빠른 시작: Visual Studio Code를 사용하여 Azure에서 C# 함수 만들기
이 문서에서는 격리된 작업자 프로세스의 .NET 8에서 실행되는 HTTP 트리거 함수를 만듭니다. C# 함수에 지원되는 .NET 버전에 대한 자세한 내용은 지원되는 버전을 참조하세요.
이 문서의 CLI 기반 버전도 있습니다.
이 빠른 시작을 완료하면 Azure 계정에서 USD 센트 이하의 작은 비용이 발생합니다.
이 비디오에서는 VS Code를 사용하여 Azure에서 C# 함수를 만드는 방법을 보여 줍니다.
비디오의 단계도 다음 섹션에 설명되어 있습니다.
환경 구성
시작하기 전에 다음 요구 사항을 갖추었는지 확인합니다.
활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
지원되는 플랫폼 중 하나인 Visual Studio Code.
Visual Studio Code용 C# 확장
Visual Studio Code용 Azure Functions 확장
Core Tools 설치 또는 업데이트
Visual Studio Code용 Azure Functions 확장은 Azure Functions Core Tools와 통합되므로 Azure Functions 런타임을 사용하여 Visual Studio Code에서 로컬로 함수를 실행하고 디버깅할 수 있습니다. 시작하기 전에 Core Tools를 로컬에 설치하거나 기존 설치를 업데이트하여 최신 버전을 사용하는 것이 좋습니다.
Visual Studio Code에서 F1을 선택하여 명령 팔레트를 연 다음 Azure Functions: Core Tools 설치 또는 업데이트 명령을 검색하여 실행합니다.
이 명령은 최신 버전의 Core Tools에 대한 패키지 기반 설치를 시작하거나 기존 패키지 기반 설치를 업데이트하려고 시도합니다. 로컬 컴퓨터에 npm 또는 Homebrew가 설치되어 있지 않으면 대신 Core Tools를 수동으로 설치하거나 업데이트해야 합니다.
로컬 프로젝트 만들기
이 섹션에서는 Visual Studio Code를 사용하여 C#에서 로컬 Azure Functions 프로젝트를 만듭니다. 이 문서의 뒷부분에서 함수 코드를 Azure에 게시합니다.
Visual Studio Code에서 F1을 눌러 명령 팔레트를 열고
Azure Functions: Create New Project...명령을 검색하여 실행합니다.프로젝트 작업 영역에 대한 디렉터리 위치를 선택하고 선택을 선택합니다. 새 폴더를 만들거나 프로젝트 작업 영역에 대한 빈 폴더를 선택해야 합니다. 이미 작업 영역의 일부인 프로젝트 폴더를 선택하지 마세요.
프롬프트에서 다음 정보를 제공합니다.
프롬프트 선택 사항 함수 프로젝트에 대한 언어 선택 C#을 선택합니다..NET 런타임 선택 .NET 8.0 Isolated (LTS)을 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 HTTP trigger를 선택합니다.1함수 이름 제공 HttpExample.네임스페이스 제공 My.Functions.권한 부여 수준 누구나 함수 엔드포인트를 호출할 수 있도록 하는 Anonymous를 선택합니다. 자세한 내용은 권한 부여 수준을 참조하세요.프로젝트를 여는 방법 선택 Open in current window를 선택합니다.1 VS Code 설정에 따라
Change template filter옵션을 사용하여 템플릿의 전체 목록을 확인해야 할 수 있습니다.Visual Studio Code는 제공된 정보를 사용하고 HTTP 트리거를 통해 Azure Functions 프로젝트를 생성합니다. 탐색기에서 로컬 프로젝트 파일을 볼 수 있습니다. 생성된 파일에 대한 자세한 내용은 생성된 프로젝트 파일을 참조하세요.
로컬에서 함수 실행
Visual Studio Code는 Azure Functions Core 도구와 통합되어 Azure에 게시하기 전에 로컬 개발 컴퓨터에서 이 프로젝트를 실행할 수 있습니다. 로컬에 Core Tools가 아직 설치되어 있지 않은 경우 프로젝트를 처음 실행할 때 이를 설치하라는 메시지가 표시됩니다.
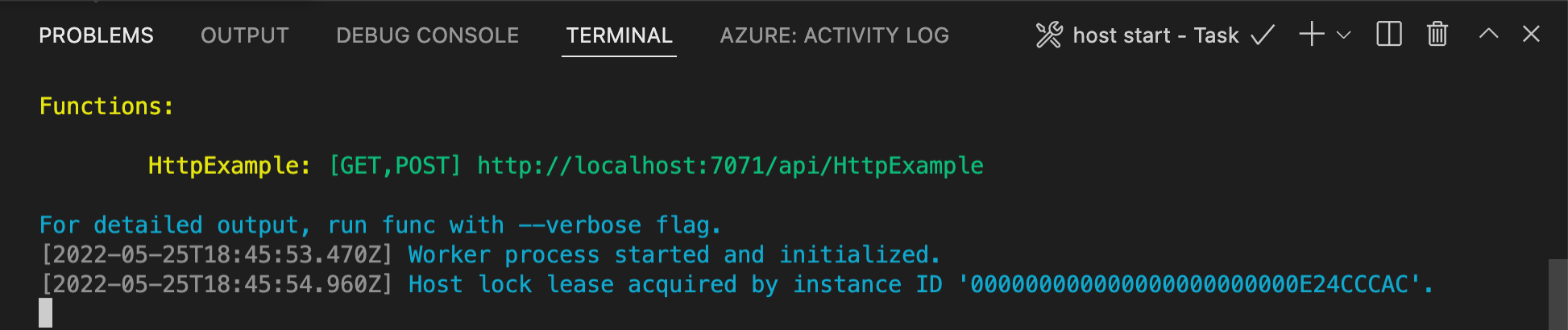
함수를 호출하려면 F5를 눌러 함수 앱 프로젝트를 시작합니다. 터미널 패널에 핵심 도구의 출력이 표시됩니다. 터미널 패널에서 앱이 시작됩니다. 로컬에서 실행 중인 HTTP 트리거 함수의 URL 엔드포인트를 볼 수 있습니다.

Core Tools가 아직 설치되어 있지 않은 경우 메시지가 표시되면 설치를 선택하여 Core Tools를 설치합니다.
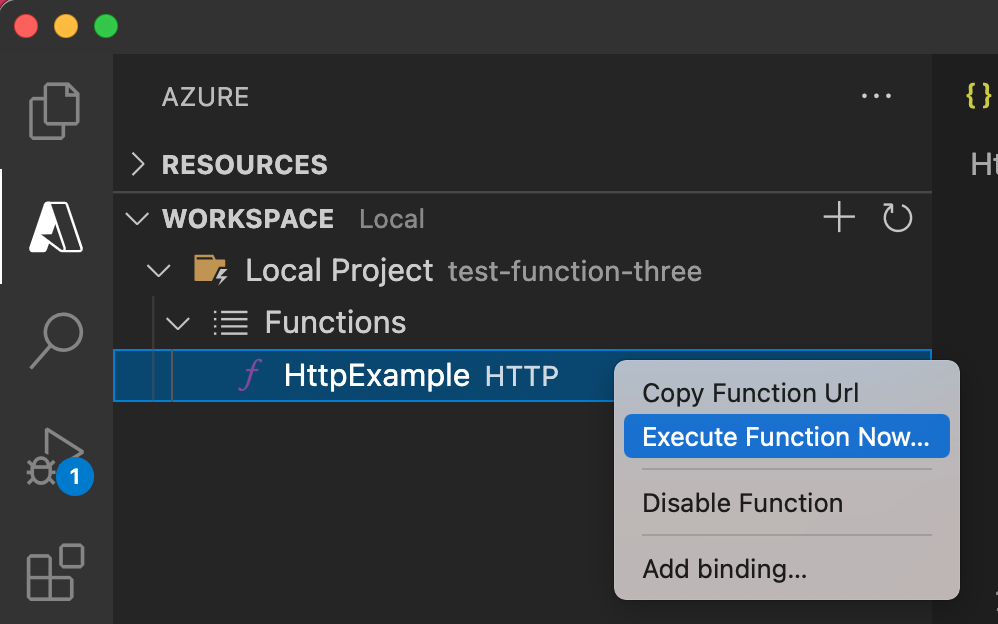
Windows에서 실행하는 데 문제가 있는 경우 Visual Studio Code의 기본 터미널이 WSL Bash로 설정되어 있지 않은지 확인합니다.Core Tools가 실행 중인 상태에서 Azure: Functions 영역으로 이동합니다. Functions에서 로컬 프로젝트>Functions를 확장합니다.
HttpExample함수를 마우스 오른쪽 단추로 클릭(Windows)하거나 Ctrl -을 클릭(macOS)하고 지금 함수 실행...을 선택합니다.
요청 본문 입력에서 Enter를 눌러 요청 메시지를 함수로 보냅니다.
함수가 로컬로 실행되고 응답을 반환하는 경우 Visual Studio Code에서 알림이 발생합니다. 함수 실행에 대한 정보는 터미널 패널에 표시됩니다.
Ctrl + C를 눌러 Core Tools를 중지하고 디버거 연결을 끊습니다.
함수가 로컬 컴퓨터에서 제대로 실행되는지 확인한 후 Visual Studio Code를 사용하여 프로젝트를 Azure에 직접 게시합니다.
Azure에 로그인
Azure 리소스를 만들거나 앱을 게시하기 전에 Azure에 로그인해야 합니다.
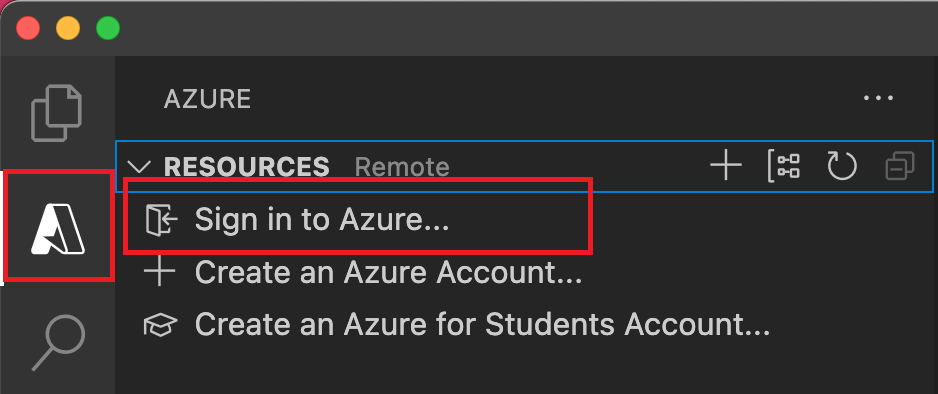
아직 로그인하지 않은 경우 작업 표시줄에서 Azure 아이콘을 선택합니다. 그런 다음, 리소스에서 Azure에 로그인을 선택합니다.

이미 로그인되어 있고 기존 구독을 볼 수 있는 경우 다음 섹션으로 이동합니다. 아직 Azure 계정이 없는 경우 Azure 계정 만들기를 선택합니다. 학생은 Azure for Students 계정 만들기를 선택할 수 있습니다.
브라우저에 메시지가 표시되면 Azure 계정을 선택하고 Azure 계정 자격 증명을 사용하여 로그인합니다. 새 계정을 만드는 경우 계정을 만든 후 로그인할 수 있습니다.
성공적으로 로그인한 후 새 브라우저 창을 닫아도 됩니다. Azure 계정에 속하는 구독은 사이드바에 표시됩니다.
Azure에서 함수 앱 만들기
이 섹션에서는 함수 앱 및 관련 리소스를 Azure 구독에서 만듭니다. 많은 리소스 만들기는 기본 동작을 기반으로 결정됩니다. 만든 리소스를 더 강력하게 제어하려면 대신 고급 옵션을 사용하여 함수 앱을 만들어야 합니다.
Visual Studio Code에서 F1 키를 선택하여 명령 팔레트를 엽니다. 프롬프트(
>)에서 Azure Functions: Azure에서 함수 앱 만들기를 입력한 다음, 선택합니다.프롬프트에서 다음 정보를 제공합니다.
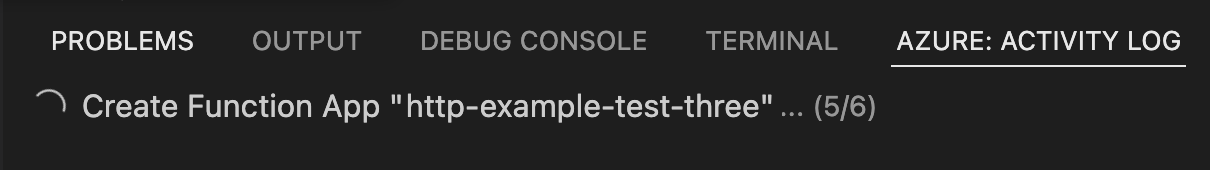
프롬프트 작업 구독 선택 사용할 Azure 구독 을 선택합니다. 리소스에 구독이 하나만 표시되는 경우 프롬프트가 나타나지 않습니다. 함수 앱에 대해 전역적으로 고유한 이름 입력 URL 경로에 유효한 이름을 입력합니다. 입력한 이름은 Azure Functions에서 고유한지 확인하기 위해 유효성을 검사합니다. 런타임 스택 선택 현재 로컬에서 실행하고 있는 언어 버전을 선택합니다. 새 리소스의 위치 선택 Azure 지역을 선택합니다. 성능을 향상시키려면 가까운 지역을 선택합니다. Azure: 활동 로그 패널에서 Azure 확장은 Azure에서 만들어진 개별 리소스의 상태를 보여 줍니다.

함수 앱이 만들어지면 Azure 구독에 다음과 같은 관련 리소스가 만들어집니다. 리소스의 이름은 함수 앱에 입력한 이름을 기준으로 지정됩니다.
- 리소스 그룹 - 관련 리소스에 대한 논리 컨테이너입니다.
- 표준 Azure Storage 계정 - 프로젝트에 대한 상태 및 기타 정보를 유지 관리합니다.
- 함수 앱 - 함수 코드를 실행할 수 있는 환경을 제공합니다. 함수 앱을 사용하면 함수를 논리 단위로 그룹화하여 동일한 호스팅 계획 내에서 더 쉽게 리소스를 관리, 배포 및 공유할 수 있습니다.
- 함수 앱의 기본 호스트를 정의하는 Azure App Service 요금제입니다.
- 함수 앱에 연결된 Application Insights 인스턴스로, 앱에서 함수 사용을 추적합니다.
함수 앱을 만들고 배포 패키지가 적용되면 알림이 표시됩니다.
팁
기본적으로 함수 앱에 필요한 Azure 리소스는 함수 앱에 입력한 이름을 기반으로 만들어집니다. 기본적으로 리소스는 동일한 새 리소스 그룹의 함수 앱으로 만들어집니다. 연관된 리소스의 이름을 사용자 지정하거나 기존 리소스를 다시 사용하려면 고급 만들기 옵션을 사용하여 프로젝트를 게시합니다.
Azure에 프로젝트 배포
Important
기존 함수 앱에 배포하면 항상 Azure에서 해당 앱의 콘텐츠를 덮어씁니다.
명령 팔레트에서 Azure Functions: 함수 앱에 배포를 입력한 다음, 선택합니다.
방금 만든 함수 앱을 선택합니다. 이전 배포를 덮어쓰라는 메시지가 표시되면 배포를 선택하여 함수 코드를 새 함수 앱 리소스에 배포합니다.
배포가 완료되면 출력 보기를 선택하여 사용자가 만든 Azure 리소스를 포함한 만들기 및 배포 결과를 확인합니다. 알림이 누락된 경우 오른쪽 아래 모서리에 있는 종 모양 아이콘을 선택하여 다시 확인합니다.

Azure에서 함수 실행
F1 키를 눌러 명령 팔레트를 표시한 다음,
Azure Functions:Execute Function Now...명령을 검색하여 실행합니다. 구독을 선택하라는 메시지가 표시되면 선택합니다.새 함수 앱 리소스를 선택하고 함수로
HttpExample을(를) 선택합니다.요청 본문 입력에서
{ "name": "Azure" }을(를) 입력한 다음, Enter 키를 눌러 이 요청 메시지를 함수로 보냅니다.함수가 Azure에서 실행되면 응답이 알림 영역에 표시됩니다. 알림을 확장하여 전체 응답을 검토합니다.
리소스 정리
다음 단계를 계속하고 함수에 Azure Storage 큐 바인딩을 추가하는 경우 이미 수행한 작업을 기반으로 모든 리소스를 제자리에 유지해야 합니다.
그렇지 않으면 다음 단계를 수행하여 추가 비용이 발생하지 않도록 함수 앱 및 관련 리소스를 삭제할 수 있습니다.
Visual Studio Code에서 F1을 눌러 명령 팔레트를 엽니다. 명령 팔레트에서
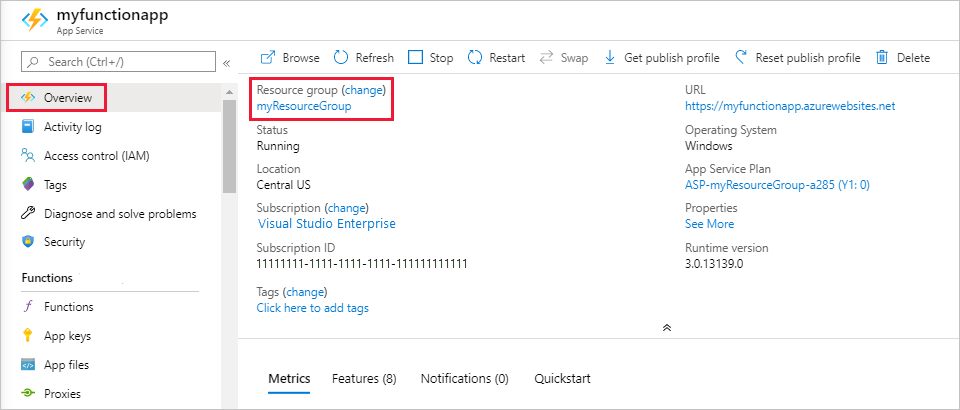
Azure: Open in portal을 검색하여 선택합니다.함수 앱을 선택하고 Enter를 누릅니다. 함수 앱 페이지가 Azure Portal에서 열립니다.
개요 탭에서 리소스 그룹 옆에 있는 명명된 링크를 선택합니다.

리소스 그룹 페이지에서 포함된 리소스 목록을 검토하고 삭제하려는 항목인지 확인합니다.
리소스 그룹 삭제를 선택하고 지시를 따릅니다.
삭제는 몇 분 정도 소요됩니다. 완료되면 알림이 잠시 표시됩니다. 또한 페이지 위쪽의 종 모양 아이콘을 선택하여 알림을 확인할 수도 있습니다.
Functions 비용에 대한 자세한 내용은 소비 계획 비용 예측을 참조하세요.
다음 단계
Visual Studio Code를 사용하여 간단한 HTTP 트리거 함수가 있는 함수 앱을 만들었습니다. 다음 문서에서는 핵심 Azure Storage 서비스 중 하나에 연결하여 해당 함수를 확장합니다. 다른 Azure 서비스에 연결하는 방법에 대한 자세한 내용은 Azure Functions의 기존 함수에 바인딩 추가를 참조하세요.