자습서: Visual Studio Code에서 함수에 Azure OpenAI 텍스트 완성 힌트 추가
이 문서에서는 Visual Studio Code를 사용하여 이전 빠른 시작 문서에서 만든 함수 앱에 HTTP 엔드포인트를 추가하는 방법을 보여줍니다. 트리거되면 이 새 HTTP 엔드포인트는 Azure OpenAI 텍스트 완성 입력 바인딩을 사용하여 데이터 모델에서 텍스트 완성 힌트를 가져옵니다.
이 자습서에서는 다음 작업을 수행하는 방법을 알아봅니다.
- Azure OpenAI에서 리소스를 만듭니다.
- 리소스를 OpenAI에 모델을 배포합니다.
- 모델 리소스에 대한 액세스 권한을 설정합니다.
- 함수 앱이 OpenAI에 연결할 수 있도록 설정합니다.
- HTTP 트리거 함수에 OpenAI 바인딩을 추가합니다.
1. 필수 구성 요소 확인
- Visual Studio Code 빠른 시작의 1부의 단계를 완료합니다.
- Visual Studio Code 빠른 시작의 1부의 단계를 완료합니다.
- Visual Studio Code 빠른 시작의 1부의 단계를 완료합니다.
- Visual Studio Code 빠른 시작의 1부의 단계를 완료합니다.
- Visual Studio Code 빠른 시작의 1부의 단계를 완료합니다.
- Visual Studio Code 빠른 시작의 1부의 단계를 완료합니다.
- Azure 구독에서 Azure OpenAI에 대한 액세스 권한을 얻습니다. 액세스 권한이 아직 부여되지 않은 경우 이 양식을 완료하여 액세스를 요청합니다.
- .NET Core CLI 도구를 설치합니다.
- Azurite 스토리지 에뮬레이터. 실제 Azure Storage 계정을 사용할 수도 있지만 이 문서에서는 이 에뮬레이터를 사용하고 있다고 가정합니다.
2. Azure OpenAI 리소스 만들기
다음 단계에서는 Azure Portal에서 Azure OpenAI 데이터 모델을 만드는 방법을 보여 줍니다.
Azure Portal에서 Azure 구독으로 로그인합니다.
리소스 만들기를 선택하고 Azure OpenAI를 검색합니다. 서비스를 찾으면 만들기를 선택합니다.
Azure OpenAI 만들기 페이지에서 기본 사항 탭의 필드에 다음 정보를 제공합니다.
필드 Description 구독 Azure OpenAI를 사용하도록 온보딩된 구독입니다. 리소스 그룹 이전 문서의 함수 앱에 대해 만든 리소스 그룹입니다. Azure Resources 브라우저에서 함수 앱을 마우스 오른쪽 단추로 클릭하고 속성을 선택한 다음 반환된 JSON 리소스 파일에서 resourceGroup설정을 검색하여 이 리소스 그룹 이름을 찾을 수 있습니다.지역 이상적으로는 함수 앱과 동일한 위치입니다. 이름 mySampleOpenAI같은 Azure OpenAI 서비스 리소스에 대한 설명이 포함된 이름입니다. 가격 책정 계층 리소스의 가격 책정 계층입니다. 현재 표준 계층만 Azure OpenAI Service에 사용할 수 있습니다. 가격 책정에 대한 자세한 내용은 Azure OpenAI 가격 책정 페이지를 참조하세요. 
다음을 두 번 선택하여 네트워크 및 태그 탭 모두에 대한 기본값을 적용합니다. 만든 서비스에는 인터넷을 비롯한 네트워크 제한이 없습니다.
프로세스의 최종 단계로 이동할 마지막 시간인 다음을 선택합니다. 검토 + 제출.
구성 설정을 확인하고 만들기를 선택합니다.
Azure portal은 새 리소스를 사용할 수 있을 때 알림을 표시합니다. 알림에서 리소스로 이동을 선택하거나 이름으로 새 Azure OpenAI 리소스를 검색합니다.
새 리소스에 대한 Azure OpenAI 리소스 페이지에서 엔드포인트를 보려면 여기, Essentials에서>Endpoints를 클릭합니다. 엔드포인트 URL과 키를 복사합니다. 이러한 값을 저장합니다. 나중에 필요합니다.
이제 Azure OpenAI에서 모델에 연결할 자격 증명이 있으므로 애플리케이션 설정에서 이러한 액세스 자격 증명을 설정해야 합니다.
3. 모델 배포
이제 모델을 배포할 수 있습니다. Azure OpenAI Studio에서 사용 가능한 여러 모델 중 하나를 선택할 수 있습니다.
모델을 배포하려면 다음 단계를 수행합니다.
Azure OpenAI Studio에 로그인합니다.
만든 구독 및 Azure OpenAI 리소스를 선택하고 리소스 사용을 선택합니다.
관리에서 배포를 선택합니다.
새 배포 만들기를 선택하고 다음 필드를 구성합니다.
필드 설명 배포 이름 신중하게 이름을 선택합니다. 배포 이름은 클라이언트 라이브러리 및 REST API를 사용하여 모델을 호출하기 위해 코드에서 사용되므로 나중에 사용할 수 있도록 저장해야 합니다. 모델 선택 모델 가용성은 지역에 따라 다릅니다. 지역별로 사용 가능한 모델 목록을 보려면 모델 요약 표 및 지역 가용성을 참조하세요. Important
API를 통해 모델에 액세스하는 경우 API 호출에서 기본 모델 이름이 아닌 배포 이름을 참조해야 하며, 이는 OpenAI와 Azure OpenAI 간의 주요 차이점 중 하나입니다. OpenAI에는 모델 이름만 필요합니다. Azure OpenAI에는 모델 매개 변수를 사용하는 경우에도 항상 배포 이름이 필요합니다. 문서에는 특정 API 엔드포인트에서 작동하는 모델을 나타내는 데 도움이 되는 모델 이름과 동일한 배포 이름이 표시되는 예제가 있는 경우가 많습니다. 궁극적으로 배포 이름은 사용 사례에 가장 적합한 명명 규칙을 따를 수 있습니다.
설정의 나머지 부분에 대한 기본값을 적용하고 만들기를 선택합니다.
배포 테이블에는 새로 생성된 모델에 해당하는 새 항목이 표시됩니다.
이제 함수 앱에 Azure OpenAI 기반 텍스트 완성을 추가하는 데 필요한 모든 항목이 있습니다.
4. 애플리케이션 설정 업데이트
Visual Studio Code에서 이전 문서를 완료할 때 만든 로컬 코드 프로젝트를 엽니다.
프로젝트 루트 폴더의 local.settings.json 파일에서
AzureWebJobsStorage설정을UseDevelopmentStorage=true(을)로 업데이트합니다. local.settings.json에서AzureWebJobsStorage설정이UseDevelopmentStorage=true대신 기존 Azure Storage 계정의 연결 문자열로 설정된 경우 이 단계를 건너뛸 수 있습니다.local.settings.json 파일에서 다음 설정 값을 추가합니다.
AZURE_OPENAI_ENDPOINT: 바인딩 확장에 필요합니다. 이 값을 이전에 만든 Azure OpenAI 리소스의 엔드포인트로 설정합니다.AZURE_OPENAI_KEY: 바인딩 확장에 필요합니다. 이 값을 Azure OpenAI 리소스의 키로 설정합니다.CHAT_MODEL_DEPLOYMENT_NAME: 입력 바인딩을 정의하는 데 사용됩니다. 이 값을 모델 배포에 선택한 이름으로 설정합니다.
파일을 저장합니다. Azure에 배포할 때 함수 앱에도 이러한 설정을 추가해야 합니다.
5. 바인딩 확장 등록
Azure OpenAI 출력 바인딩을 사용하므로 프로젝트를 실행하기 전에 해당 바인딩 확장이 설치되어 있어야 합니다.
HTTP 및 타이머 트리거를 제외하고는 바인딩이 확장 패키지로 구현됩니다. 프로젝트에 Azure OpenAI 확장 패키지를 추가하려면 터미널 창에서 이 dotnet add package 명령을 실행합니다.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.OpenAI --prerelease
5. 확장 번들 업데이트
미리 보기 Azure OpenAI 바인딩에 액세스하려면 이 확장이 포함된 확장 번들의 미리 보기 버전을 사용해야 합니다.
현재 host.json 파일의 extensionBundle 설정을 다음 JSON으로 바꿉다.
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle.Preview",
"version": "[4.*, 5.0.0)"
}
이제 프로젝트에서 Azure OpenAI 출력 바인딩을 사용할 수 있습니다.
6. 모델에서 텍스트 완성 반환
추가하는 코드는 기존 프로젝트에서 whois HTTP 함수 엔드포인트를 만듭니다. 이 함수에서는 GET 요청의 URL name 매개 변수에 전달된 데이터를 사용하여 완료 프롬프트를 동적으로 만듭니다. 이 동적 프롬프트는 프롬프트에 따라 모델에서 응답을 반환하는 텍스트 완성 입력 바인딩에 바인딩됩니다. 모델의 완성은 HTTP 응답에 반환됩니다.
기존
HttpExample클래스 파일에서 다음using문을 추가합니다.using Microsoft.Azure.Functions.Worker.Extensions.OpenAI.TextCompletion;동일한 파일에서
whois이라는 새 HTTP 트리거 엔드포인트를 정의하는 이 코드를 추가합니다.[Function(nameof(WhoIs))] public IActionResult WhoIs([HttpTrigger(AuthorizationLevel.Function, Route = "whois/{name}")] HttpRequest req, [TextCompletionInput("Who is {name}?", Model = "%CHAT_MODEL_DEPLOYMENT_NAME%")] TextCompletionResponse response) { if(!String.IsNullOrEmpty(response.Content)) { return new OkObjectResult(response.Content); } else { return new NotFoundObjectResult("Something went wrong."); } }
properties컬렉션에 이 참조를 추가하도록pom.xml프로젝트 파일을 업데이트합니다.<azure-functions-java-library-openai>0.4.0-preview</azure-functions-java-library-openai>동일한 파일에서 이 종속성을
dependencies컬렉션에 추가합니다.<dependency> <groupId>com.microsoft.azure.functions</groupId> <artifactId>azure-functions-java-library-openai</artifactId> <version>${azure-functions-java-library-openai}</version> </dependency>기존
Function.java프로젝트 파일에서 다음import문을 추가합니다.import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletion; import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletionResponse;동일한 파일에서
whois이라는 새 HTTP 트리거 엔드포인트를 정의하는 이 코드를 추가합니다.@FunctionName("WhoIs") public HttpResponseMessage whoIs( @HttpTrigger( name = "req", methods = {HttpMethod.GET}, authLevel = AuthorizationLevel.ANONYMOUS, route = "whois/{name}") HttpRequestMessage<Optional<String>> request, @BindingName("name") String name, @TextCompletion(prompt = "Who is {name}?", model = "%CHAT_MODEL_DEPLOYMENT_NAME%", name = "response") TextCompletionResponse response, final ExecutionContext context) { return request.createResponseBuilder(HttpStatus.OK) .header("Content-Type", "application/json") .body(response.getContent()) .build(); }
Visual Studio Code에서 F1 키를 누르고 명령 팔레트 유형
Azure Functions: Create Function...에서 HTTP 트리거를 선택하고whois함수 이름을 입력한 다음 Enter 키를 누릅니다.새
whois.js코드 파일에서 파일의 내용을 다음 코드로 바꿉니다.const { app, input } = require("@azure/functions"); // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', model: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
Visual Studio Code에서 F1 키를 누르고 명령 팔레트 유형
Azure Functions: Create Function...에서 HTTP 트리거를 선택하고whois함수 이름을 입력한 다음 Enter 키를 누릅니다.새
whois.ts코드 파일에서 파일의 내용을 다음 코드로 바꿉니다.import { app, input } from "@azure/functions"; // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', model: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response: any = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
기존
function_app.py프로젝트 파일에서 다음import문을 추가합니다.import json동일한 파일에서
whois이라는 새 HTTP 트리거 엔드포인트를 정의하는 이 코드를 추가합니다.@app.route(route="whois/{name}", methods=["GET"]) @app.text_completion_input(arg_name="response", prompt="Who is {name}?", max_tokens="100", model = "%CHAT_MODEL_DEPLOYMENT_NAME%") def whois(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200) @app.route(route="genericcompletion", methods=["POST"]) @app.text_completion_input(arg_name="response", prompt="{Prompt}", model = "%CHAT_MODEL_DEPLOYMENT_NAME%") def genericcompletion(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200)
Visual Studio Code에서 F1 키를 누르고 명령 팔레트 유형
Azure Functions: Create Function...에서 HTTP 트리거를 선택하고, 함수 이름whois(을)를 입력하고, 익명을 선택하고, Enter 키를 누릅니다.새
whois/function.json코드 파일을 열고 해당 내용을 이 코드로 바꿉니다. 그러면TextCompletionResponse입력 바인딩에 대한 정의가 추가됩니다.{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "Request", "route": "whois/{name}", "methods": [ "get" ] }, { "type": "http", "direction": "out", "name": "Response" }, { "type": "textCompletion", "direction": "in", "name": "TextCompletionResponse", "prompt": "Who is {name}?", "maxTokens": "100", "model": "%CHAT_MODEL_DEPLOYMENT_NAME%" } ] }whois/run.ps1코드 파일의 내용을 입력 바인딩 응답을 반환하는 이 코드로 바꿉니다.using namespace System.Net param($Request, $TriggerMetadata, $TextCompletionResponse) Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{ StatusCode = [HttpStatusCode]::OK Body = $TextCompletionResponse.Content })
7. 함수 실행
Visual Studio Code에서 F1과 명령 팔레트 유형
Azurite: Start에서를 누르고 Azyrute 스토리지 에뮬레이터를 시작합니다.F5을 눌러 디버그 모드에서 함수 앱 프로젝트 및 핵심 도구를 시작합니다.
Core Tools가 실행되면 다음 URL과 같이 경로에 이름이 있는
whois엔드포인트 함수에 GET 요청을 보냅니다.http://localhost:7071/api/whois/<NAME><NAME>문자열을"Who is {name}?"프롬프트에 전달하려는 값으로 바꿉니다.<NAME>(은)는Abraham%20Lincoln같은 공인의 URL로 인코딩된 이름이어야 합니다.표시되는 응답은 Azure OpenAI 모델의 텍스트 완성 응답입니다.
응답이 반환된 후 Ctrl + C를 눌러 Core Tools를 중지합니다.
8. 리소스 정리
Azure에서 리소스는 함수 앱, 함수, 스토리지 계정 등을 참조합니다. 리소스는 리소스 그룹으로 그룹화되며 그룹을 삭제하면 그룹의 모든 항목을 삭제할 수 있습니다.
이러한 빠른 시작을 완료하기 위해 리소스를 만들었습니다. 계정 상태 및 서비스 가격 책정에 따라 이러한 리소스에 대한 요금이 청구될 수 있습니다. 리소스가 더 이상 필요하지 않게 되면 다음과 같이 삭제합니다.
Visual Studio Code에서 F1을 눌러 명령 팔레트를 엽니다. 명령 팔레트에서
Azure: Open in portal을 검색하여 선택합니다.함수 앱을 선택하고 Enter를 누릅니다. 함수 앱 페이지가 Azure Portal에서 열립니다.
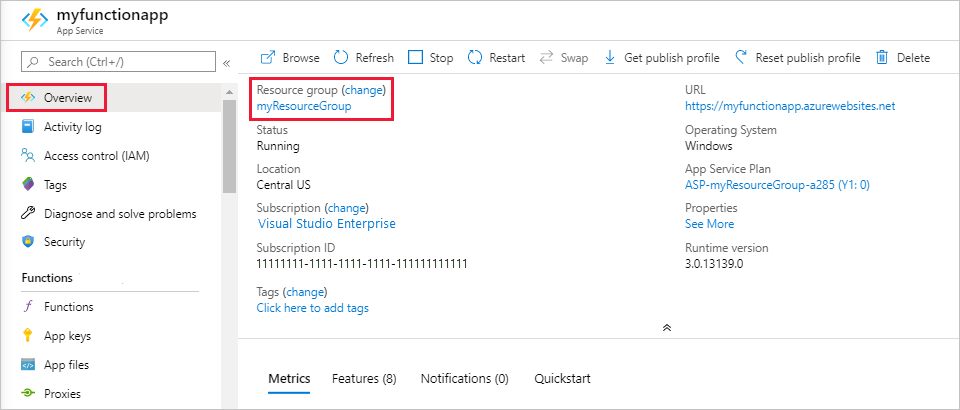
개요 탭에서 리소스 그룹 옆에 있는 명명된 링크를 선택합니다.

리소스 그룹 페이지에서 포함된 리소스 목록을 검토하고 삭제하려는 항목인지 확인합니다.
리소스 그룹 삭제를 선택하고 지시를 따릅니다.
삭제는 몇 분 정도 소요됩니다. 완료되면 알림이 잠시 표시됩니다. 또한 페이지 위쪽의 종 모양 아이콘을 선택하여 알림을 확인할 수도 있습니다.