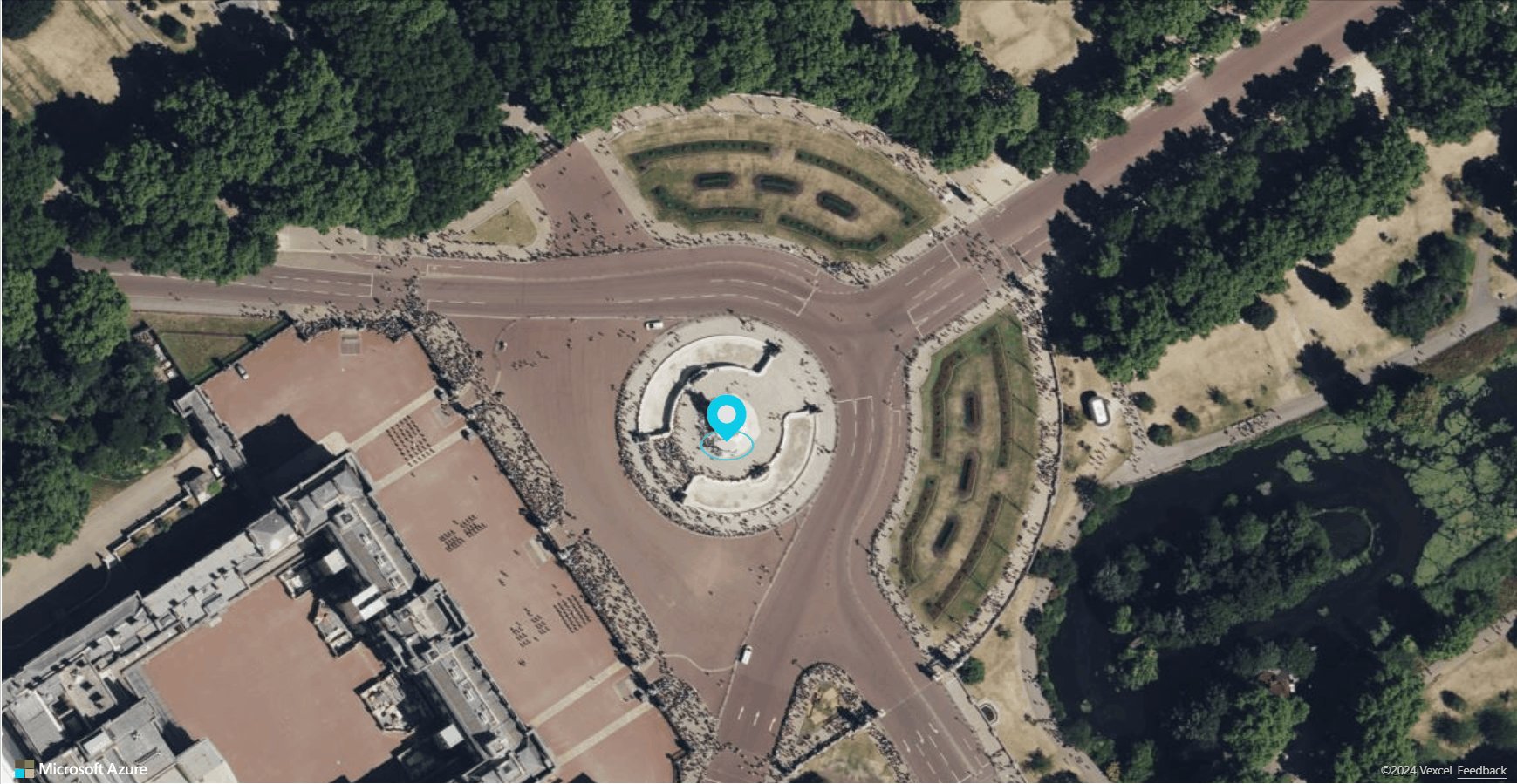
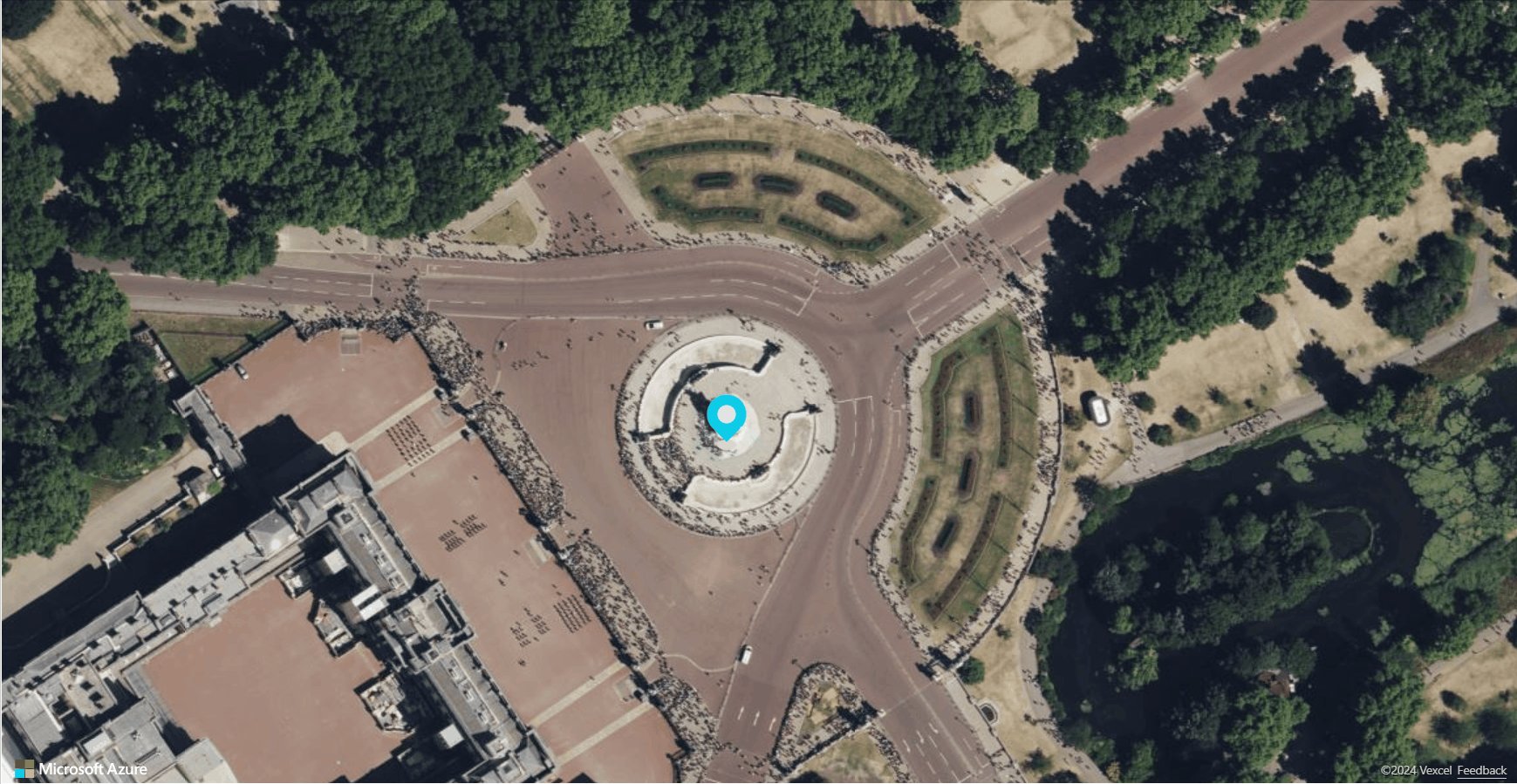
HTML 표식의 이점 중 하나는 CSS를 사용하여 얻을 수 있는 여러 유용한 사용자 지정 기능입니다. 다음 샘플에서 HtmlMarker의 콘텐츠는 위치 및 펄스로 고정되는 애니메이션 핀을 만드는 HTML 및 CSS로 구성됩니다.
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
htmlContent: "<div><div class='pin bounce'></div><div class='pulse'></div></div>",
position: [-0.1406, 51.5018],
pixelOffset: [5, -18]
}));
});
CSS:
<style>
.pin {
width: 30px;
height: 30px;
border-radius: 50% 50% 50% 0;
background: #00cae9;
position: absolute;
transform: rotate(-45deg);
left: 50%;
top: 50%;
margin: -20px 0 0 -20px;
}
.pin:after {
content: "";
width: 14px;
height: 14px;
margin: 8px 0 0 8px;
background: #e6e6e6;
position: absolute;
border-radius: 50%;
}
.bounce {
animation-name: bounce;
animation-fill-mode: both;
animation-duration: 1s;
}
.pulse {
background: #d6d4d4;
border-radius: 50%;
height: 14px;
width: 14px;
position: absolute;
left: 50%;
top: 50%;
margin: 11px 0px 0px -12px;
transform: rotateX(55deg);
z-index: -2;
}
.pulse:after {
content: "";
border-radius: 50%;
height: 40px;
width: 40px;
position: absolute;
margin: -13px 0 0 -13px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
opacity: 0;
box-shadow: 0 0 1px 2px #00cae9;
animation-delay: 1.1s;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
}
}
@keyframes bounce {
0% {
opacity: 0;
transform: translateY(-2000px) rotate(-45deg);
}
60% {
opacity: 1;
transform: translateY(30px) rotate(-45deg);
}
80% {
transform: translateY(-10px) rotate(-45deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
</style>
CSS 및 HTML을 사용하여 맵에 표식을 만드는 방법에 대한 전체 작업 샘플은 Azure Maps 샘플의 CSS 스타일 HTML 표식을 참조하세요. 이 샘플의 소스 코드는 CSS 스타일 HTML 표식 소스 코드를 참조하세요.
드래그할 수 있는 HTML 표식
이 샘플에서는 HTML 표식을 드래그하는 방법을 보여줍니다. HTML 표식은 drag, dragstart 및 dragend 이벤트를 지원합니다.
CSS 및 HTML을 사용하여 맵에 표식을 만드는 방법에 대한 전체 작업 샘플은 Azure Maps 샘플의 드래그할 수 있는 HTML 표식을 참조하세요. 이 샘플의 소스 코드는 드래그할 수 있는 HTML 표식 소스 코드를 참조하세요.
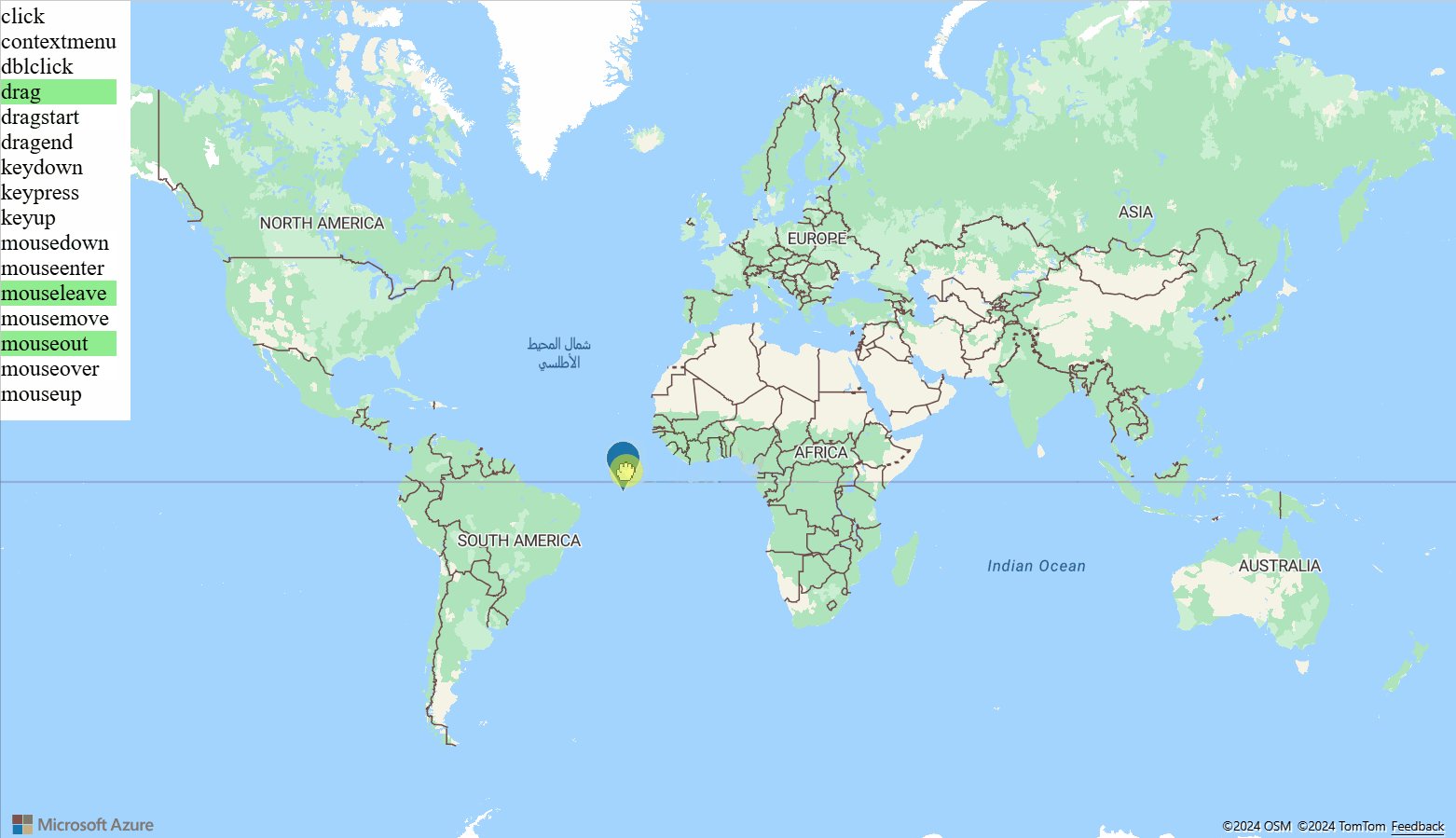
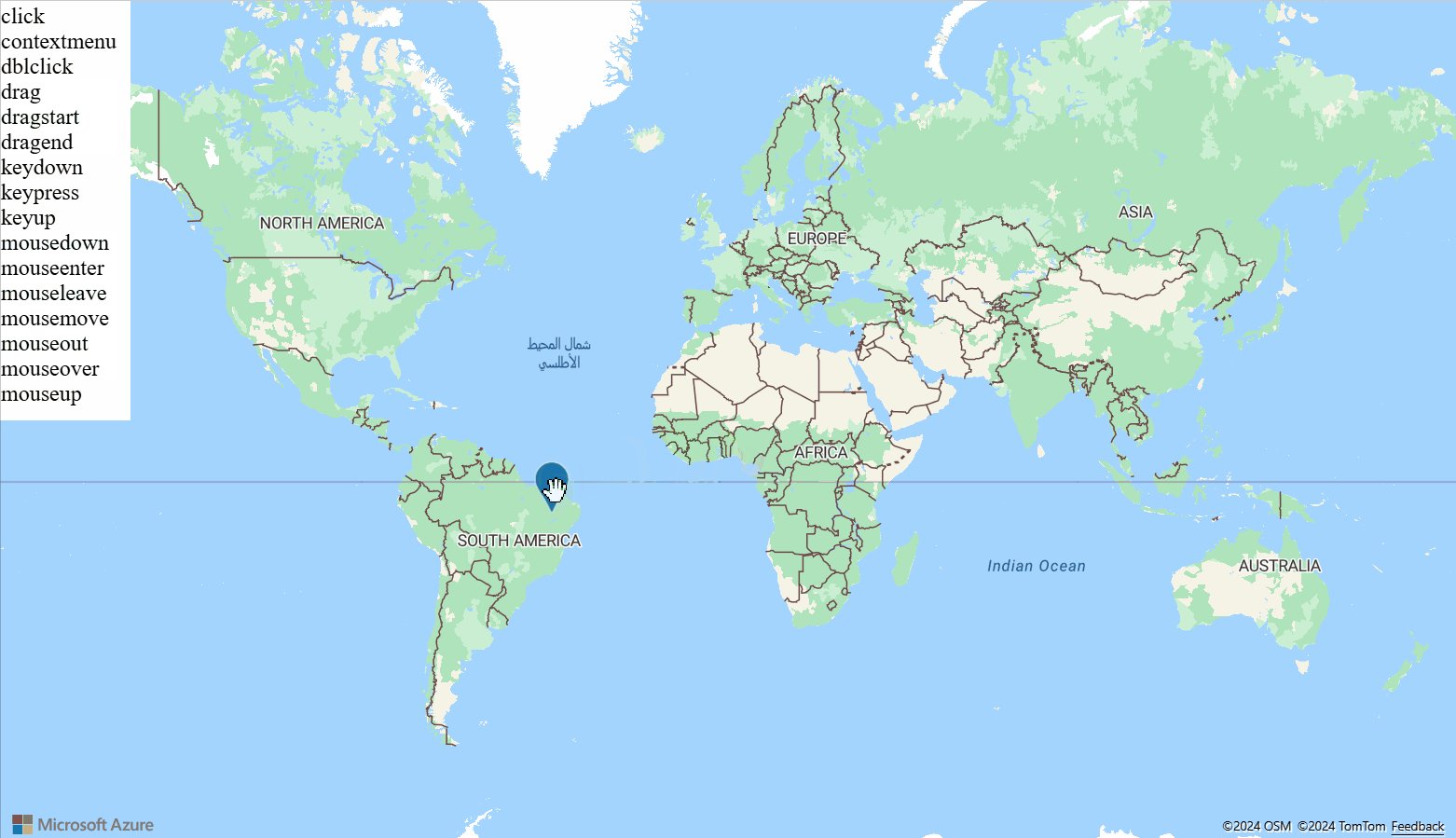
HTML 표식에 마우스 이벤트 추가
HTML 표식에 마우스를 추가하고 이벤트를 끌어서 놓는 방법에 대한 전체 작업 샘플은 Azure Maps 샘플의 HTML 표식 이벤트를 참조하세요. 이 샘플의 소스 코드는 HTML 표식 이벤트 소스 코드를 참조하세요.
다음 단계
이 문서에서 사용된 클래스 및 메서드에 대해 자세히 알아봅니다.
맵에 추가할 더 많은 코드 예제를 보려면 다음 문서를 참조하세요.